
カメラマン必見!誰でも分かる実践・カラーマネジメント
さて企業でいうところの半期が終わり、下期がはじまりました。2020年もあっという間に残り3カ月です。個人的に四半期に1度ディスプレイのキャリブレーションを行っているので、季節的にも気持ち的にも作業的にも気合の入る節目だったりします。そこでせっかくなのでこの機会に「カラーマネジメント」について私なりの理解をまとめておきたいと思います。
デジタル写真を扱う者にとって「カラーマネジメント」は必須の知識であるにもかかわらず、直感的にわかりづらかったり、人によって考え方が違ったり、環境や機器によっても微妙に変わってきたりと、何かと分かりづらい「カラーマネジメント」の世界。
「そもそもカラーマネジメントって何なの?」
だったり、
「で、結局どうやって運用すればいいの?」
という疑問が当然出てくるかと思います。
そこで今回はカラーマネジメントの概要に簡単にまとめていきたいと思います。
1.そもそもカラーマネジメントとは?
突然ですが、皆さんが国際会議に出席するとした時、何語で喋りますでしょうか?

恐らく「英語」と答える人が多いのではないでしょうか。
いずれにしても様々な人種が集まった会議では何かしらの共通した言語(ルール)を決めないと意思疎通が取れなくなってしまいます。で、英語ができない人は英語のできる通訳を一緒に同行させるはずです。
同じことが色の世界でも当てはまります。
色を表現するデバイスとして
・PC(画像を表示させるソフト)
・ディスプレイ
・プリンター
…と様々ありますが、皆人種が違う生き物なので、英語のように何かしらの共通言語(ルール)を決めてあげる必要があります。
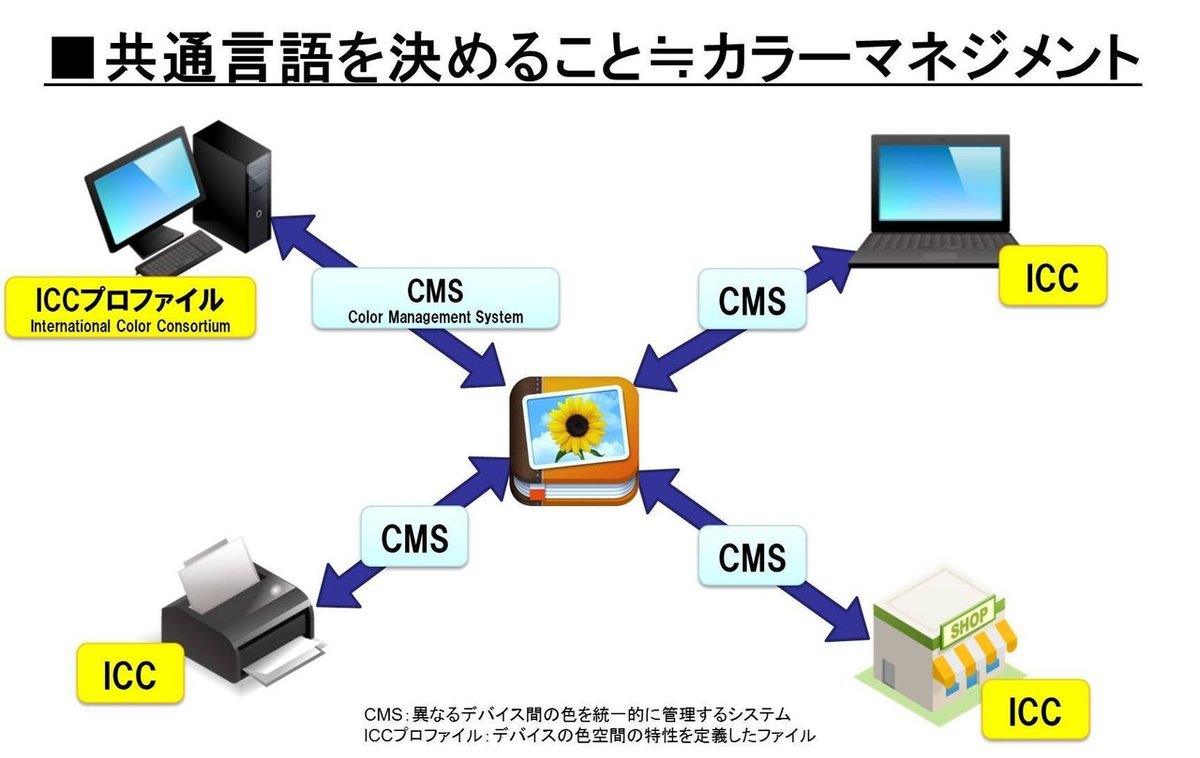
この、「共通言語を決めること」がすなわち【カラーマネジメント】と理解すると分かりやすいのではないでしょうか。

この図の通り、
カラーマネジメントシステム(CMS)が"共通言語(≒英語)"
だとしたとき、
ICCプロファイルは言うならば"パスポート"
のような役割を果たします。
外国に入国する際、パスポートを見せることで自分の身分を伝えているわけですが、それと同じように、「私はこういう属性のデータですよ」と伝えることで「あぁ、じゃこういう対応をしましょう」とお互いのことが理解できるわけです。
2.カラーマネジメントに必要な作業は意外と少ない
「カラーマネジメント(カラマネ)」と聞くとどうしても難しく思えてしまいますし、実際は本当に奥が深く難しい分野であり私自身も全容を把握しているわけではありませんが、少なくとも表面上やるべきことは意外と単純です。

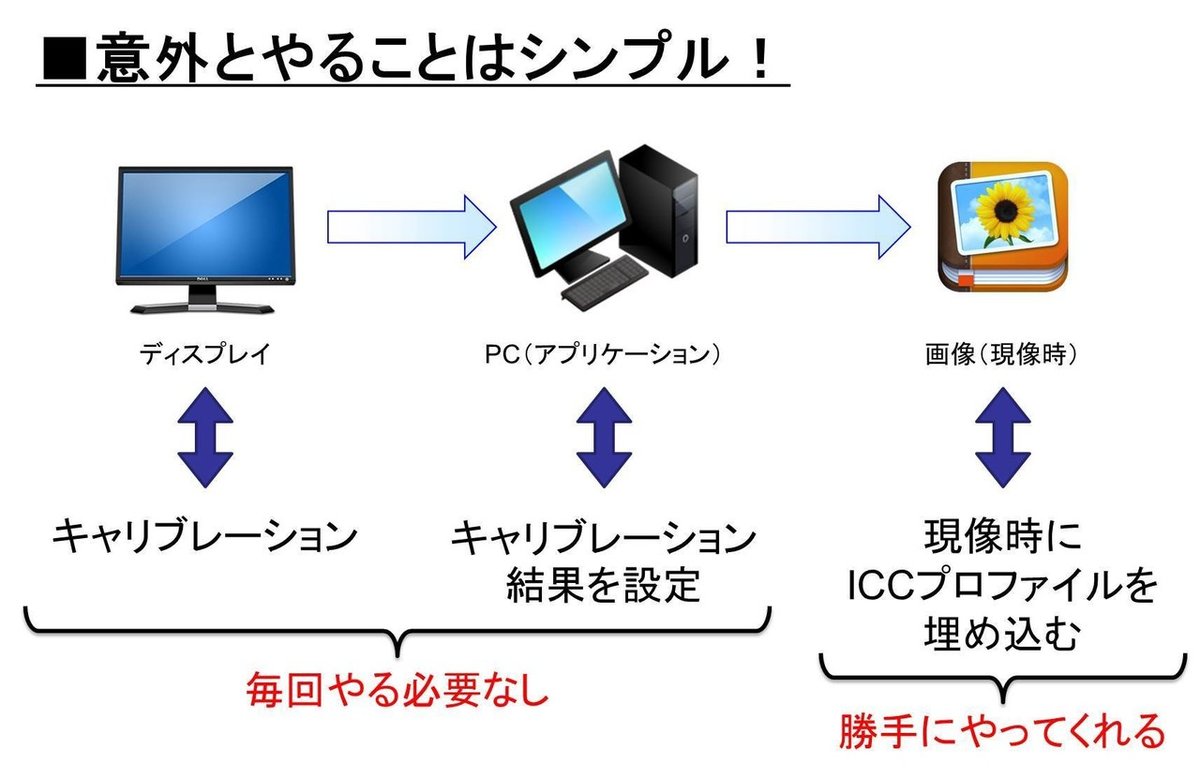
ではカラーマネジメントを行う上で実際に手を動かす作業は何なのか?というと、実は実質3つだけです。
(1)RAWで写真を撮る
(2)ディスプレイをキャリブレーションする
→なお、結果はソフトが勝手にディスプレイに保存してくれます
(3)CMS対応の現像ソフト・画像ビューアーを使う
→なお、現像ソフトが勝手にICCプロファイルを画像に埋め込んでくれます
では1つずつ見ていきましょう。
2‐1.RAWで写真を撮る
全ての始まり、まずは「写真を撮ること」ですね。
ここでポイントなのは、
・RAWの色域はとても広い
・RAW自体は色域は持っていない
ということです。なので必ず撮影の際は「RAW」で撮るようにしましょう。
なお、あくまでRAWは「写真の生データ」のことであり、それをソフトなどで画像として表示するときには何かしらの色域に当てはめて表示します。逆に言えば、当てはめる色域としてどんなものを選んでも対応できる豊富な情報量を持っているということになります。
また、多くのカメラで記録方式として
・sRGB
・AdobeRGB
を選べますが、これも上で書いた通りRAWを扱うのであればほとんど無関係であり、現像時にどういう色域(色空間)で現像し、どういう色域でアウトプットするか、というだけの問題となります。
そして色域が広いからと言って=画質が良い、ということでもありません。単に「色域が広い=扱える色の範囲が広い」というだけです。もちろんこれが重要な場面もそれなりにある訳で、また先述した通り「RAWの色域はとても広い」ので、カメラのポテンシャルを100%引き出すためにはAdobeRGBに対応する広色域ディスプレイが必要になる、というわけです。
2‐2.ディスプレイをキャリブレーションする
また、単にたくさんの色を表現できるだけでは片手落ちで、それらの色がカメラが記録した通りの「正確な色」で再現されることも同じくらい重要です。そこで出てくるのが「キャリブレーション」です。
そしてキャリブレーションには実は2種類あります。
・ソフトウェアキャリブレーション
・ハードウェアキャリブレーション
ディスプレイ自体が対応してさえすれば、ハードウェアキャリブレーションの方が精度面でも品質面でも圧倒的に良いです。この辺りももしニーズがありそうであればまとめてみますね!
キャリブレーションを行うことで、多くのソフトでは自動的にディスプレイの最適化、及びPCにキャリブレーション結果をICCプロファイルという形で保存してくれます。(※冒頭の例でいうと、「パスポートを発行」して自動で手渡してくれるイメージ。)
その上でRAW現像をする際、画像データにも「あなたはこんな属性ですよ」と、用途によって最適なICCプロファイルという名の"パスポート"を画像に埋め込んであげるだけでカラーマネジメントはバッチリです。
2-3.CMS対応の現像ソフト・画像ビューアーを使う
最後に、RAWを現像する際に使うLightroom等の現像ソフトや、画像を見る際に使うwindowsフォトビューアー等の画像ビューアーはCMSに対応している必要があります。
せっかく国際会議で使う言語を英語にしたのに、「私は英語が分かりません!」という人が参加しても何をしゃべってるかわかりませんもんね(笑)カラーマネジメントをきちんと行うには、カラーマネジメントを理解できるソフトを使う必要があるわけです。
自分が使っているソフトはきちんとCMSに対応しているのか?
それは「自分がお使いのソフト カラーマネジメント」とかでGoogle検索してみると出てくるかと思いますのでぜひググってみてください。主要ソフトについてはEIZOがまとめてくれています。ご参考まで。
この辺りもブラウザごとに挙動が違ったりして、その辺り実験した結果もあるので、機会があればそれもまとめてみたいと思います。
3.AdobeRGBは取扱注意!人によってはsRGBの方が良いことも
さて、ここまで書くと、「広色域ディスプレイ最強ですね!」と思ってしまう人も多いかもしれませんが、意外とそう単純な問題でもなかったりします。これも書き出すと長くなってしまうので気が向いたら改めてまとめてみたいと思いますが、ざっくり書いてしまうと、AdobeRGBモニタを使う場合、きちんとカラープロファイルをOSもしくは使用ソフトやブラウザに対して適用してあげないと、色がおかしくなってしまうのです。
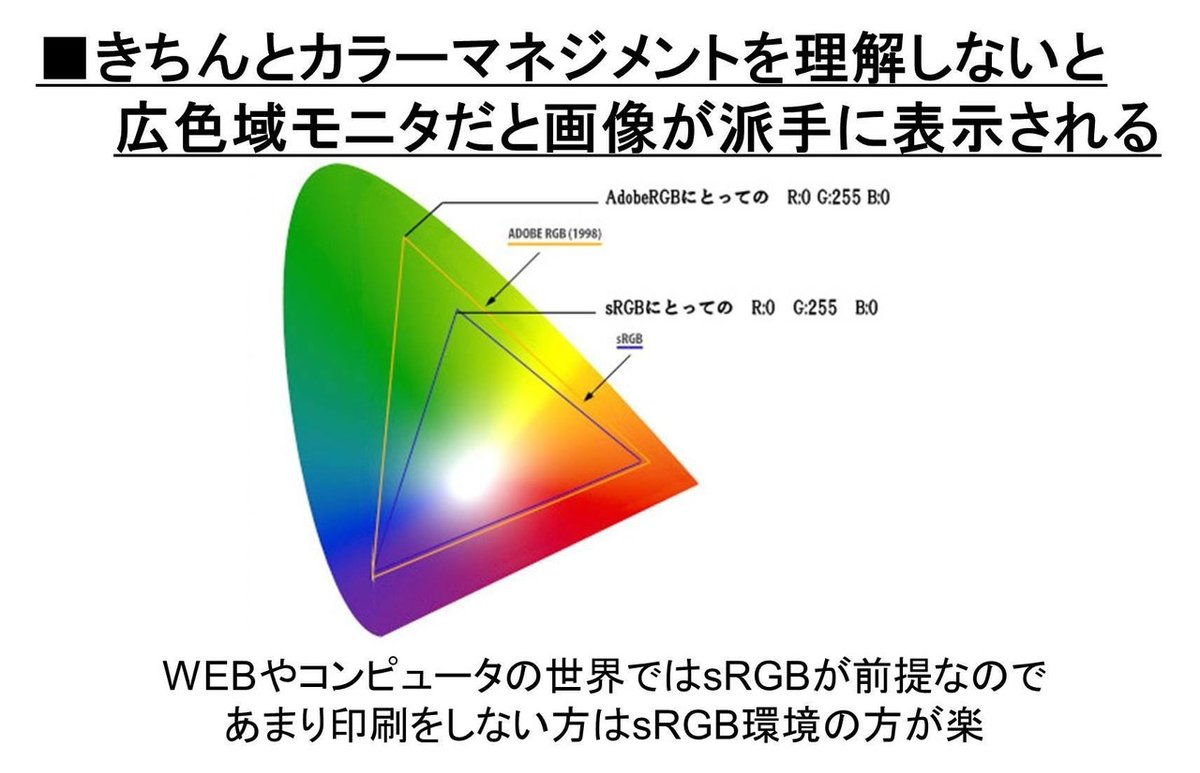
ではなぜ正確なICCプロファイルが埋め込まれていないsRGBベースの画像をAdobeRGBモニタで表示させると色が派手になってしまうのでしょうか。
簡単に図にしてみました。

sRGBで作った原色緑(R0,G255,B0)のデータがあったとします。
このデータをAdobeRGBモニタで表示させると、どうなるでしょうか。
カラマネ対応ソフトで、かつ「この画像はsRGBです」という情報が入った適切なICCプロファイルが埋め込まれていれば、当然ソフト側でそのデータの素性が理解できるので、「よっしゃ、sRGBの君はsRGBの色域で表示してあげるよ」となり、全く問題は生じません。
しかし、カラマネに非対応のソフトやICCプロファイルが適切に設定されていない場合、ソフト側で画像の素性が理解できないため、素直にモニタ自身の素性である「AdobeRGB」を前提に色を表示しようとしてしまいます。
その場合、AdobeRGBの「R0,G255,B0」のポイントは上の図の通り、sRGBの「R0,G255,B0」のポイントとは位置が全く違い、より鮮やかな部分に位置しています。つまり、色がどぎつく表示されてしまうわけです。

逆にAdobeRGBを前提に作ったデータをカラマネ非対応のソフトで表示させると、くすんだ色になってしまいます。
この対策としては下記のどちらかとなります。
(1)カラーマネジメント対応ソフトを使い、画像には適切なICCプロファイルを埋め込む。もちろんOS上にきちんとカラープロファイルを事前に指定しておく
(2)sRGBモードで作業する
1ができるのであればもちろん望ましいですが、もし面倒な場合は最初からすべてsRGBでやるのもありで、特に写真がウェブ上だけで完結するような方であればsRGBだけを考えていたほうが余計なことを考えなくて良い分単純に「楽」ですし、ディスプレイもその分安いです。
でもせっかく素敵な景色を高いカメラで、しかもRAWで撮ってるんだから、その感動をきちんと表現したい!と考えるフォトグラファーにとってはやはりAdobeRGB対応のディスプレイをキャリブレーションした上で使う、というのが非常に有意義な写真ライフを送る秘訣であることは間違いないと思います。
4.ディスプレイとプリントの色を合わせるのに必要な作業
カラーマネジメントをなぜ行うのか?というと個人的には下記2点がポイントだと思っています。
(1)「基準となる色」で作業するため精神衛生上good
(2)ディスプレイとプリントの色を合わせる
(1)については具体的なキャリブレーションの方法や色空間の考え方とかについては宗教論争のように人によって意見が様々だったりする部分でもあり、これまた長くなりそうなので、聞きたい人がいれば別途まとめてみたいと思います。
今回は(2)だけサラッと最後に触れておこうと思います。
というわけで、ディスプレイとプリントの色を合わせるのに必要な作業は主に5点です。

【モニタ⇔画像間のCMSに必要な作業】
1.画像に適切なICCプロファイルを付ける
2.モニタに正しいプロファイルを付ける
3.CMSに対応したアプリケーションを使う
【画像⇔プリンタ間のCMSに必要な作業】
1.画像に適切なICCプロファイルを付ける
4.適切なプリンタプロファイルを設定する
5.アプリケーション側で適切なCMSを指定する
1は先述したとおりですが、ざっくりと
・Web用なら「sRGB」に
・プリント用なら「AdobeRGB」に
しておけば良いかと思います。
2はキャリブレーションを行うことで原則、
勝手に正しいプロファイルを設定してくれます。
3も上述したとおりです。お使いのソフト名でググってみましょう。RAW現像ソフトについてはほぼ100%問題ないはずですが、ディスプレイプロファイルをソフト側で勝手に読み取ってもらえるのか、自分で設定する必要があるのか、は要チェックです。画像ビューアーについてはそれこそ千差万別なので、フリーソフトをお使いになられる方はご注意ください。windowsお使いの方は、windows10から導入されている「フォト」はCMS未対応なのでご注意ください。使うなら「windowsフォトビューア」です。ICCプロファイルを用意してくれているので、基本的にはそれを使えば問題ありません。ただしこれは「純正インク+純正用紙の組み合わせ」でのみ効果を発揮します。正確な色を出すためにも、高いですが…純正インクと純正用紙を使いましょう!
4は購入したプリントメーカーが用紙ごとに適切なICCプロファイルを用意してくれているので、基本的にはそれを使えば問題ありません。ただしこれは「純正インク+純正用紙の組み合わせ」でのみ効果を発揮します。正確な色を出すためにも、高いですが…純正インクと純正用紙を使いましょう!印刷する際にプリンタドライバを「色補正をしない」設定にしておくだけで大丈夫です。もしくはPhotoshopやLightroomなどの場合、画像とプリンタのプロファイルをソフト内で読み込み、適切な色変換を行いその結果をプリンタドライバに渡します。(プリンタドライバに丸投げするモードも選べます)
5はICCプロファイルがきちんとされた画像であれば、印刷する際にプリンタドライバを「色補正をしない」設定にしておくだけで大丈夫です。もしくはPhotoshopやLightroomなどの場合、画像とプリンタのプロファイルをソフト内で読み込み、適切な色変換を行いその結果をプリンタドライバに渡します。(プリンタドライバに丸投げするモードも選べます)
5.プリント時の色域外の色の処理方法について
最後に少しマニアックですが、ご参考まで、色域外の色の表現方法について補足しておきます。
CMSが出来ていてもディスプレイとプリンタ等、色空間が異なる場所を行き来する際にはどうしても「表現できない色」が出て来る可能性があり、その場合ディスプレイとプリントの色が変わってきたりします。
その差を調整する方法として主に
・知覚的
・彩度
・相対的な色域を維持
・絶対的な色域を維持
の4つがあります。
こちらについてもきちんと触れると長くなってしまいますのでざっくりとですが、
・色、濃度、全体のバランスを維持するのが「知覚的」
・色を優先させるのが「相対的な色域を維持」
というイメージで使い分けていただくのが良いかと思います。
※他2つは使用機会ほぼないと思うので省略です。
6.いつから始めるの?今でしょ!
いかがでしたでしょうか?
裏側の理論や細かいことをきちんと理解しようとすると非常に難しいカラーマネジメントですが、現実的に行うべきことは意外とシンプルだな、とかんじていただけたでしょうか?これくらいなら「ぜひ今日からやってみよう!」を思えるかも?ということで、まだカラマネについて意識したことがない人も
いつやるの?
今でしょ!
ということで、是非、これを機に取り組んでみてはいかがでしょう!
もし今回の記事が少しでも皆様のお役に立てたのであれば、ぜひ「いいね」で応援してください。また、twitterではもうちょっとシンプルに「私が見つけた世の中の素敵」を写真中心にお届けしていますので、ぜひこちらも併せてフォローいただければ幸いです♬
本日も最後までお読みいただき、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
