
自作YMM4テンプレート配布サイトを作りました。(無料)
今日の記事の内容です。

サイトのURLはこちらです。おしまい。
ってところで終わりたいくらいほかに語ることもないのですが、いちおう諸々の説明を書くために筆を執ったのでした。自分の宣伝に関わることにあまりに興味が持てない私。YouTubeに上がっている動画の字幕が初っ端から誤字っていることに上げてから気が付いたくらい
YMM4の自作テンプレートを配布するサイトを作ったので公開しました。
ということで、すでにURLは載せましたが、私が動画編集に使っている(いた)ゆっくりムービーメーカー4(YMM4)の自作テンプレートを配布するサイトを作りました。
じつは一ヵ月前から公開していたのですが、載せているテンプレートの数が揃ってきたので今回動画にしました。
動画では公開しているテンプレートの2つを例に導入説明をしています。
といってもたいていはダウンロードしたらすぐ使えるやつを置いているのですが。
(サイトのURLはニコニ・コモンズにも登録して載せていますが、公開日が2024/12/12です)
YMM4のテンプレートについて
YMM4のテンプレート機能については……YMM4をお使いの方ならご存知と思いますので説明は割愛します。
このテンプレート、2024年6月頃のアップデートで他の方が作ったテンプレートをインポートしたり、逆にエクスポートすることができるようになっています。
ゆっくりMovieMaker v4.29.0.0 を公開しました!https://t.co/jJL1J9K8E4
— 饅頭遣い (@manju_summoner) June 1, 2024
主な変更点は以下の通りです
・「モーショントラッキング」エフェクトを実装
・プラグインのインストーラーを実装
・テンプレートのインポート/エクスポートに対応
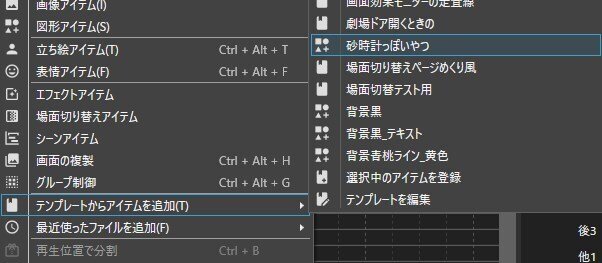
・テンプレートウィンドウからのアイテムの追加に対応 pic.twitter.com/AntNnLNyDq
テンプレートはBoothなどでも公開している方々がいらっしゃいますね。

と、いうことで年末の大掃除感覚で溜まりに溜まったテンプレートの数々をぽちぽち整理していて
「そういやテンプレートってエクスポート機能ありましたね」
とふと思いついてそのまま勢いでサイトを作って今に至ります。
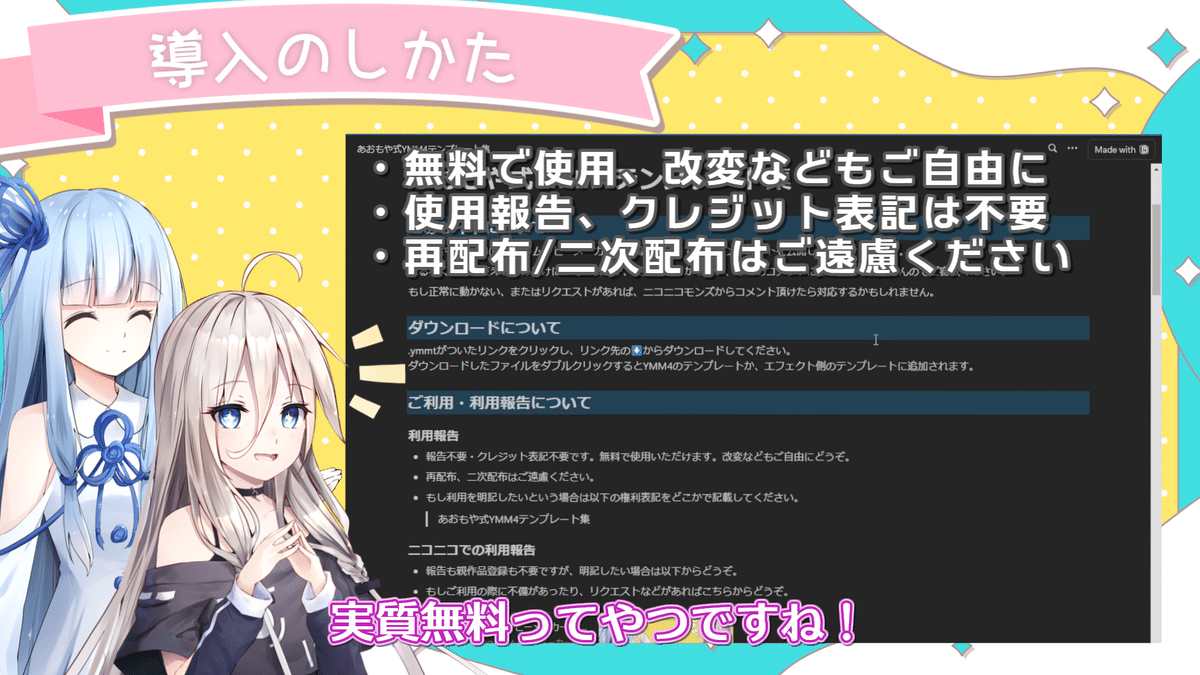
ご利用について
利用報告やクレジット表記について
使用報告やクレジット報告は不要です。無料でご利用いただけます。
改変などもご自由にどうぞ。
ただ、再配布/二次配布はトラブルの元になるのでご遠慮ください。


素材の分類について
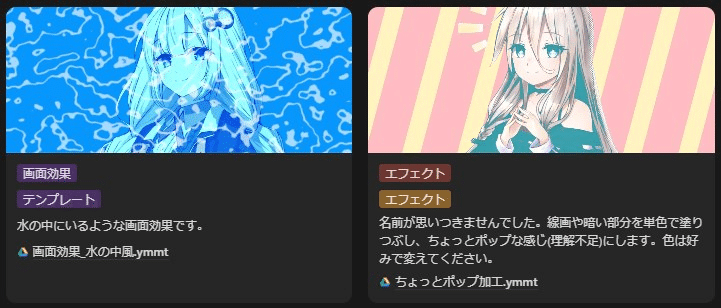
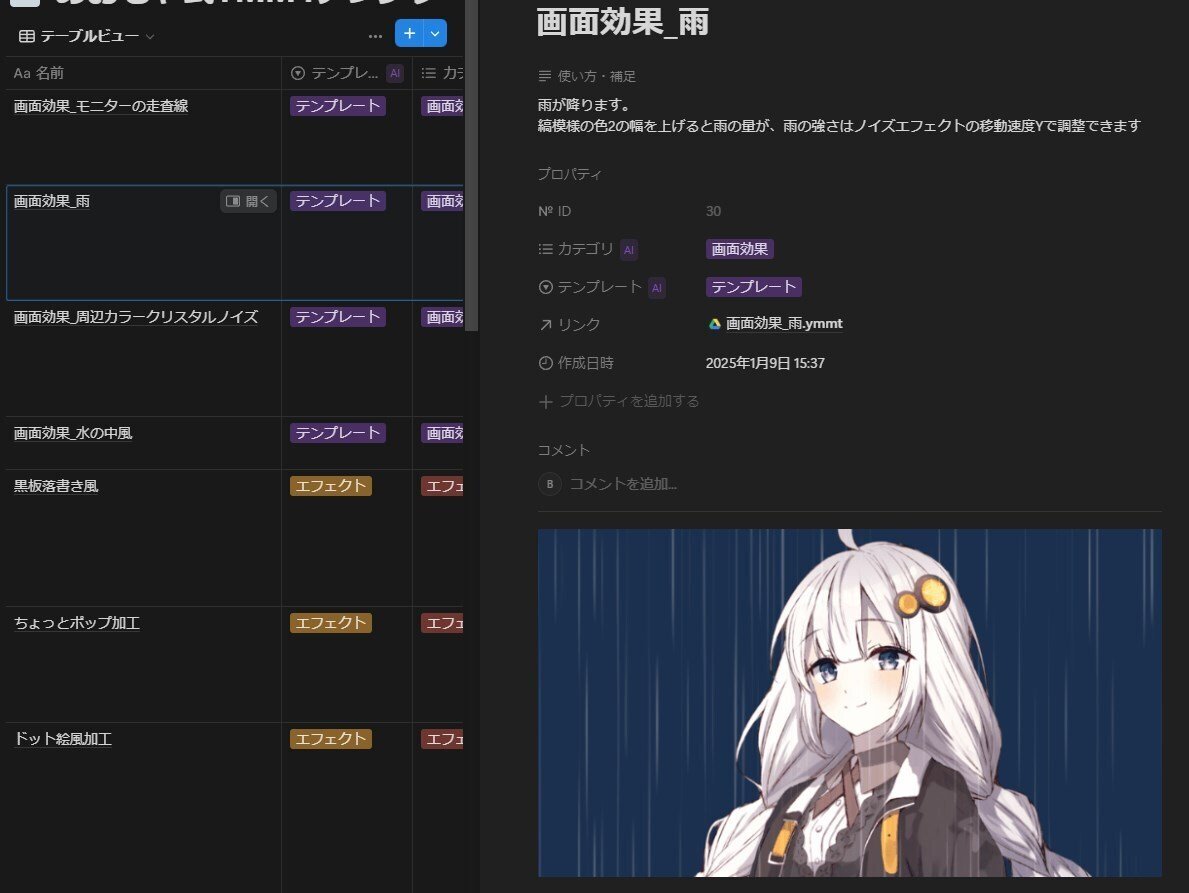
配布しているテンプレートはエフェクトだけのものと、通常のテンプレートの2種類があります。
たとえば以下の2つは紫背景の「テンプレート」と橙背景の「エフェクト」で分かれており、それぞれ追加箇所が異なります。



また、配布テンプレートは用途ごとにタグで分類しています。2025年1月現在はこんな感じで分けています。

キャラクターモーションはキャラのアニメーション、テキスト効果は字幕用のアニメーション、画面効果は画面全体の見た目を変えるもの、場面切り替えはトランジション……といった感じに分けています。
動画ではサッと流していましたが、もし導入したのに見つからない、という場合は追加箇所が違う場合があるので確かめてみてください。

導入方法
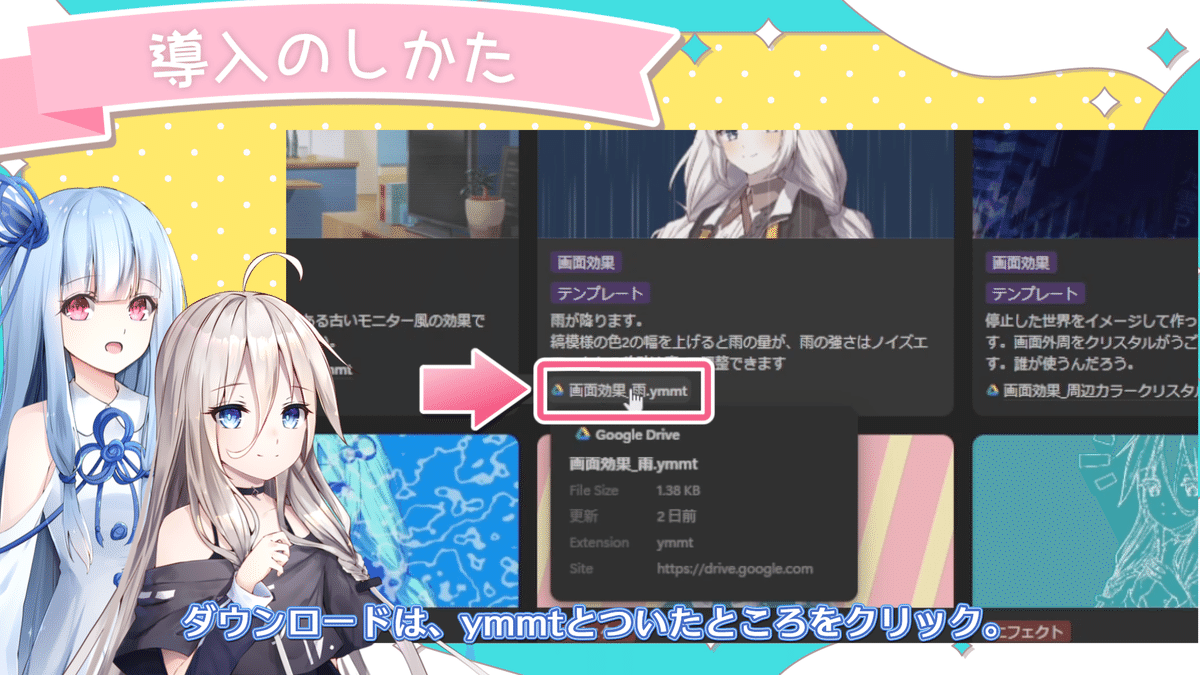
テンプレートは素材の紹介パネルにある「~.ymmt」という拡張子をクリックした場所からダウンロードできます。

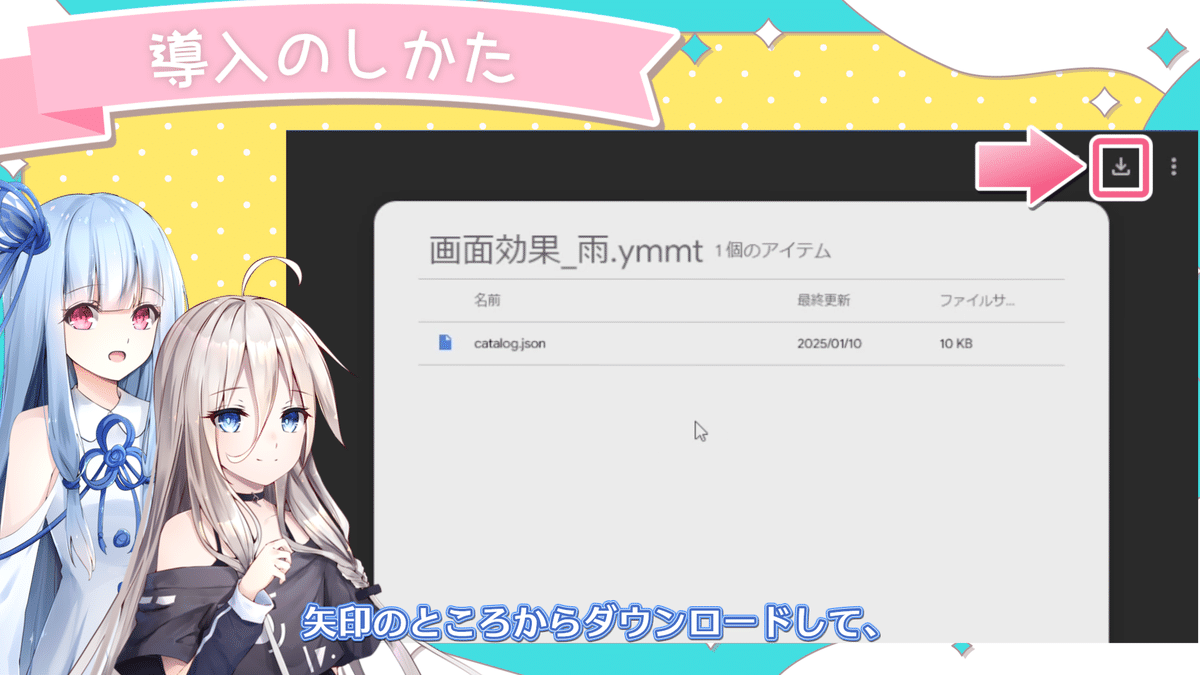
ちょっと分かりづらいですが、右上の下矢印アイコンの場所をクリックするとダウンロードできます。

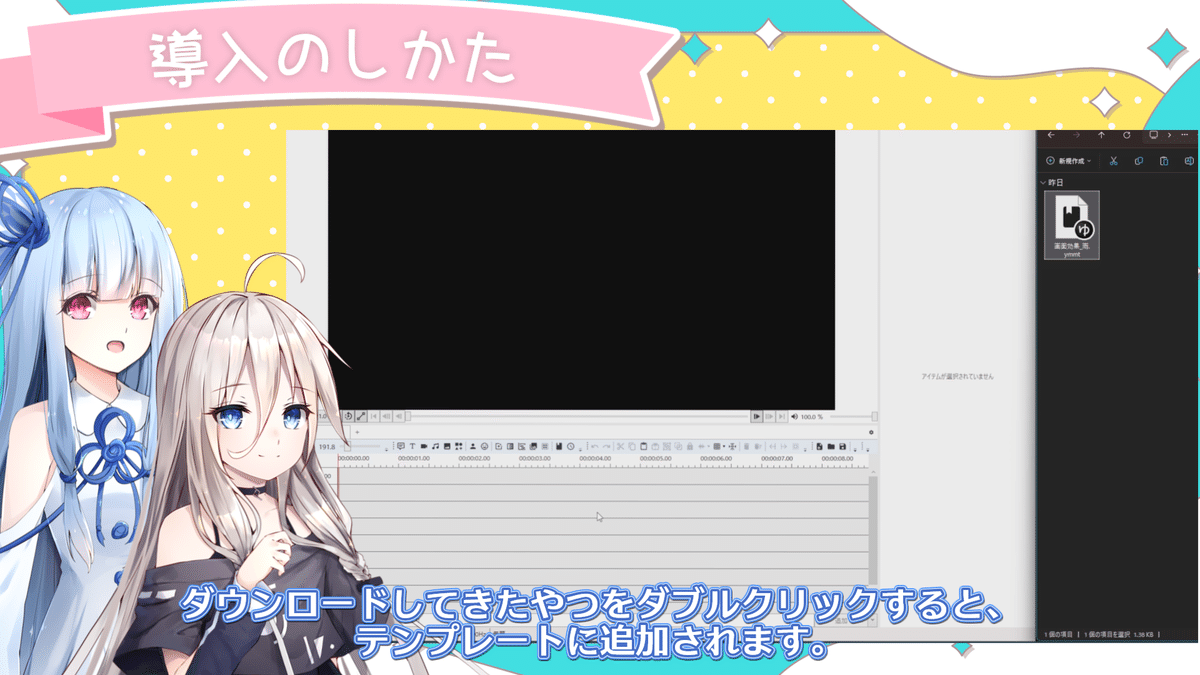
ダウンロードした.ymmtファイルをダブルクリックするとテンプレートに追加されます。

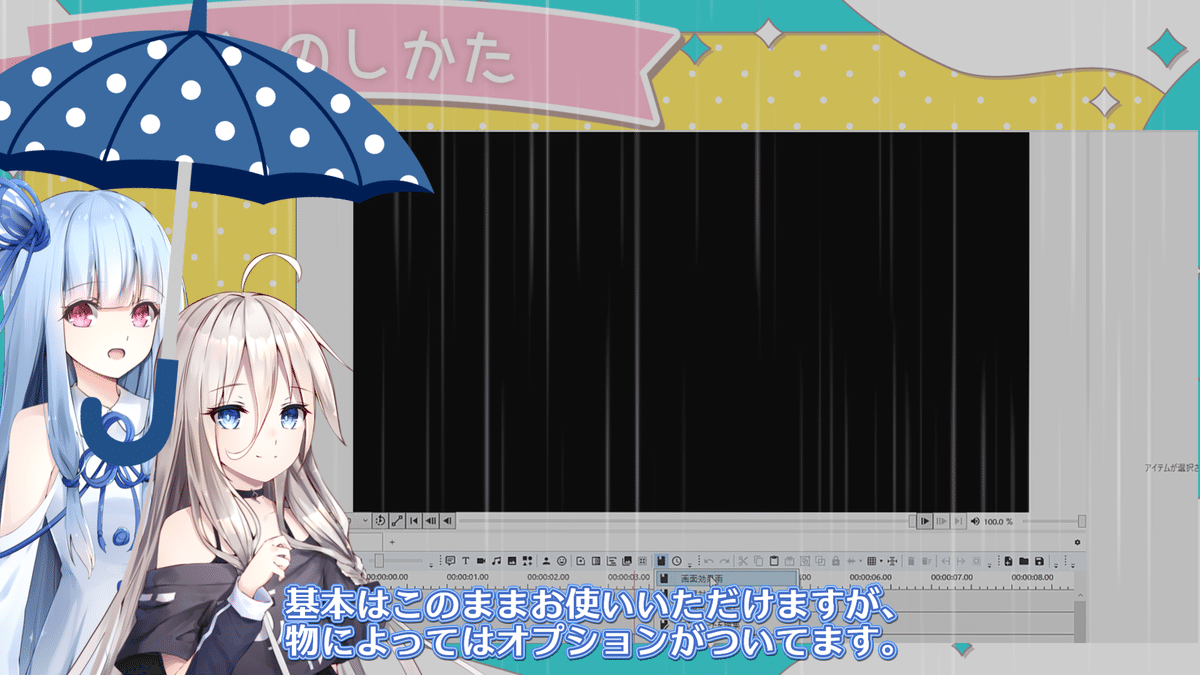
簡単な物は置くだけでそのまま使えますが、ものによっては調整が必要だったりオプションがついています。

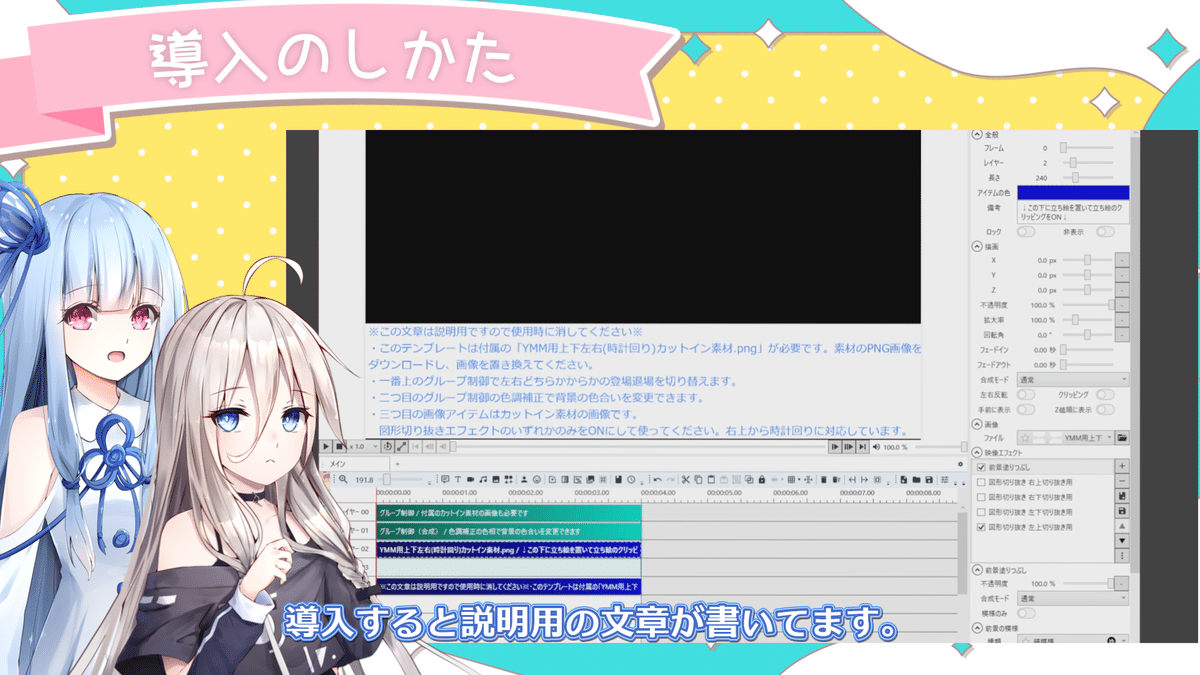
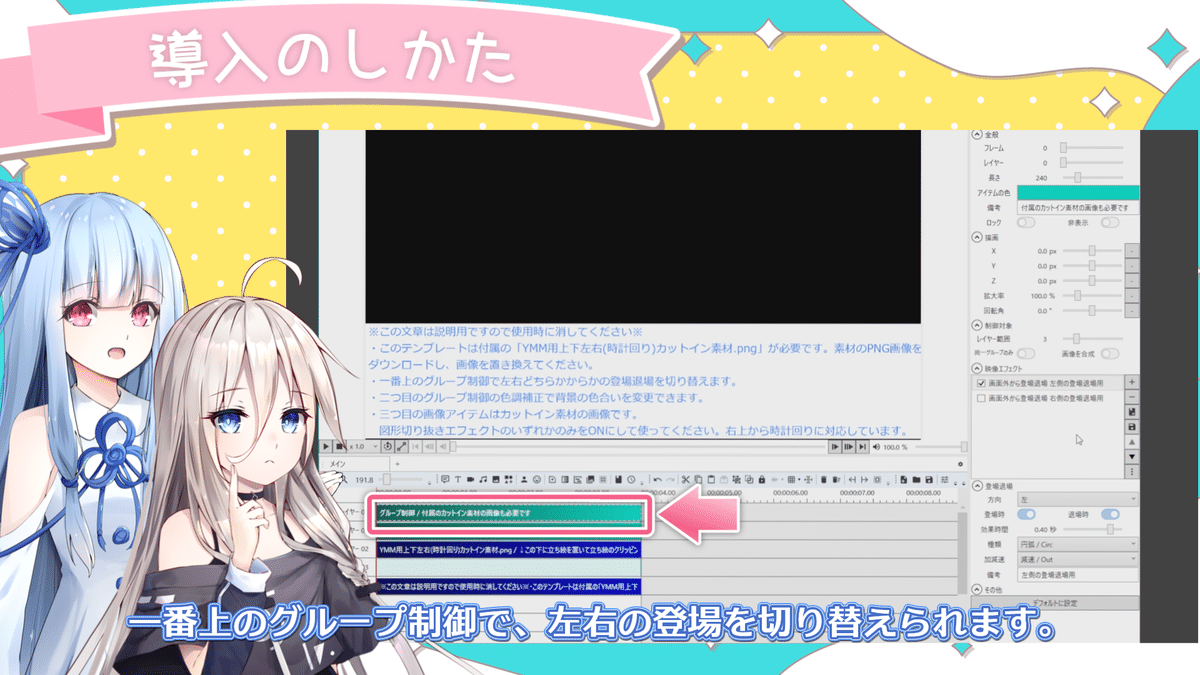
たとえば動画でも紹介している「四隅対応カットイン_青」は構成が複雑なのでReadmeを添付しています。

一番上のグループ制御は左右の登場退場を切り替えられます。

二つ目のグループ制御にある色調補正の色相をいじると背景色を変えられます。

言い忘れてましたが、このテンプレートは同時に添付している画像素材もダウンロードし、テンプレート内の画像ファイルを置き換えてください。
(置き換えないと真っ暗なままのはずです)
また、画像ファイルの4つの図形切り抜きは時計回りの4隅を切り抜くためのエフェクトなので、いずれかをONにしてご使用ください。
そして画像ファイルの下に立ち絵を置いて、立ち絵のクリッピングを有効にして位置合わせ。

すると、こういうカットインができます。動画でもよく使っています。

というかんじのテンプレートをいろいろ配布しています。
いきさつ
このサイトで配布しているテンプレートは過去の動画で使ったり、新機能の実験で作ったりしたものです。
たとえばこういう立ち絵をドット絵風に加工したりとか、

こういうカラークリスタルなノイズフレームとか、

こういう前の場面がガタッと落ちていくトランジションとか、

そういうのが使いたいときにあんまりないので毎回自作しているんですが、ただ動画を編集し終えると次に使う機会はほとんどないままテンプレートに登録だけしていました。
ですが、こういうマニアックな素材ももしかしたら他の人が使いたいかもしれないなーと思ったので手軽に更新できる仕組みを作って配布することを考えました。
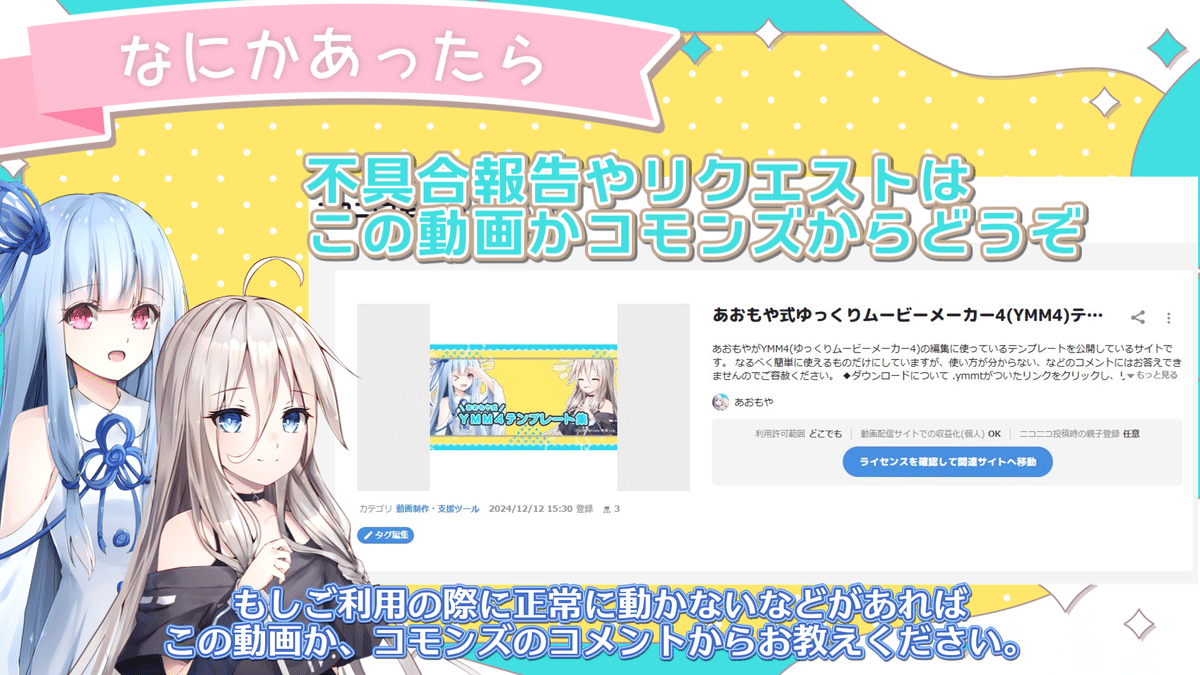
不具合報告やリクエスト
もしテンプレートが上手く動作しない、こういうテンプレートってできないでしょうか、というリクエストがあれば公開している動画か、ニコニ・コモンズからコメントいただければ対応する、かもしれません。

コモンズはこちらです。
でも「これってどうやって使うの?」みたいなお問い合わせにはお応えする気はないので、分からない場合は諦めるか自己解決を図ってください。
あくまでこの配布サイトは過去に制作したテンプレートを他の方も使うかもしれないなー、という軽い気持ちで更新しているものなので、なにか問題が出たり更新が負担になることがあったら即座に公開を停止します。
というか軽い気持ちで公開したら思ったよりも反響が大きくてビックリしました。「使いたい人なんているの?」と本気で思ってました。
おまけ:サイトの中身
巻末のオマケとして、公開しているサイトの中身をちょっとだけご紹介しておきます。
似たようなことをしたい人もいるかもしれませんし。
サイトの中身はNotionというウェブアプリを使っています。個人利用は無料です。
これひとつでWikiもドキュメントもプロジェクト管理もサイト公開も可能な万能サービスです。
Notionの特長として強力なデータベース機能に、データベースをもとに別の画面を作れる複数のビューがあります。
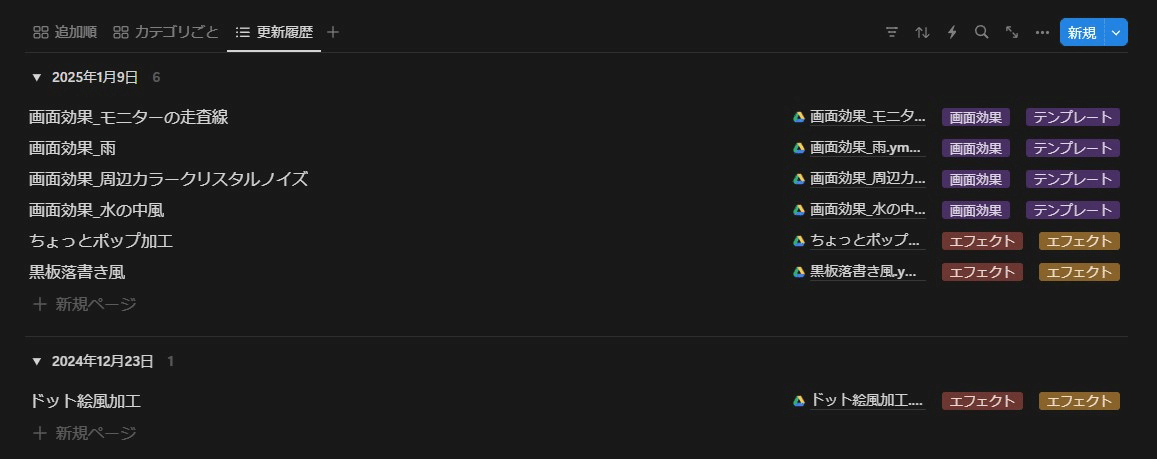
更新用の画面はこんな感じで作ってます。

そしてGoogleドライブに誰でも閲覧可能な共有用のフォルダを作り、そこにテンプレートを保存して、そのテンプレートのリンクを埋め込んでいます。
あとは紹介用の静止画か、GIFアニメを撮影し(これが一番面倒くさい)、それをページに埋め込んでいます。

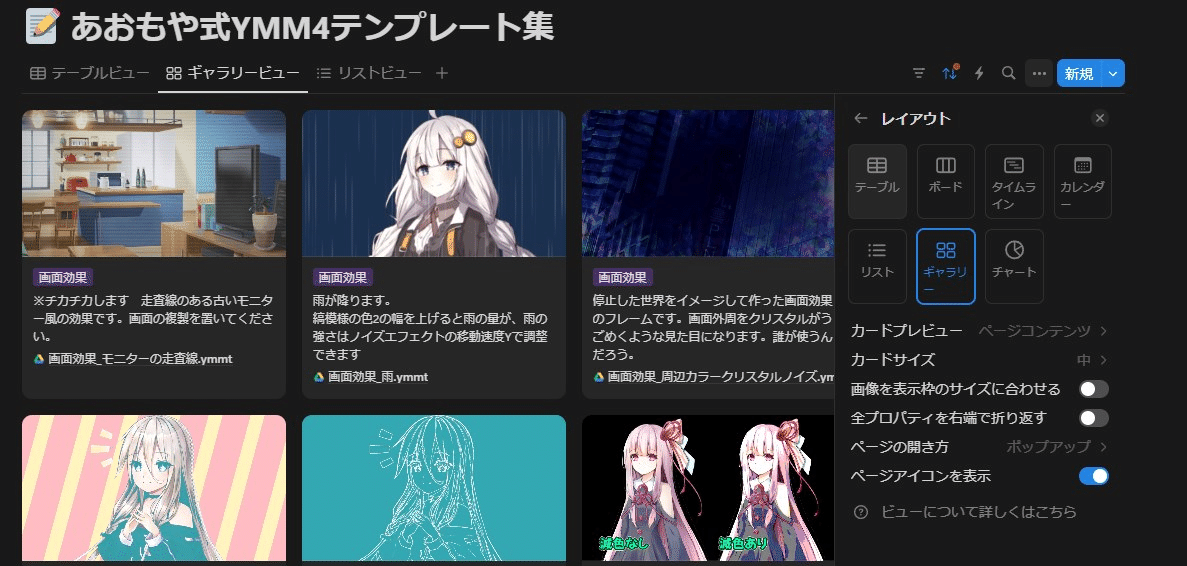
これを別のビューを作成して「ギャラリービュー」に変更し、カードプレビューをページコンテンツに変え、公開されるプロパティを今のサイトの見た目に設定しています。

あとはこのデータベース(+ビュー)を埋め込んだ公開用のサイトページを作れば完成です。

注意点といえば、公開用のサイトも、埋め込まれるデータベースもどちらも公開設定しておかないとちゃんと表示されない、ってことでしょうか。
ちなみにページの公開は設定>サイトから確認できます。
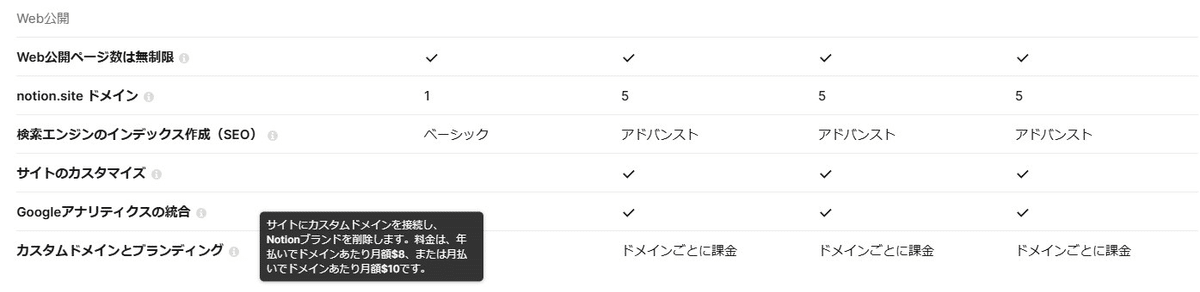
URL(ドメイン)が特殊だな、と思った方はこのあたりに理由があります。お金払いたくなかったし、こだわりもなかったので……。

今後の更新について
時間ができたときにぽつぽつまとめて追加していく予定です。
おそらく1週間に数個ペースですかね。
登録テンプレート自体は……まぁいっぱいあるんですが……。

これ自体が全部公開できるというわけでもなく、また、公開用にちょっと加工や説明を追加したり手間はちょっと必要なので、無理なく続けていく予定です。
サボり確認用更新履歴は同サイト上に置いておいたので、もし以前確認した場所から追加されているかを見たい場合はこちらをどうぞ。

というわけで、今回はご報告でした。
先ほども書きましたが、思ったより反響が大きかったのでもう少しちゃんと更新しようかな、と思っています。はい。
それでは!
