電卓作成(授業ノート)
HTMLのボタンデザイン以外を使用する場合は、img要素を用いてボタンの図形をしめすPNGファイルを用いる
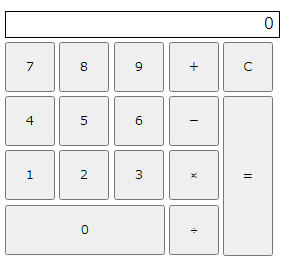
電卓のボタンはHTMLの表を表示するためのtable要素を使用
※border属性 <table border="1"> ←罫線の太さを1と指定
電卓のボタン「=」と「0」はセルを結合する。

colspanは、列を結合するときに使用する属性
rowspanは、行を結合するときに使用する属性
「=」を記述する部分では3行分の縦方向に3つのセルを結合するため、rowspanを使用して設定 <td rowspan="3">=</td>
Excelでは縦が列で横が行と理解していたが、HTMLでは捉え方が違うようだ
CSSはhead部分でstyleの設定 <style type="text/css">
head部分にdiv要素を用いて設定 div要素自身は特に意味なし 1つの設定の塊を意味する div #panel {
div要素を使用してidを設定するときは、idの前に#を付けて記述します
今回は関数を作成しますので、JavaScriptの記述はhead部に記述します
この記事が気に入ったらサポートをしてみませんか?
