
サイトレビュー #08
【概要】
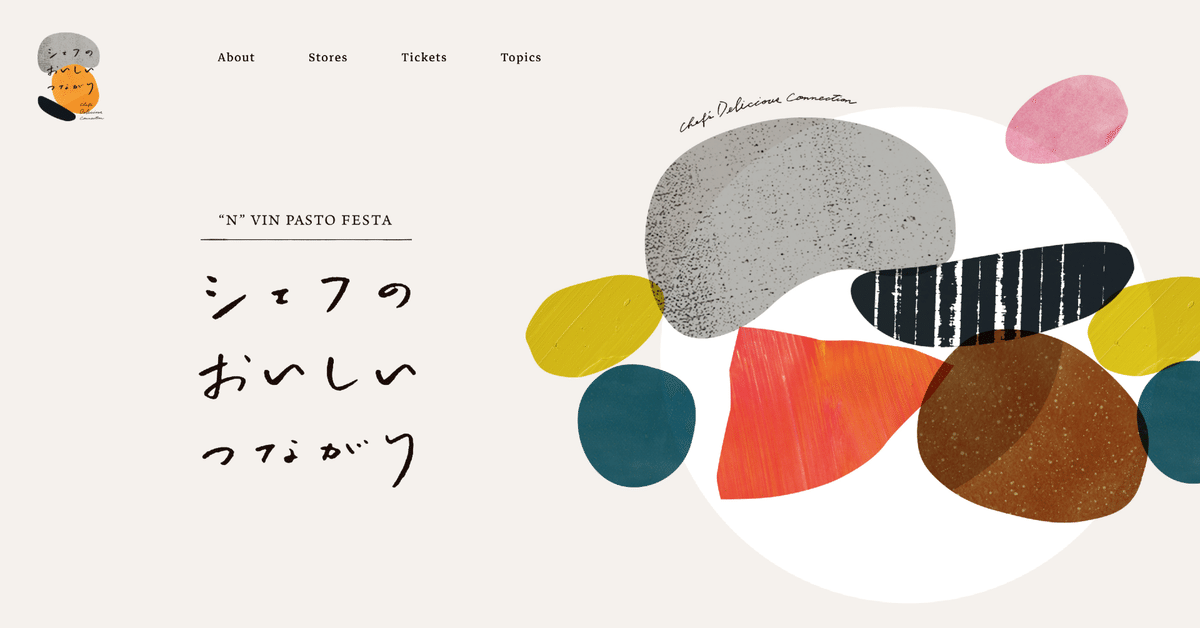
シェフのおいしいつながりというイベントサイト
https://oic-nagoya.com/
【構成・UX視点】
▶︎サイトの目的
イベントの告知
▶︎ターゲット
シェフこだわりの品を食べてみたい方
お酒も料理も楽しみたい方
ガッツリ食べたい!という方よりも、味わいたい方
▶︎全体のページ構成
ファーストビューはイベント名と料理を抽象化したイラスト
イベントのコンセプト
出店店舗の紹介
お値段情報
最新のお知らせ
【ビジュアル・UI視点】
▶︎色使い
#f5f1ed (薄いベージュ)(背景)
#000000(文字)
#f39428(オレンジっぽい色)(ヘッダーを選択したとき)
イラストたちは茶・グレー・黄土色・青緑・オレンジ等々
▶︎フォント
Marazi Text
ヒラギノ角ゴシック
游明朝
Tinos
遊ゴシック
▶︎レイアウト
左側には常にSNSのリンクボタン
見出しが中央→左→中央→右の順になっている
余白でイラストが動く
▶︎デザインがユーザの目的にマッチしているか
している。
コンセプトにある「とっておきの美味しいものたち」を紹介する上で、明朝体を使用する事で高級感を演出している。
【考察】
実際の料理の写真がこのサイトには一切載っていないので、気になったら必然的にイベントに参加するか出店店舗一覧のリンク先に遷移する。ユーザが自ら行動を起こさせるようになっていて、このサイトだけでは情報が完結しない。Webサイトは作れば良いというものではなくて、ユーザに行動を促すように設計しないとサイトの価値があまりないという事がやっとわかった。勉強になりますなあ。
白丸のイラスト(About、シェフの写真、Tickets、Topicsのところ)がスクロールしてたどり着いたときに大きくなるアニメーション、情報をお皿に盛り付けるみたいな感じでとても可愛い。しかし11pxの文字はなかなか見づらいなと思ったり。
この記事が気に入ったらサポートをしてみませんか?
