
Uber Eats アプリ模写(Day14)
UX・UIの引き出しを増やすために、「アプリ模写100本ノック」を始めることにしました💪

30分で、アプリの骨格を模写して気づきをまとめることで、「対象を観察する・事象から法則性を見つけ出す・即興で形にする」スキルを高めるためのワークです。
1.模写するアプリを選ぶ
モバイルオーダーのレストランが増えてきた一方、使いづらさにモヤモヤするケースもあります。
レストランではないですが、Uber Eatsは不便なく使えているので、模写することにしました。
2.アプリを触りながら気になったことをメモし、模写する3つの画面を決める
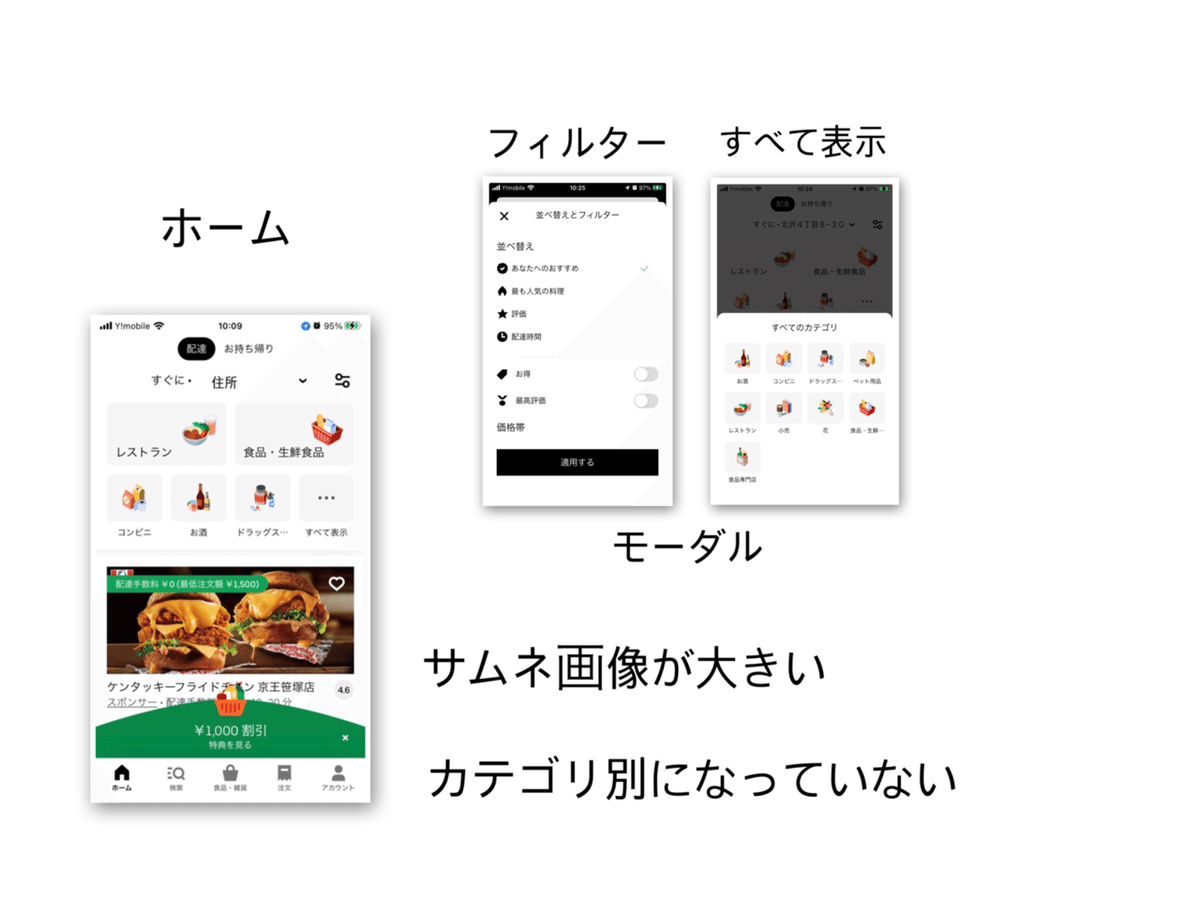
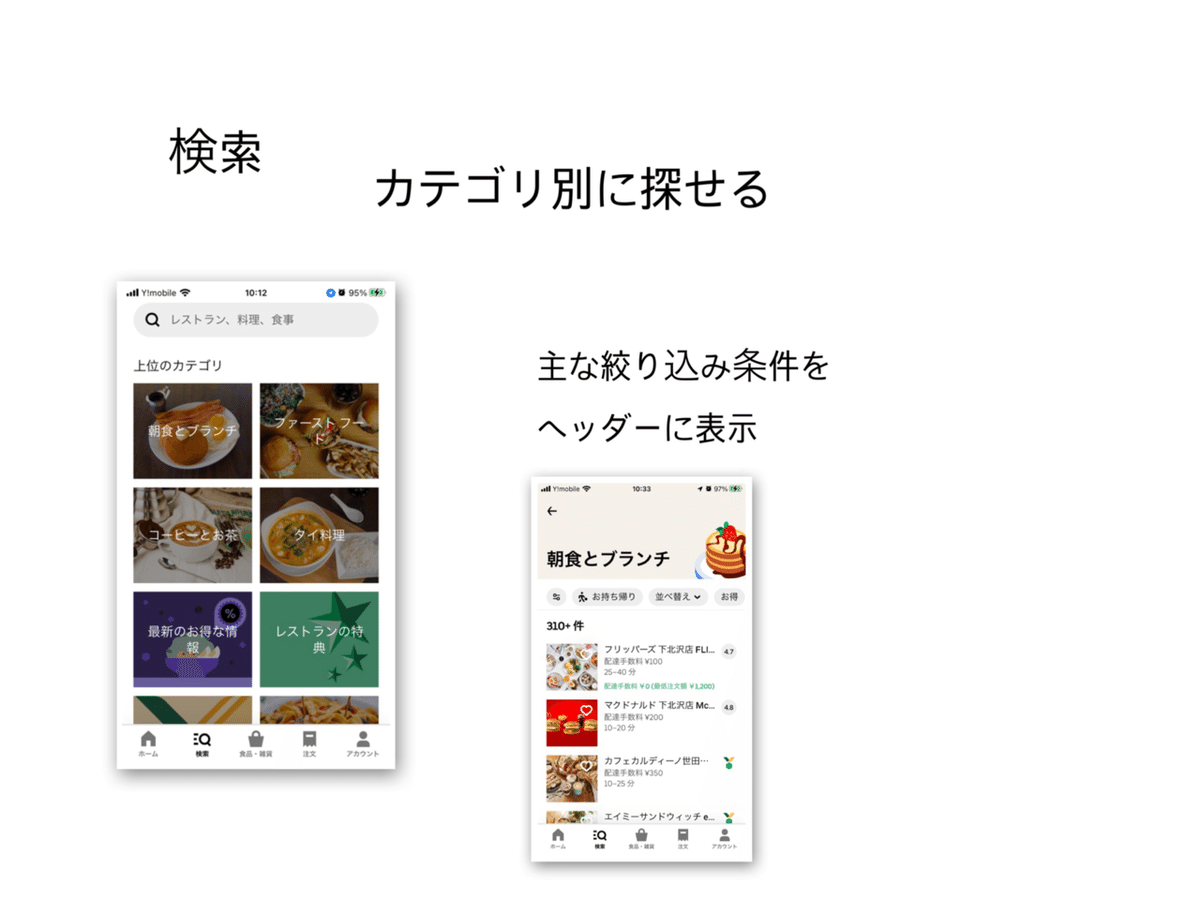
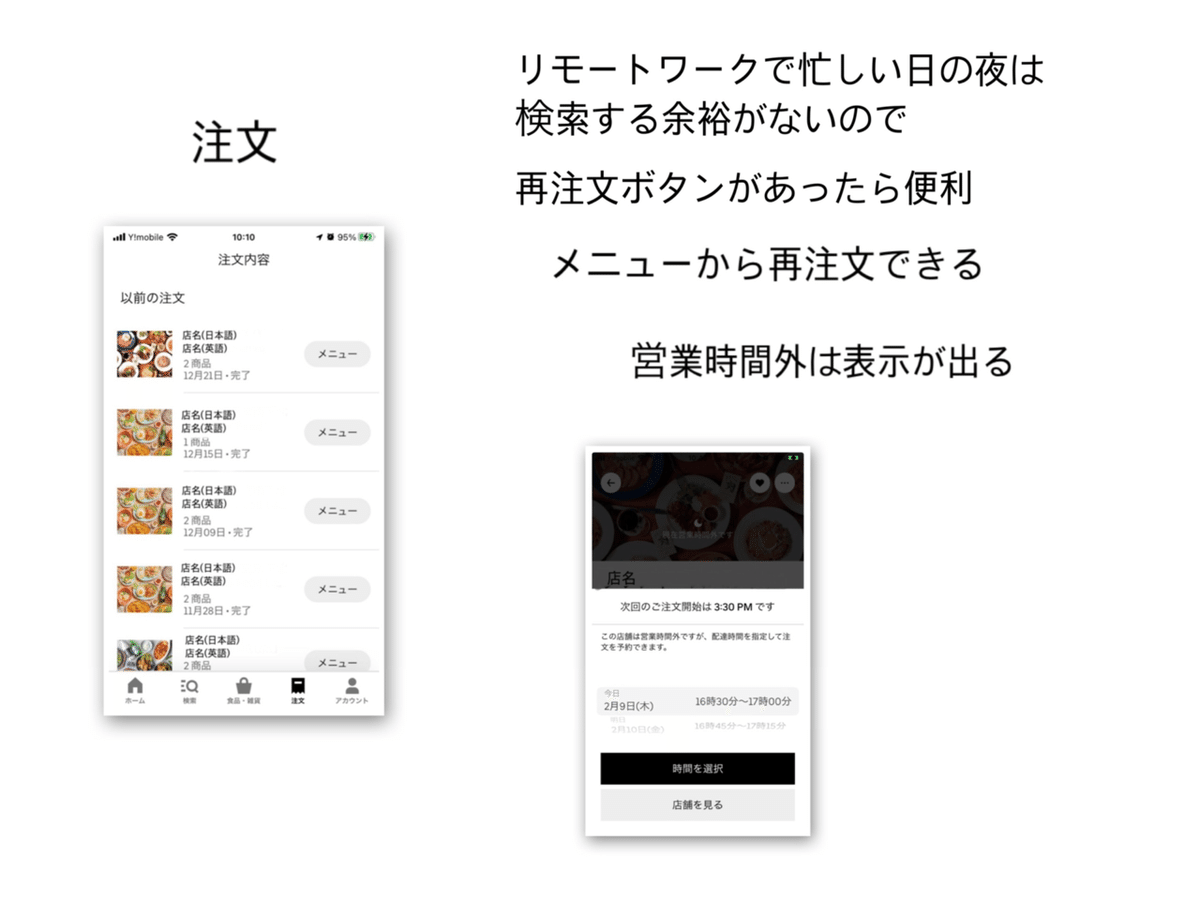
以下、気になった画面とコメントです。




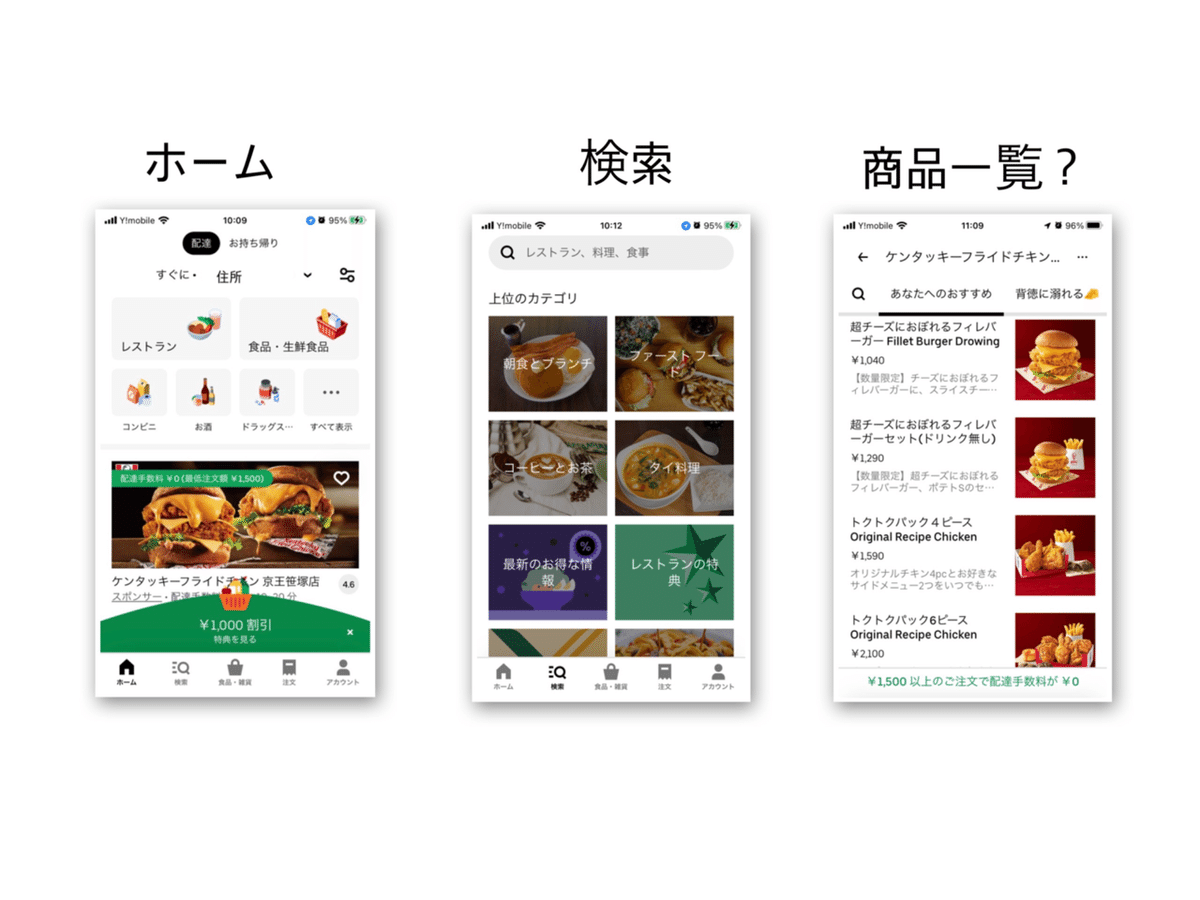
以下3つの画面を選びました。

3.アプリを模写する
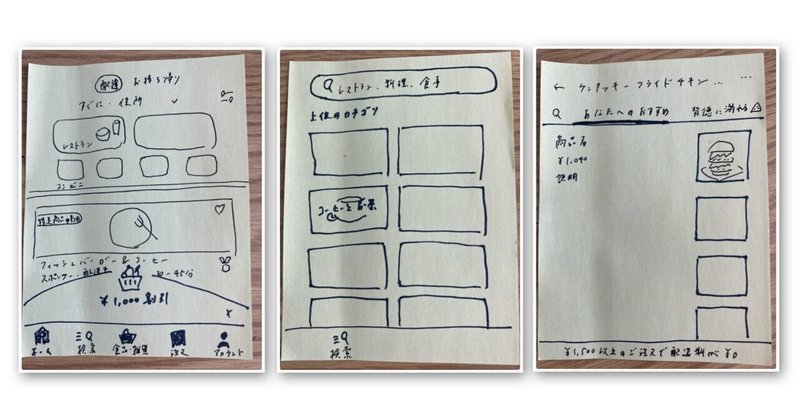
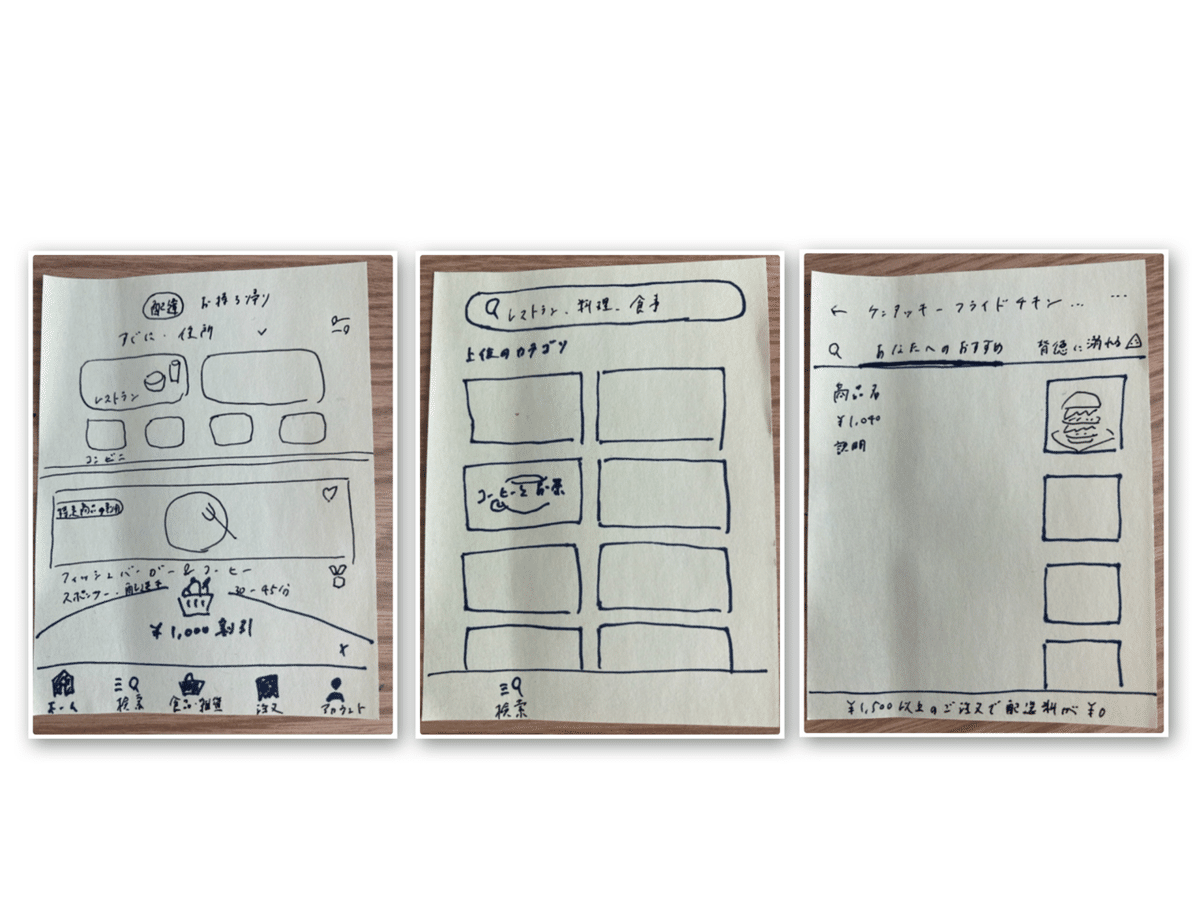
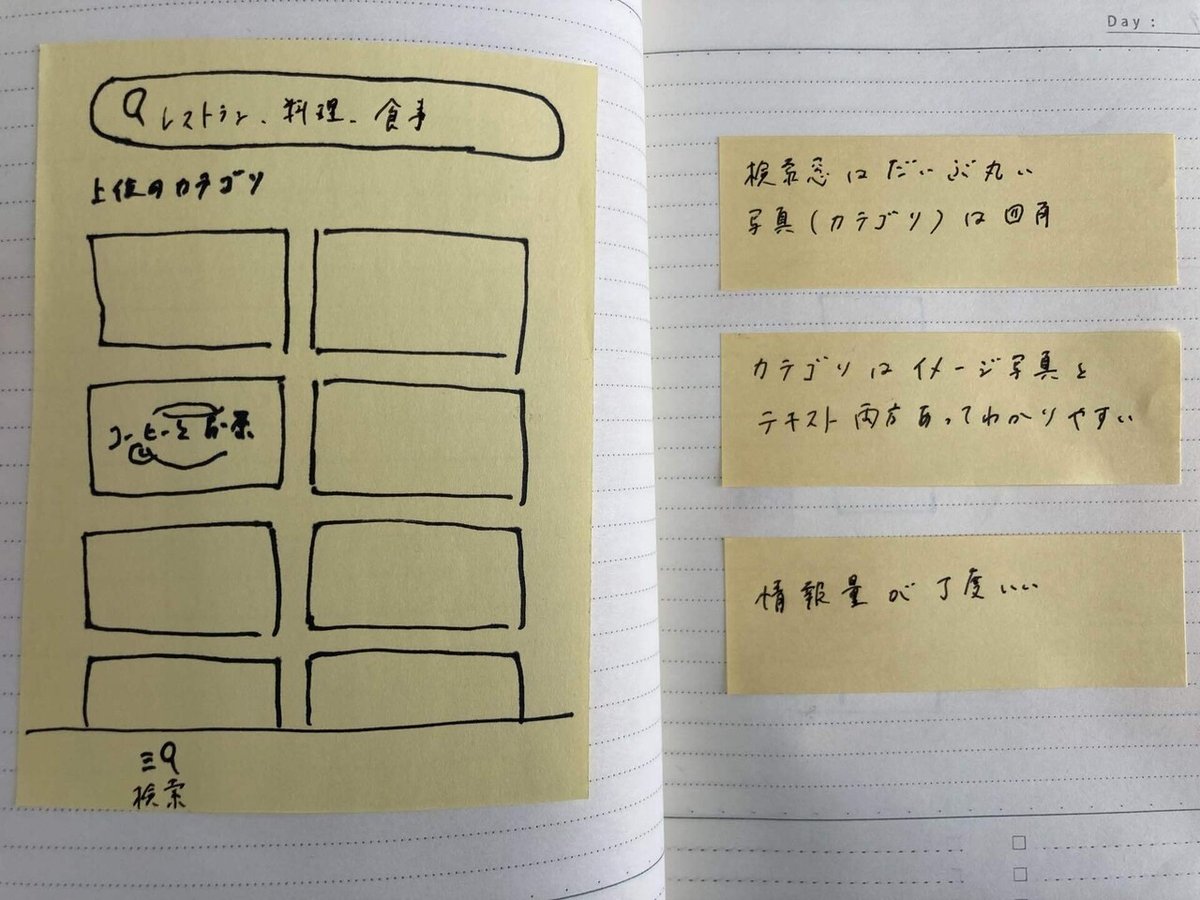
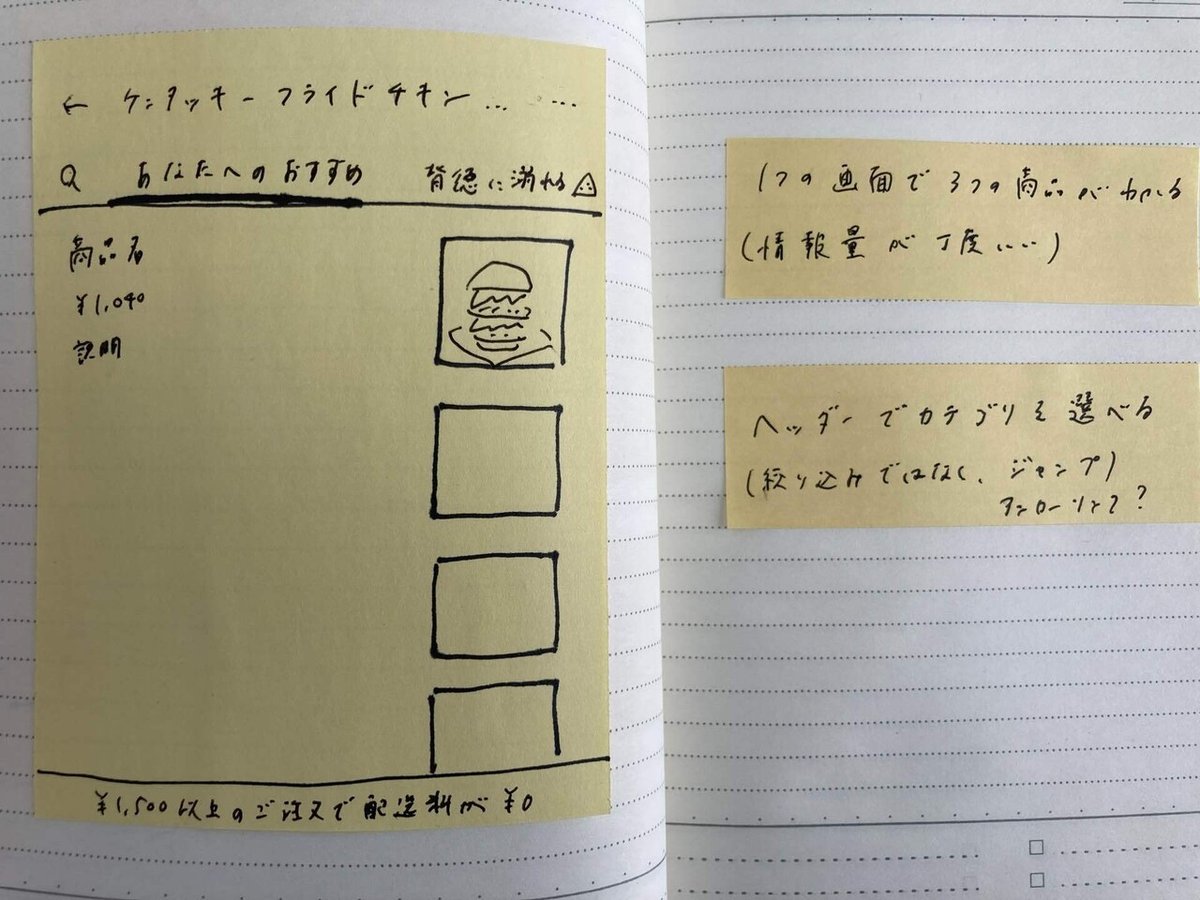
ざっくり模写しました。

4.気づきを書き足す
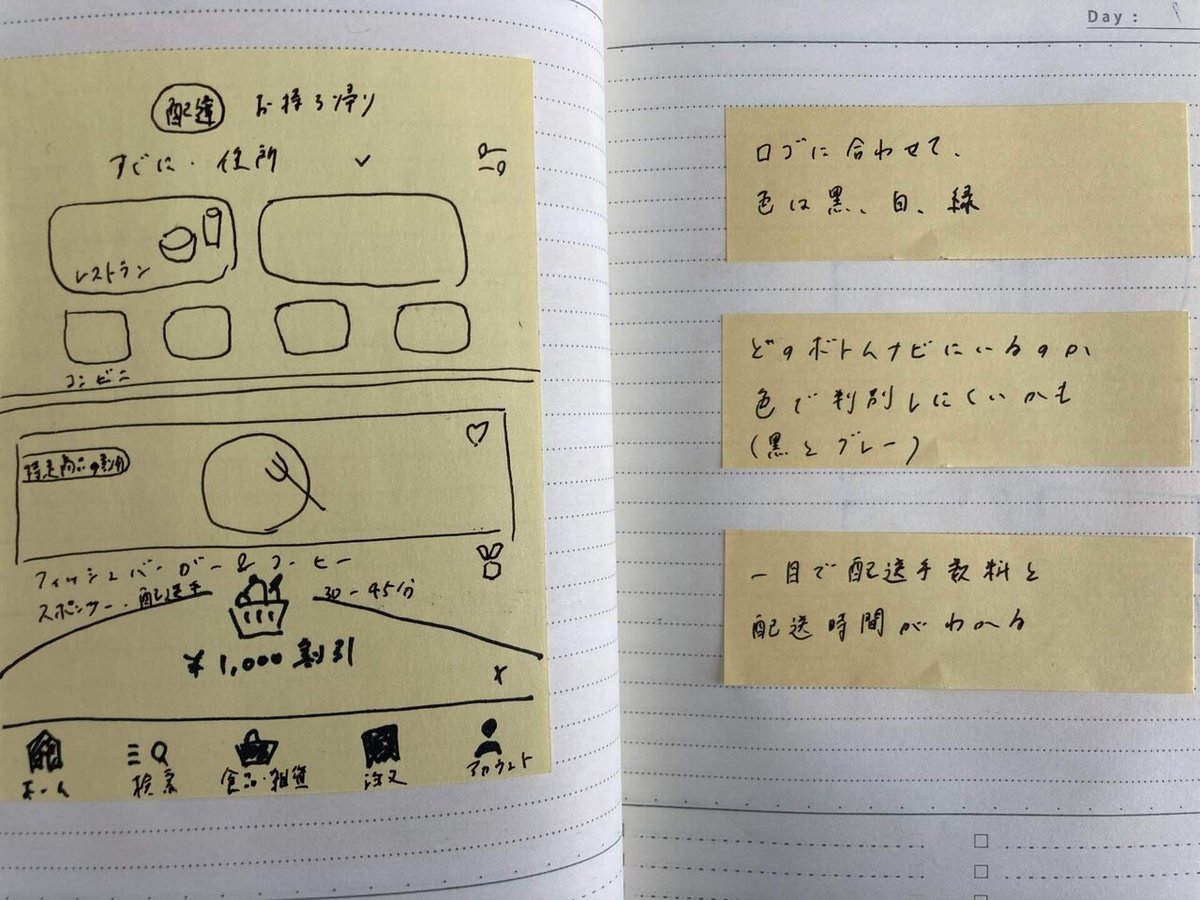
気づきを書き足しました。



番外編
緑、白、黒を基調としている点はスタバと似ていますが、スタバはおしゃれで、Uber Eatsは親しみやすい印象を受けました。
(フォントや、カラートーンの違い?)
商品を選ぶ際の情報量としては、個人的にはUber Eatsの方が好みです。
友達の勧めで大学生の時にダウンロードし、社会人(特にリモートワーク)になってからよく使うようになりました。
雨の日はおそらく需要は増える一方、配達員による供給は減って注文しづらくなるので、その点は不便です。
以前、出前館とWoltをダウロードしたものの、何を思ったか乗り換えには至らなかったので、今後模写して比べてみようと思います✍️
この記事が気に入ったらサポートをしてみませんか?
