
カットインを作ろう!~構図編~
たぶんこんばんは。違ったらこんにちは。まだ違う?おはようございます。
こちらは定期ゲ・樅 Advent Calendar 2020の22日目の記事になります。
●自己紹介
綾歌 銀鈴(@ayautaginrei)です。
ゲームするインターネットラクガキマンです。誤字に定評があります。
この記事内では誤字に最大限気を付けていますが、マジで気付いてない誤字があったら指差して笑ってください。
●はじめに
・ふわっとした覚え書きです。
→正確さは保証しませんし、できません。普段文章書かない人間なので文が整ってすらいないかもしれない。
・ゲーム内で使用するカットインを自作する人向けです。
→とはいえ、カットイン作らないよ!コミッションしてるよ!って人が読んでも「ふーんなるほどね」となるくらいの感じの内容にはなってるはず。なってなかったら右の頬を差し出すので、好きにしてください。
・この記事を読むとどうなる?
→綾歌が何を考えながら作業してるかがふんわりわかります。
・そもそもなんでこの内容にしたの?
アドカレ
— 綾歌 銀鈴 (@ayautaginrei) November 13, 2020
それでは本文に入りましょう。長いぞ!(全部で約7000文字)
●作業手順
まずはカットインを作る際の作業手順をおさらいしていきます。
①キャラクターの構図を考え、ラフを起こす
②色形含めて全体の構図を考える、整える
③ペン入れとか色塗ったり加工したりして終わり(実作業部分)
上の手順は僕が作成する場合のものなので、個人差があります。もうさっそく個人差が出ます。上2つが逆の人もいるかもしれんしね。
なお、タイトル通り今回の記事で解説するのは①と②です。
①キャラクターの構図を考えよう!
構図。
「よし!カットイン描くぞ!」となった時の最初にして最大の難関。
どういうポーズをとらせる?どこからどこまでが映るようにする?
向きは?戦闘中にこのポーズすんの無理じゃない?いけるか?そもそも画力は追いついているか?
なんかもう自己との対話フェーズです。つらいね。(※天啓がワッと来た時にはこのフェーズはスキップできることもあります)
そして難関である以上、こうすればササッと決まります!やったぜ!みたいな裏技があるわけでもない。泣いちゃうね。
ただ、決めるにあたって方法はあります。僕がよくやるのは無限にあるパターンから大胆すぎる消去法を使ってある程度絞り込んでいく方法です。ポイントは以下の二つ。
・カットインをつけたいスキルがどんなスキルか見る
・キャラクターの設定がどうなっているか再確認する
とりあえず上げた順に見ていきましょうか。
◇カットインをつけたいスキルがどんなスキルか見る
なに当たり前の話しとるんやこいつ。そう思いましたね?いや、実はマジで当たり前の話をするし、しばらく当たり前の話をし続けるんですよ。まあ聞いてくれや。頼む。
【通常時】敵:物撃というスキルがあったとします。定期ゲームやAP制ゲーム歴が長い人ならぱっと見で「なるほど!序盤のアタッカーあたりが使うスキルだな!」とわかると思いますが、重要なのはこのスキルを使うことによって何が起きるかの部分です。
このスキルは自分の手番に他に出すスキルがない、いわゆる通常時に、敵1体に対して1回物理的な攻撃を加えるというスキルです。なるほど。ということは、このスキルにつけるカットインは「物理的に1回攻撃してそうな絵面がちょうどよさそう」ということがわかってきましたね。
そしてこのスキルにカットインをつけると、条件が【通常時】であるため、複雑な戦闘設定にしない限りは比較的頻出することになる。……この点については後ほど解説します。
「カットイン、描くぞ~!でも何を?」ってなった瞬間よりはあるべき構図がだいぶ絞り込めたんじゃないでしょうか。いいですね。もっと絞り込んでいきましょう。
◇キャラクターの設定がどうなっているか再確認する
ハァ~当たり前の話ばっかりしよるわこいつ。本当にね。キャラクターの設定なんぞワイが一番知っとるわボケと怒られそう。
だからお前が確認するんだよ!わかったな!
架空の逆ギレをして大声だしていないでちゃんと説明をすることにします。冷静さには定評があるので。
【通常時】敵:物撃というスキルがあったとします。
このスキルにつけるカットインは「物理的に1回攻撃してそうな絵面がちょうどよさそう」ということがわかってきましたね。
先の項でこのような話をしました。では、あなたのキャラクターはどのように物理攻撃するでしょう?別にこの話は攻撃スキルに限りません。回復もそう。バフ・デバフを与えるスキルもそう。回避だってそうなんです。どのように動くのかが大事。
文字だけで説明し続けるのもアレなので、絵で例を出しましょう。

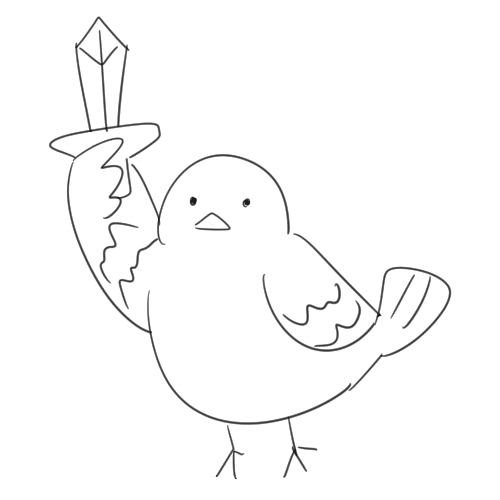
なんだこれ。
30秒で描いた鳥です。こんなキャラクターだとします。しますからね。
このなんとも言えない顔をした30秒で描いた鳥(面倒臭いので以降は「鳥」)が【通常時】敵:物撃を使用すると仮定した場合、見た目から想像できるのは剣(?)を使う、クチバシでつつく、脚で蹴るなどになってくるのではないでしょうか。まあ実際のところこの鳥が「この鳥は魔法も扱える剣士で、立ち絵では剣を掲げているものの、実際は念動力めいたパワーで剣を操って敵をバラバラに解体することに喜びを感じるキャラです」という意味不明な設定を持っているならばそれを優先することになるでしょう。何が言いたいかというと、重要なのは鳥……じゃなかった、キャラクターがスキルを使うときの動きを想像することです。
もう少し絞ってみましょうか。例えば鳥が剣を使って攻撃する場合でも、いろいろあります。僕は剣術には全く詳しくないですが、振り方がめちゃくちゃたくさんあることくらいはわかります。上から斬りかかる、下から振り上げる、回転切り、突き出す──例を挙げればキリがありません。
しかし、思い出してください。今は物理的に1回攻撃してそうな絵面が欲しいという雰囲気になっています。回転切りだと範囲攻撃っぽいかな?とか、突き出すにしてもたくさん残像が見えるような絵面だと連続攻撃っぽいかも?ということは、みなさん思いつくことでしょう。
……だいぶ絞り込めましたね。後は自分と対話して、もしくは他に作ったカットインがあれば構図被りなどを避けていけば、なんとなーく見えてくると思います。見えなかったらもうゲームとかします。アニメとかも見ます。まあ言うてカットイン必須要素じゃないしな、とか思ったりしながら、現実逃避という名のインプットをしに行きます。インプットも作業のうちと古事記にも書いてあるので大丈夫です。
②全体の構図を考えよう!
①ではキャラクターやそれに付随するパーツ(武器とか)だけを考えました。次は全体です。要するに背景部分に思いを馳せたりとか、あとはカットインそのものの大きさを考えましょうという段階ですね。
ここからはぼちぼち以前使っていたカットインを実例として引っ張り出しつつ解説していきます。なお、実作業の様子は一切出てきません。
◇カットインの出る頻度を考えてみる
そしてこのスキルにカットインをつけると、条件が【通常時】であるため、複雑な戦闘設定にしない限りは比較的頻出することになる。……この点については後ほど解説します。
ということで、"後ほど"のタイミングがやってまいりました。実はこれはカットインそのものの構図というよりは、戦闘ログ全体の見た目に関わってくる部分です。
今度は例として【与ダメ時】対:攻撃というスキルを上げてみることにします。これは敵にダメージを与えた際、追加で発生するスキルです。いわゆるパッシブスキルというやつ。多段攻撃なんかしちゃったらもうすごい頻度で出るってことになります……発動率にもよるけども。そして、スキルがすごい頻度で出るということは、カットインもすごい頻度で出るということです。
つまるところ、でかいカットインをすごい頻度で出るスキルに配置すると、マジで圧がヤバいんです。
執筆現在稼働中のゲームであれば、騒乱イバラシティのカットインサイズは【横800px×縦(最大)600px】、Story of Lost Artifactだと【横(最大)600px×縦(最大)300px】となっています。わりとこのくらいのサイズ感のゲームが多いはず。
これを馬鹿正直に受け止めてすべて最大サイズで作成すると、もうすんごいうるさくなるのはなんとなく想像つくと思います。イバラなんて最大サイズがBIGだからもう大変ね。
ヤバい圧の対処法としては、素直に頻繁に出るカットインほどサイズ(主に高さ!)を控えめにすると吉です。もしくは、(キャラクター部分の構図的に)どうしても小さくしきれない……!となった場合には画面全体の色調を戦闘画面の背景色に寄せ、主張を抑えるという手もあります。
たくさん出るカットインはいわゆるジャブです。戦闘ログで目に付くような演出をつけるのは確かに大事ですし、カットインをつける理由のうち「目立ちたい!」が占める割合も多いでしょう。が、なにごともやりすぎは良くないということです。悪目立ち、という言葉もあるくらいですしね。

▲小さめカットインの例(Sevenseasにて使用)
上記のカットイン、本来背景は全透過なのですが、そのまま載せたらあまりにも何も見えなくて笑い散らかしたので背景を黒く塗りました。もう本当に何に使ってたか記憶が定かでないのですが、確か回避時に発動するパッシブだったと思います。たぶん。戦闘画面の背景が深い青であり、登録していたキャラクターがクラゲ……?だったので、主張控えめに漂うという感じになっていたと思います。記憶喪失かもしれん。
逆に、出る頻度が少なく、効果量の高いスキルには大きくて目立つカットインをつけてあげると、より引き締まって見えます。いかにも必殺技!という感じですね。そういったスキルではキャラクターに付随するエフェクトも派手にするとかなりカッコいいんじゃないでしょうか。

▲クソデカカットインの例(騒乱イバラシティにて使用)
限界までデカく、しかも背景透過の一切ない、全主張のカットインです。基本必殺技以外では使いません。デカすぎるので。ちなみに、これが出た後攻撃全部スカると死ぬほどむなしい気持ちになるのは確かです。
◇透過と戦ってみる
カットインとして使う画像の拡張子はpng、もしくは動くものならgifが多いと思います。最近だとAPNGという概念も流行り出してますね(知らなかっただけでもっと前から流行ってたかもしれん……)。いずれにせよ、画像を透過することのできる形式を用いて、更にそれを効果的に利用することによって表現に幅を持たせることができます。
(キャラクター部分の構図的に)どうしても小さくしきれない……!となった場合には画面全体の色調を戦闘画面の背景色に寄せ、主張を抑えるという手もあります。
と、少し上に書きましたが、背景描きたくねぇ!おわり!となった場合もうキャラ以外は全部透過という手もあるわけです。だいぶ潔いパターンですね。特にStory of Lost Artifactだと戦闘時のチーム分けと時間帯で背景色が変化するため、対応するカットインつくるの、やだなあ!となったら背景全透過はアリアリのアリです。部分的に透過するだけでもかなり主張は抑えられるので、背景を描きだす前にどのくらいの割合で塗りつぶすのがいいかな……と考えておくのが良いと思います。

▲背景全透過の例、あまりにも潔い(Last Order#Aにて使用)
また、部分的に透過を使うことによって、よりかっこよく見せる……という手法もあります。以下は自前の枠を用意し、そこからはみ出した部分の背景を透過してしまうという技法。

▲枠外にはみ出しているように見せる例①(つぶきゃら2期で使用)
このカットインは確か「なんか背景つけたいけど全部つけるとのっぺりするしうるせぇな」くらいの勢いで生まれたものだったと思います。だいぶ前の記憶なので捏造かもしれません。もうわからん。

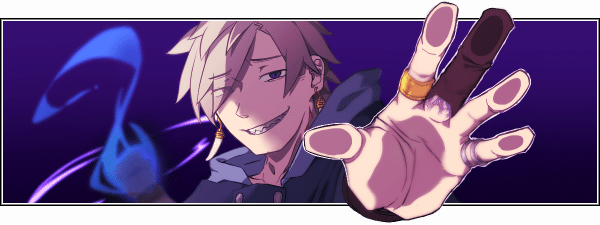
▲枠外にはみ出しているように見せる例②(Story of Lost Artifactで使用)
典型的な遠近感を出すための利用法です。さらに近いところと遠いところにぼかしとか加えてなんとかしているのがわかると思います。手が前に出てるように見えるカットインはかなり好きで、よく作ってます。数えたら結構ありました。
◇統一感を考えてみる
統一感とまとめて書きましたが、実はこの統一感にも戦闘画面との統一感とカットイン間での統一感の2種類があります。
戦闘画面との統一感は、簡単に言えば背景色や文字部分との調和です。白字に黒い文字だけといった画面構成に画像を載せるのならそんなに考える必要はありませんが、結構デザインコンセプトのしっかりした造りのゲームだと合わせた方が断然かっこよくなってくるわけです。
例えば騒乱イバラシティ。黒を基調に、彩度の高い赤と黄色の枠が目立つパリッとしたデザインです。文字色はピンクとオレンジ。僕の場合はたまたま登録したキャラのデザインが血液操作の異能を持った黒髪に金メッシュ入れたド陰気高校生だったため「赤」「黒」「黄色」の全部が揃ってしまってめちゃくちゃに事なきを得てしまいましたが、そうでなかった場合どうするか。

▲事なきを得ている様子、ただし透過は多用している模様
考えられる方法としては戦闘画面に出てくる枠に似た自前の枠を作って囲む、使用する背景やエフェクトの色を戦闘画面に合うものにする、最終的にカットインを加工する際に上からオーバーレイで色を載せて色調を寄せる……などです。特に騒乱イバラシティなんかはペルソナっぽいデザインと言われているので、ペルソナ風の絵柄に寄せてみるのもアリかも。他にも手段はいろいろあるでしょうが、ぱっと思いつかんので割愛。
でもそれって加工する時の話でしょ?構図関係あるか?と思われるかもしれませんが、最初に考えておいた方がいいことには間違いないです。作業手順とか変わってくることもあるし、そしてなにより先に考えておいた方が後々悩まなくて済むため……作り始める際には頭の片隅にでも置いておくのがいいでしょう。描き始める前に戦闘画面のスクリーンショットを撮り、重ね合わせながら制作していくのも有効です。有効どころかやった方がいい。推奨です。

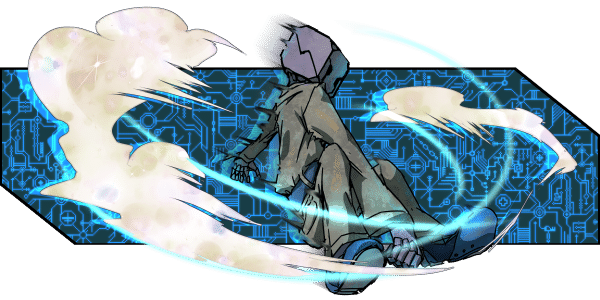
▲グレーとピンクの背景に合わせた配色(フタハナで使用)
元のキャラの彩度が低かったので、適当にピンク足すだけでなんとかなっている例。煙部分も少しピンクに寄せている。ていうかこのカットイン作ったのに一回も出なかったんだよな。切ない。

▲黒と青の背景に合わせた配色(Cryst of Dreamで使用)
一部色が反転しているのでわかりにくいかもしれないが、主要な色は青~紫でまとめてある。これ結構お気に入り。


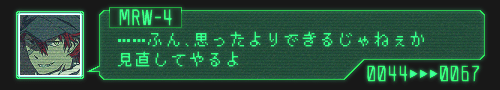
▲ものすごい特殊な例(霧戦争4期で使用)
霧戦争には戦闘中の多様な状況下で他のキャラクターにメッセージを送る機能がありました。それを何をとち狂ったかすべて画像化して送り付けた例です。上は僚機が敵を撃墜した際に送ったもの、下は次元潜航という特殊な状況下で索敵をしてもらった際に送ったノイズまみれのメッセージです。いちいち画像に起こすの本当に大変だった。けどやった甲斐はあった。
次に、カットイン間での統一感。これは個人的に意識の片隅に置いているというだけで、正直同じ人が同じキャラクターの絵を描いているなら自然と揃ってくるものだとは思っています。が、やるなら徹底的にやった方がかっこいいのは真理。
最初の一枚に使った塗り方に統一していく方が見栄えはいいし、全体的な色合いも揃えていった方が戦闘画面側の統一感との相乗効果が出るでしょう。
あと、Twitterとかにまとめて乗せるときの見栄えがいい。これに尽きます。意識して雰囲気を寄せておくと、並べた時壮観なのでオススメです。

▲騒乱イバラシティカットインまとめ 色と背景コンセプトを寄せてる
右上のデカいのはゲーム上では分割して戦闘開始時に並べている

▲Story of Lost Artifactカットインまとめ 色と塗り方を寄せてる
時間帯等で背景色が変わるので黒灰白の統一した枠で境目を主張している
●おわりに
ぶっちゃけてしまうと、カットインは定期更新ゲームおよびAP制ゲームを遊ぶ際に必須の要素ではありません。ですが、時にゲーム内の結果に華々しさを与え、時にチャットなどで行うロールプレイとはまた違ったキャラクターの一面を見せられる、素敵な機能です。描けるときはたくさん描いて、どんどん使っていきましょう!
今回の記事では具体的な作業の様子については触れませんでしたが、カットインを作る際に構図面で気にしておくと良さそうなことは思ったより書けました(本当は配置のバランス周りとかの話も出来たらよかったんだけども長すぎてお蔵入りになりました)。活用できそうならぜひ使ってやってください。
以上、長々とお付き合いありがとうございました。それでは、楽しい演出ライフを!
この記事が気に入ったらサポートをしてみませんか?
