
サイトレビュー #04
【概要】
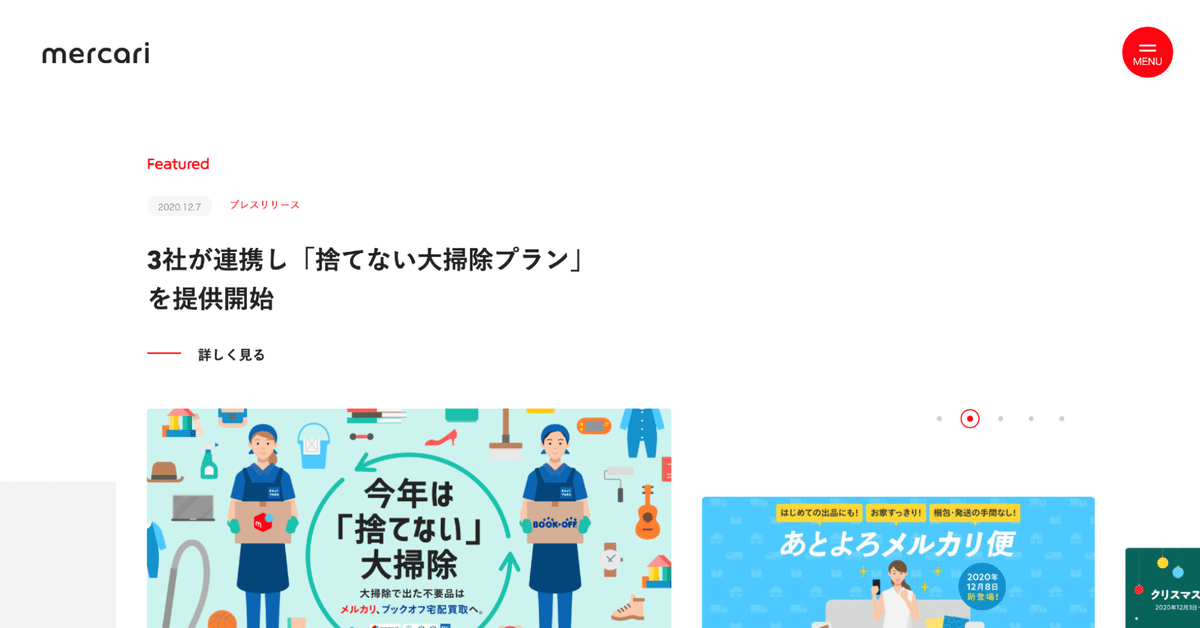
株式会社メルカリのコーポレートサイト
https://about.mercari.com/
【構成・UX視点】
▶︎サイトの目的
メルカリの利用者を増やす
メルカリの株保有者に向けて情報を発信する
▶︎ターゲット
メルカリの利用者
メルカリで働きたいと考えている方
メルカリの株保有者
▶︎全体のページ構成
最新情報
コンセプト
サービス
最新情報
SDGs
IR情報
お問い合わせ等
【ビジュアル・UI視点】
▶︎色使い
#222222(ほぼ黒)
#ff0211(ほぼ赤)
#666666(グレーっぽい)
#999999(白寄りのグレー)
背景は白
▶︎フォント
sans-self
Avenir
MercariSans
▶︎レイアウト
ファーストビューに最新のお知らせ(右から左に流れる)
左右交互に文章と画像がくる
▶︎デザインがユーザの目的にマッチしているか
マッチしている。
おそらくこのサイトを見るユーザはメルカリがどんなサービスを提供しているのかはなんとなくわかっていると思う。だから最新情報を最初に画像付きで持ってくるところは今のメルカリをすぐに知ることができるためユーザの目的にマッチしていると言える。
【考察】
メルカリといえばmマークのアプリのアイコンがすぐに思い浮かぶ。このサイトは白、赤、黒でほとんど構成されているのでメルカリ色で統一されており、違和感を感じることはなかった。また、サービスの部分でカーソルを動かすと矢印マークも一緒に動いて付いてきたので遷移するんだなと視覚的にわかった。しかしまさかメルカリがフォントまで作り出していたとは思いもよらなかった。
この記事が気に入ったらサポートをしてみませんか?
