
holorhysm Developer's Letter #1 『次期バージョンに向けた譜面エディターの新調』
holorhysmメイン開発者の綾坂ことです。
holorhysm開発者としての情報発信は去年10月31日の『Myth or Treat』追加アップデートのお知らせ以来となります。お久しぶりです。
10月以降4ヶ月半ほど全くholorhysmのTwitterアカウントを動かしていなかったので、さすがになにかは発信しようと思い開発レターを書くことにしました。
不定期更新ですが、進捗がある限りは1ヶ月に1度の更新を目指します。よろしくお願いいたします。
開発者近況
ここ4ヶ月何をしていたかを書き留めておきます。
総合型選抜の入試に挑戦しました
作者は執筆時点で高校3年生です
第2志望には受かりましたが、第1志望には落ちました
メンタルをめちゃくちゃ崩しました
元から精神は弱い方です
受験落ちたショックを火種に思いっきり崩しました
メンタルクリニックに行ったら気分変調症の診断を受けました
ゆっくり治していきます、ご心配なく
一般入試にも挑戦しました
メンタル崩してたけどできる範囲で勉強はしました
なんと第1志望に受かりました、未だに信じられない
そんなわけで、実はholorhysmの開発に割くキャパが以前より大幅に減っていました。
本当は昨日次期バージョンをリリースしたかったのですが、さすがに受験と不調には抗えませんでした……
進捗 : 譜面エディターの新調
そんな中でも少しずつholorhysm関連の開発は進んでいます。
その中から今回は「譜面エディターの新調」について書こうと思います。
経緯 : 譜面ファイルの記法変更
突然ですが、ver0.4.xまでのholorhysmの譜面ファイル(の一部)をご覧ください。
{
/* (中略) */
"notes": [
[0, 0.00, 2.00, 1, [ 0, 8]],
[1, 0.00, 2.00, 1, [ 0, 32]],
/* (中略) */
[1, -1.01, 0.00, 234, [15, 32]],
[1, -1.00, 0.00, 234, [16, 32]]
]
}"notes"のあとの各行がそれぞれ1つのノーツを表しているのですが、見た目上このノーツがどんなものかは少し分かりづらくなっています。
このファイルの書き方が、プログラム上で扱うときにコードを意図せず難読化する原因になっていました。
そこで、次期バージョンからは譜面ファイルが以下のように変わります。
{
/* 中略 */
"notes": [
{ "type": "push" , "where": [ 0.00, 1.50 ], "when": [ 1, 0, 16 ], "speed": 1.00 },
{ "type": "hover" , "where": [ 0.00, 1.50 ], "when": [ 1, 1, 16 ], "speed": 1.00 },
/* 中略 */
{ "type": "hover" , "where": [ -1.01, 0.00 ], "when": [ 234, 15, 32 ], "speed": 1.00 },
{ "type": "hover" , "where": [ -1.00, 0.00 ], "when": [ 234, 16, 32 ], "speed": 1.00 }
],
/* 中略 */
}横に長くなりましたが、各項目に名前がつきました。
これにより、プログラム上でもノーツのデータにアクセスするコードがわかりやすくかけるようになります。
……しかし、この変更で、これまで使っていた「ver0.4.xまでの形式に対応した譜面エディター」が使えなくなります。
すでにある譜面を次期バージョンに移植するために、ver0.4.x→次期バージョンの譜面ファイルの変換を行うプログラムは作っていましたが、毎回それをやるのは好ましくないかなと思いました。
そうなったらやることは一つ、エディターの作り直しです。
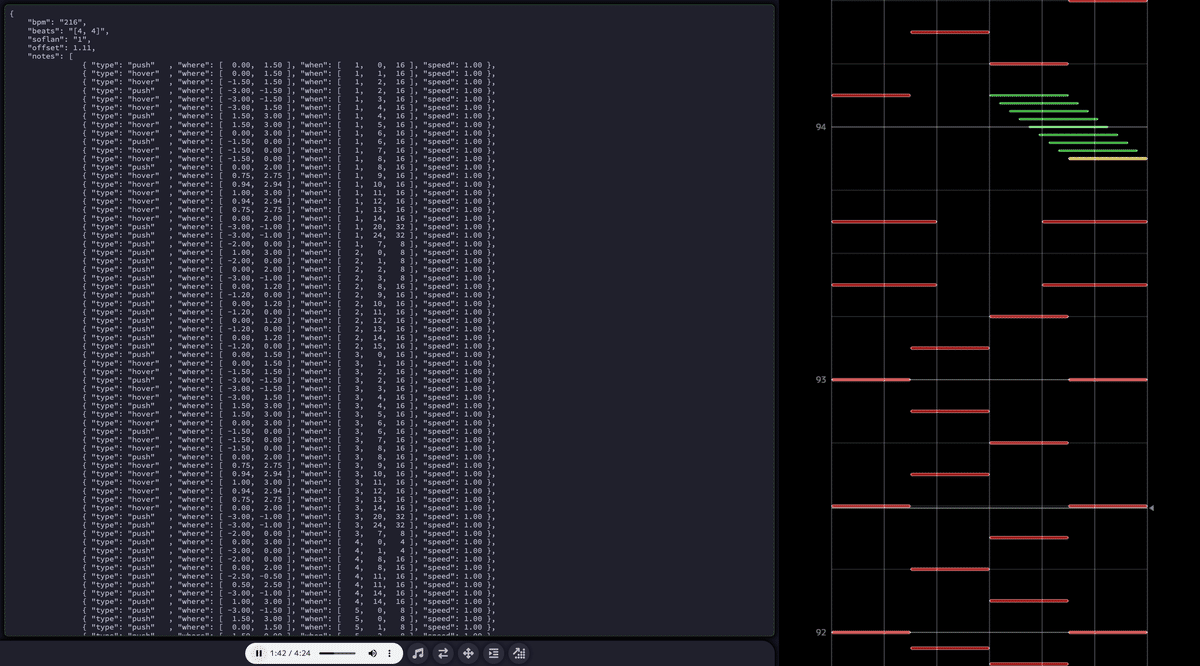
下が新調したエディターの画面です。
左側にファイル編集用のテキスト欄、右側に譜面プレビュー欄があります。

ついでにエディターの軽量化も頑張りました。けっこう大変でした。
エディター軽量化のために、右側の譜面プレビューで「Canvas API」を使用しています。
Canvas APIを実戦投入するのは、綾坂こと名義まで含めても Image Converter Web 以来2度目となります。
HTMLの<canvas>要素を使って画面を描くことで、HTML+CSSの解析に頼らずにプレビューを描画しています。
HTMLと違って図形1つ書くにも何行も書く必要があるのでプログラムの難易度は上がりますが、それでも軽量化したくなるくらいには通常のHTML DOM APIを使った描画は重いのです。
(最大で5,000以上のノーツを1つずつHTML要素で表現したら、まあ重くなりそうですよね)
アップデートの予定について
次期バージョンのリリース時期については完全に未定です。
理想は夏頃ですが、正直言ってしまうと今のメンタルと新生活の未知さを考えると、これだけ大規模なゲームのプログラムを一人で書き上げるには相当な時間がかかりそうです。申し訳ないです。
また、譜面制作者の少なさから、次期バージョンで追加する予定の楽曲の譜面もまだほとんど完成していない状態です。できればあと数人譜面制作者がいると嬉しいので、興味ある方はご連絡いただけると嬉しいです(後述)。
次期バージョンのアップデート内容を、現在検討中(実装されるか未定)のものも含めて列挙します。
たぶんやる
ここに書いてあることはたぶん次期バージョンで実装されます
全体的な軽量化・UI変更
譜面エディターでもやった「HTML DOM APIからCanvas APIへの移行」をholorhysm本体でも行う予定です。この影響で見た目も大きく変わります。
現在音ゲー部分でのみ採用している並行処理(マルチスレッド)を、ほぼすべての画面で採用する予定です。おそらく多少軽くなります。
チュートリアルの追加
音ゲー初心者の方でもholorhysmを始めやすくするために、チュートリアルムービーを用意する予定です
新規楽曲・譜面の追加
5曲以上追加したい、とは思っています
「解禁イベント」の追加
特定の楽曲をプレイすることで楽曲が解禁される仕様を追加する予定です
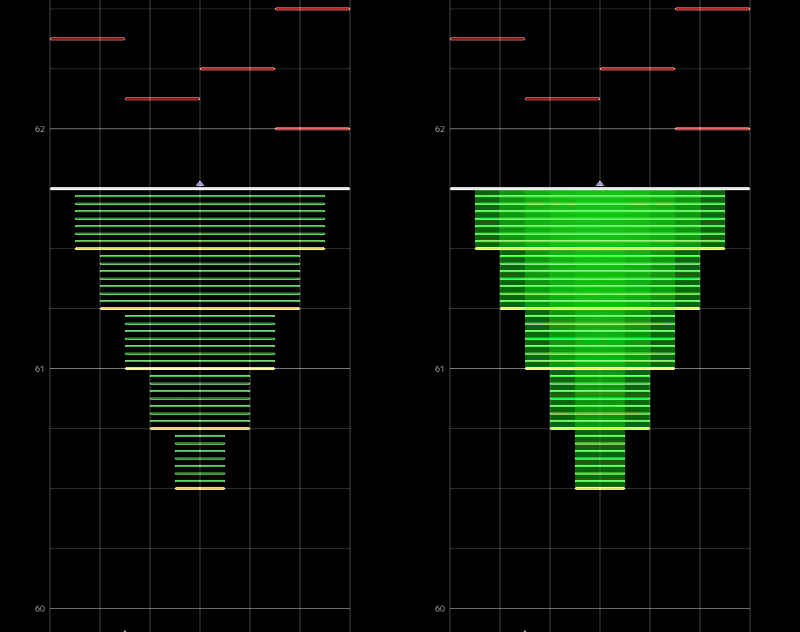
譜面新要素「デコレーター」の追加
譜面エディターにはすでに実装してあります
自由な色・形で譜面を彩ります
例えるならプロセカのトレース演出に近い要素です
疑似ロングノーツの誘導にも使われる予定です
既に収録されている譜面にも、デコレーターの追加を順次行う予定です

やるかもしれない
ここに書いてあることはもしかしたら次期バージョンで実装されるかもしれません。
後回しになる可能性もあるし没になる可能性もあります
「パートナー」機能の追加
メンバー編成機能に近いものを制作するかもしれません
「ストーリー」機能の追加
解禁イベントに連動して、holorhysmの世界観を解き明かすストーリーが見れるようになる機能を作るかもしれません
難易度表記の調整
難易度感が定まってきたら難易度表記を復活させたいと思っています。次期バージョンで出せるかは不明。
譜面制作者の募集について
次期バージョンやそれ以降のアップデートに向けて、譜面制作者を継続的に募集しています。
募集要件
PCの利用がほぼ必須です
スマホでもできなくはないですが、ほぼ不可能だと思ってください
Discordアカウントが必要です
開発の連絡、進捗の共有をDiscordサーバーで行います
GitHubアカウントが必要です
メールアドレスがあれば作れます
GitHubの利用経験がなくても問題ありません(使い方はサポートします)
音ゲーのプレイ歴が長いと嬉しいです
テストプレイをする関係上、ある程度音ゲーに慣れていると良いと思います
必ず自分の作りたい曲/難易度が作れるとは限らない旨、ご了承ください
ガイドラインの関係でそもそも収録できないことがあります
全体的な難易度バランスの関係で収録を後回しにする場合があります
一応、なるべく希望は聞けるよう努めるつもりです
応募
メールでの募集となります。
下記の要件を満たしていれば、本文は拙くても構いません。
また、自己紹介など他に入れたい情報があれば入れても構いません。
送信先アドレスは「holorhysm@projects.axtech.dev」です。
件名に「譜面制作者への応募」を入れてください。
本文には、少なくとも以下の項目を記載してください。
ハンドルネーム
あなたがネット上で使用しているハンドルネームを記載してください。
複数ある場合は使いたいものを自分で1つ選んでください。
ハンドルネームの読み
[ハンドルネーム]の読みを全角カタカナで記載してください。
Discord アカウントID
DiscordアカウントのIDを@付きで記載してください。
Twitter(𝕏) アカウントID
TwitterアカウントのIDを@付きで記載してください。
Twitterアカウントを持っていなければ「なし」と記載してください。
音ゲープレイ歴・実力
あなたの音ゲーのプレイ歴と実力を自由に記述してください。
メジャーな音ゲーだと参考にしやすいのでありがたいです。
音ゲープレイ経験がなければ「なし」と回答してください。
音ゲー譜面制作歴
あなたが(創作譜面を含め)音ゲーの譜面を制作したことがあれば、その作品を教えていただけますと幸いです。
Youtubeに譜面キャプチャを投稿していたらそのURLを貼付してください。
なければ「なし」と回答してください。
推し
あなたの推しが誰か記載していただけると幸いです。
譜面制作者として所属してもらったときにタスク割り振りの参考にします。たぶんこの情報はそれにしか使いません。
箱推しの方は箱推しと記載してもOKですが、できれば絞ってほしいです。
1人に絞れとまでは言わないので……5人くらいに……
ファンネームで書いていただいても構いません。
なるべく3日以内に返信します。
私がメールを見ない性分なので……
Twitter(𝕏)で、@AXT_AyaKotoへのメンションツイートでメール確認の催促をしていただけると早めに対応できます。
その他 開発チームメンバーの募集予定について
下記の内容は、あくまで"かもしれない"です。確定事項ではありません。私が石油王なら金の力で容赦なくやるのですが、学生身分である以上そうはいかないので……
UIデザイン班を募集する……かもしれません
画面のデザインを誰かに依頼しないと万年β版な気がしてならない
しばらくはβ版を免罪符に僕が組める雑UIで挑もうと思います
お絵かき班を募集する……かもしれません
MMDでどうにかしようとも思いましたが、WebブラウザでMMDを滑らかに動かすのが非常に難しく……
必要な素材の検討も必要なので募集するとしてもしばらく先です
プログラマー班を募集する……かもしれません
私は完全独学かつ共同開発経験がほぼない人間なので頭抱えてます
Vanilla JS(素のJavaScript)とGit(GitHub)そこそこ使えて興味ある方いたらメールください、検討はします
ストーリー執筆班を募集する……かもしれません
ストーリーの規模がどのくらいにできるか(なるか)がまだ未知数です
世界観のメモ書きだけは今手元にあります
hololiveから始まる«音楽を楽しむ・音楽でつながるムーブメント»を彩る、そんなコンセプトでholorhysmは開発を続けています。
次期バージョンのリリースを目指して地道に開発を続けていきますので、もう少しお待ちいただけますと幸いです。
この記事が気に入ったらサポートをしてみませんか?
