
CITIZEN L/#1日1サイトレビュー
11日目のサイトレビュー
本日のレビューは11日目なのですが、昨日は後回しにしてたらやってなかったです。悔しいです。。。仕事始まったからこそ後回しはNGですね!
さて、本日のお題は、時計のサイトです!
本日もサイトレビューしていきます!
サイトレビュー
【本日のレビューサイト】
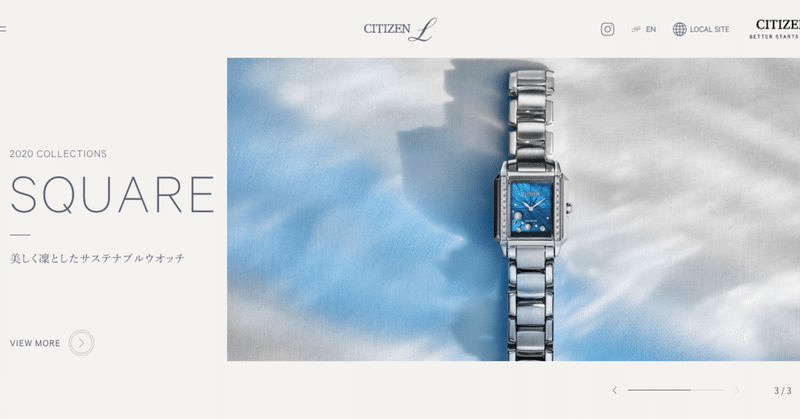
レビューサイト:CITIZEN L(シチズン エル)
【概要】
時計のサイト、新作発表や販売時計の紹介、店舗紹介
【構成】
1ページサイト+下層ページ 5ページ(COLLECTION、CONSEPT、NEWS、SUPPORT、SHOP LIST)
【予想目的】
認知向上(プレゼント選びや、日常的に使える時計選び)、売上向上、購入意欲増進
【フォント】
欧文・・・Calibre
日本語・・・"Noto Sans JP"
【カラー】
(配色)
メイン #fff
サブ #f4f2ef
アクセント #E9F0F6 (青系薄い色)+画像のカラー
(文字色)
メイン #595f70
印象
・おしゃれな時計がスライダーで流れてきていてはっきりと時計のサイトだとわかる
・コンセプトもはっきりわかる色と画像をうまく使われている印象
・インスタに行くと使用しているイメージがつくような画像がある様子
特徴
・インスタでの画像を並べる事でインスタのアクセス率が上がると感じた
・画像が多色な分、サイトでの使用色が少ない
・スクロールが重い
・自然色に近いものを上手く組み合わせていて凄く配色が綺麗
・自然と人を合わせた画像は凄くいいと感じた。コンセプトに沿ったものだろう
【グロナビ・見出し】
・ナビの位置分からず最初探した(左上に発見)。画像と同化していて分からなかった
・なんとなくはわかるが、タイトルが英語で認識に困る。ただ、セカンドタイトルとして日本語でコンセプトが表示されているのでわかりやすい。
レスポンシブ
・レスポンシブ対応
・最新のアイテムの画像などが横スライダーでPCサイズと同じ量見れるのはとてもいいと感じた
気になったところ
・スクロールの進みが遅くあれっ?っとなった。コンテンツが出てくるのに時間がかかり少しきになる
・ナビゲーションの消し線は新しいと思った。が、COLLECTIONなどのタイトルも英語で、中身も英語だと時計だとわかるけどわかりずらい。
・インスタの画像載せているのは凄く素敵だと思った。画像が綺麗なのと配色が上手い
自由記入欄
コンセプトと写真を合わせているのはかなり上手いと思った。例えば、自然がコンセプトで時計=人がつける。ここから、画像を空と人の切り抜きなど。とても素敵だと感じた。デザインも含めてWebサイトなのでしっかりとコンセプトを意識して作りたい。
この記事が気に入ったらサポートをしてみませんか?
