
カラーパレットを使おう
お久しぶりです。退役軍人です。
CWEが迫ってるということで、スプレッドシートについてちょっと書きます。
1. 伝われ
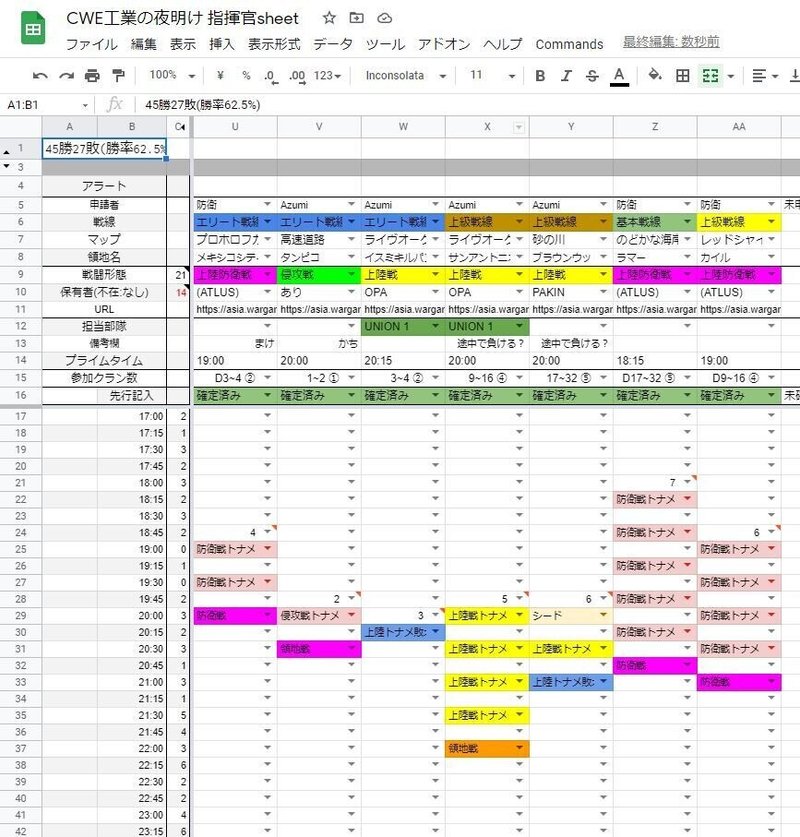
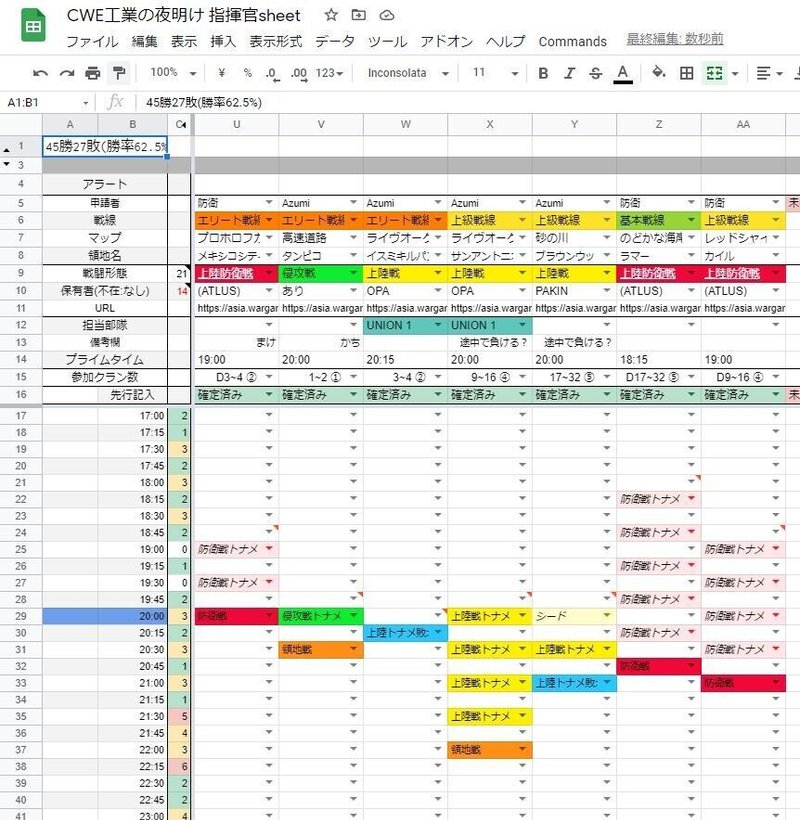
配色がこんな感じのスプレッドシート。

目がチカチカして、見づらくないですか?でも、結構見かけます。
好きか嫌いかで言ったら、きらいです。
(もちろん、好みの問題かもしれませんが)
ということで、こんな感じのクソ配色シートを撲滅しよう、というのがこの記事の目的です。
2. ちょっと改良
ずいぶん前に、Googleさんがいい感じのカラーパレットを導入してくれたので、さっきみたいな酷いシートは減ってるかもしれません。

デフォルトの色だけで、少し改良してみましょう。
イメージとしては同じテイストのカラーを使ってあげる感じです。

ちょっと意識するだけでまだマシになるのではないでしょうか。
フィーリングの部分が大きいので明文化は難しいです。
どうしても苦手な人は、誰かに任せたほうが早いかもしれません。
このあたりの本を1冊ぐらい目を通すと、学業や仕事にも使えるのでおすすめです。(アフィリエイトではありません)
3. 本題
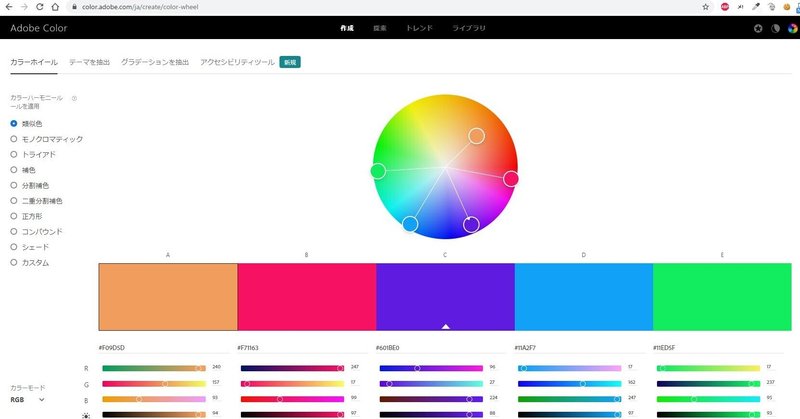
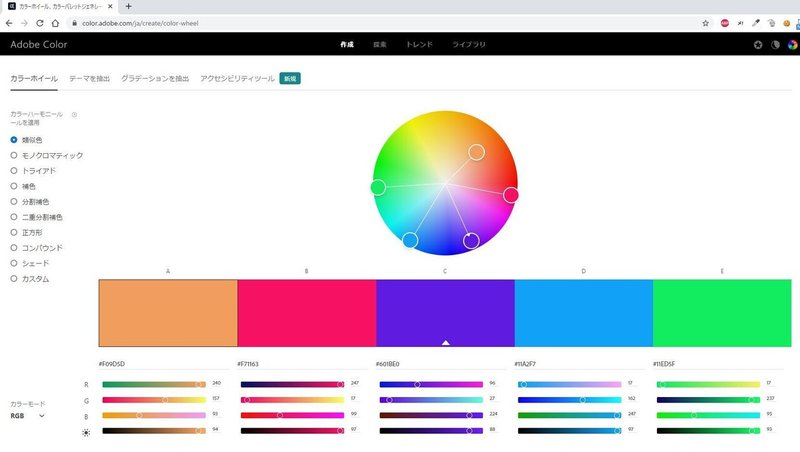
おすすめツール:Adobe Color
https://color.adobe.com/ja/create/color-wheel

マウスでくるくる適当にいじってるだけで、いい感じのカラーパレットを作ってくれる有能サイトです。
同じテイストのカラー5色を勝手に提案してくれます。
各カラーコード(#から始まる16進数のやつ)をスプレッドシートに持っていけば、何も考えなくてもある程度まとまった配色になると思います。

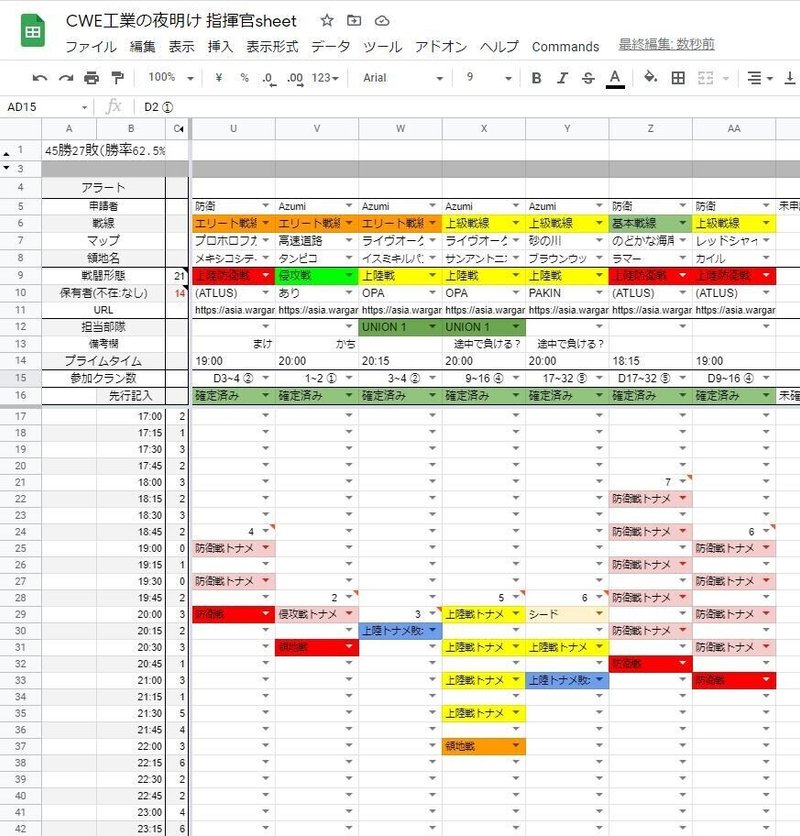
どうでしょう?見やすいですかね?
まぁ1枚目よりかは明らかにいいんじゃないでしょうか。
("侵攻戦"の蛍光的緑色は明らかに浮いてますけど)
まぁ、私や一緒にやってた元ATLUSの人たちは、ずっとこのUIを見てきたから慣れてるってのはあると思います。
初見だと、どんな印象がありますか?
シート縦横論争とかもありますが。
もし感想があれば教えていただけると嬉しいです。
補足として、16行目やC列などのステータスを表すカラーは、条件書式のデフォルトの3色を使うと落ち着くのかなーっていうのが個人的見解です。

4. おまけ
おすすめツール:ColorPick Eyedropper(Chrome拡張)
https://chrome.google.com/webstore/detail/colorpick-eyedropper/ohcpnigalekghcmgcdcenkpelffpdolg
サイト上で使われている色のカラーコードを取得してくれるツールです。

例えば、基本・上級・エリート戦線にそれぞれカラーが設定されてますが、それをスプレッドシート上でも同じように使うとわかりやすいですよね。
こんな具合に、たまに重宝します。
5.最後に
良い子のみんなはカラーパレット使おうね!
ということで、クランごとBANされない程度にがんばえ~!
この記事が気に入ったらサポートをしてみませんか?
