
PixAI - 編集機能について
数日前、Discordで説明に使った物を整理してまとめた物です。
画像生成サイトの機能説明となります。
通常の編集(レタッチ)
本家のAutomatic1111 WebUI版では「インペイント」と言われる機能です。
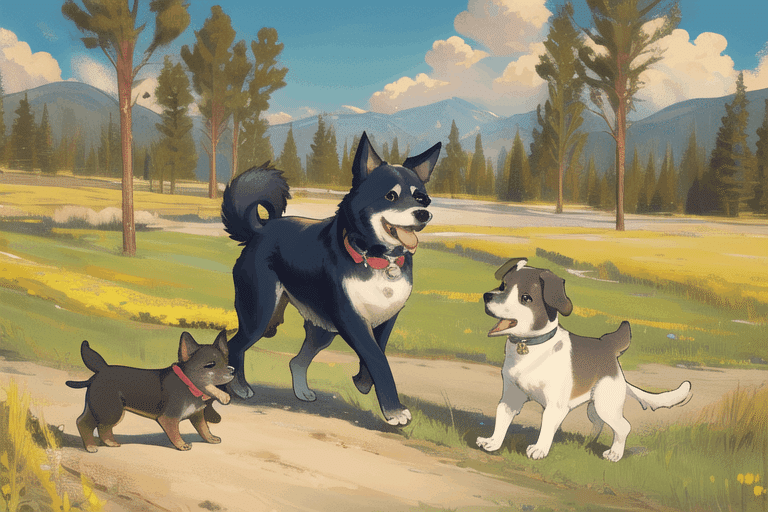
サンプル例として「dog」というプロンプトで生成した画像を使います。

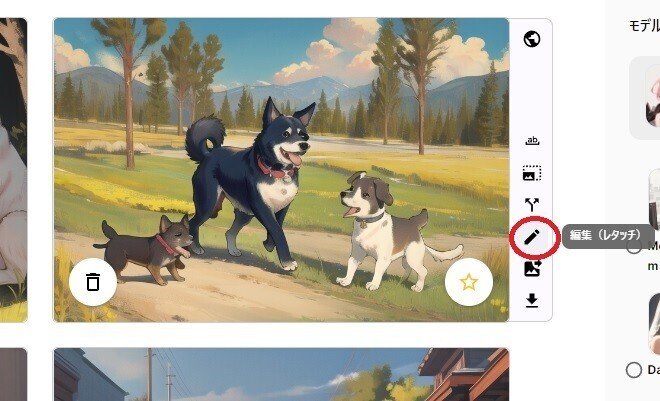
生成した画像の横にメニューが表示されますので編集(レタッチ)を選択

デフォルトでは編集ボタンはオンになっています。
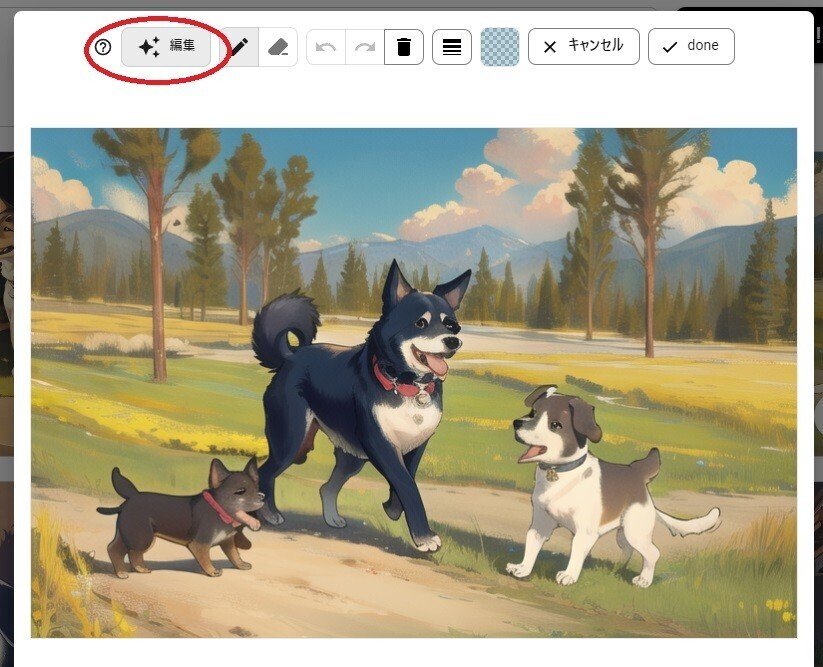
まずはこのまま使ってみます。

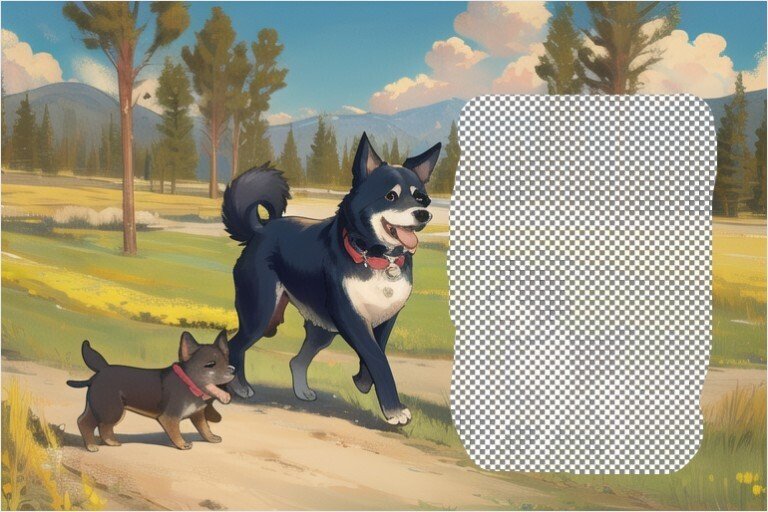
塗りつぶすと格子状の模様でマスクされます。

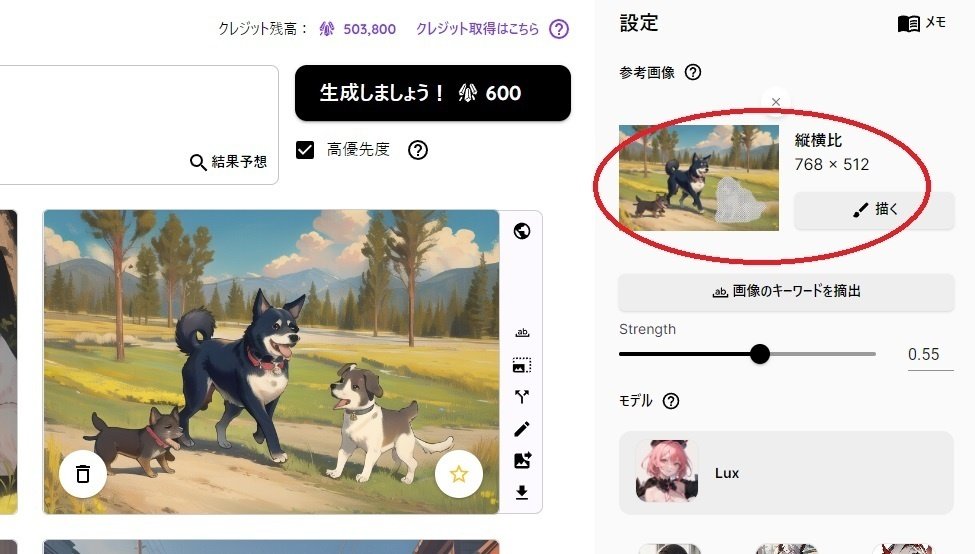
「Done」をクリックすると、参考画像に追加されます。
※ブラウザのAdBlock や ポップアップ防止機能はオフにしておいてください。オンだと反応しません。

プロンプトにマスクした領域に描きたい物だけを入力します。
元プロンプト、画面全体の説明は不要です。

生成ボタンをクリックするとマスクされた犬が猫に描き変わります。

Strengthによる違い
画像生成においては下手に修正する時間をかけるより、新しく出力した方が早いという部分もあり、私もあまり使わないのですが、確認のため数値を変えて出力してみました。
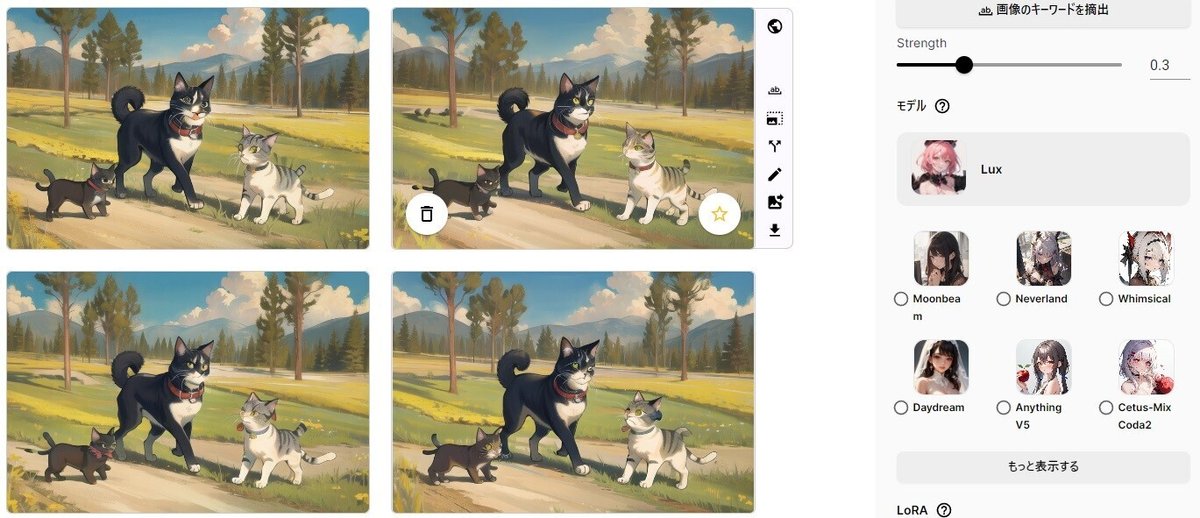
下記画像のプロンプトを「cat」に変えて生成してみます。
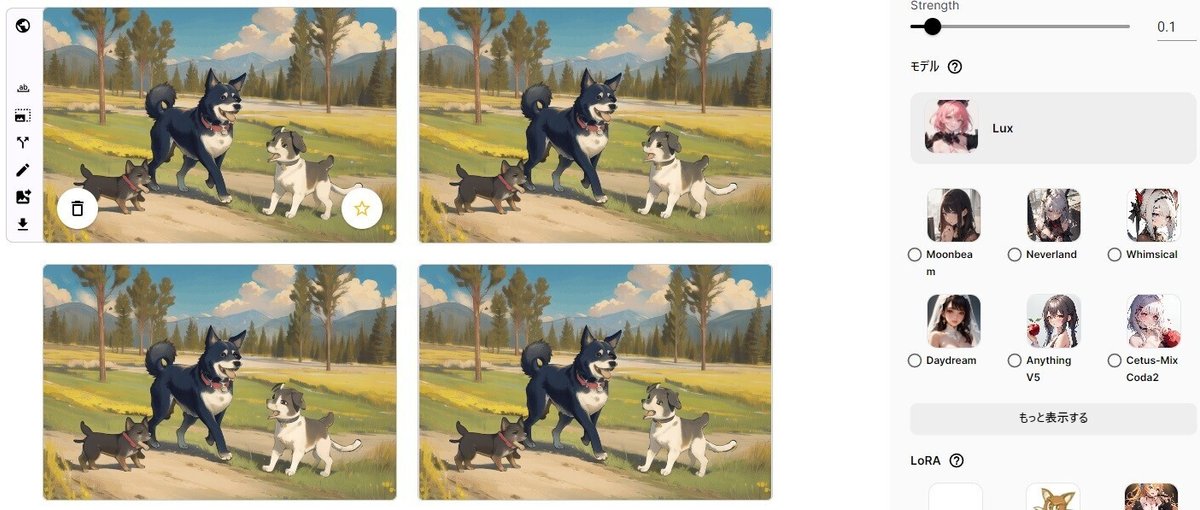
上の画像が、Strength デフォルト値 0.55 です。

Strength 0.1 で出力すると殆ど元画像の犬のままです。

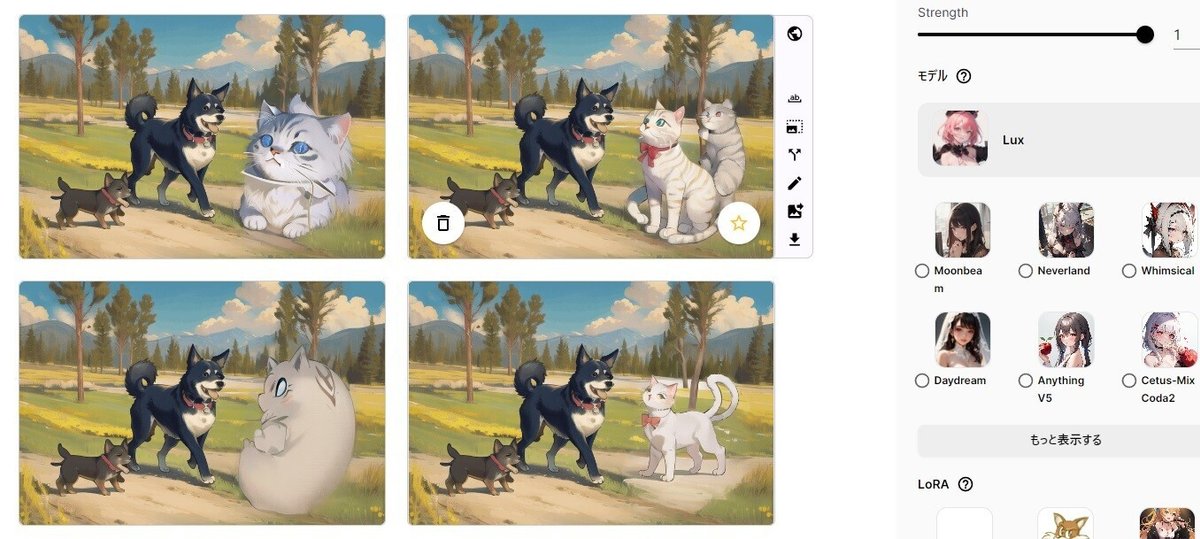
Strength 1.0で生成すると元の画像無視で化け猫も出てきます。

記事を書いていて気が付いたのですが、作成したマスク部分はタスクを切り替えると消えてしまいます。生成した結果が気に入らなかったからとそのまま生成しても「参考画像」を元にしたimage2imageにしかなりません。
↓マスクが無効になってしまい、プロンプトを「cat」に変更していたため、
他の2匹まで猫になってしまっています。

編集ボタンオフの場合
Automatic1111 WebUIでは「スケッチ」という機能です。
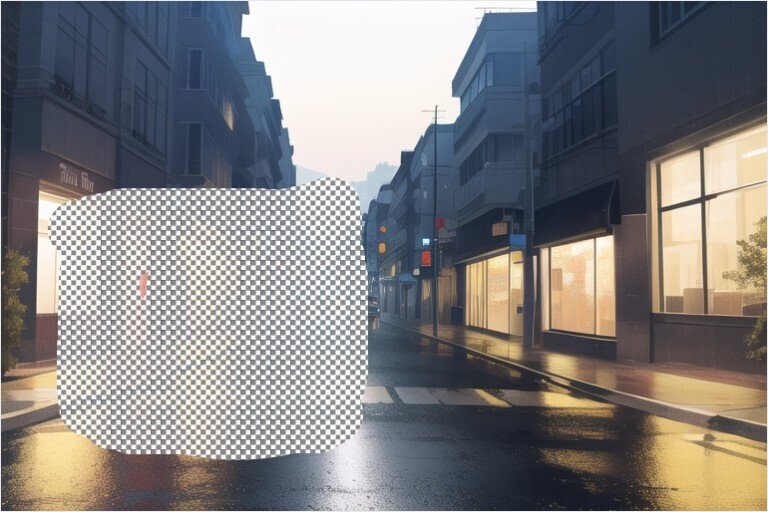
まず上で紹介したインペイントの方で道路に車を描いてみたいと思います。

この位の大きさの車を・・・

車を描いてはくれましたが、思ったのと違う。
もっとマスクした部分一杯に描いて欲しかった

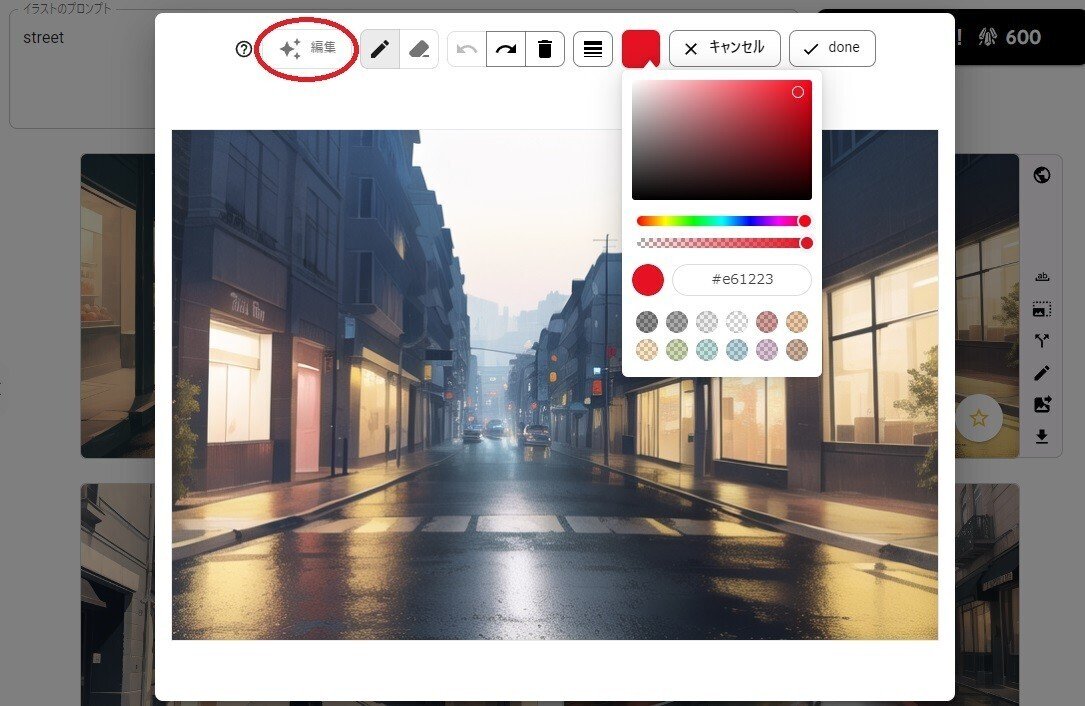
そういった場合には「編集(レタッチ)」で編集ボタンをオフにし、
カラーパレットで色を選択して直接描き込みます。
ラフでかまいません。


上の時と同様に、「Done」クリックで参考画像に追加され
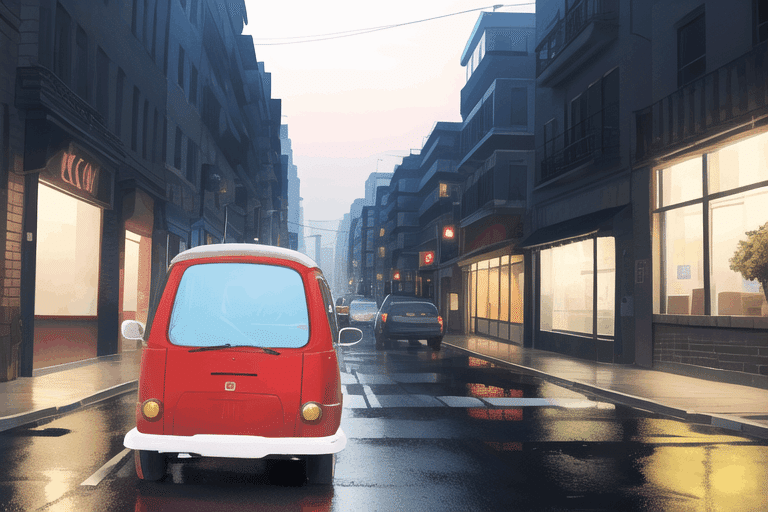
生成ボタンをクリックすると

インペイント機能よりも色・形など、詳細な指示が出せます。
ただし、注意点として、インペイント機能はマスクされた部分だけを描き替えるのに対し、こちらは画面全体を描き直します。
この例でも奥の車の位置やビルの形が若干変わっているのが確認できます。
人物の指を直そうとして顔まで変わってしまったという事はありがちです。
Automatic1111 WebUIではこれに加えてインペイントスケッチというモードがあり、マスクした部分だけ描き込みができるのですが、PixAIにはまだこのモードは入っていません。
以上です。
