
高階関数、コールバック関数
サ大のアライさんなのだ
function 高階関数(コールバック関数) {
コールバック関数();
}引数に関数を受け取った関数を高階関数という(関数の中で関数を実行している)
しまぶーさん 【JavaScript入門 #7】匿名関数、高階関数、コールバック関数を攻略せよ!【ヤフー出身エンジニアの入門プログラミング講座】より
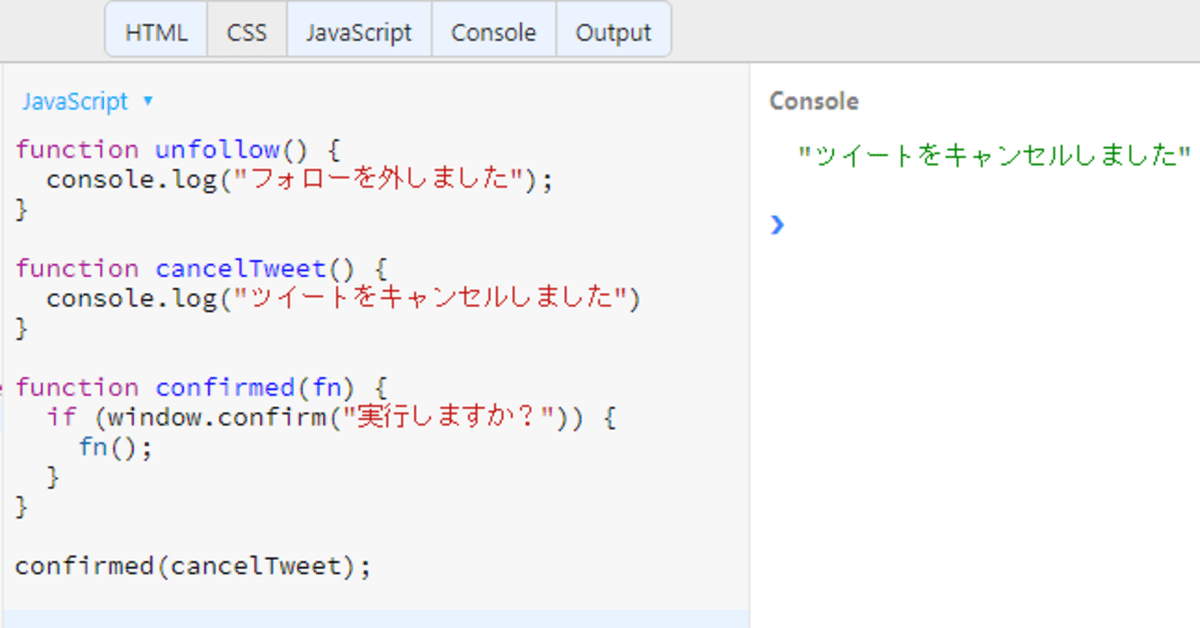
⇓ 高階関数・コールバック関数 ⇓
function unfollow() {
console.log("フォローを外しました");
}
function cancelTweet() {
console.log("ツイートをキャンセルしました")
}
function confirmed(fn) {
if (window.confirm("実行しますか?")) {
fn();
}
}
confirmed(cancelTweet);⇓ コールバック関数に匿名関数を入れた場合(関数式)でも同じ動きになります⇓
const cancelTweet = function() {
console.log("ツイートをキャンセルしました")
}この記事が気に入ったらサポートをしてみませんか?
