
Eat & Stay とまとと #1日1サイトレビュー
■概要
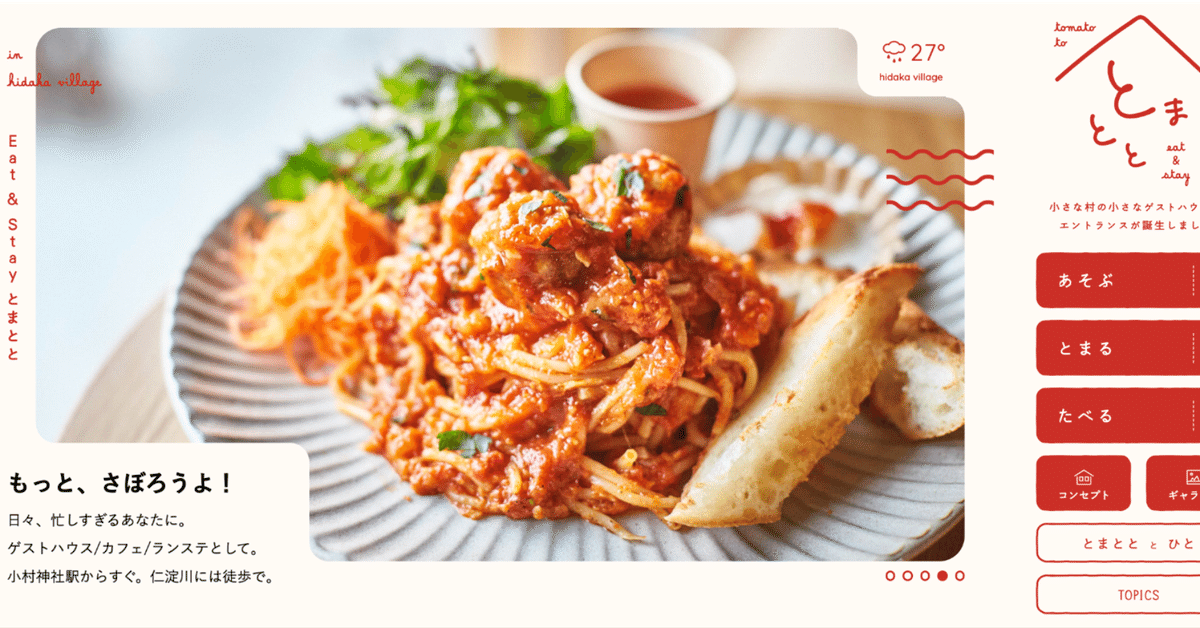
ふらっと来れて、ずっといられる。ちいさな村の、ほどよい入口!
ゲストハウス/カフェ/ランステとして利用できる場所の紹介
■ターゲット予想
・日々、忙しすぎる人
・東京や大阪、近くの市の人
・ちょっとした息抜きの場所を探している人
■目的予想
・このサイトを通して、村おこし(村の魅力を発信)している
・村、ゲストハウスに興味を持ってもらう
・予約してもらう、来てもらう
■印象やキーワード
・トマト → 赤が印象的
・暖かみがある → ゴシックだけど角に丸みがある遊ゴシック、優しい背景色
・綺麗 → 写真の画質がめっちゃいい
・楽しそう → ロゴ、動いている「〜〜〜」線、アイコン
■フォント
Yu Gothic(日本語) / Quicksand(英語)その他は画像で筆記体や縦文字など
■カラー
ベース:#FFFBF6 ベージュ
メイン:#cb2e27 鮮やかな明るい赤色
アクセント:#ffffff 白?
■ナビゲーション(ヘッター)
・縦長で右側に表示している!
・横幅:308px
・余白:上 37px 左右 45px 下 55px
縦幅:92px (下の余白・背景色なし)
フォントサイズ:ロゴの下の付け足し文 約11px
「あそぶ」とか 約18px
「コンセプト」 約12px
「とまとと と ひと」約14px
・角丸で優しい表現
・「とまとと と ひと」とかはまっすくな直線ではなくて少し手書きな感じの枠なのも親しみやすい感じを出している(・。・)/
・細い線のアイコンがおしゃれだしパッとみでわかる
・「あそぶ」や「とまる」などひらがなでわかりやすく簡単に表現している
・インスタやFacebookのアイコンの上にマウスを持ってくると線が引かれる表現になってる
<ハンバーガーバー> - スマホサイズの時に表示
・全面を使って表現している ヽ(^-^ )
・ボタンが大きくなって押しやすい
・スペースがあるから詳しい内容も少し載せて広さを前面に生かしている
・一番下にトップに戻るボタンがある→少し長くて1画面に収まっていないから下まで見たらすぐ戻れるようにの工夫している
・写真もボタンなどと同じ丸みにしている(border-radius: 12px;)
■メインビジュアル

・フォントサイズ:キャッチコピー 25px
:付け足し 15px
・斬新な切り取り!でも素敵右上の~や筆記体や縦文字あることでバランスが取れている
・スライドショー → とっても綺麗で楽しそうな写真が5枚
・天気情報をさりげなく入れている → 現在の天気を知れて行ったら雨が降っていたということを防げる!( ^ω^ )
・「もっと、さぼろうよ!」というキャッチコピーが興味を引く!
■気づいたこと・感想
・色が少ない文枠や線で差別化している
→ お知らせ的な重要なこと:点線で囲ってる
→「あそぶ」見出し:~~~ 動く線
→「ランチ」料理の分類:角丸枠で囲ってる(border-radius: 37px;)
→「あそぶ」記事:白塗りの少しの角丸枠(border-radius: 2px;)
・写真の切り取り方はサイズごとで分けている
→記事系は、角丸の四角
→写真だけとか小さいものは、円形
・背景がベージュでこの赤も派手な赤じゃないから、注意という意味にならない
・営業情報がトップに太字で書かれているから、すぐに読んでもらえる
・記事の日付情報はグレーの文字で書かれている
→色で重要度を分けるのも大事だと思った
・「あそぶ」の記事を一つだけ大きくすることでまずそこに目線がいって左から右の目線の流れができている
今日は「Eat & Stay とまとと」のサイトをレビューしてみました!
動きもとっても可愛くて、ナビゲーションが右にあることや、メインビジュアルの切り方が他とは違ったので見ていて楽しかったです。
フォントや配色、写真全てで雰囲気を伝えるんだと思いました!
ここまで読んでくださりありがとうございました(*ᴗˬᴗ)⁾⁾
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
