
外部JavaScript
☺こんにちは サ大のアライさんなのだ
連日猛暑であっちっちですが、皆さんマスク焼けには注意してお過ごしくださいなのだ。
サイバー大学では9/27(日)に、「オンやる」という文化祭みたいな祭典を開催するよ!
完全オンラインなので、自宅からでも参加できるよ!是非見てね! https://onyaru.com
さて今日は、JSのファイルを別に作成し、htmlファイルからそのファイルを読み込む、外部JavaScriptのおさらいをしてみたいと思います。
まずJSファイルを作成します。
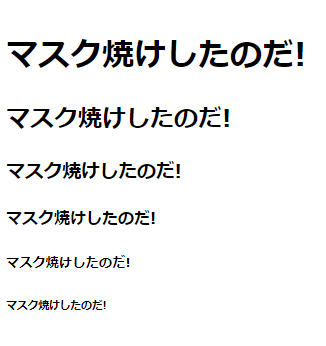
今回はFOR文を使って、<H1>タグから<H6>タグまでを順番に表示させるファイルを作成します(JSファイルの拡張子は.jsで保存します)。ファイル名は【gaibu.js】としました。
var i;
for(i=1; i<=6; i++){
document.write("<H"+i+">マスク焼けしたのだ!</H"+i+">");
}それでは外部JSファイルをhtmlファイルから読み込んでみます。 <script>タグ内のsrc属性にファイル名を記述します(ファイル名には外部ファイルのパスを書きます)。
<!DOCTYPE html>
<html lang="ja">
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script src="js/gaibu.js"></script>
</body>
</html>
他の外部.jsファイルも読み込んでみます。 配列のArrayオブジェクトを用意しました。 変数のArai[0][0]には"アライさん"、Arai[0][1]には"アライグマ"が入っています。ファイル名は【gaibu-array.js】にしました。
var Arai=Array(3);
Arai[0]=new Array("アライさん", "アライグマ", "なのだ" );
Arai[1]=new Array("フェネック", "きつね", "フェネックやめるのだ" );
Arai[2]=new Array("セルリアン", "モンスター", "アライさんにおまかせなのだ" );
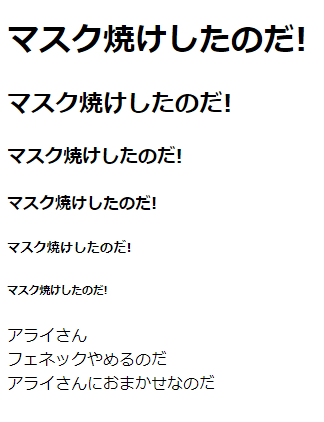
document.write(Arai[0][0] + "<br>\n");
document.write(Arai[1][2] + "<br>\n");
document.write(Arai[2][2] + "<br>\n");htmlから読み込んでみます
<body>
<script src="js/gaibu.js"></script>
<script src="js/gaibu-array.js"></script>
</body>
以上外部JavaScriptでした。
※直接htmlファイルにscript要素を記述する、インラインJavaScriptもありますが、htmlファイルをスッキリ簡潔にするためにも、外部JavaScriptを使用するのが一般的のようです。 ↓インラインJavaScript
<body>
<script>
var names=['アライさん','コウテイペンギン','レッサーパンダ'];
a = Math.floor(Math.random() * names.length);
alert(names[a]);
</script>
</body>皆さん暑さに負けず明日もがんばりましょう!
この記事が気に入ったらサポートをしてみませんか?

