
スプリングブート: Javaアプリケーション開発の最良の選択
I. Spring Bootとは何ですか? どのSpring Bootを企業は選ぶべきですか?
1. Spring Bootとは何ですか?
Spring Bootは、Javaで有名なフレームワークであるSpring MVCプラットフォームを基盤として構築されたフレームワークです。Springは、制御の反転(IOC)と依存性注入(DI)の2つの原則に基づいて設計されており、柔軟で保守しやすいコードを作成するのに役立ちます。

当初、Springはオンラインアプリケーションのセットアップ時間を短縮するのに役立ちましたが、複数のXMLファイルが必要なため、依然として面倒でした。この問題に対処するために、Spring Bootが開発され、最初のバージョンは2014年4月に公開されました。Spring Bootは基本的なコンポーネントを提供し、Tomcatサーバーと統合してアプリケーションのデプロイを簡単にし、すぐに使えるようにします。要約すると、Spring Bootは、Springベースのアプリケーションを開発するための簡単にインストールして使用できるフレームワークです。
2. Spring Bootの主な機能

自動構成Spring Bootは、@SpringBootApplicationアノテーションを使用して、クラスパス上のライブラリに応じてアプリケーションを自動的に設定します。見つけたものに応じてアプリケーションを自動的に構成し、設定ファイルに明示的にビーンを定義する必要がなくなります。
スタンドアロン性Spring Bootアプリケーションは、外部サーバーを必要とせずに独立して動作でき、マイクロサービスアーキテクチャを実現します。Tomcatなどの統合された組み込みサーバーにより、展開プロセスが容易になります。
本番稼働準備アプリケーションの状態とパフォーマンスを監視するツールがSpring Bootによって提供されます。Actuatorモジュールにより、アプリケーションの制御と監視のためのエンドポイントが提供されます。
コード生成なしSpring Bootは、ビジネスロジックに集中することで開発効率を高め、XML設定やコード生成の必要をなくします。
意図されたデフォルト組み込みサーバー、JPA、およびその他の技術のためのデフォルト設定が付いたスタート用POMを提供し、カスタマイズを許しつつ迅速な展開を可能にします。
マイクロサービスサポートSpring BootはSpring Cloudと簡単に統合し、異なるデータベースを持つマイクロサービスの構築を容易にし、スケーラブルで保守可能なサービスアーキテクチャを提供します。
組み込みサーバーTomcat、Jetty、Undertowなどの人気の組み込みサーバーをサポートし、WARファイルを必要とせずにスタンドアロンのJavaアプリケーションとしてプログラムを実行できます。
プラグインサポートSpring Bootには、アプリケーションの開発と維持を支援する多くのプラグインが含まれており、Spring Boot Mavenプラグインなどを使用してアプリケーションのパッケージングと起動が可能です。
カスタマイズ機能デフォルト設定を提供しながら、Spring Bootはアプリケーションコンポーネントや設定の変更を可能にします。
拡張機能
Thymeleaf、JPA、Securityなどの技術の簡単な統合を提供するスタートを使用して、さまざまなツールやライブラリと簡単に接続します。
3. Spring Boot ThymeleafまたはSpring Boot with Angular、React、Vueの選択は?
サーバーサイドレンダリング(SSR): Thymeleaf(ビューテンプレートエンジン)を使用してサーバーサイドのユーザーインターフェースを構築します。Thymeleafは、Spring Bootからのデータを組み合わせ、完全なHTMLページを生成してブラウザに送信します。
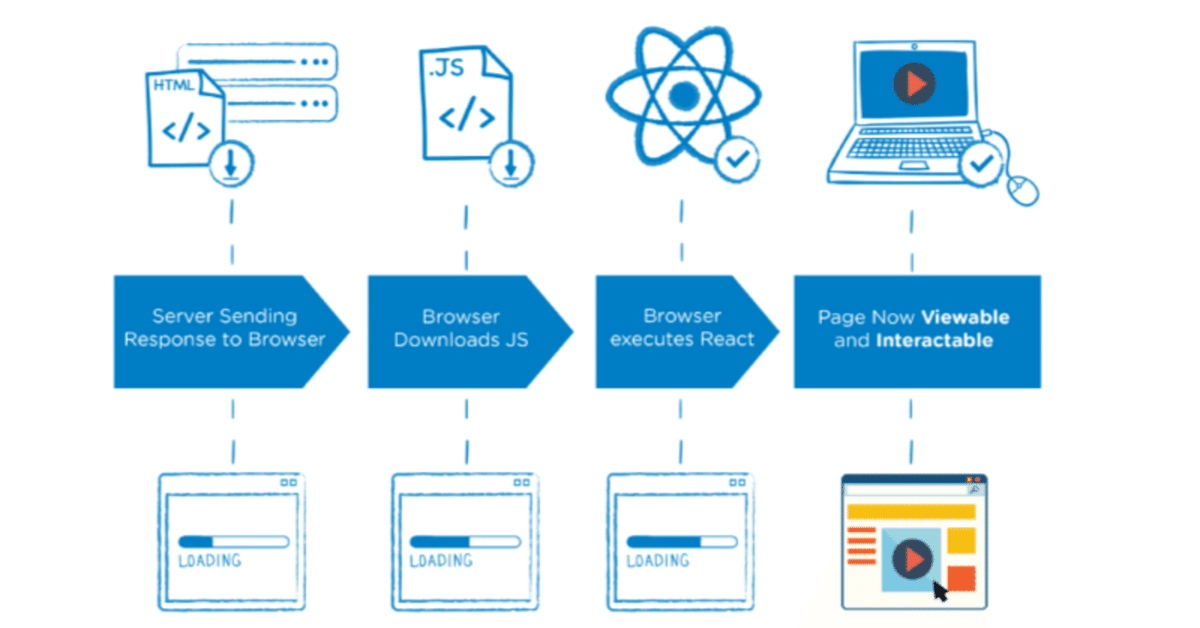
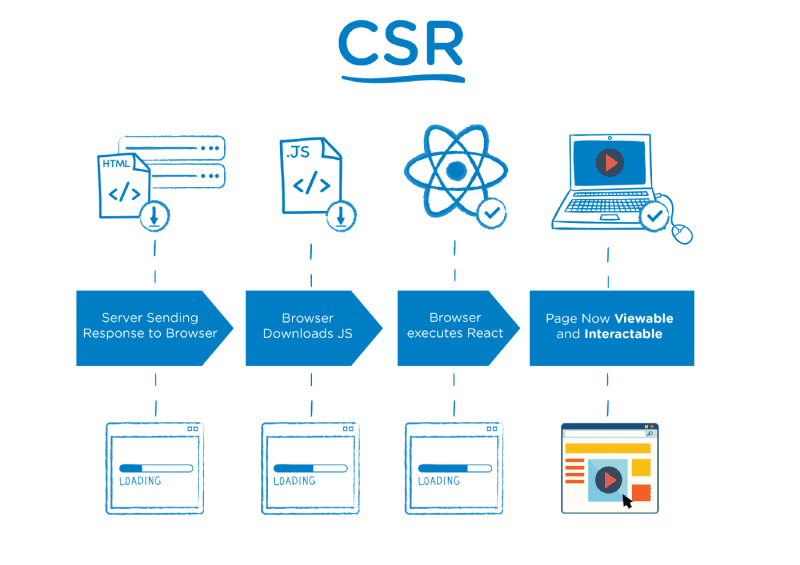
クライアントサイドレンダリング(CSR): Angular、React、またはVueなどのフレームワークを使用してクライアントサイドのユーザーインターフェースを構築します。これらのフレームワークは、Spring BootのREST APIを利用してデータを取得し、インターフェースを直接ブラウザに表示します。
3.1. サーバーサイドレンダリングとクライアントサイドレンダリングの違いは何ですか?

サーバーサイドレンダリング (SSR)SSRでは、ページのコンテンツがユーザーのブラウザに届けられる前にサーバーでレンダリングされるため、ウェブサイトが完全なHTMLで迅速に表示されることが保証されます。優れた例としては、ThymeleafとSpring Bootを組み合わせて使用し、HTMLコンポーネントがサーバーサイドで生成され、送信されるケースがあります。
クライアントサイドレンダリング (CSR)
CSRでは、ページが最初は空白でロードされた後、ユーザーのブラウザのJavaScriptがコンテンツを処理します。CSRは、React、Angular、Vueなどのフレームワークによって使用され、Spring BootのREST APIからデータを取得します。
これらのアプローチの主な違いは、SSRが初期の読み込み速度が速く、SEOに優れているが、サーバーリソースが多く必要になるのに対し、CSRはサーバーの負担を軽減し、ページが開いた後にリッチなユーザー体験を提供しますが、JavaScriptへの依存により初期の読み込み速度やSEOに課題がある可能性があることです。
3.2. 各タイプの長所と短所
サーバーサイドレンダリング (SSR)
利点:
迅速な初期読み込み速度: HTMLページがサーバーでレンダリングされ、完全にブラウザに送信されるため、コンテンツが即座に表示されます。
SEOに優れている: コンテンツが完全に表示されるため、検索エンジンがページを簡単にクロールしてインデックス化できます。
欠点:
サーバーの負荷が大きい: 各リクエストごとにページのレンダリングをサーバーが処理する必要があり、サーバーリソースの使用が過剰になります。
インタラクション後の応答時間が長い: 初期ページの読み込み後、ページの変更にはサーバーへのリクエストが必要で、再レンダリングが行われるため、応答時間が長くなります。

クライアントサイドレンダリング (CSR)
利点:
リッチなユーザー体験: CSRはウェブサイト上で流動的で動的なインタラクションを促進し、ページがロードされた後により良いユーザー体験を提供します。
柔軟なデータロード: ページ全体をリフレッシュせずに、REST APIを介してデータをロードおよび変更できます。
欠点:
初期読み込み時間が長い: ページはJavaScriptがロードされ処理されるまで非常に少ないコンテンツしか表示せず、初期のユーザー体験が劣る可能性があります。
JavaScriptが必要: CSRはJavaScriptに依存しているため、JavaScriptサポートが不十分なデバイスやブラウザでは正しく動作しません。
II. Thymeleafとは何か?Spring BootにThymeleafを統合する方法
1. Thymeleafとは何か?

Thymeleafは、JavaアプリケーションでHTML5、XHTML、またはXMLテンプレートを作成および処理するためのオープンソースライブラリです。Web環境と非Web環境の両方で動作します。Thymeleafは、Javaプラットフォームでの現代的なWeb開発に適した選択です。
このライブラリは、テンプレートファイルに変換を適用することで、アプリケーションによって生成されたデータやテキストを表示します。ThymeleafはSpring Frameworkとシームレスに統合し、WebアプリケーションでXHTML/HTML5コンテンツを提供するための貴重なツールです。
2. ThymeleafをSpring Bootと統合する方法

ステップ 1 - 依存関係の追加: pom.xml にThymeleafを追加します。
ステップ 2 - Thymeleafの設定: Spring Bootのデフォルト設定でThymeleafが十分であることを確認します。必要に応じて、application.properties でさらに設定できます。
ステップ 3 - テンプレートの作成: src/main/resources/templates フォルダーにHTMLファイルを作成します。これらはThymeleafによってレンダリングされるテンプレートファイルです。
ステップ 4 - コントローラー: リクエストを処理し、レンダリングする必要があるThymeleafテンプレートの名前を返すSpring Bootのコントローラーを作成します。
ステップ 5 - アプリケーションの実行: Spring Bootアプリケーションを起動します。Thymeleafは、コントローラーから提供されたデータに基づいてテンプレートを自動的にレンダリングします。
3. 基本的なThymeleafタグとその使用方法
th:text: 動的コンテンツを表示するために使用され、変数や式の値を表示することが多いです。
th:if, th:unless: 条件をテストし、その条件の結果に基づいてHTML要素を表示または非表示にするために使用されます。
th:switch, th:case: 変数の値に基づいて異なるアクションを実行します。プログラミング言語のswitch-case文に似ています。
th:fragment: 他のテンプレートで複数回再利用できるHTMLパラグラフを定義します。
th:insert, th:replace: テンプレートの一部を別のHTMLに挿入(置き換え)するために使用されます。
th:field: モデル内のオブジェクトとフォームフィールドをリンクさせるために使用され、登録フォームやデータ編集に使われることが多いです。
III. 結論
全体として、Spring Bootは自動構成やマイクロサービスのサポートを提供し、Webアプリケーションの開発を簡素化する強力なフレームワークです。プロジェクトのニーズに応じて、Thymeleafを使用して高速な読み込みとSEO対応を実現するか、Angular、React、Vueと組み合わせてリッチなユーザー体験を作成することができます。Thymeleafを使用すると、特にSpring Bootと統合することで、Webインターフェースの開発が簡単かつ効率的になります。
この記事が気に入ったらサポートをしてみませんか?
