
Wolt アプリ模写(Day16)
UX・UIの引き出しを増やすために、「アプリ模写100本ノック」を始めることにしました💪

30分で、アプリの骨格を模写して気づきをまとめることで、「対象を観察する・事象から法則性を見つけ出す・即興で形にする」スキルを高めるためのワークです。
1.模写するアプリを選ぶ
Uber Eatsを大学生の時に友達の勧めでダウンロードし、社会人になってリモートワークが始まってからよく使うようになりました。
今回は以前CMで見かけたWaltについて、比較対象として模写しようと思います。
2.アプリを触りながら気になったことをメモし、模写する3つの画面を決める
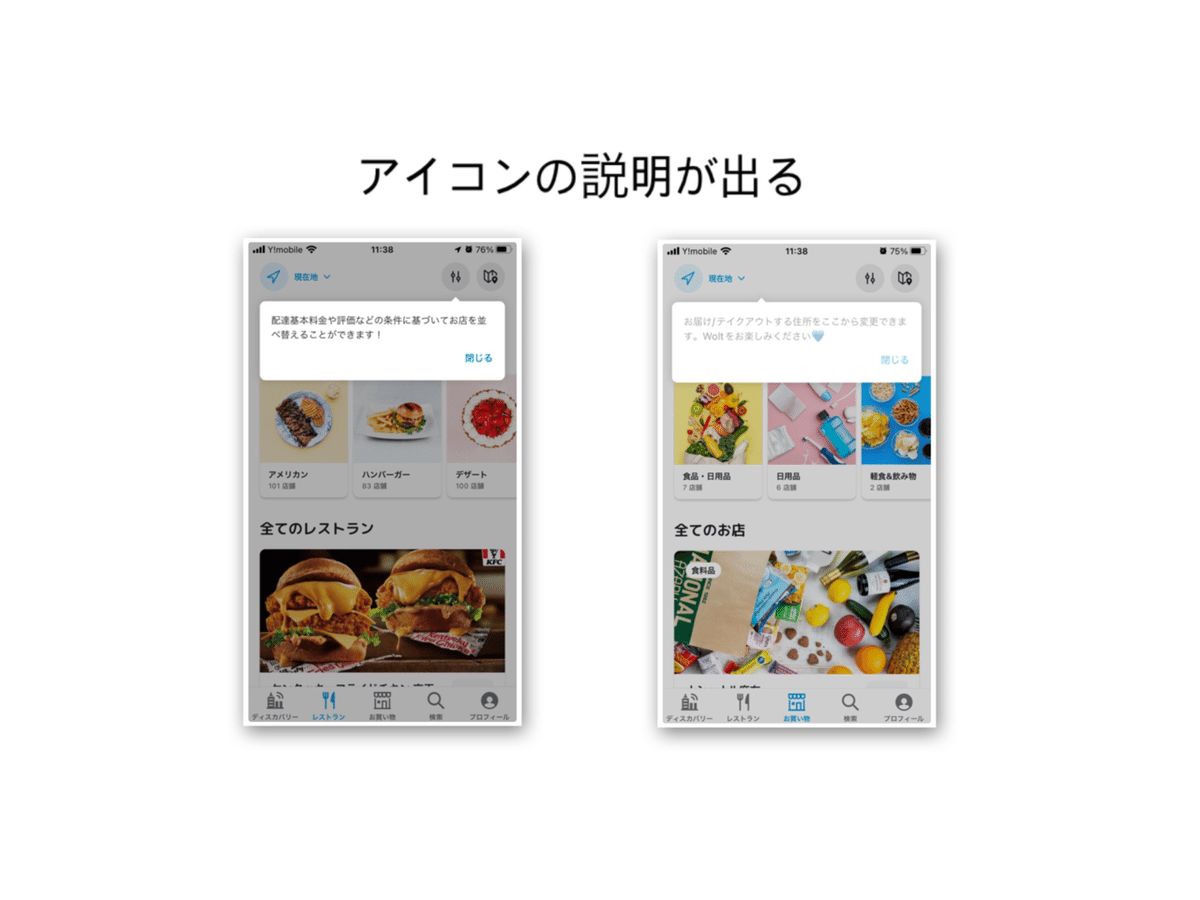
以下、気になった画面とコメントです。




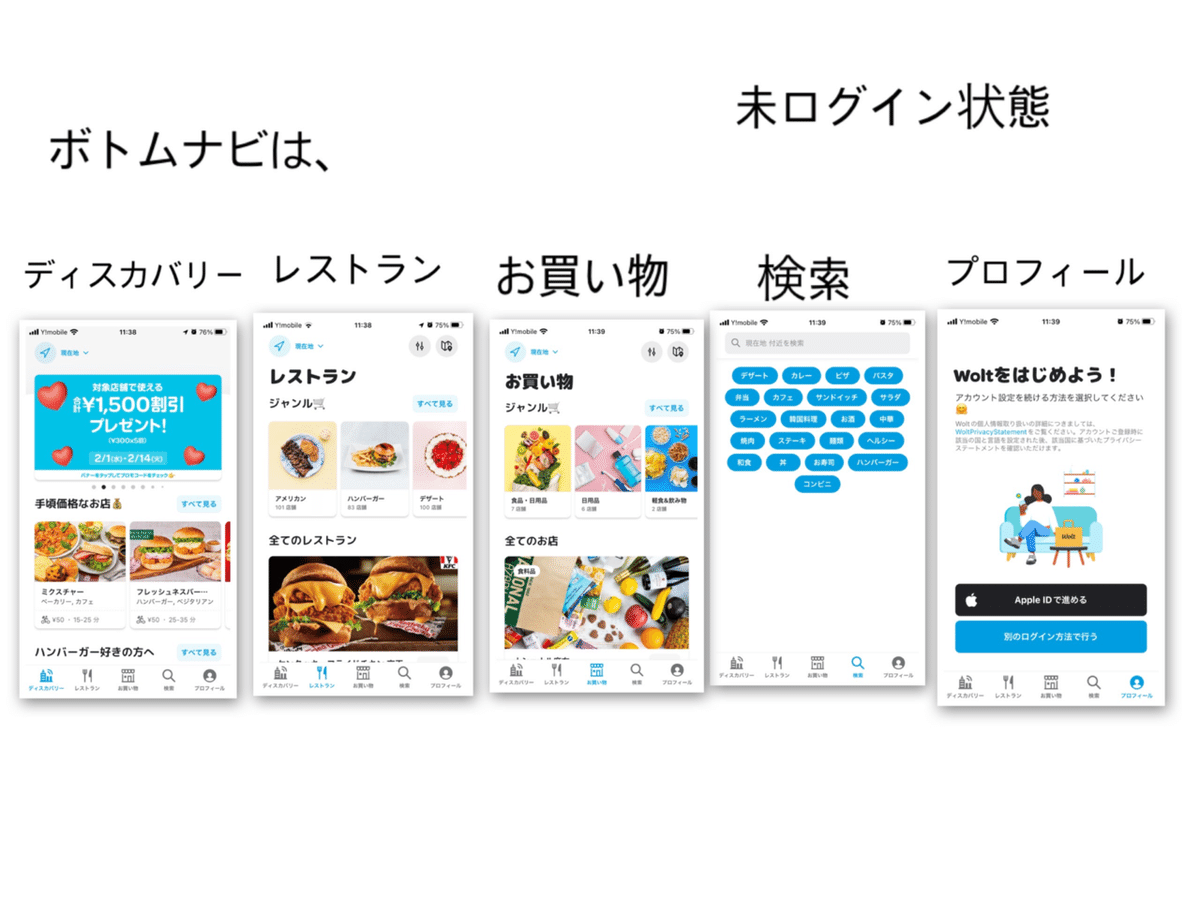
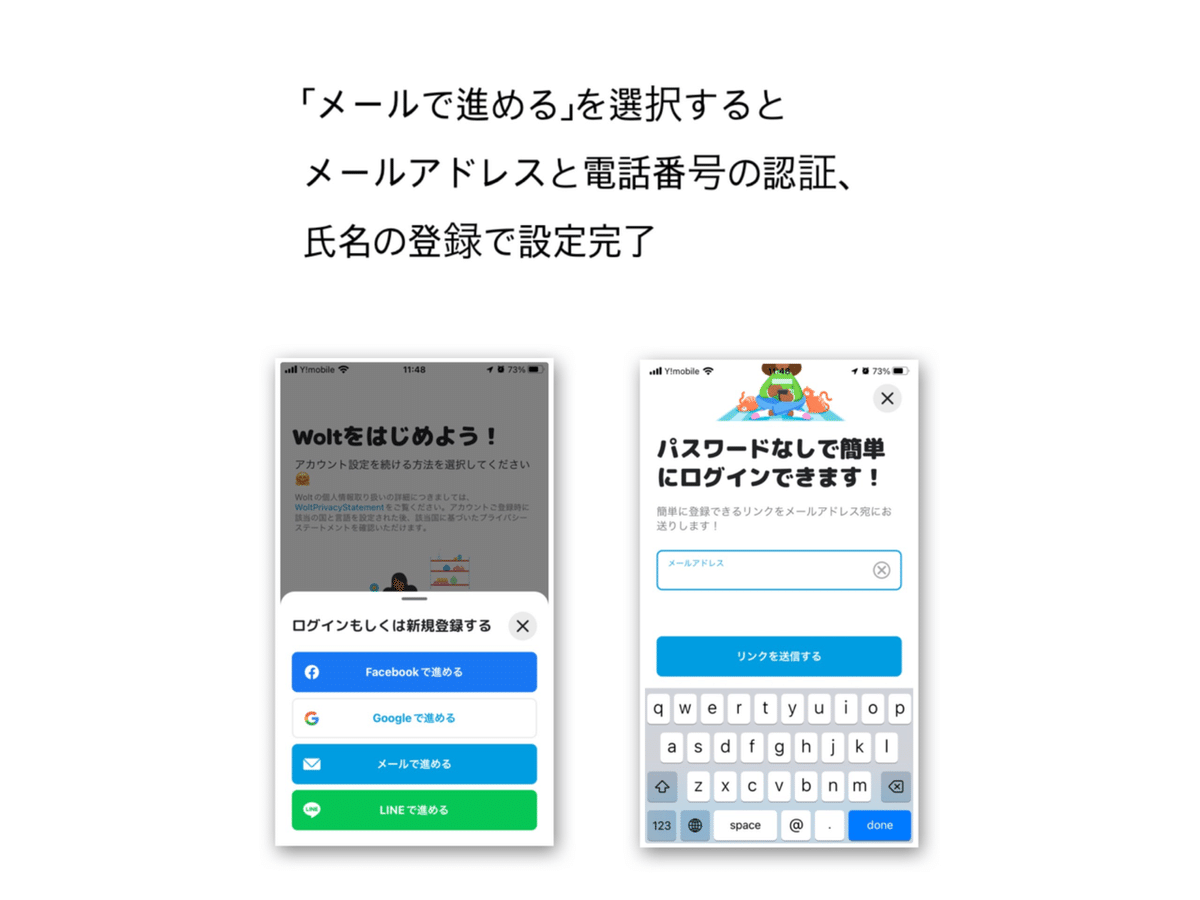
登録・ログインしてから、以下3つの画面を選びました。

3.アプリを模写する
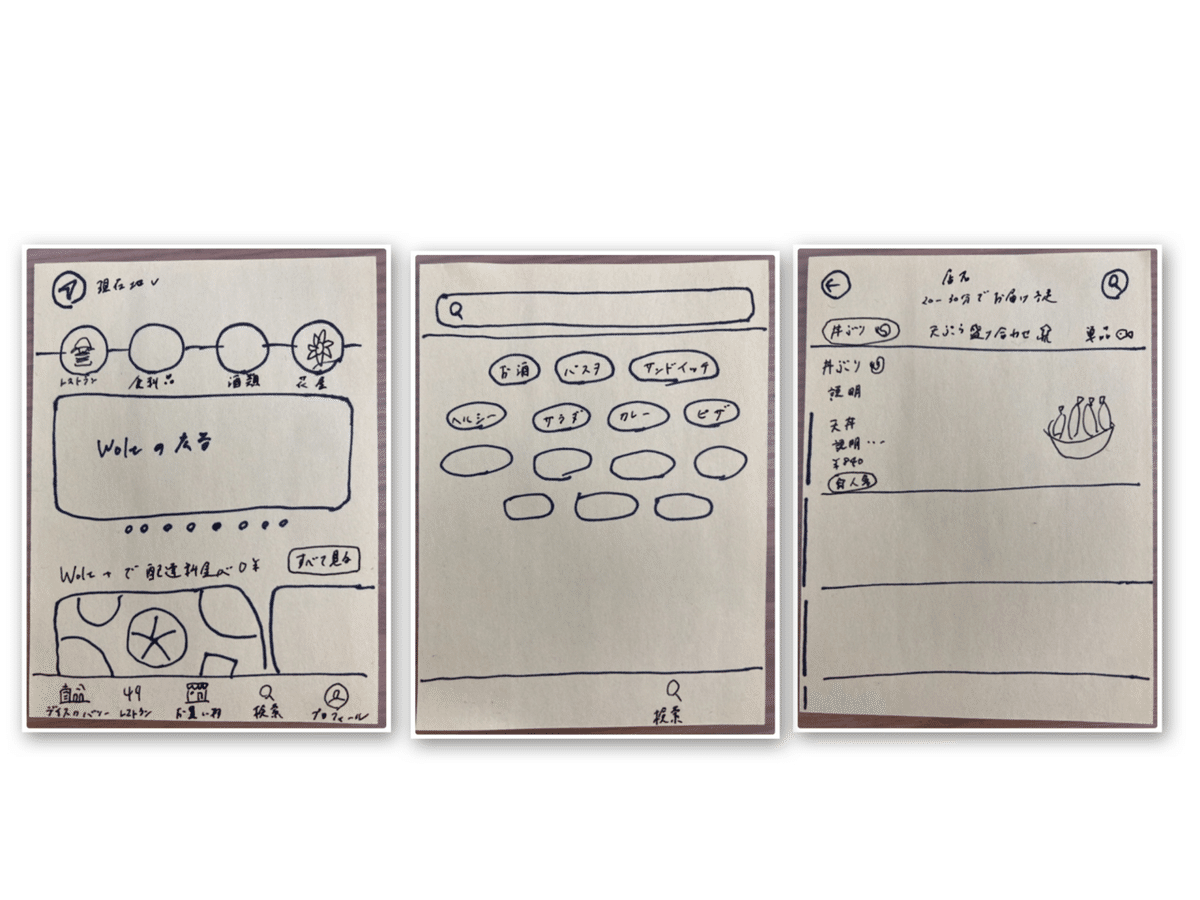
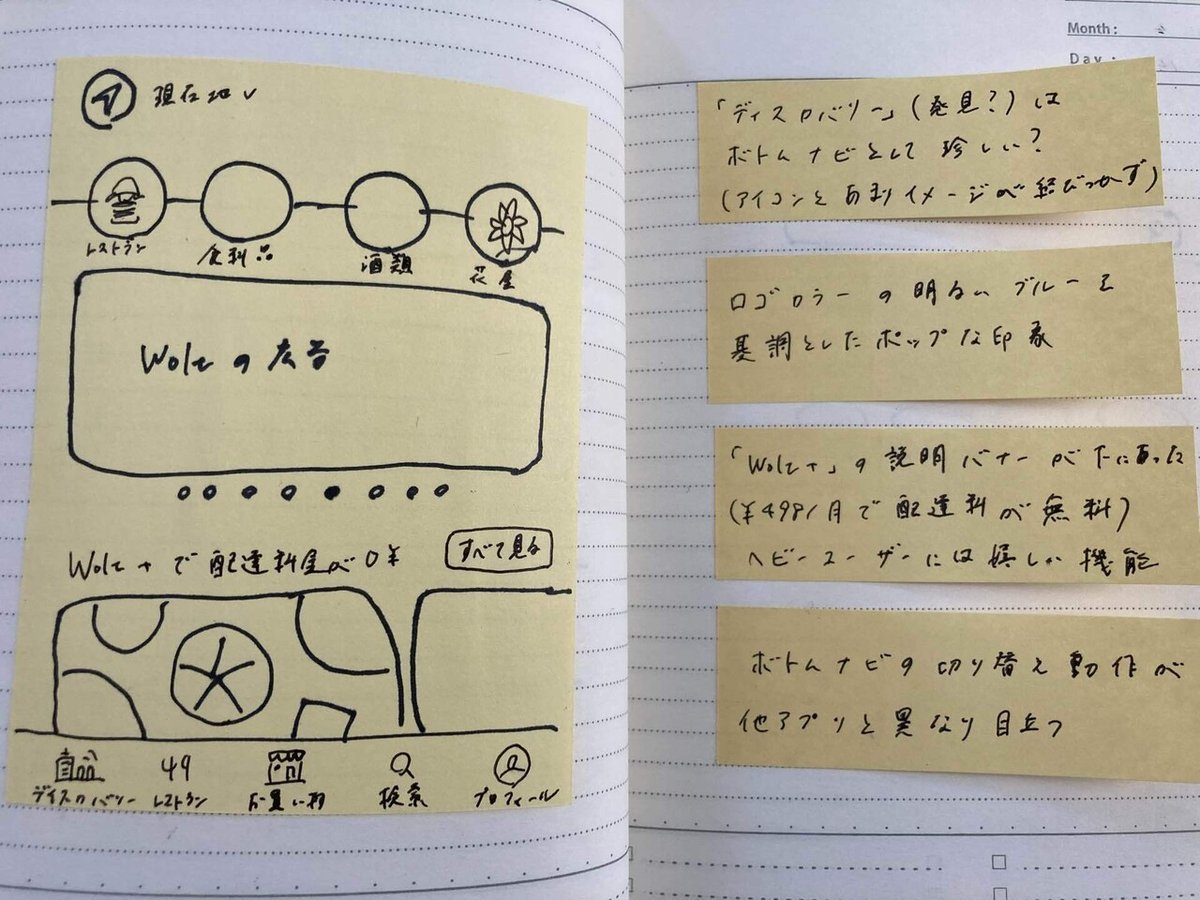
ざっくり模写しました。

4.気づきを書き足す
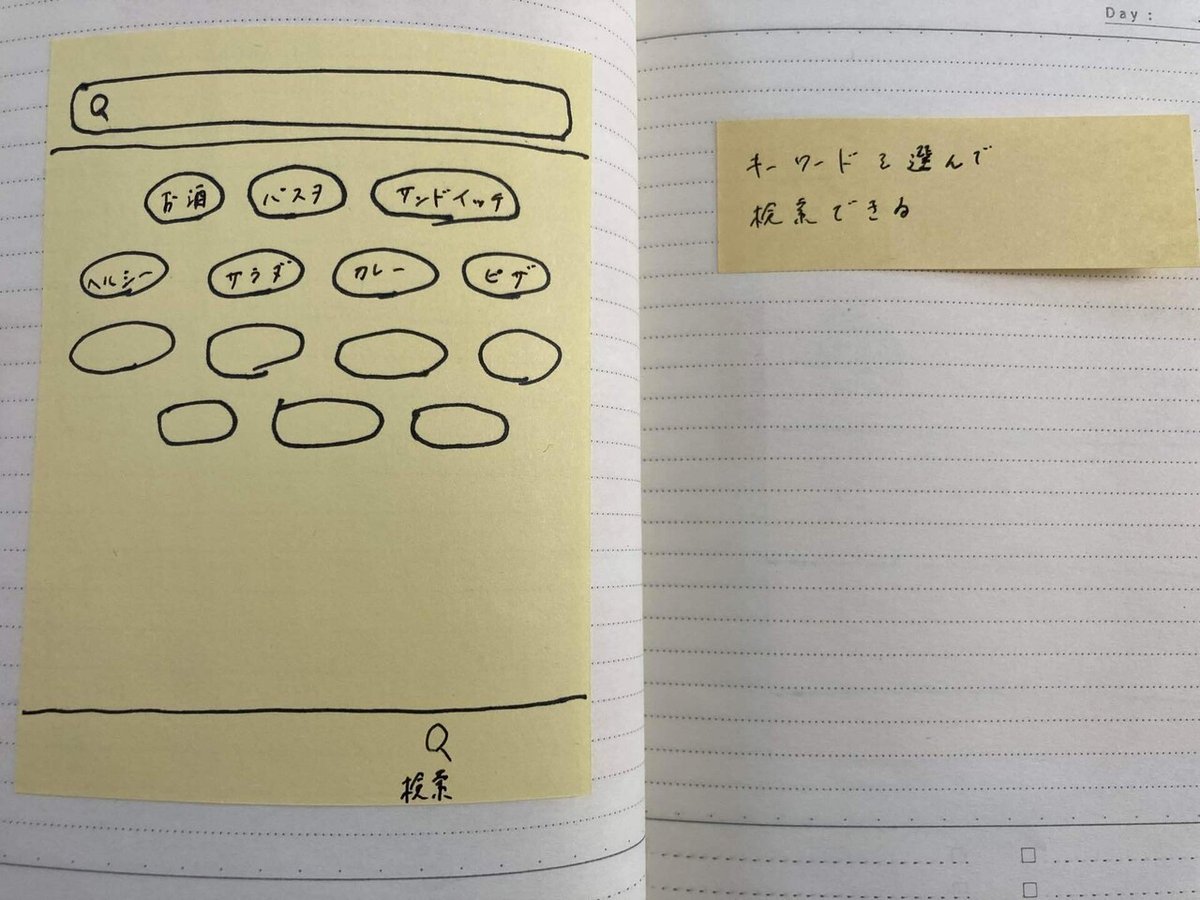
気づきを書き足しました。



番外編
Uber Eats、出前館、Woltのいずれも料理だけでなく、食品や日用品の配達を行っていることに今更気づきました。
特にUber Eatsは「食品・雑貨」、Woltは「お買い物」というボトムナビを設けており、注力している印象です。
この記事が気に入ったらサポートをしてみませんか?
