
< 杉山家具製作所 >
感じたこと
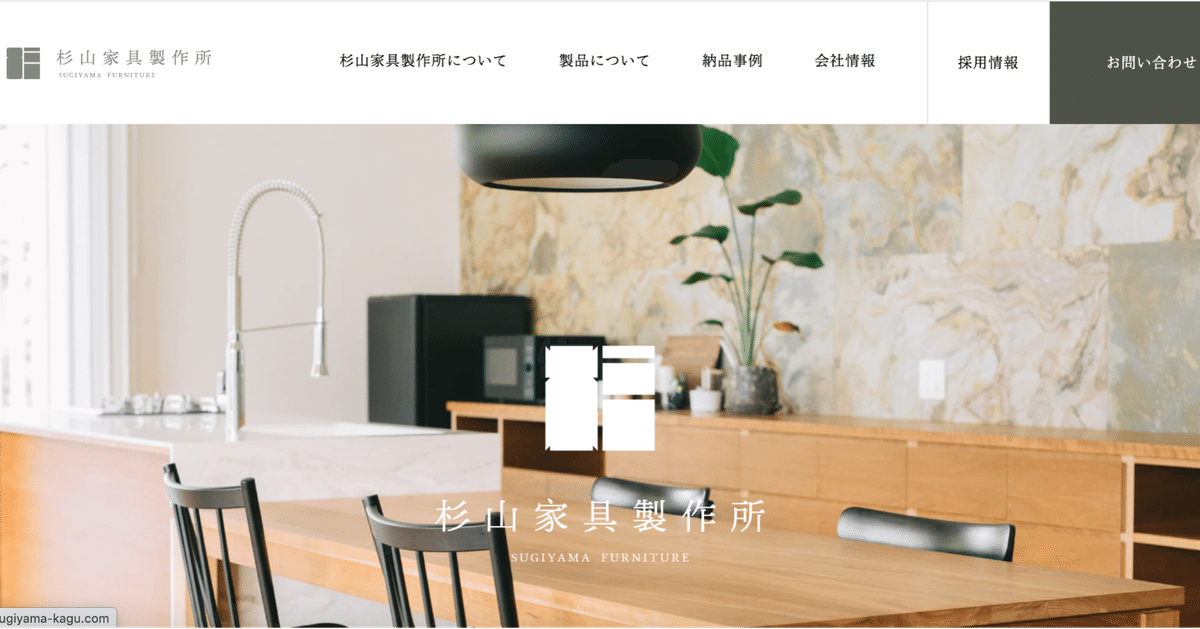
●家具製造業
・色:白、#4E5346(深緑)⇦文字も深緑(グレーっぽく見えたけど)
2色しか使ってない!
・明朝体
・ターゲット:全世代な気がする^^;
●シンプルですごくきれい!!こんなの作りたい!!
すっきりしてるのに単調じゃないからしょぼく見えない。写真もきれい。
余白がめちゃくちゃ多い。
●コンテンツ
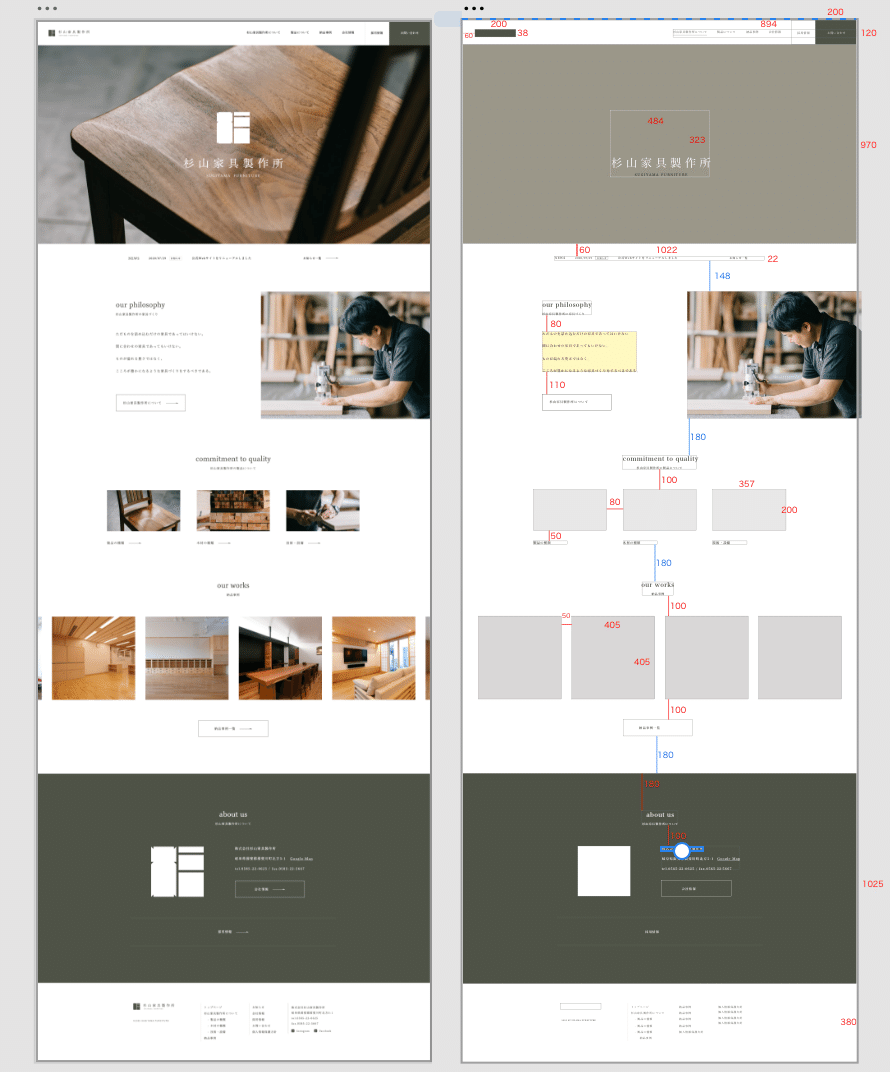
メインビジュアル→NEWS→理念→製品について→製品の事例→会社情報→採用情報
スクロールしたらニョキッと出てくる。
●はじめに白背景にロゴ→メインビジュアルが拡大してく(メインビジュアルの真ん中にロゴ)
●同時に二つ以上のコンテンツが見れない(自分のmacだと)。headerが太いし、コンテンツ同士の縦の余白が広いから。だから目移りせずに目の前のコンテンツに集中できる気がする。
レイアウトトレースして気づいたこと
・headerが120pxでだいぶ太い感じする。
レスポンシブで間の余白が狭まっていくパターン。ロゴの左の余白60px
・+メインビジュアル970pxで自分のmacだと全然おさまってない。ロゴがちょうどおさまってる感じ。
・『お問い合わせ』は初めから、色をつけて目立たせていて、隣の『採用情報』はhoverすると色がつく。シンプルだけど、分かりやすい。
・footerは横幅1000pxにおさまってる。
・中身はだいだい1200pxくらい。1000pxではない。
・コンテンツごとの縦の余白はだいたいどこも180px。180pxだと内容がシンプルなのもあって、結構広めな印象。
・見出しと写真の縦の余白は100px。これもまた結構広めな印象。
・納品事例はスライダー。画面幅狭まると、画像が小さくなって、4つの写真は絶対維持されている。(※ケータイサイズだと大きな1つの写真)
・写真があるところはリキットデザイン。
・ボタンは全部340✖️80px。
・理念のところの右端の写真は、max-width:845pxで、
メディアクエリーで、max1380pxの時→width:51%
max1000pxの時→width:48%
max767pxの時→width:100%って設定されてた。
トレースして気づいたこと
・headerは14px。letter-spacingは0.07em(xd上の文字間だと75)。
(ちなみにletter-spacingは0.12emだとxd上の文字間だと125だった)
・矢印→はSVG画像
・NEWSの一行なんの線も装飾もないけど、メインビジュアルのすぐ下だから1番に目に入るし、下の余白が広いから見やすい。&埋もれていない。
・文字の大きさ14pxだと、読めるけど小さいな〜くらい。
・行間によって文字の大きさが全然違って見える!
philosophyの部分の本文16pxだけど、余白たくさんだから文字が小さく見える。ボタンは15pxなのにボタンの文字のほうが大きくみえる。
ボタンの→は背景画像になってて、文字をpadding-rightで左にずらしてる。
・タイトル30px。その下の文字14px。(共通)
・製品の写真の下、絶対できないデザイン。自分だったらボタンとか、四角で囲ったりしちゃいそう。文字だけでも分かりやすいのは、まわりに余白をしっかりとってあるからだと思う。他に目移りするものもないし。
・footer→border-leftで区切りをつくるレイアウト。
・大きい文字が少ない。
学んだこと
・スカスカをこわがっちゃだめ。メリハリがついたレイアウトならスッキリして綺麗に見える。
・色2つしか使わなくてもこんなに綺麗なサイトがつくれる
・line-hightによって文字の見え方が全然違う。大きさが違ってみえる。

この記事が気に入ったらサポートをしてみませんか?
