
リセットCSS
皆さんこんにちは サ大のアライさんなのだ。
サイバー大学では、9/27(日)に『オンやる』という文化祭みたいな祭典を開催するよ!完全オンラインなので、自宅からでも参加できるよ! 皆さん是非見てね! https://onyaru.com/
さて今日はWEB入門で習いましたリセットCSSを、おさらいしてみたいと思います。
各ブラウザにはあらかじめ余白や文字の大きさなどデフォルトで初期値が設定してあります。その初期値がブラウザごとに違うため、h1、a、ul、liなどが、ブラウザごとに少し違って見えるようです。そういったことを無くすためにリセットCSSというプログラムを使います。
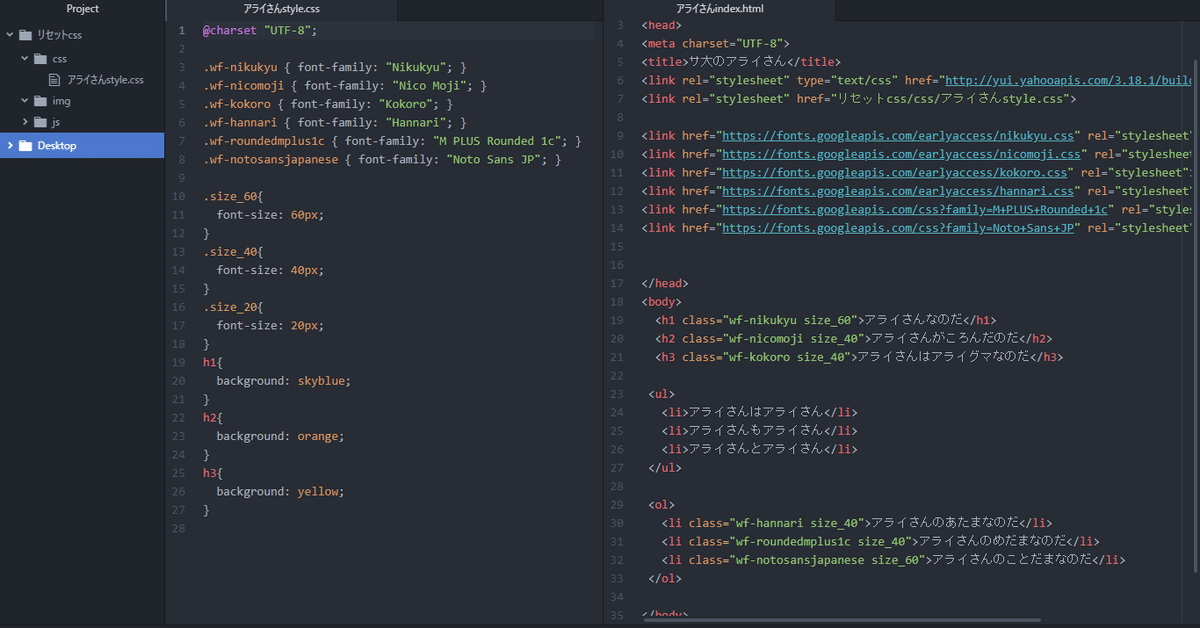
メイヤーさんがつくったリセットCSSが人気のようですが、今回はYahoo!さんが提供してくれているものを使いたいと思います(一部のHTML5タグが対応していないなど、懸念事項があるみたいですが)。
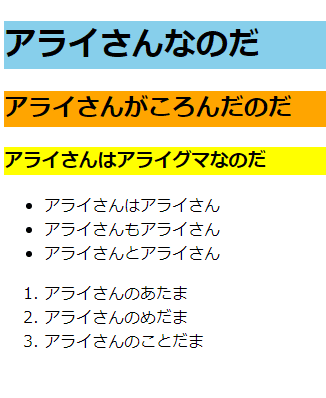
まずはリセットCSSを用いてないhtmlファイルを、ブラウザで確認してみます。

h1は見出しなので大きく表示されてます。続いてul、li、olとブラウザの初期値の設定が適用されてます(行の冒頭に●や、数字がついてる)。
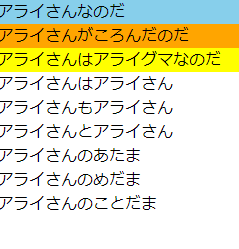
次はリセットCSSを用いて、ブラウザで確認します。

全てリセットされました。
ここでフォントやフォントサイズを変えてみたいと思います。
Google Fonts + 日本語が無料で利用できるみたいなので、使ってみます。

こんなん出ましたのだ
フォントもたくさんあるので、いろいろ試すのも面白いですね
ここまで読んでくれたあなたは、もうアライさんなのだ
ありがとうございました
この記事が気に入ったらサポートをしてみませんか?

