
(stable diffusion)既存の環境をそのままに、最新版や旧版を導入する(AIイラスト)
こんにちは。こんばんは。キレネです。
stable diffusion Web UIで「最新版を使ってみたい」
「エラーが出て変になったから入れ直したい」
「動作が安定してる最新より少し前の物を入れたい」
そんな時のための最新版・旧版の導入方法と、
モデル・VAE・LoRA等を旧環境と共有する方法「シンボリックリンク」を紹介します。
初めに
今回紹介する内容はブログでも紹介してますが、
「拡張機能の動作が安定する旧バージョンを導入する方法」
はもっと広まってほしいのでnoteでも紹介します。
まず導入する前に、拡張機能のgit codeを保存しておくと
後の導入が楽になります。

導入方法
今回紹介するやり方は
「既存のstable diffusionとは別の場所に新しく作る」方法です。
既存のstable diffusion環境をアップグレードする方法もあるのですが、このやり方は「失敗してstable diffusion環境を失う可能性がある」ため、既存環境に影響しない新規作成でやって行きます。
最新版の手順
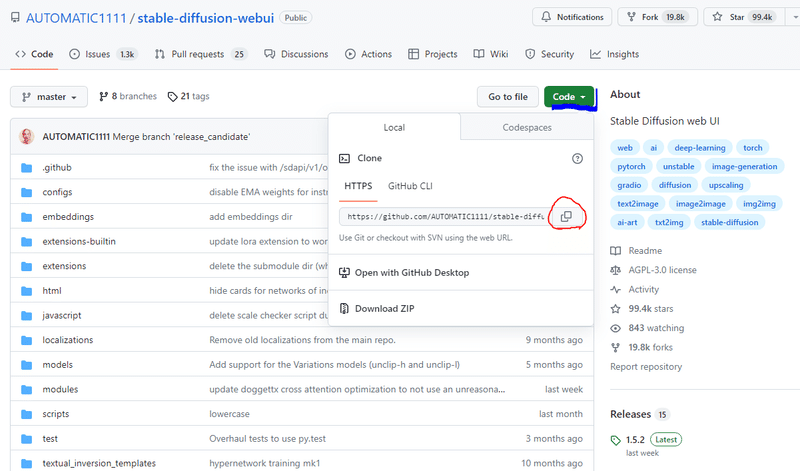
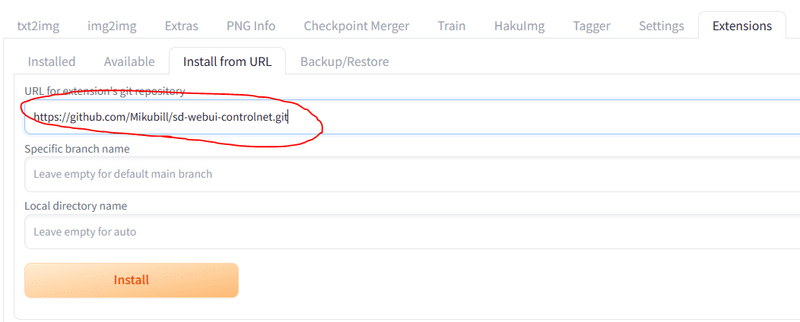
githubのページからgit codeをコピーします。
git codeにはその時点での最新版が入ってます。

stable diffusionを入れるフォルダを作成し、
そこでコマンドプロンプトを実行します。

自分が導入した後なので既に入ってます。
コマンドプロンプトに
git clone githubからコピーしたgit codeを貼り付け実行します。
一応コピー&ペーストするコードも張り付けてますが、
AUTOMATIC1111様のgit codeが変わってる事も有りうるのでココは一応確認しておいてください。
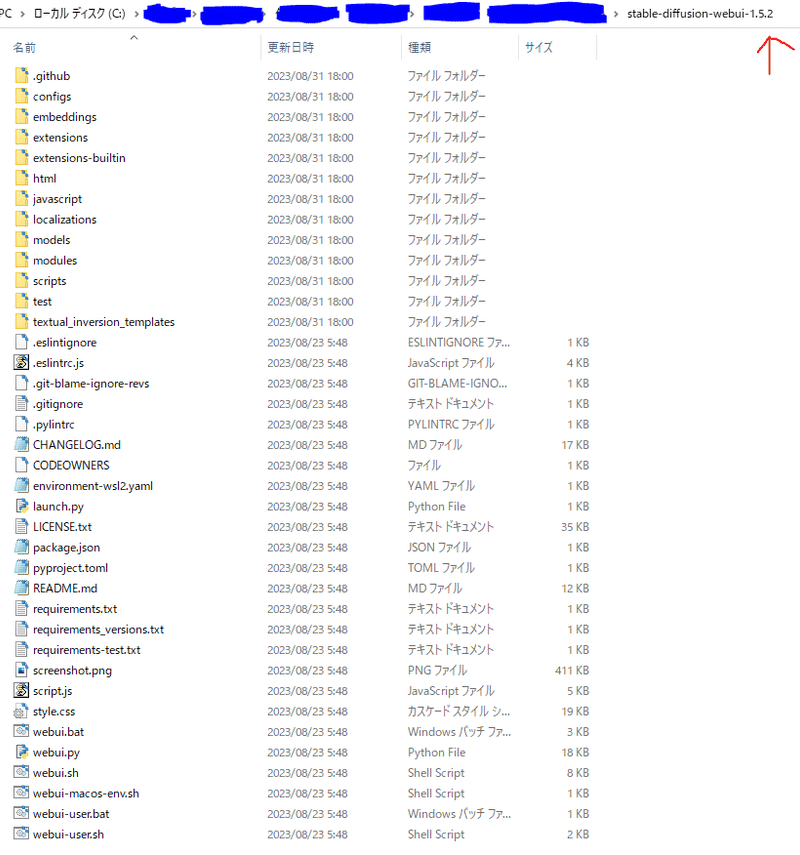
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.git少しするとフォルダ内にstable diffusionが作られ、
初回起動の準備が出来ました。
次は「狙った旧版を入れる方法」の紹介に移るので、
最新版を導入する人は次を飛ばしてください。
旧版の手順
githubには過去に配布してた内容を保存するログがあり、
そこから過去版を入手します。
まずgithubのページを開きます。
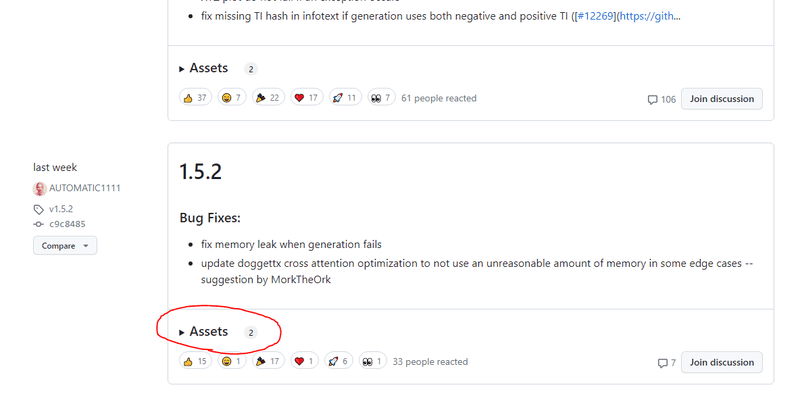
ここで右下の方に「Releases」という部分が有るのでクリックします。

この先のページの左側に「compare」という目次のような部分があり、
ここから探してる過去版の場所を見つけ、ページを下に降りていきます。

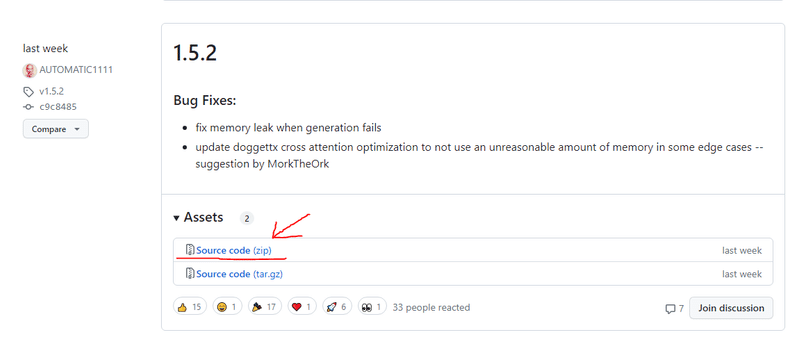
目的の所に降りたら、Assetsをクリックするとzipファイルが有ります。


こちらをダウンロードして解凍すると、旧版の初回起動前が展開されます。

これを新しく置きたい場所へ移します。
ここから最新版・旧版ともに同様の初回起動へ移ります。
初回起動
まず初回起動の前に、stable diffusion用モデルを入れてないと初回起動の際に余計な初期モデルをダウンロードしてしまいます。そのため
予めモデルを入れておく
起動設定を変更して別でモデルを置いてるフォルダを指定する
シンボリックリンクを作成する
いくつか方法がありますが、自分はLoRAとVAEのフォルダにも使える
シンボリックリンクを作成します。
シンボリックリンクとは
システム版のショートカットのような物で、指定したフォルダから内容を引っ張って来る事でPC容量を圧迫する事なくモデル等を共有できます。
作成方法は慎重に
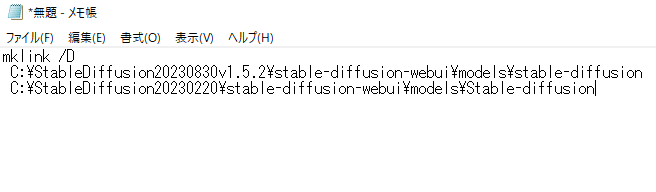
メモ帳などで以下のコードのように3行に分けて設定します。
mklink /D
シンボリックリンクを置きたい場所
シンボリックリンクで引っ張る先
1行にして、改行だった部分に半角スペースを空けてコピーします。
コマンドプロンプトを「管理者として実行」し、そこに貼り付けます。

ダブルクリックしてリンク先がモデルに繋がってるか確認します。
これをvaeやLoRAにも作成します。
xformers
xformers等を導入する人は
webui-user.batをメモ帳などで開いて編集してください。
メモ帳を開き、そこにwebui-user.batを入れても開きます。

初回起動が無事に終わったら
初回起動はPCによって数十分から1時間と差が有ります。
web UIが起動したら、何かしら1枚生成して動作確認します。
生成まで無事に終わったら、次は拡張機能を順次入れていきます。
拡張機能同士の干渉などでエラーが発生する事があるので、
利用してる拡張機能が数十個と多めの人は手順を分割する事をオススメします。

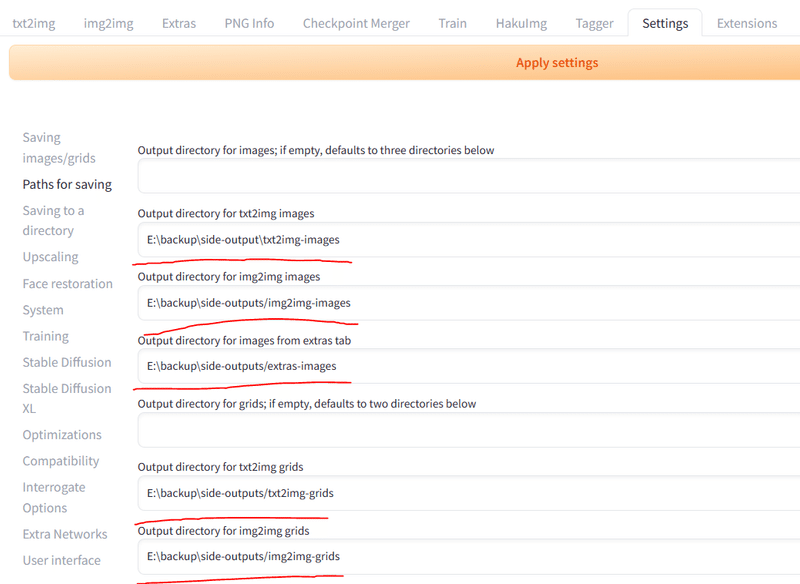
設定の変更
settingsから
生成した画像の保存先の変更、web uiの表示などを変えていきます。


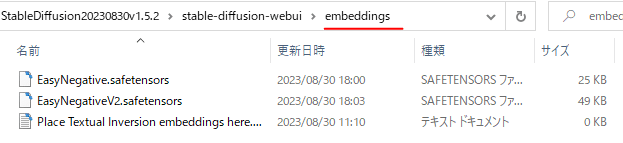
EasyNegativeを忘れないように
自分はEasyNegativeを入れ忘れてたので、一応注意しておきます。
入れる場所はこちらです。

後は個人個人で設定が変わるので、
自分が紹介する内容は以上となります。
最後に
最新版、最新数歩手前の安定した旧版、
今使ってるバージョンの再導入。
目的に応じた導入が出来るというのは、
使う機会は多くないですが知っていて損はないです。
ブログでは今回紹介した内容と、
それ以外にも衣服のプロンプトを纏めたりして活動してます。
この記事が役に立った、面白いと感じたらスキやフォロー、SNSでの反応や拡散お願いします。記事を作る励みになります。
それでは、よきAIイラストライフを!

この記事が気に入ったらサポートをしてみませんか?
