
TVer アプリ模写(Day6)
UX・UIの引き出しを増やすために、おすすめされた「アプリ模写100本ノック」を始めることにしました💪

30分で、アプリの骨格を模写して気づきをまとめることで、「対象を観察する・事象から法則性を見つけ出す・即興で形にする」スキルを高めるためのワークです。
1.模写するアプリを選ぶ
超今更ながらTVerが無料と知り、NetflixやPrime Videoとの違いが気になったので模写することにしました。
2.アプリを触りながら気になったことをメモし、模写する3つの画面を決める
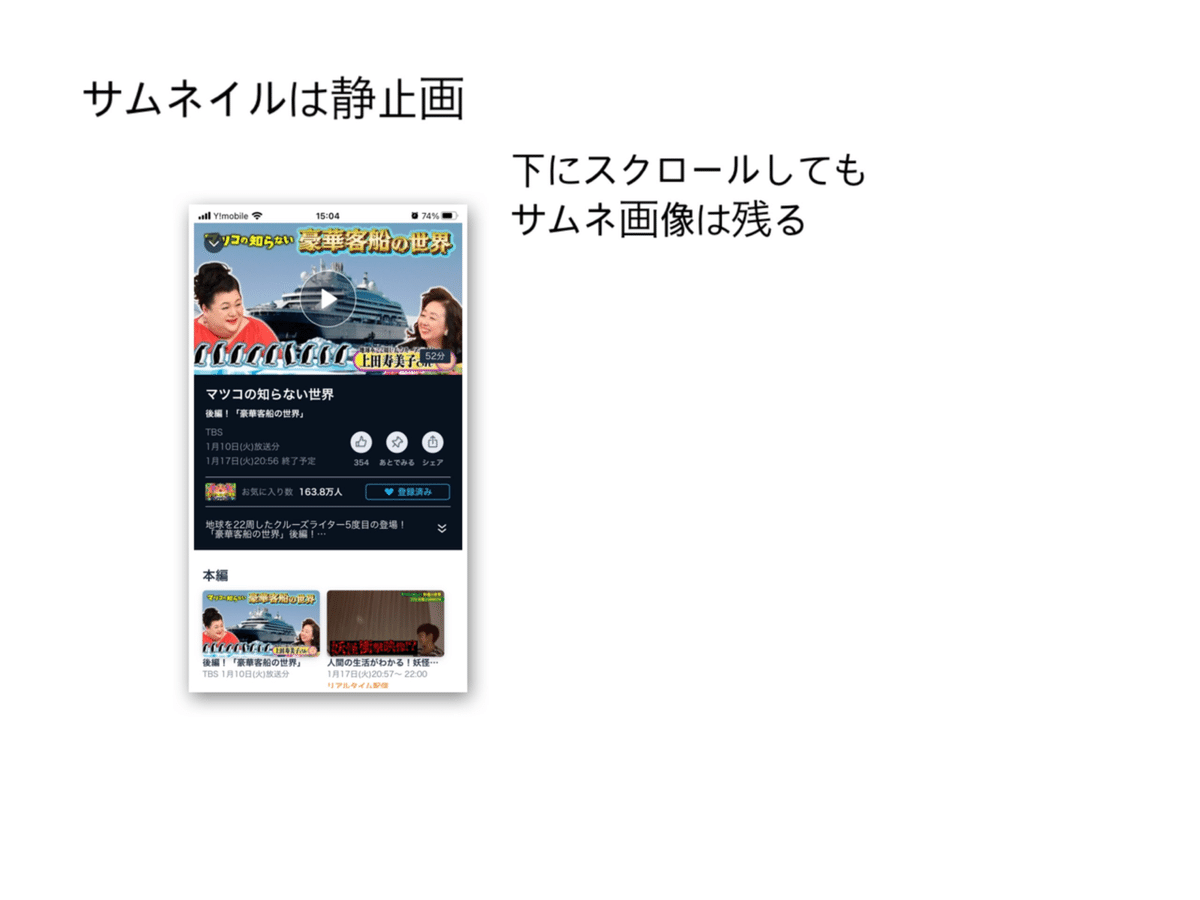
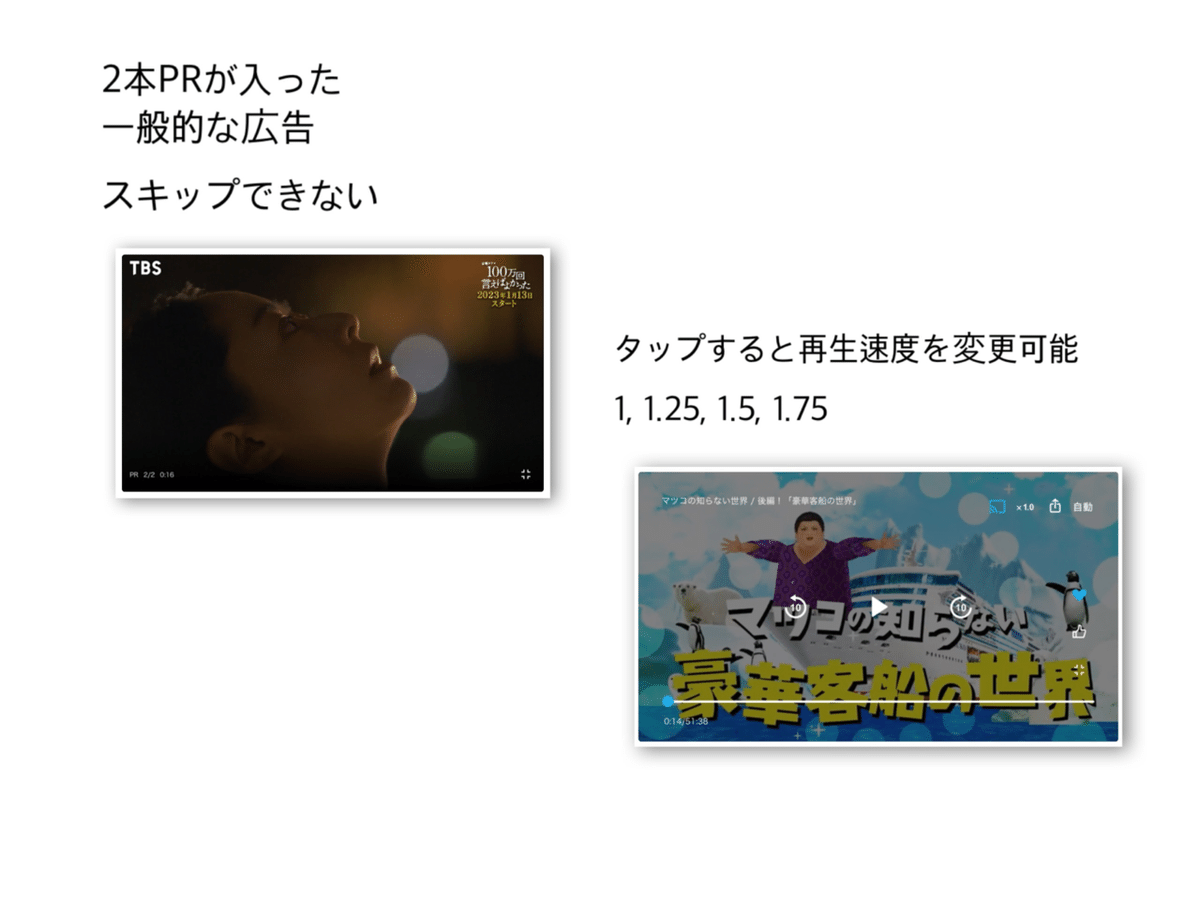
以下、気になった画面とコメントです。



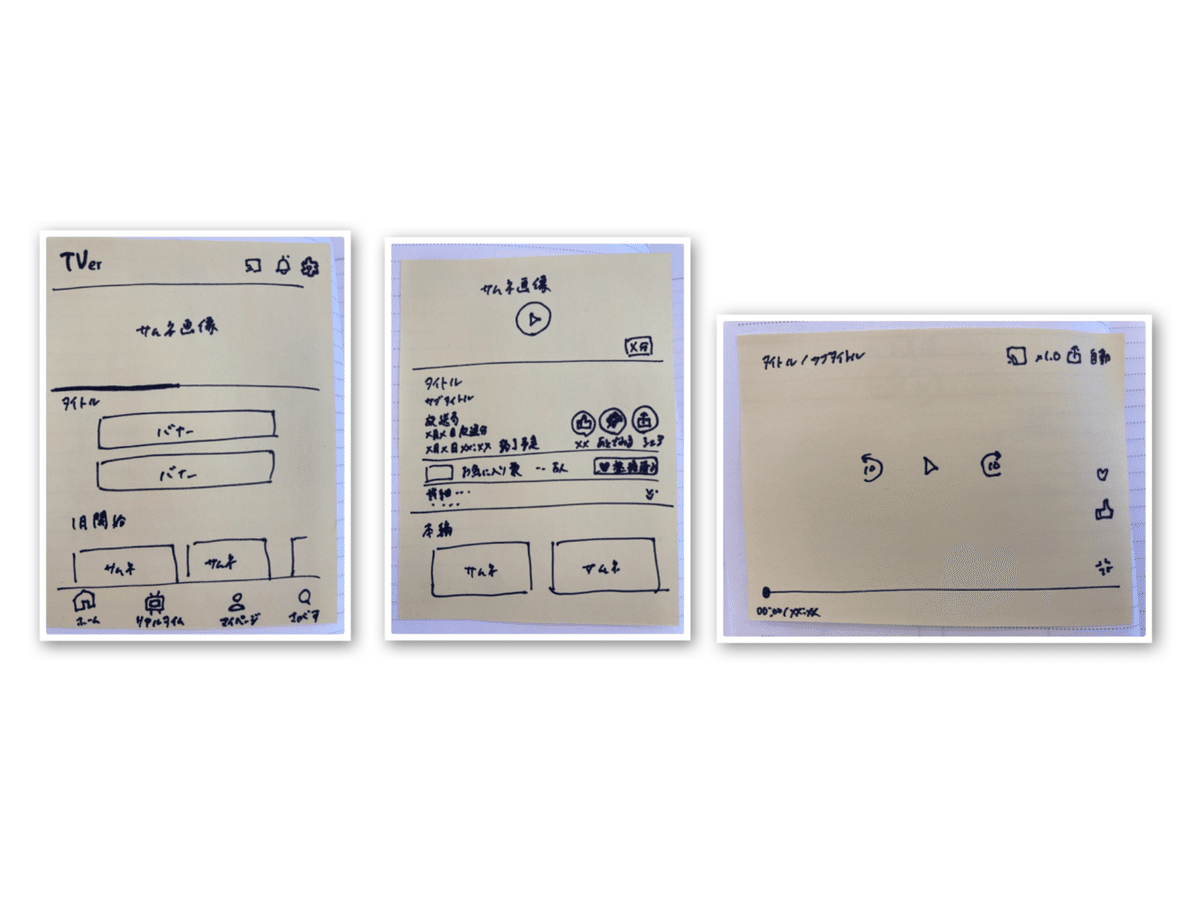
以下3つの画面を選びました。

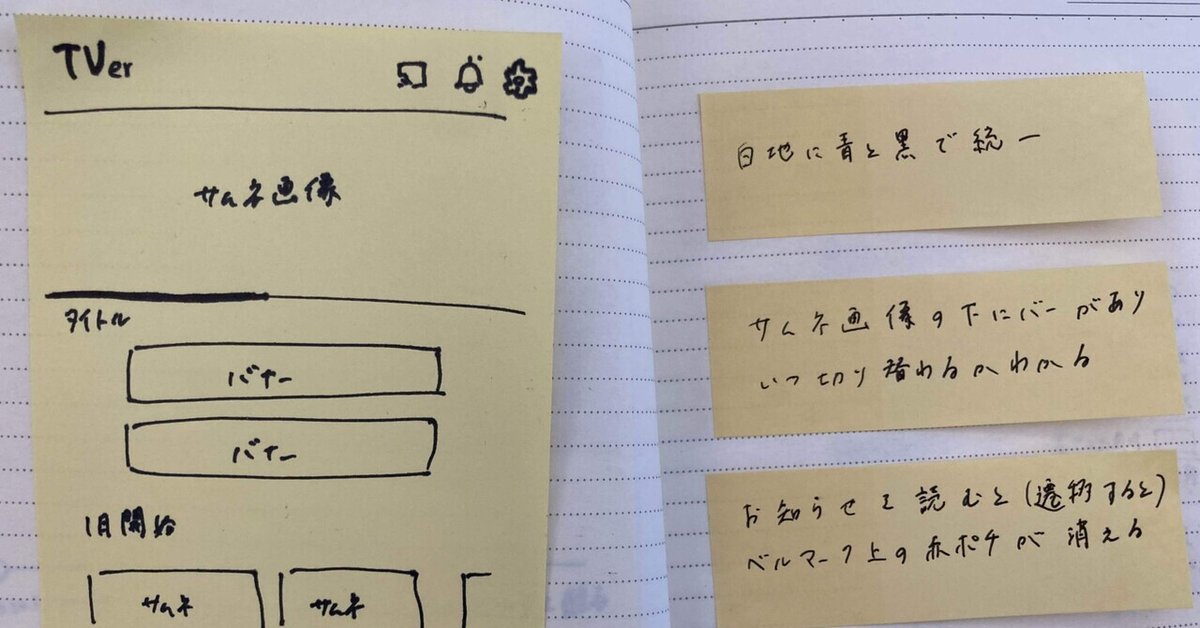
3.アプリを模写する
10分でざっくり模写しました。

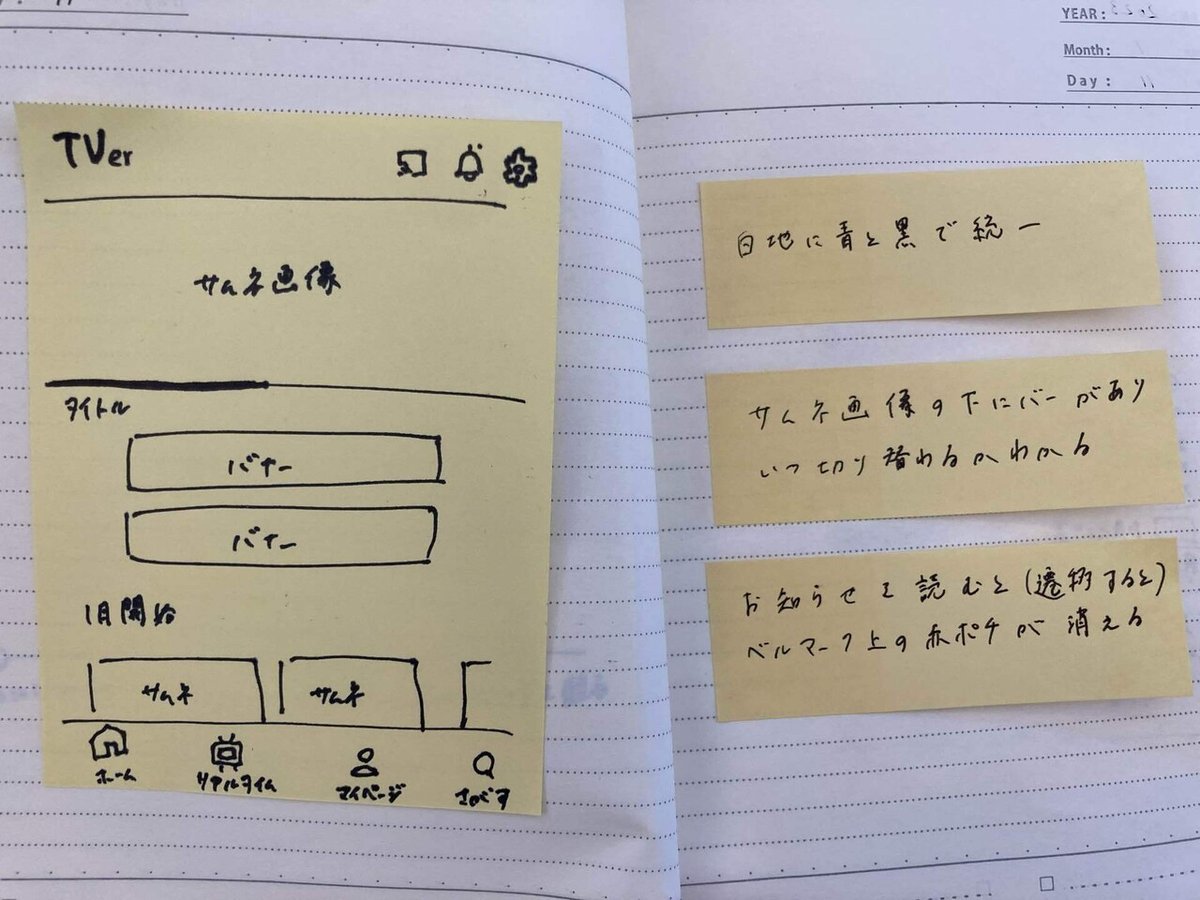
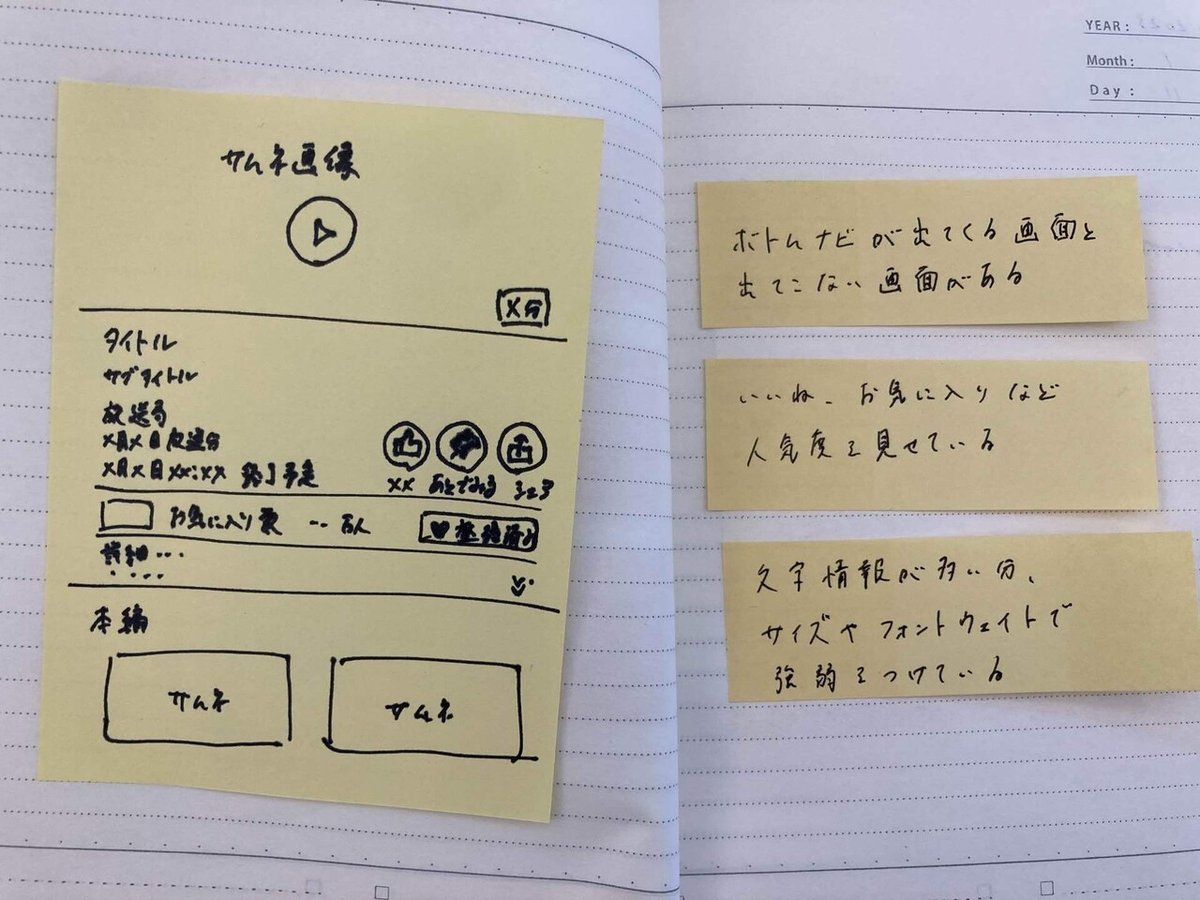
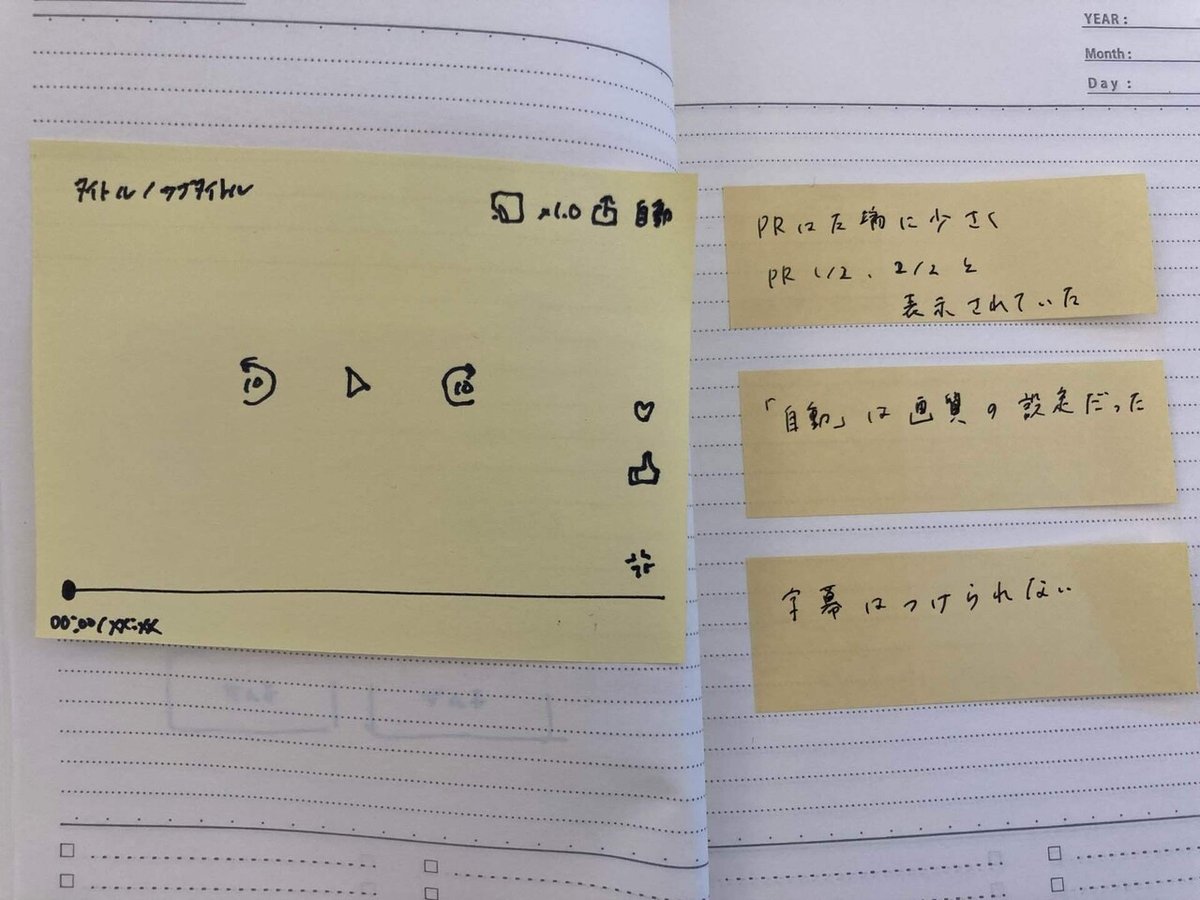
4.気づきを書き足す
10分で気づきを書き足しました。



番外編
TVerは、民放テレビ局が連携した、広告付きの完全無料の民放公式テレビ配信サービスです。(参考)
広告でマネタイズしています。(参考)
今回気づいたのは動画再生前の広告(プレロール)ですが、動画の合間の広告(ミッドロール)や動画の後の広告(ポストロール)もあるようです。
無料なので広告が入るのは仕方ないと思っていましたが、TVerに限らず広告をブロックする方法もあるんですね。(参考)
scilentを観ようと思ったら、TVerでの配信は終わっていて、FODへの遷移ボタンがありました。
無料で配信している1-3話がちょうど録画できてなかったので、遅ればせながら観てみようと思います〜
過去ログ
Day1 Google
Day2 メモ
Day3 Kindle
Day4 Netflix
Day5 Prime Video
この記事が気に入ったらサポートをしてみませんか?
