
region Pay アプリ模写(Day18)
UX・UIの引き出しを増やすために、「アプリ模写100本ノック」を始めることにしました💪

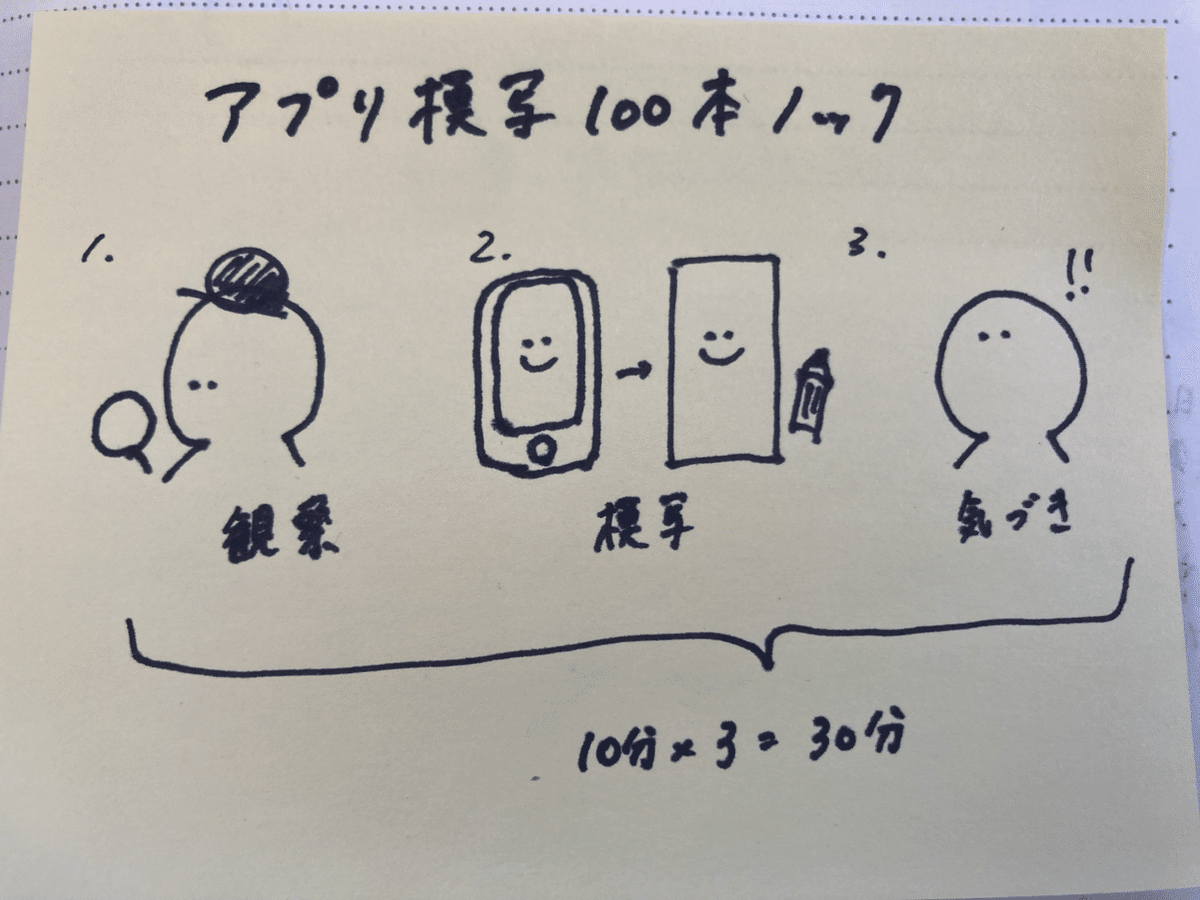
30分で、アプリの骨格を模写して気づきをまとめることで、「対象を観察する・事象から法則性を見つけ出す・即興で形にする」スキルを高めるためのワークです。
1.模写するアプリを選ぶ
バスツアーに参加したところ、地域クーポンの利用にあたってregion Payのダウンロードをお勧めされました。
クーポンは紙でも使えるためダウンロードする気がなかったのですが、複数箇所で買い物する際には残高がわかって便利とのことで、模写も兼ねて使ってみることにしました。
2.アプリを触りながら気になったことをメモし、模写する3つの画面を決める
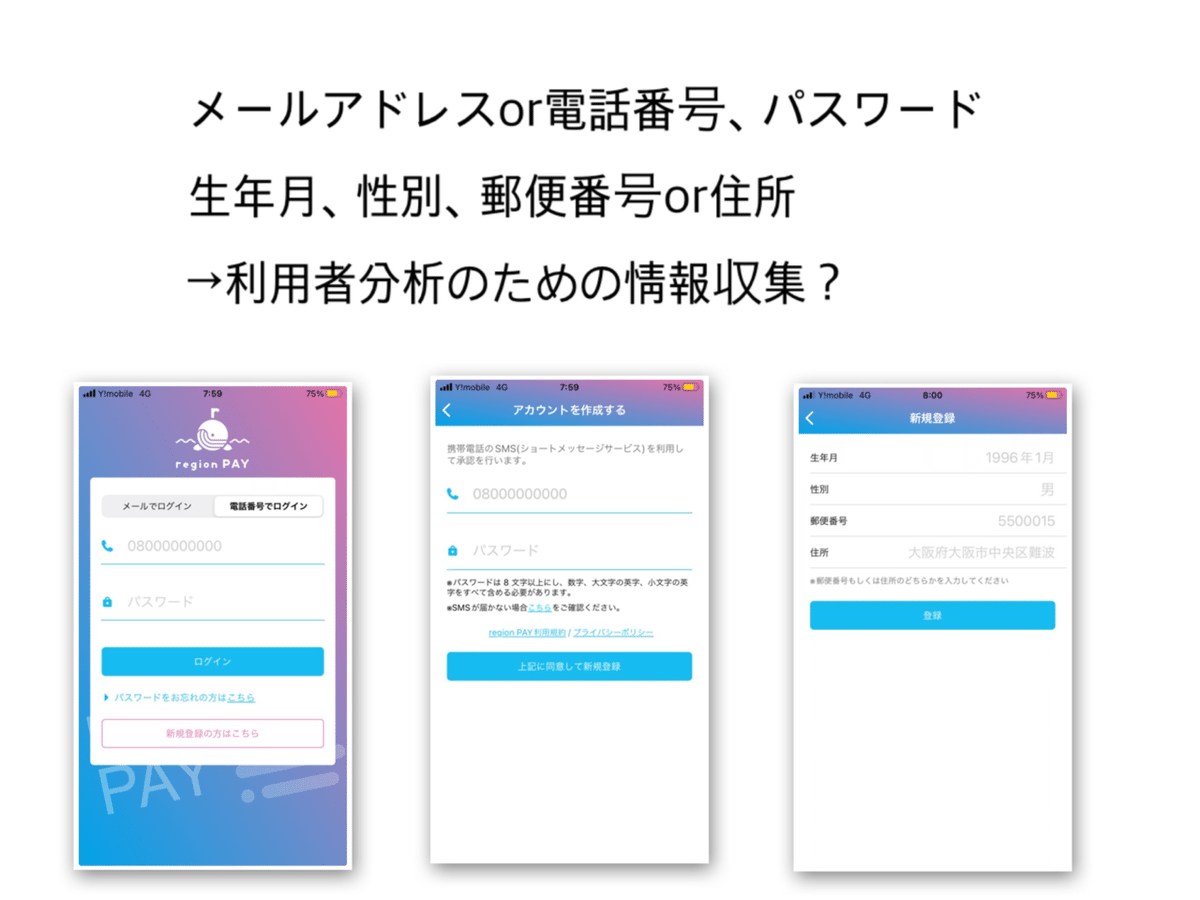
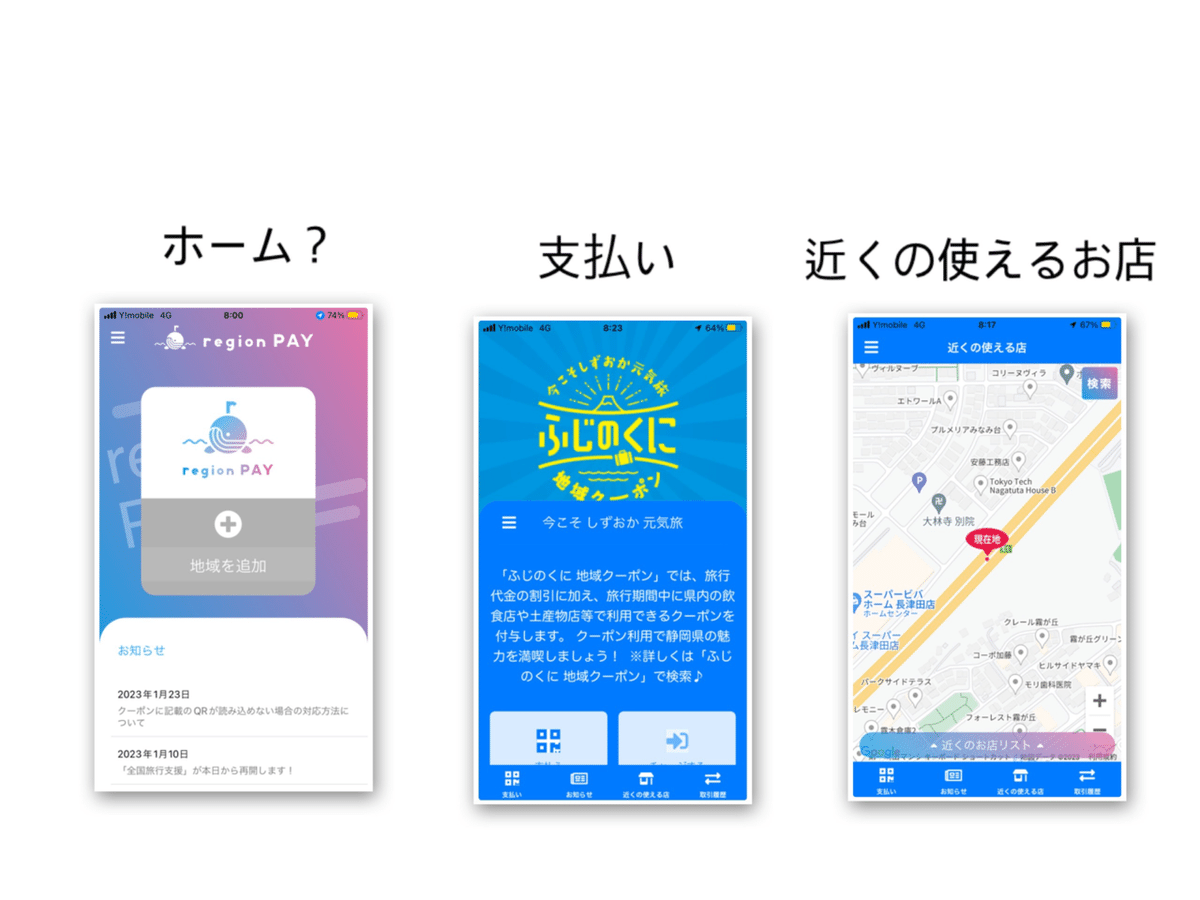
以下、気になった画面とコメントです。





以下3つの画面を選びました。

3.アプリを模写する
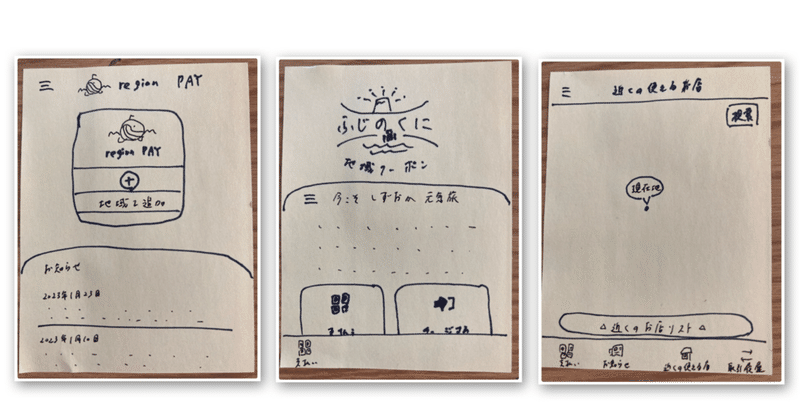
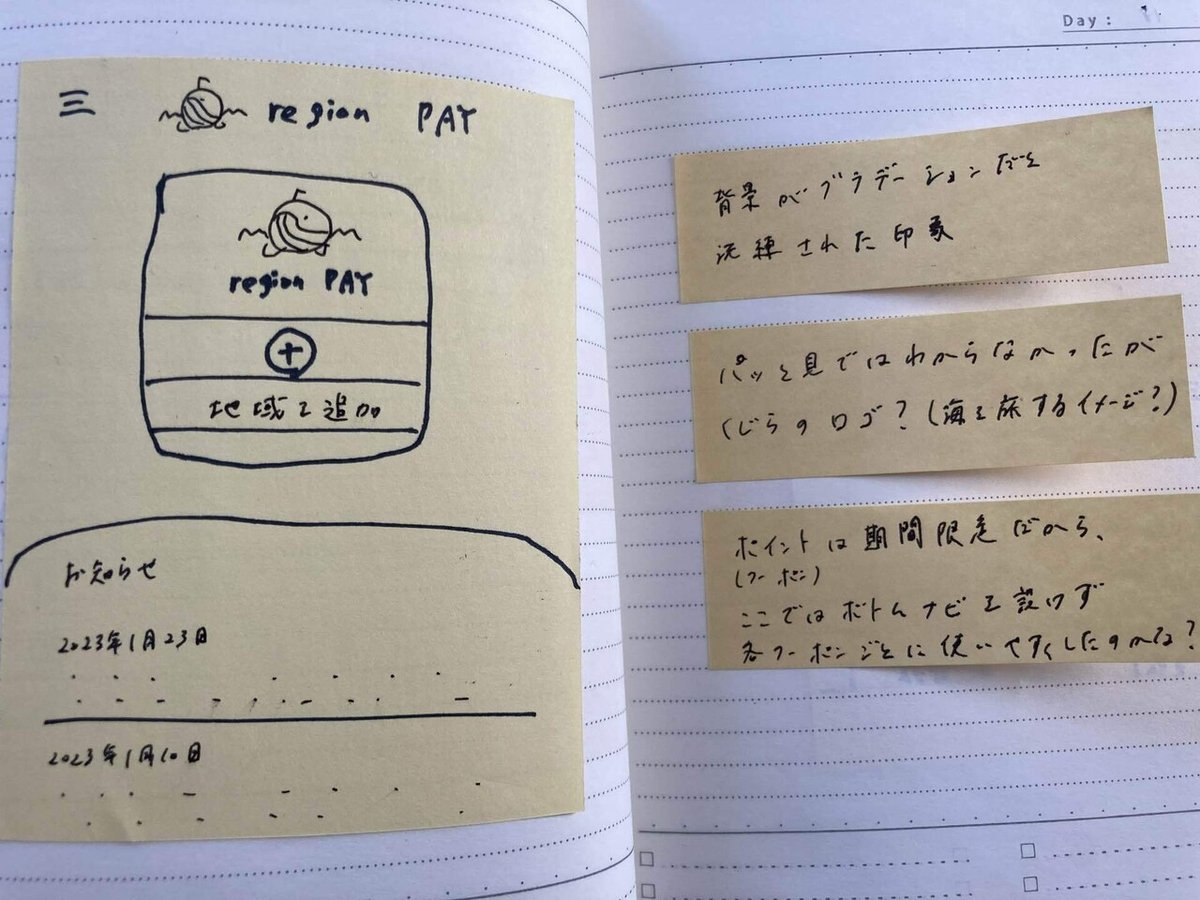
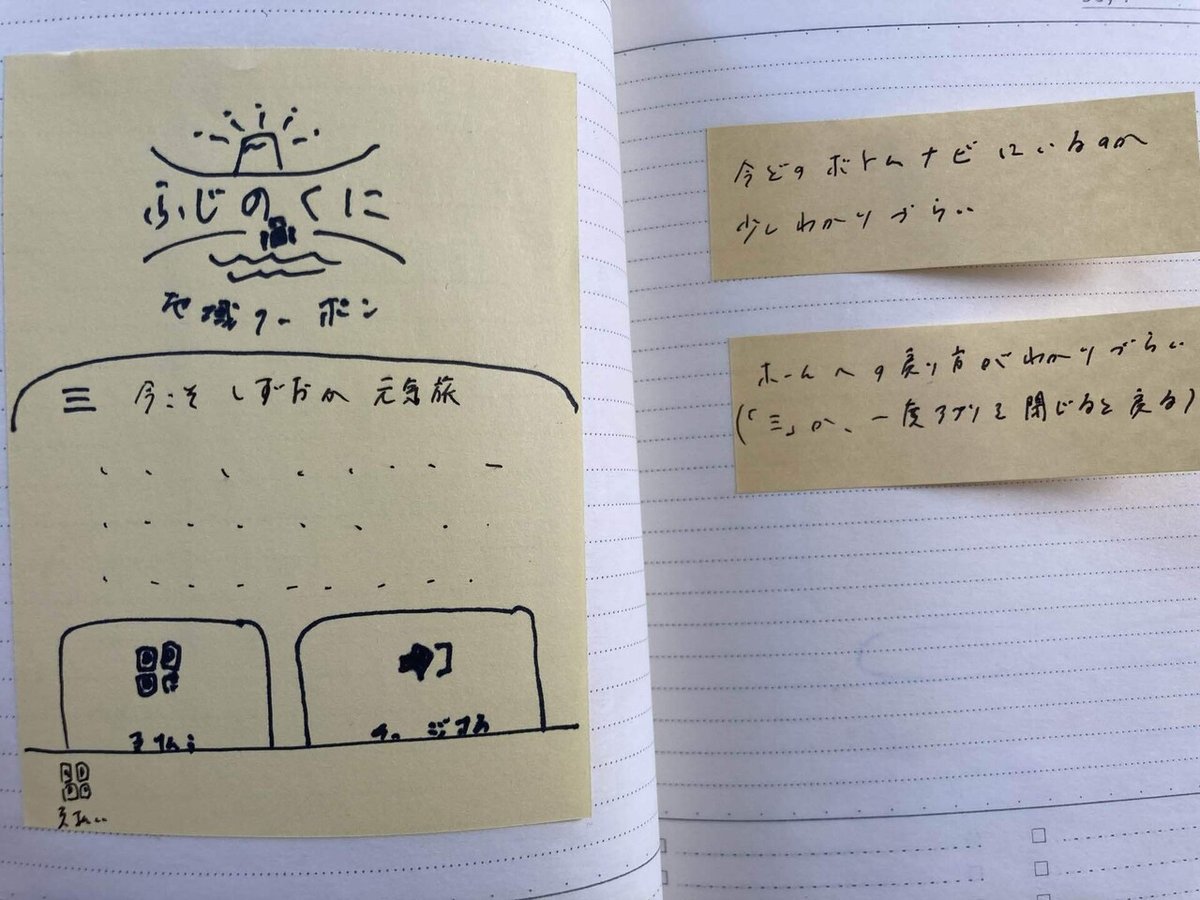
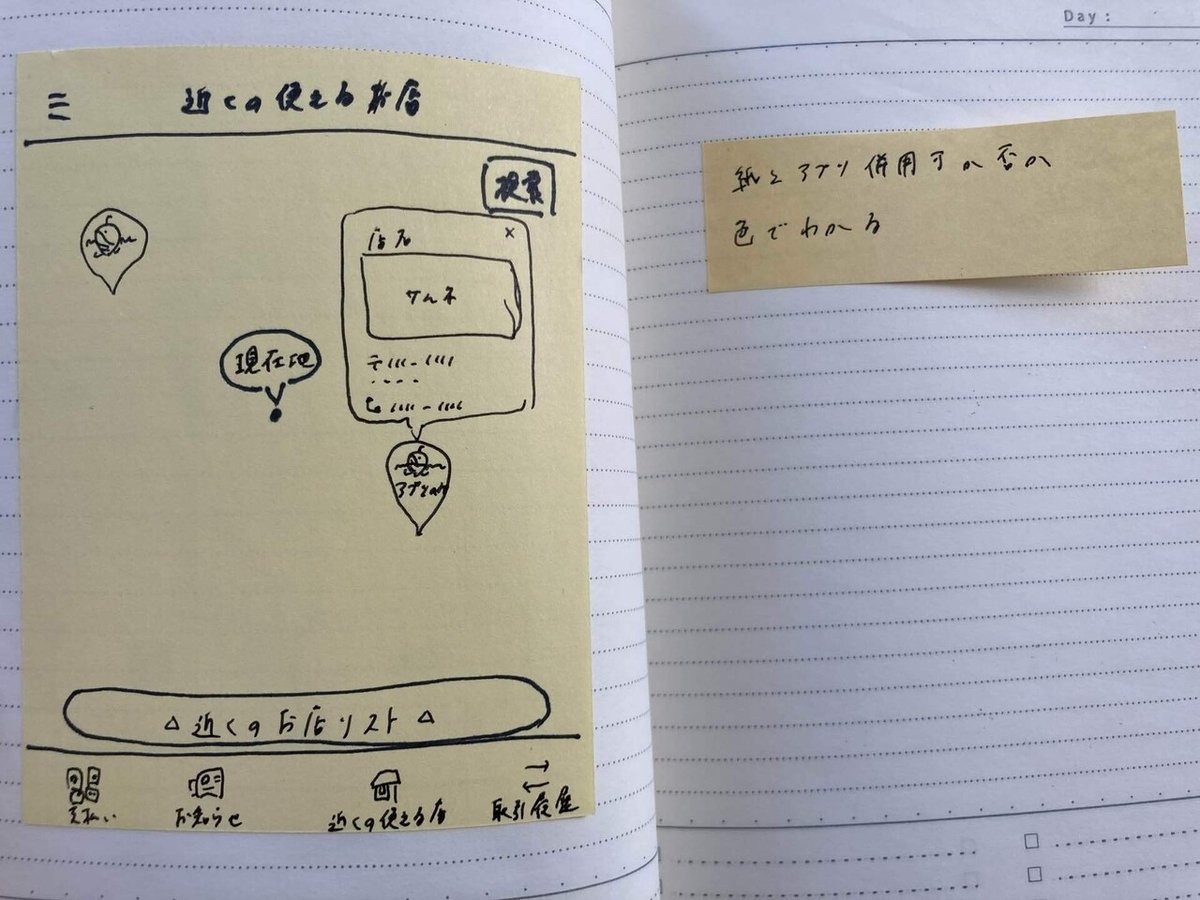
ざっくり模写しました。

4.気づきを書き足す
気づきを書き足しました。



番外編
実際の使い方としては、「支払う」からお店が提示するQRコードを読み取り、自分で金額を入力して支払いを完了するというものでした。
金額が自動で入らないというのはやや不便ですが、お店としては専用の機器が不要で導入しやすいでしょうし、ユーザーとしても使いやすいと感じました。
この記事が気に入ったらサポートをしてみませんか?
