
ChatGPTを資格勉強に活かしてみた
最近HTML5 レベル1を勉強した。
自分的に効果的だった勉強法をメモする。
今回は技術系の資格の勉強についてだけどChatGPTでの勉強法は語学の勉強にも生かせる。
1) 参考書を購入して試験範囲を確認
2) それぞれの分野のキーワードをまとめて、概略をメモする。
例えばHTML5レベル1の時は、
HTMLの試験範囲は、以下のようにまとめた。
https://note.com/yota7/n/nb5b6bbcfc8bc#3852f575-19d0-4255-8f78-f68bcd2592a3
https://note.com/yota7/n/n446a25aa297f
https://note.com/yota7/n/n78d6b9e311f7
要素と属性の意味
セマンティクス
セクション
要素
属性
書式方向
ルビ
挿入と削除
グルーピング
テキストレベル
リンクの関連性
言語
表メディア要素
ビデオ再生
オーディオ再生
ビデオ・オーディオコーディック
コンテナ
字幕インタラクティブ要素
ハイパーリンク
フォーム
フレーム
コンテキストメニュー
ディスクロージャーウィジェット
コマンドメニュー
この時点で、この単語はこういう意味だと概略をまとめた。
まずは試験範囲を知るというのは大前提。
ここまで分かれば後は記憶をするだけ、でも教科書を何度も読んで字面を記憶することはしない。
特に技術系や語学はとにかく使うことが大切になるのでそんなことをしても結局身につかない。
どのメソッド、コードを使えばどうなるのか?を実際に体験して学ぶことが大切になる。
(そうしたほうが仕事でも物になる)
自分は主にChatGPTで学ぶことを重点的に行った。
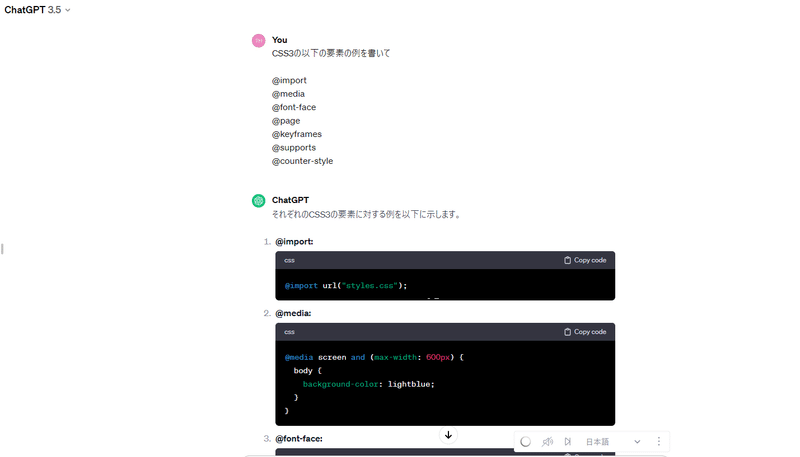
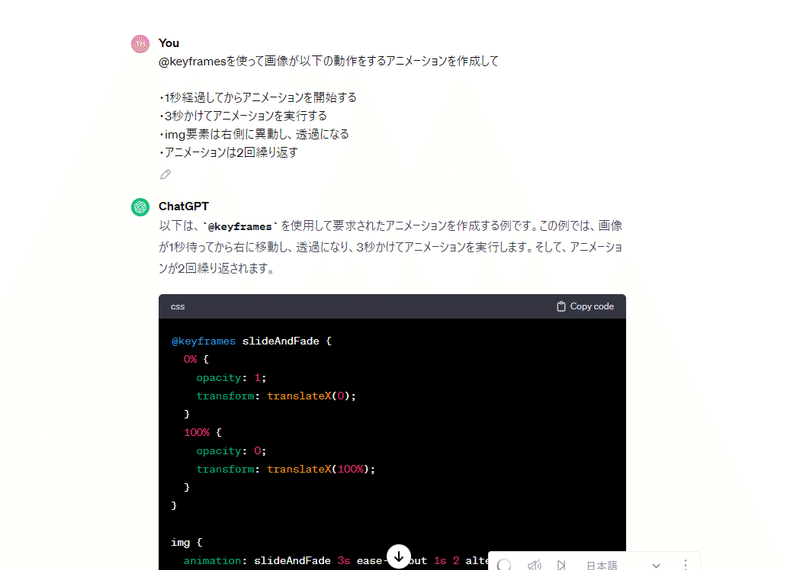
3) ChatGPTに、「試験範囲のコード」を使ったHTMLを作成させたり、要素の説明をさせた
実際に書いた質問はこれ。
下記のように「xxを使ったHTMLページを書いて」、「xxについて説明して」、「xxが使われる場面は何」など質問した






実際に作成したページ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTMLの要素-基本構造</title>
<base href="https://www.example.com/">
</head>
<body>
<!--
基本構造
html要素
head要素
body要素
title要素
base要素
meta要素
address要素
div要素
span要素
-->
<h3>
html: HTML文書全体を包む要素。<br>
head: ページのヘッダー情報を含む要素。<br>
body: ページの本文を含む要素。<br>
title: ページのタイトルを指定する要素。<br>
base: ページ内の相対URLの基準となるベースURLを指定する要素。<br>
meta: メタ情報を指定するための要素。例えば、文字エンコーディングやビューポート設定など。<br>
address: 連絡先情報を表す要素。通常はフッターや記事の末尾に配置される。<br>
div: ブロックレベルの要素で、他の要素をグループ化するために使用される。<br>
span: インライン要素で、テキストの一部分にスタイルを適用するために使用される。<br>
</h3>
<address>
123 Main St<br>
Cityville, State 12345<br>
<a href="tel:+123456789">Tel: +1 (234) 567-89</a>
</address>
<div>
<h1>これはdiv要素の中の見出しです</h1>
<p>これはdiv要素の中の段落です。</p>
</div>
<span>これはspan要素のテキストです。</span>
</body>
</html>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>スタイルシート, @規則, 属性セレクタ、疑似クラス、疑似要素の書き方</title>
<!--
外部スタイルシート
-->
<link rel="stylesheet" type="text/css" href="style2.css">
</head>
<body>
<h1>@規則の例</h1>
<p>style2.css内で@規則を書いた</p>
<ul>
<li>@import</li>
<p>CSSファイル内で別のCSSファイルを読み込む</p>
<li>@media</li>
<p>レスポンシブデザインで用いられる。ブラウザごとにスタイルを指定</p>
<li>@font-face</li>
<p>カスタムwebフォントを定義</p>
<li>@keyframes</li>
<p>アニメーションフレームを定義</p>
<li>@supports</li>
<p>ブラウザごとの機能を確認し、それに合わせてスタイルを指定</p>
<li>@page</li>
<p>印刷時のwebページのスタイルを指定</p>
<li>@counter-style</li>
<p>カウンタのスタイルを定義</p>
</ul>
</body>
</html>
この記事が気に入ったらサポートをしてみませんか?
