
WEB制作後の検証に使える拡張機能紹介🔧
はじめまして!!
今年から新卒でWEB業界に入りました!
WEB業界ではサイト制作後検証作業が必須となります。
そのため、検証作業で使う事ができる拡張機能を紹介します🖐🏻
・Alt & Meta viewer
・Check My Links
・HTMLエラーチェッカー
・The QR Code Extension
・ウェブ全体をスクリーンショット
・grt memo
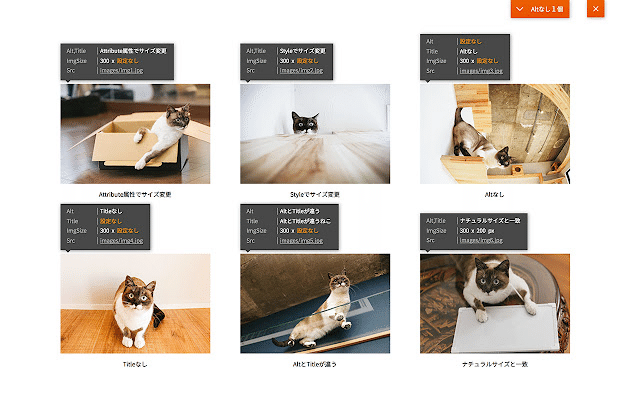
・Alt & Meta viewer
alt属性とは、画像が表示されなかった場合、代替としてテキストを表示させることが出来る機能。
また、視覚障害者が利用する音声ブラウザーで読み上げられることもあり、アクセシビリティの点でも重要となる!

・Alt属性
・Title
・画像サイズ
・画像パス
・Console出力
・Altなし一覧
・Alt吹き出し閉じるボタン
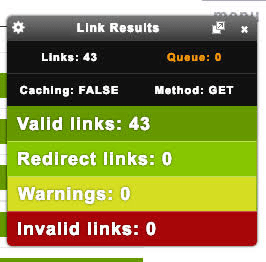
・Check My Links
LP内に埋め込まれているリンクが正常に機能しているか確認することが出来る機能。
リリースする前には必ずリンク切れ対策は必須です!

チェックしたいLPで「Check My Links」を開くと、上記画像が出てきます。
リンク切れがある場合、「Invaild links」の数字が増える。
リンクを一つずつ叩くことも大切ではあるが、拡張機能を使うことも大切です!
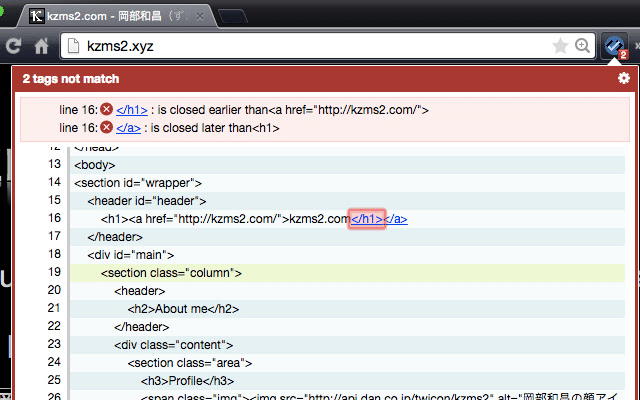
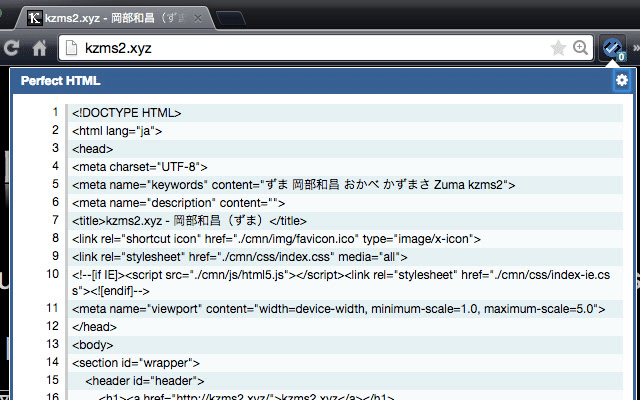
・HTMLチェッカー
正しくコーディングが書けているか、レイアウトが崩れていないかチェックできる機能。
目で全てチェックするのはとても大変なため、この拡張機能を使用すると𓏸𓏸行目の𓏸𓏸がエラーとすぐに表示してくれます!
HTMLの開始・終了タグの過不足などを検出してくれます!


・The QR Code Extension
開いているページのQRコードを生成し、ウェブカメラを使ってQRコードをスキャンすることが出来る機能。
PCのみでなくSPでも検証を行う際にとても使用出来る機能です!
・ウェブ全体をスクリーンショット
ページ全体をスクリーンショット撮影、編集、保存、印刷などをファイルやメールに保存転送できる機能。
PDF / JPEG / PNGファイルで保存可能!
𓏸特徴
・ウェブ全体をキャプチャ
・ウェブページの表示部分だけをキャプチャ
・選択範囲をキャプチャ
・スクリーンショットをPDF、PNG、JPEG形式で保存
・スクリーンショットをクリップボードにコピー
・スクリーンショットを印刷
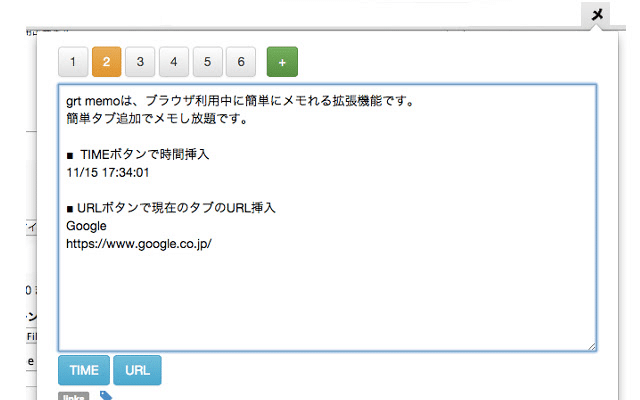
・grt memo
ブラウザ利用中に簡単にメモれる拡張機能。
𓏸特徴
・無限シンプルタブ、数字ボタンでメモ内容を切り替えられます
・TIMEボタンで時間挿入
・URLボタンで現在のタブのURL挿入
・自動保存!編集中にもりもり保存します

以上拡張機能の紹介でした!
この記事が気に入ったらサポートをしてみませんか?
