
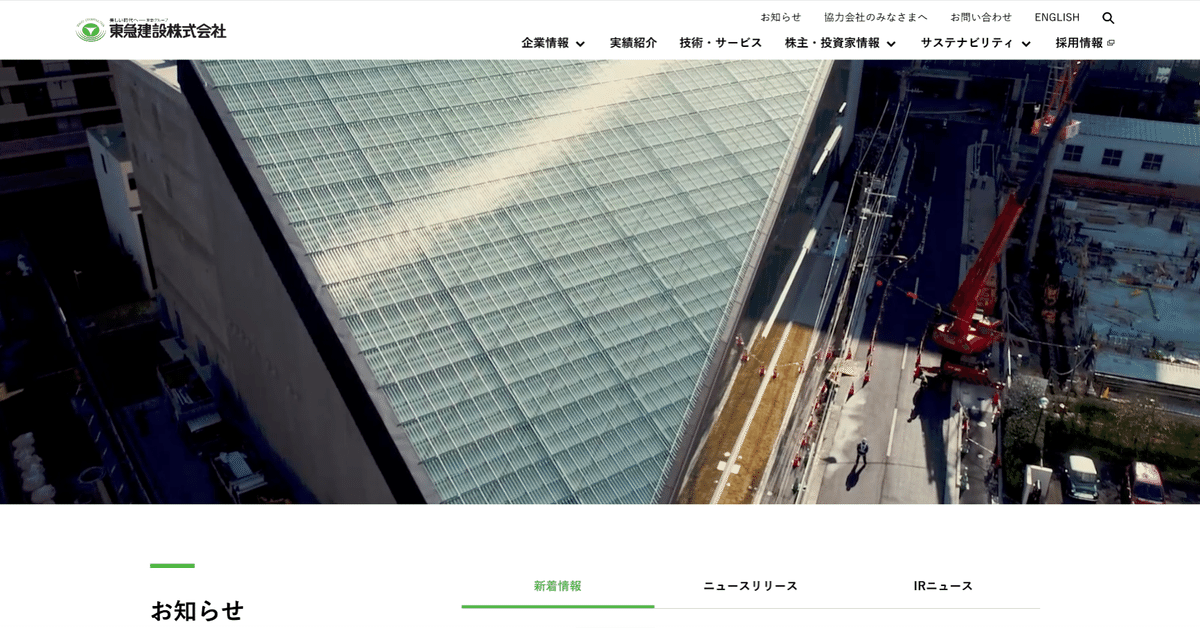
< 東急建設株式会社 >
https://www.tokyu-cnst.co.jp/
●構成●
header→メインビジュアル(動画)→お知らせ→お知らせのピックアップ
→会社について→ビジョン→事業紹介→実績紹介→取り組み→SDGs
→footer
感じたこと
●建設会社
・ゴシック体
・白・黒・青・黄緑。緑はクリーンな感じがする!
・30~50代男性??
●ボタンのデザインがかわいい。分かりやすい。
hoverすると、黒の部分が黄緑になる。

●コンテンツの背景に風景の写真持ってくると、奥行きがでる。
●デザインは結構シンプルだけど、写真がきれい。
●お知らせのレイアウトが珍しい
●footer手前のTOPにいくボタンかっこよくないけど、分かりやすい。
レイアウトトレースして気づいたこと
・嫌いなフルードイメージだ…
・左右の余白105px。105pxだと結構画面いっぱいのイメージ。
・画面を二分割にして、片方テキスト&片方写真というレイアウト。
テキストの部分の背景は薄いグレー。(not白)
画面が小さくなると、半分半分を維持しながら、写真&テキストの幅が小さくなっていく。
※写真→flex: 1 1 50%; background-size:cover; bacgroundposition:50%;
・縦の余白はだいたい120~130px。結構狭い感じする。
・背景写真になってるところの縦のpaddingは170px。(1042px中で)
・コンテンツのタイトルのデザイン統一されてる。(見出し・ボタンのレイアウトとかも)
・実績紹介(WordPress)の見せ方。普通アイキャッチを3つくらい並べる、てかにする気がするけど、綺麗な写真背景にして、ピックアップした代表的な実績を1つだけのせてる。高級な感じ?安っぽくない感じ?がする。
この記事が気に入ったらサポートをしてみませんか?
