
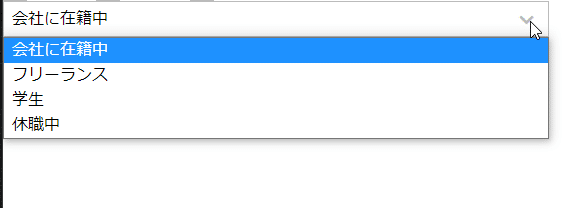
CSSセレクトボックスの矢印をクリックしてもプルダウンメニューが表示されない
セレクトボックスの親要素にpointer-events: none;を指定すればOKです
pointer-events: none;/* CSS */
.select-box {
position: relative;
}
.select-box::after {
display: inline-block;
position: absolute;
top: .625rem;
right: 1rem;
pointer-events: none;
/* FontAwesome */
font-family: 'Font Awesome 5 Pro';
font-weight: 900;
content: '\f078';
color: #bbb ;
}
この記事が気に入ったらサポートをしてみませんか?
