
株式会社松徳工業所
https://www.shotoku-netsushori.co.jp/
●部品作ってる会社、金属の熱処理に特化
●かっこいい、スッキリ。男性向け??
●白、黒、深緑
●メインビジュアル→ポリシー→特徴(事業紹介?)→採用情報→お知らせ→リンクバナー
●フォント:'Noto Serif JP', serif
感じたこと
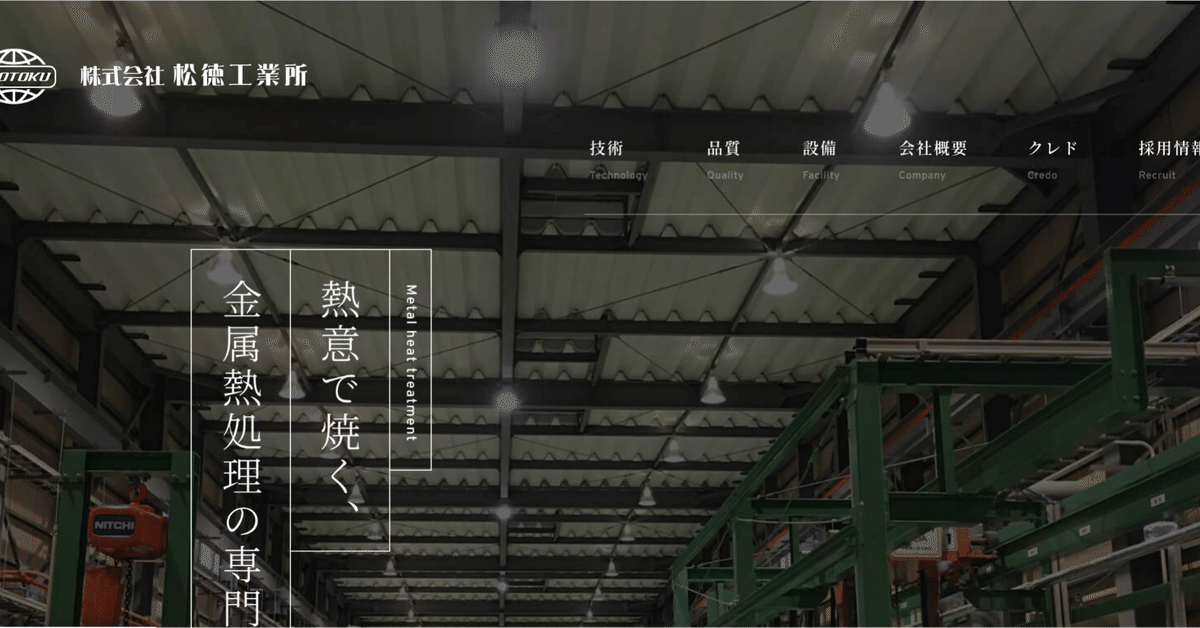
・メインビジュアルは写真を暗くして上に白い文字。
写真上に経営理念のページのリンクがある!見て欲しいんだなぁ。
キャッチコピーが白枠で囲まれてるの珍しい
・ページ構成が少し変わっている。
「技術」「品質」「設備」があんまり見ない。内容的にはほぼ事業紹介なんだけど、分けてる。
・ポリシー?のところがなんか印象に残る。
多分写真がドーンってあるのに対して、テキストのまわりの余白が多いから目立つ。
・写真に文字を半分かぶせたり、背景を半分かぶせたりしていて、
シンプルすぎない&奥行き?がでる。
・採用情報もたくさん幅とっていて、目立たせたいんだなぁ。お知らせも大きい。
・ボタンにhoverしたときの動きシンプルなのにおしゃれ
・contactページ、headerにもtopページにもなくて、固定で左にタブがついてる
レイアウトトレースして気づいたこと
・上半分は写真が大きくて余白も少なくてきちっとしてるイメージ
→下半分は余白が多くてゆとりがあるなぁ
・画面幅100%使って、半分写真&半分文章(余白たっぷり)のレイアウト
・画面幅100%使って、3つ長方形を並列するレイアウト
・3つ並列の部分、1pxだけあいてる。Read moreあるけど、長方形全体がボタンになってる。
文章→「横線」→read more。横線が入ることでreadmoreが目立つ?かな?
・当てはまってない部分も多いけど、画面幅1030px内にコンテンツおさめてる
・Recruit :背景に薄い色で大きな英文字をおく。コンテンツ全体が装飾されて目立つかな。
縦長長方形&写真を縦に重ねるレイアウト
・見出し:英語&日本語はよく見るけど、英語横書きで縦に向いてる&日本語縦書きはめずらしい気がする。左斜め上に45度の直線っている装飾の方法もあるんだなぁ
・お知らせ:内容が背景の上に飛び出してるレイアウト→上から流れるように見れる。写真背景がぱきっと終わって、下の余白も長めだから、Recruitでいったん切れる感じがする。この背景みたいな加工(写真白黒にした上にテーマカラーの薄い色つけたみたいなやつ)よく見るから使えるようにしたい。
・footer画面幅100%じゃないの、変な気がするけどなんでだろう?
・footerメニューが上に横に並んでるのも変わってるなあ。固定headerじゃないから一応のせとくじゃなくて目立たせてるのかな。

この記事が気に入ったらサポートをしてみませんか?
