
Jimdoの長すぎるサイトマップページをカスタマイズする
Jimdoクリエイター無料プランでデザインレイアウトを使用している場合のカスタマイズ備忘録です
Jimdoのサイトマップというページはフッターメニューにある「サイトマップ」のリンクから行けます。

このページは自動生成されるページなのでHTMLを編集できません。
ページ数が増えてブログの記事数も増えてくるとサイトマップに全てのリンクが表示されるため、とても長いページになってしまいます。
それをCSSで調整して短くします。
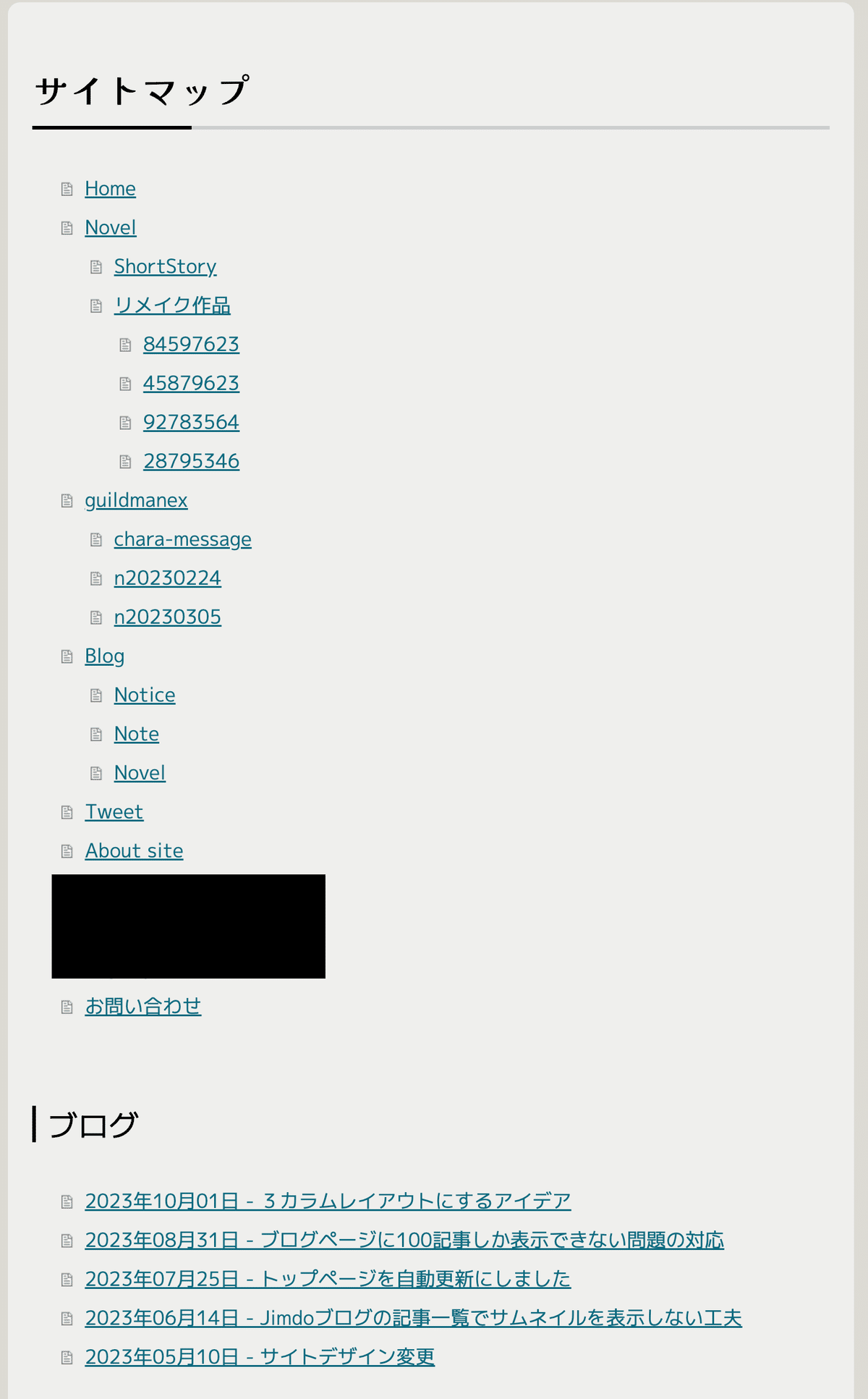
Jimdoサイトマップのページ
サイトマップを開くとこのようになっています。

作成した静的ページとブログ記事で分かれていて、全ページへのリンクが表示されます。
それぞれページが増えるたびリンクも自動的に増えていくので、ブログが100記事200記事超えたりしているとページも相当な長さになりますね。
(200記事超えても表示されるのは100記事までかもしれません。ブログ一覧の表示が100個までなので)
このままだと見づらいので、CSSで表示を調整したいと思います。
大抵のサイトは静的ページよりブログ記事の方が増える傾向にあると思うので、ブログの方だけ短く表示するよう調整します。
ブログのサイトマップの高さを調整する
HTML例
<div class="j-static-page">
<h1 class="n">サイトマップ</h1>
<ul class="sitemap">
<li><a href="/">Home</a></li>
<li><a href="/blog/">Blog</a></li>
<li>
<ul class="sitemap"><li><a href="/blog/notice/">Notice</a></li>
<li><a href="/blog/note/">Note</a></li>
</ul>
</li>
<li><a href="/tweet/">Tweet</a></li>
</ul><br>
<h2>ブログ</h2>
<ul class="sitemap">
<li><a href="/blog20231001">2023年10月01日 - 3カラムレイアウトにするアイデア</a></li>
<li><a href="/blog20230831">2023年08月31日 - ブログページに100記事しか表示できない問題の対応</a></li>
<li><a href="/blog20230725">2023年07月25日 - トップページを自動更新にしました</a></li>
<li><a href="/blog20230614">2023年06月14日 - Jimdoブログの記事一覧でサムネイルを表示しない工夫</a></li>
<li><a href="/blog20230510">2023年05月10日 - サイトデザイン変更</a></li>
</ul>
</div>デザインレイアウトによって異なるかもしれませんが、だいたいこのようになっていてリスト(ul)には全てsitemapというクラス名がつきます。
sitemapにスタイルを適用すると静的ページとブログ両方に同じ設定が適用されてしまうので、last-childという擬似クラスを使ってブログのサイトマップだけにスタイルを適用します。
CSS
管理メニュー > 基本設定 >ヘッダー編集に次のスタイルを追加します。
<style>
ul.sitemap:last-child {
overflow: auto;
height: 300px;
}
ul.sitemap .sitemap {
height: auto;
}
</style>ul.sitemap .sitemap のところは静的ページの2階層、3階層までメニューを作っている場合の高さ指定を解除しています。
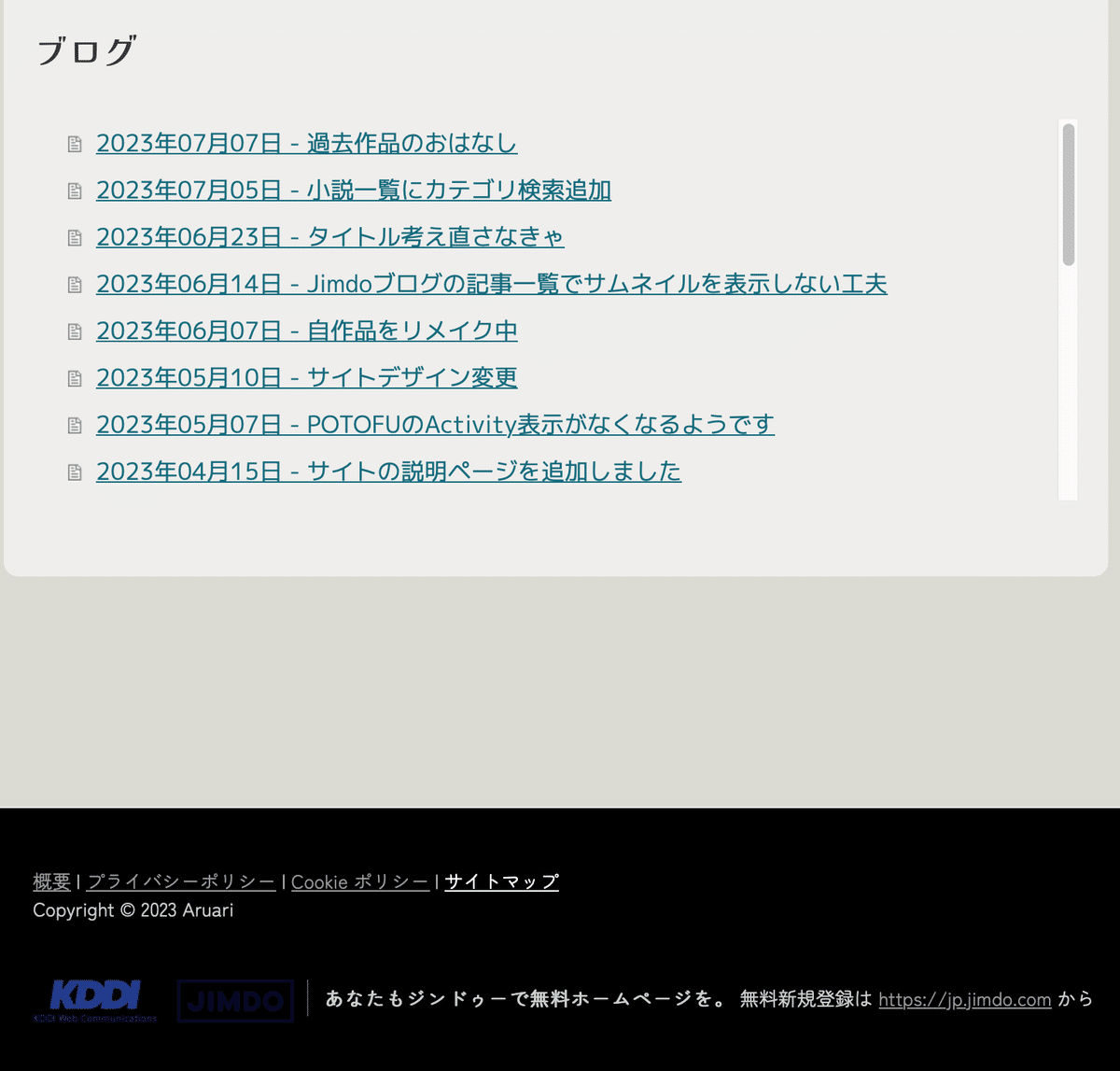
サイトマップの表示を確認

ブログ記事が増えてもスクロールバーが表示されてページが長くなることはなくなりました。
(古い画像しかなかったのでブログの日付が前のものですが)
スクロールバーが表示される高さはスマートフォン表示を見て決めるといいかもしれません。
