
Kindle アプリ模写(Day3)
背景・目的
UX・UIの引き出しを増やすために、おすすめされた「アプリ模写100本ノック」を始めることにしました💪

図で伝える力を養うために、拙いながらも描いてみました😅
30分で、アプリの骨格を模写して気づきをまとめることで、「対象を観察する・事象から法則性を見つけ出す・即興で形にする」スキルを高めるためのワークです。
実際にやってみた
1.模写したいアプリを選ぶ

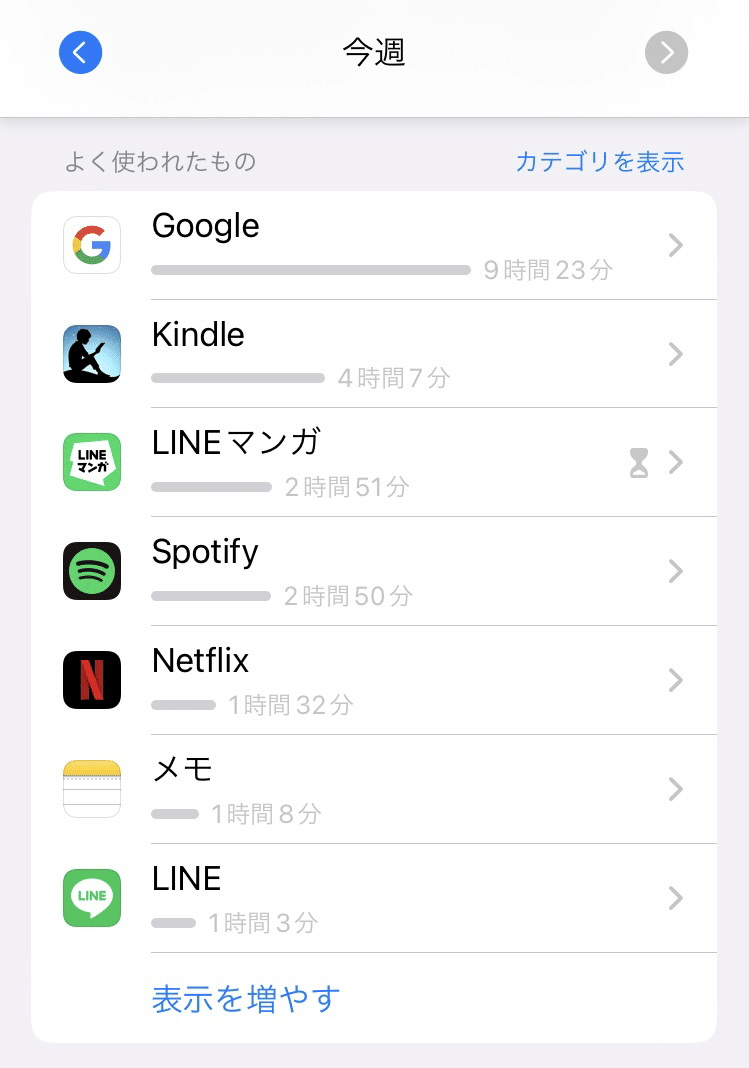
今回は、今週2番目に使用時間が長かった(開きっぱなしにしていた?) Kindleにしようと思います。
2.アプリを触りながら気になったことをメモし、模写する3つの画面を決める
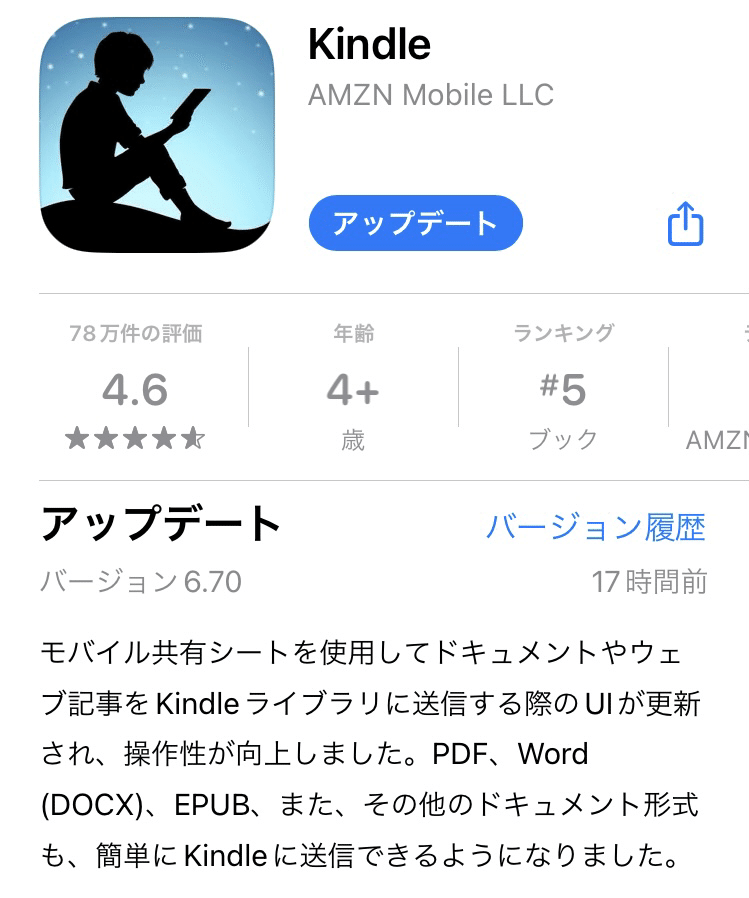
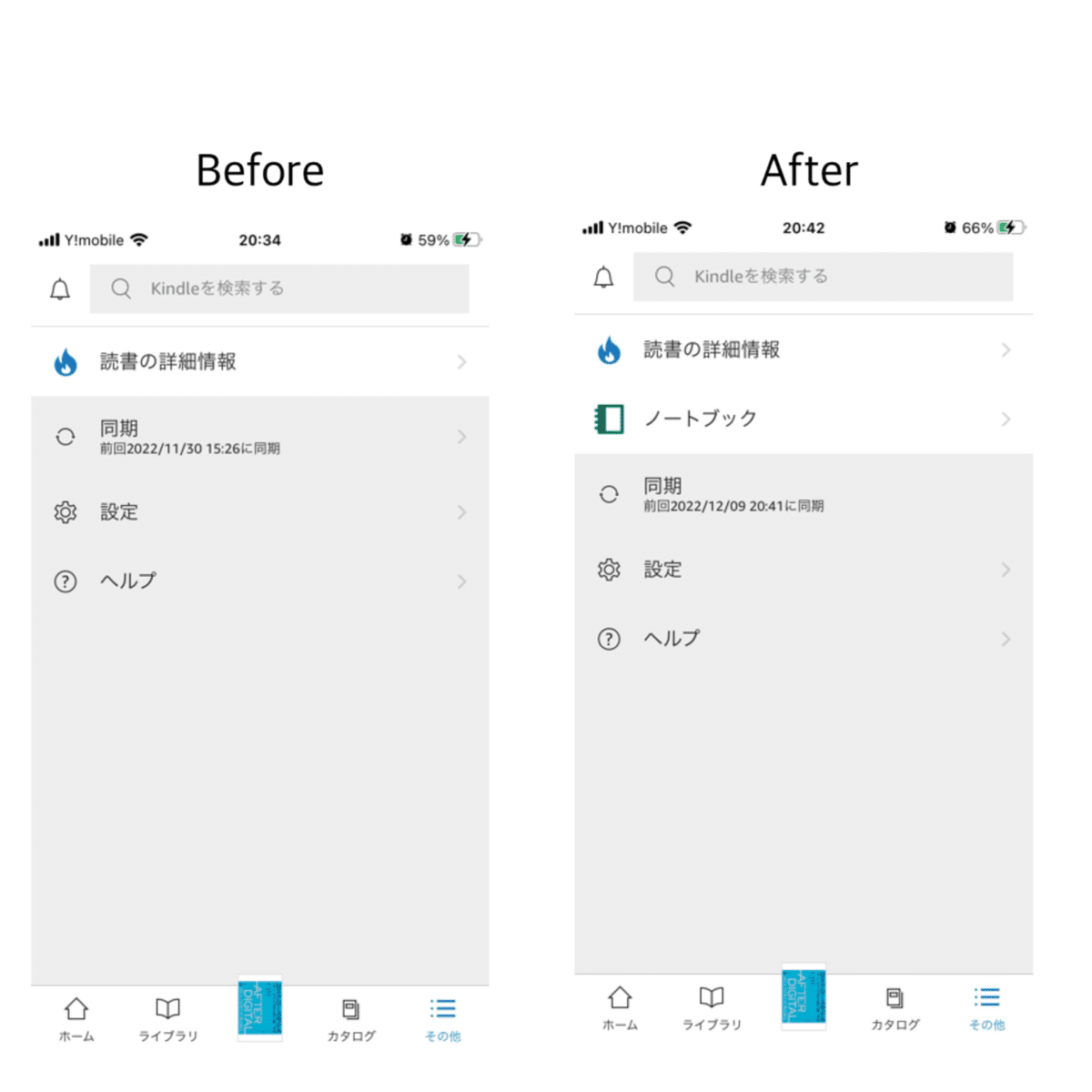
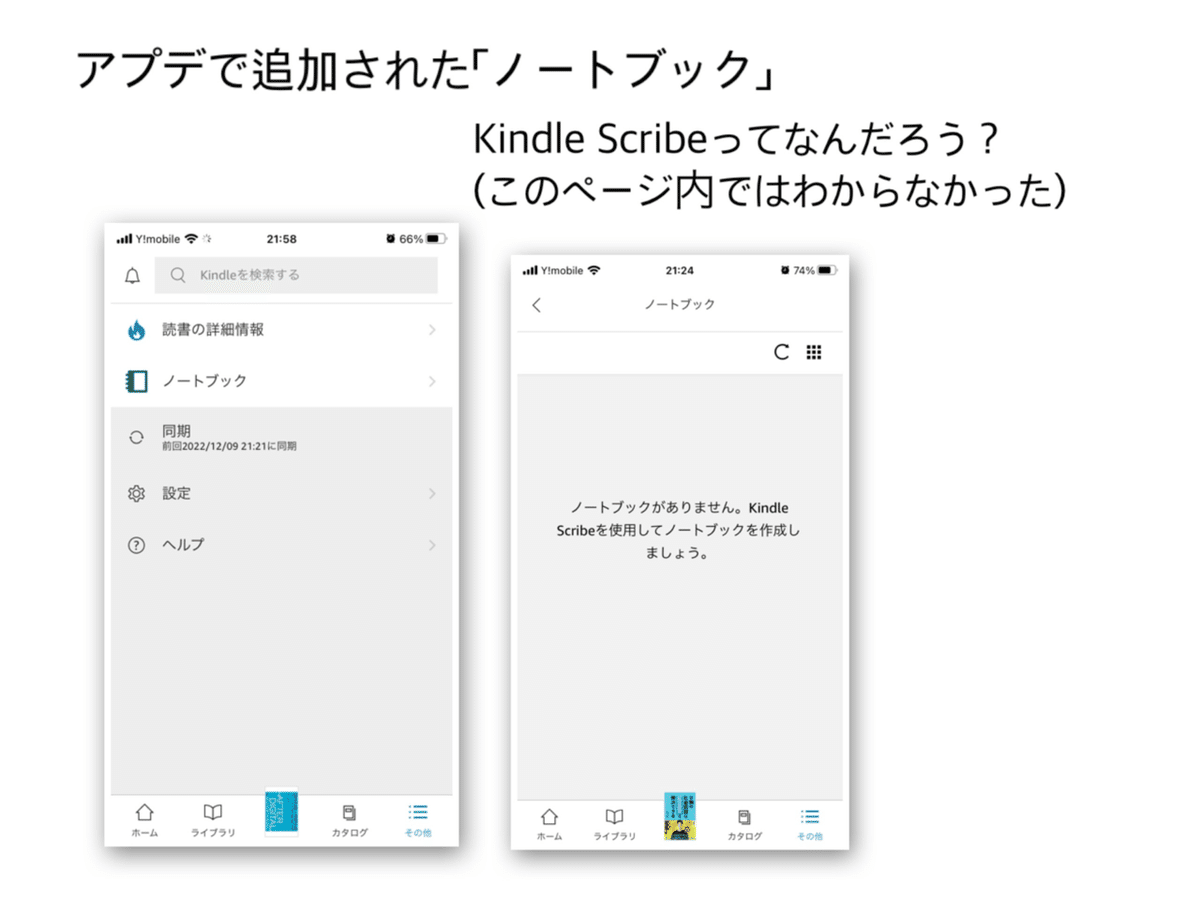
アップデート前だったので、前後で比較できるようスクショを撮りました。

ぱっと見で変化に気づいたのはこの画面のみでした。

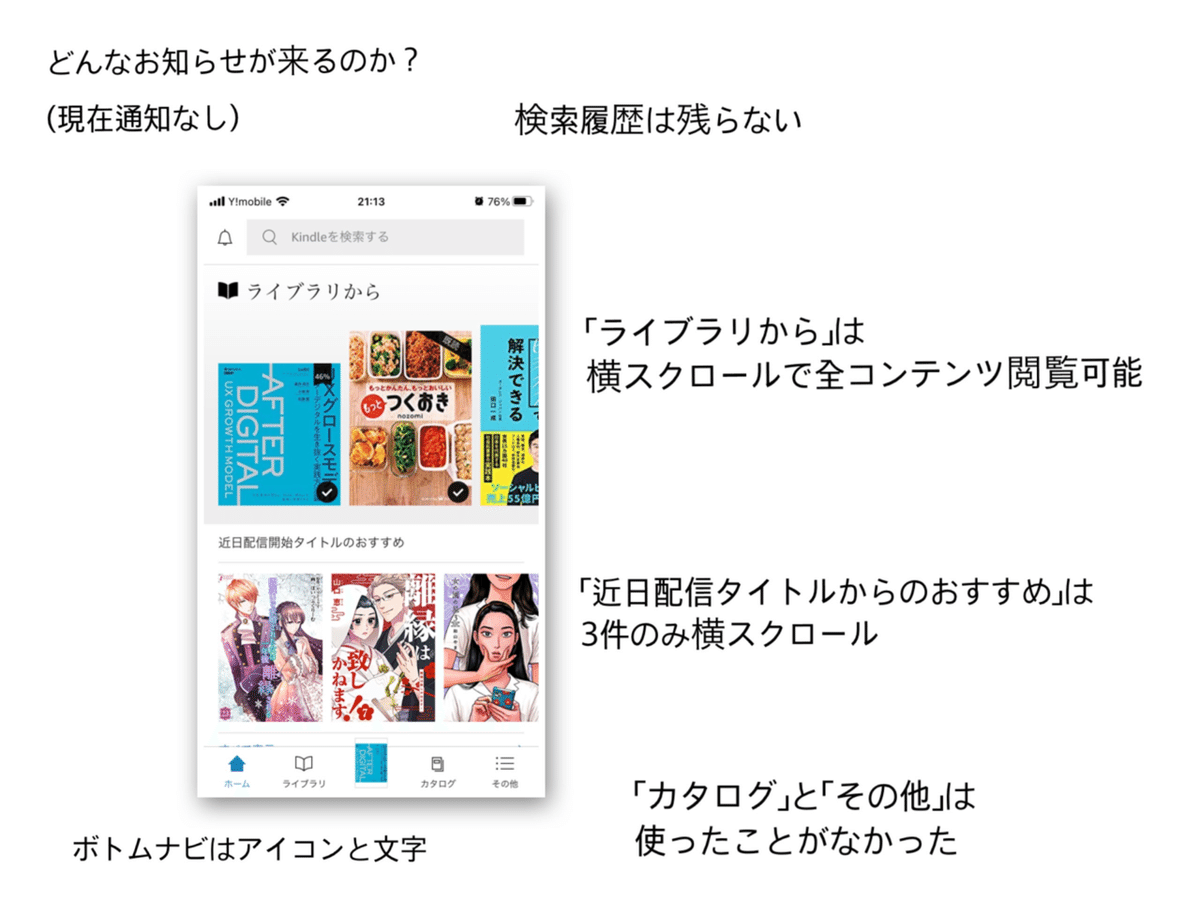
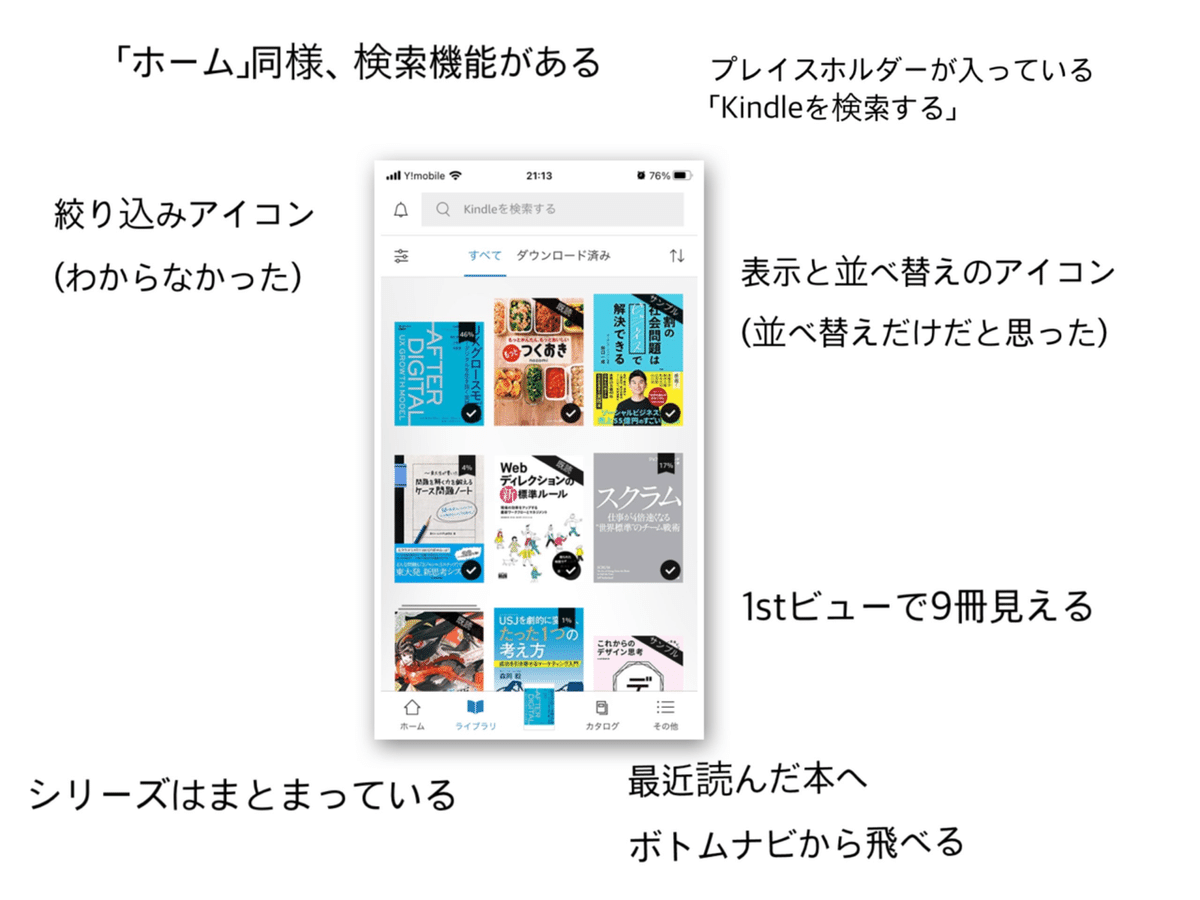
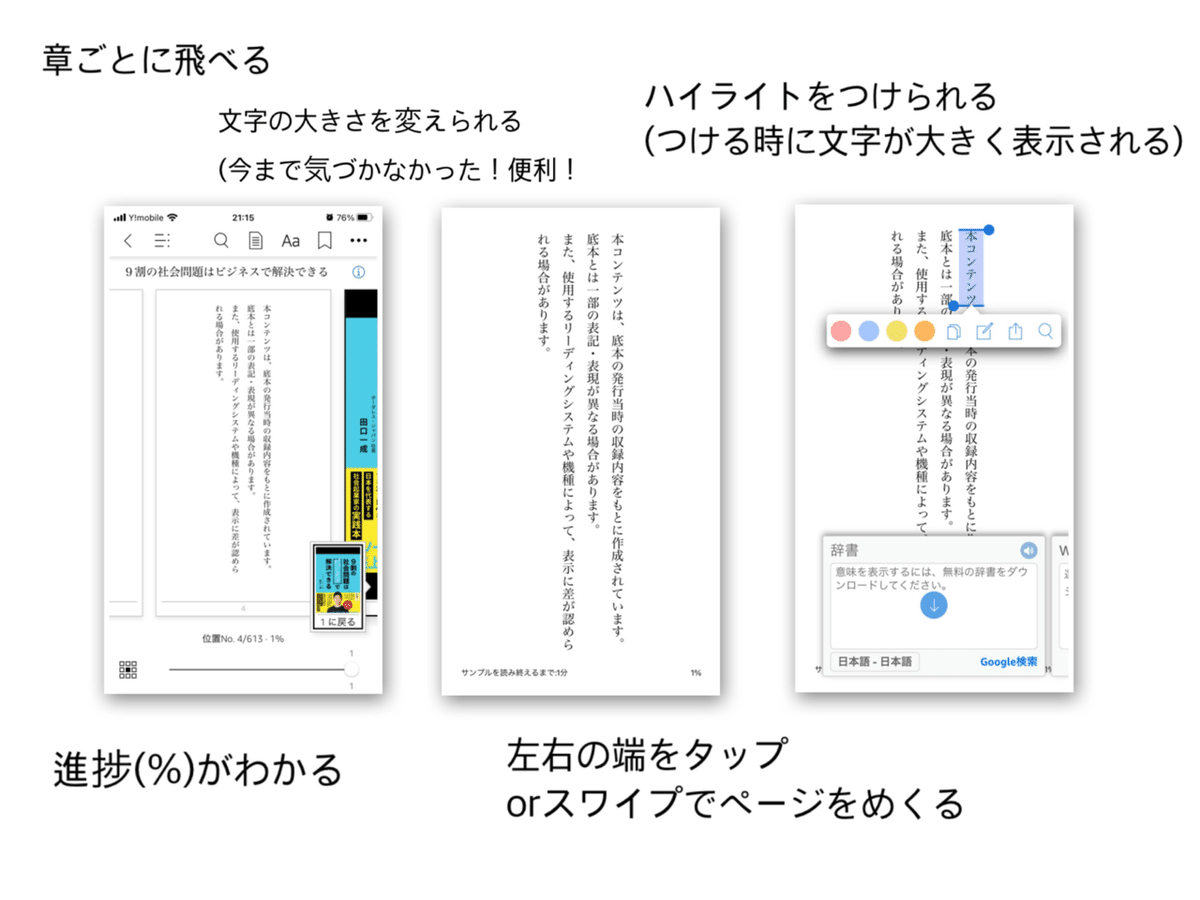
以下、気になった画面とコメントです。




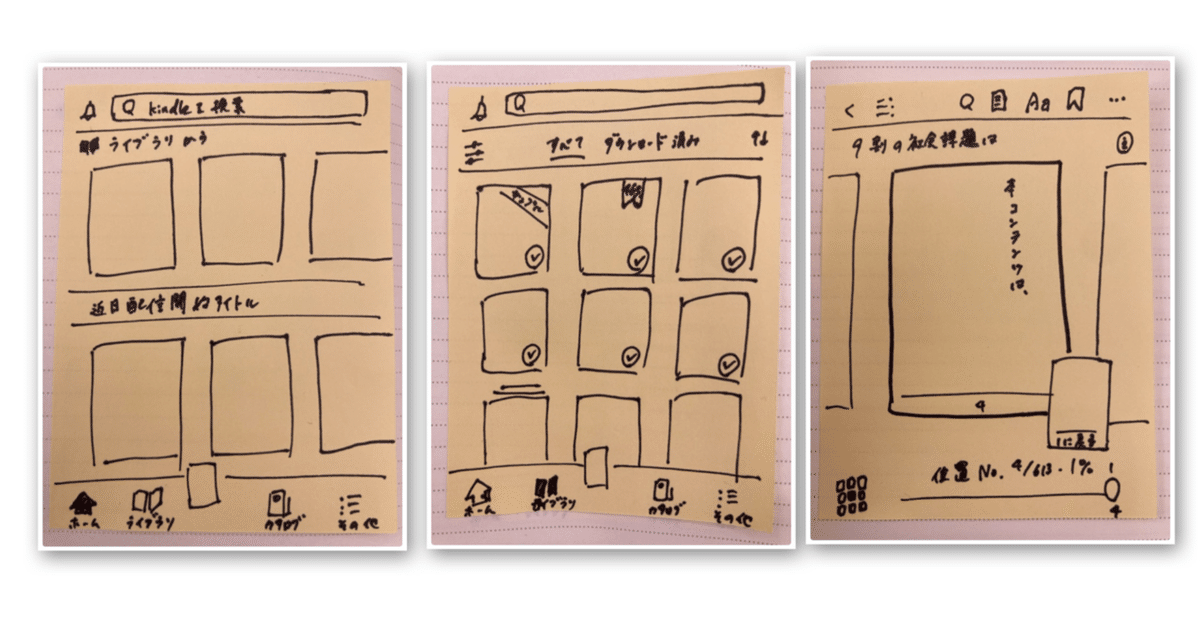
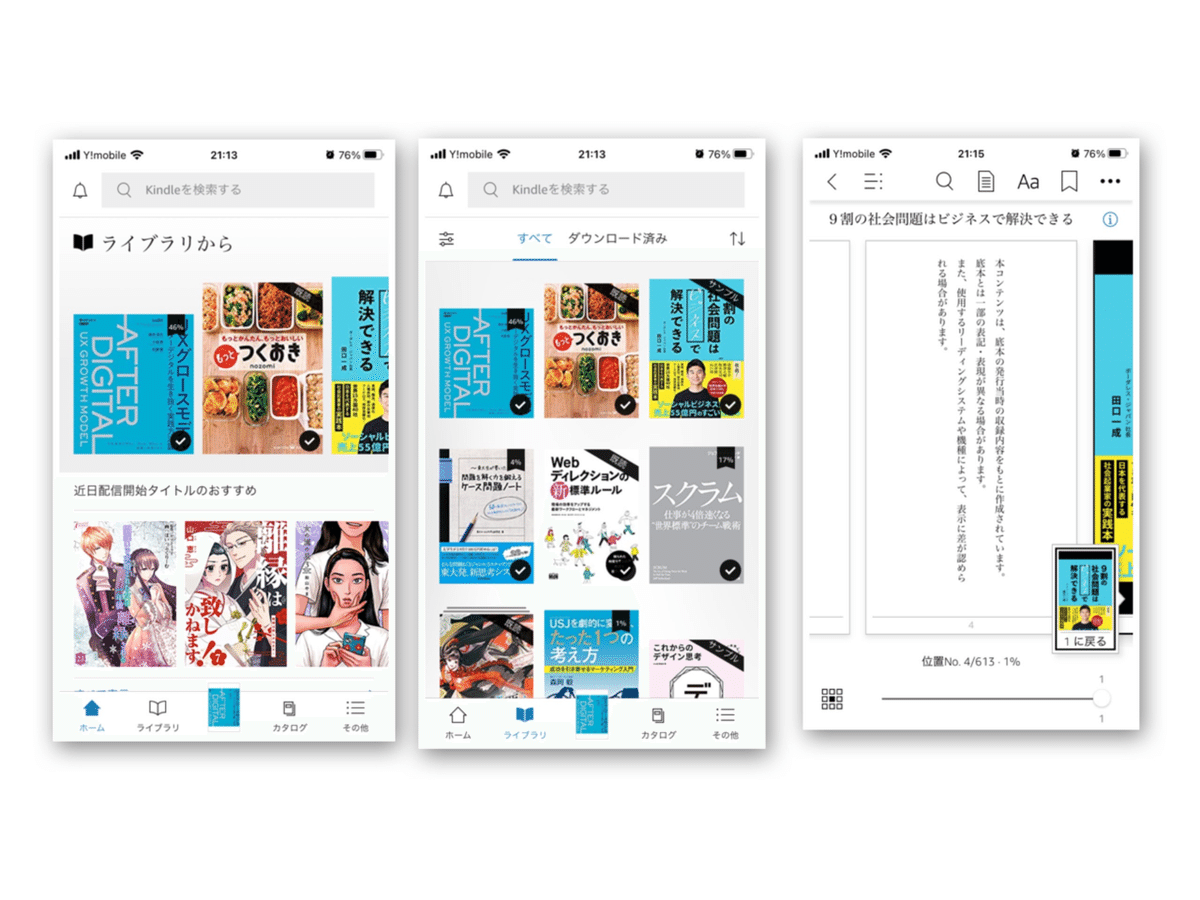
以下3つの画面を選びました。

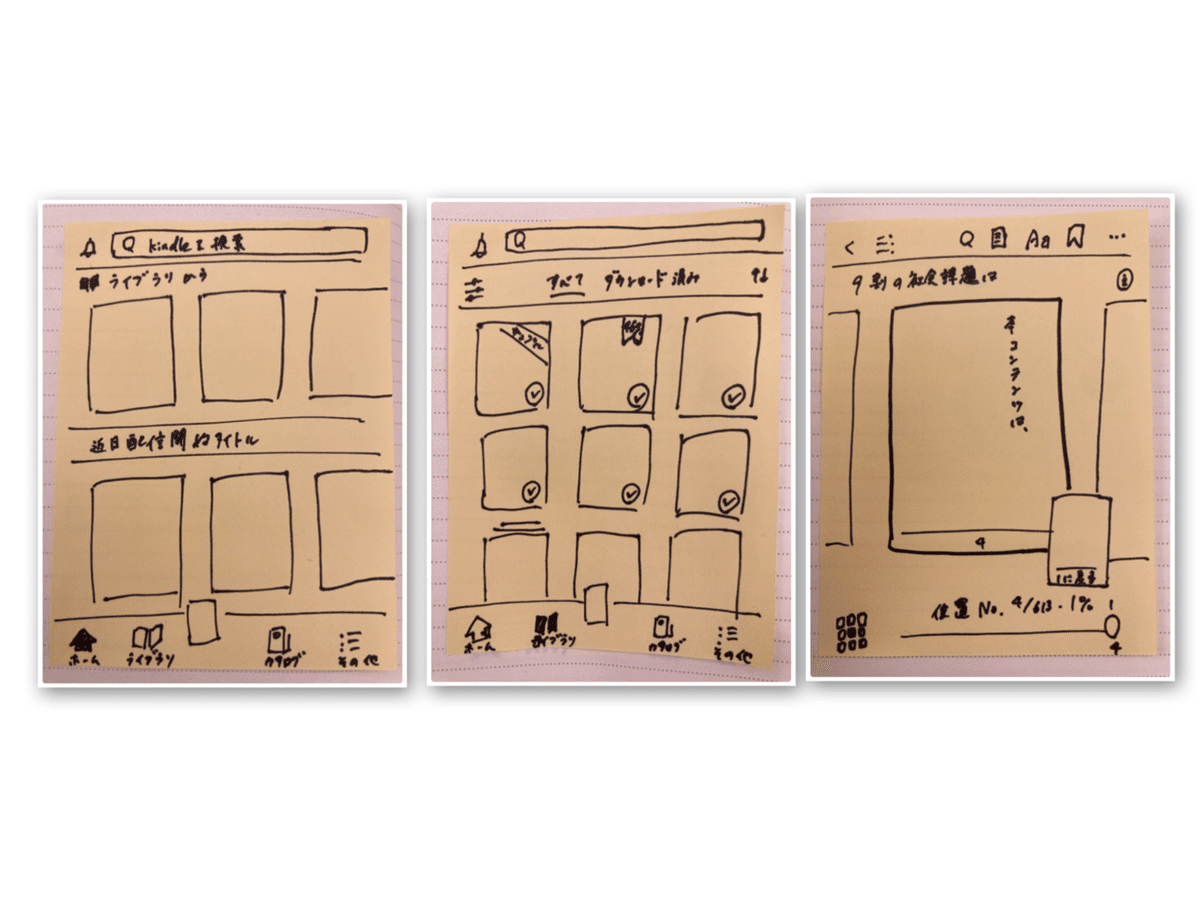
3.アプリを模写する
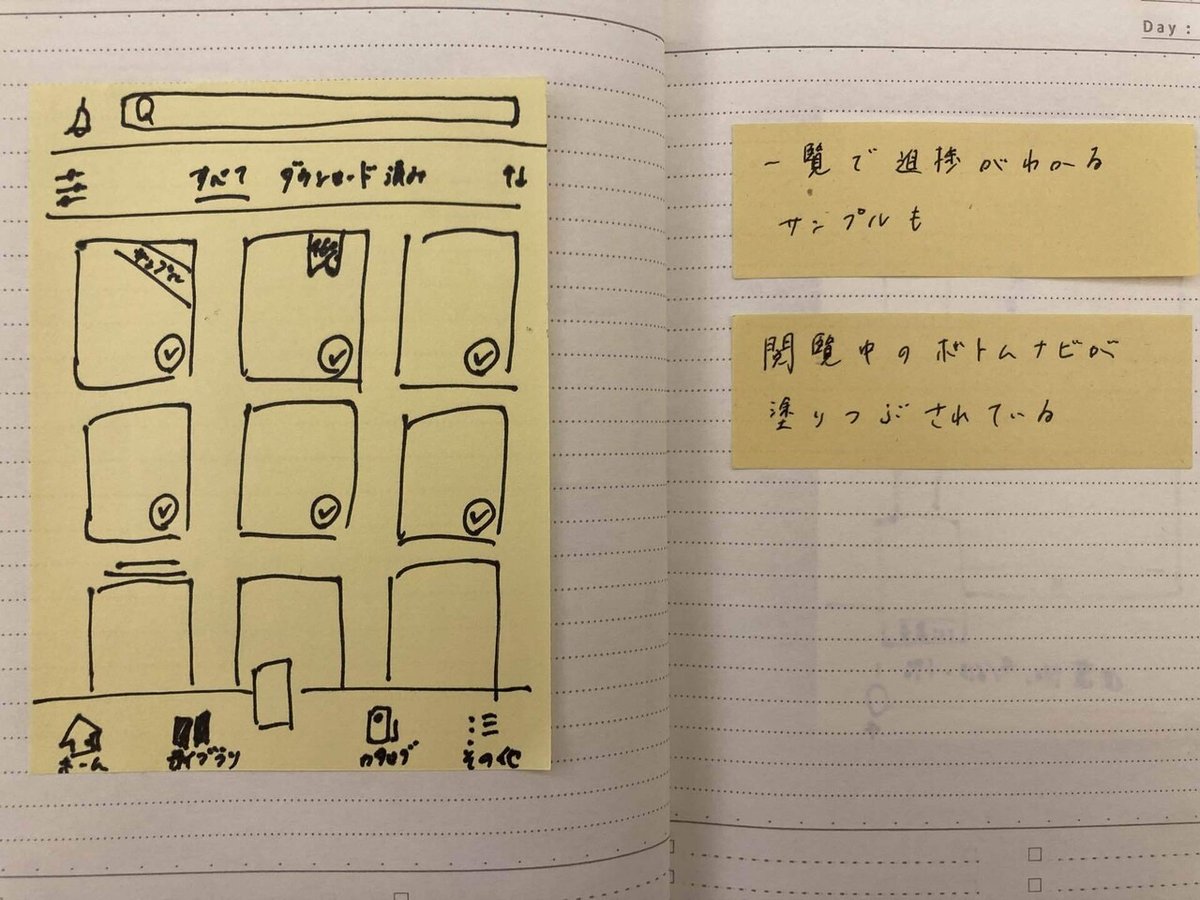
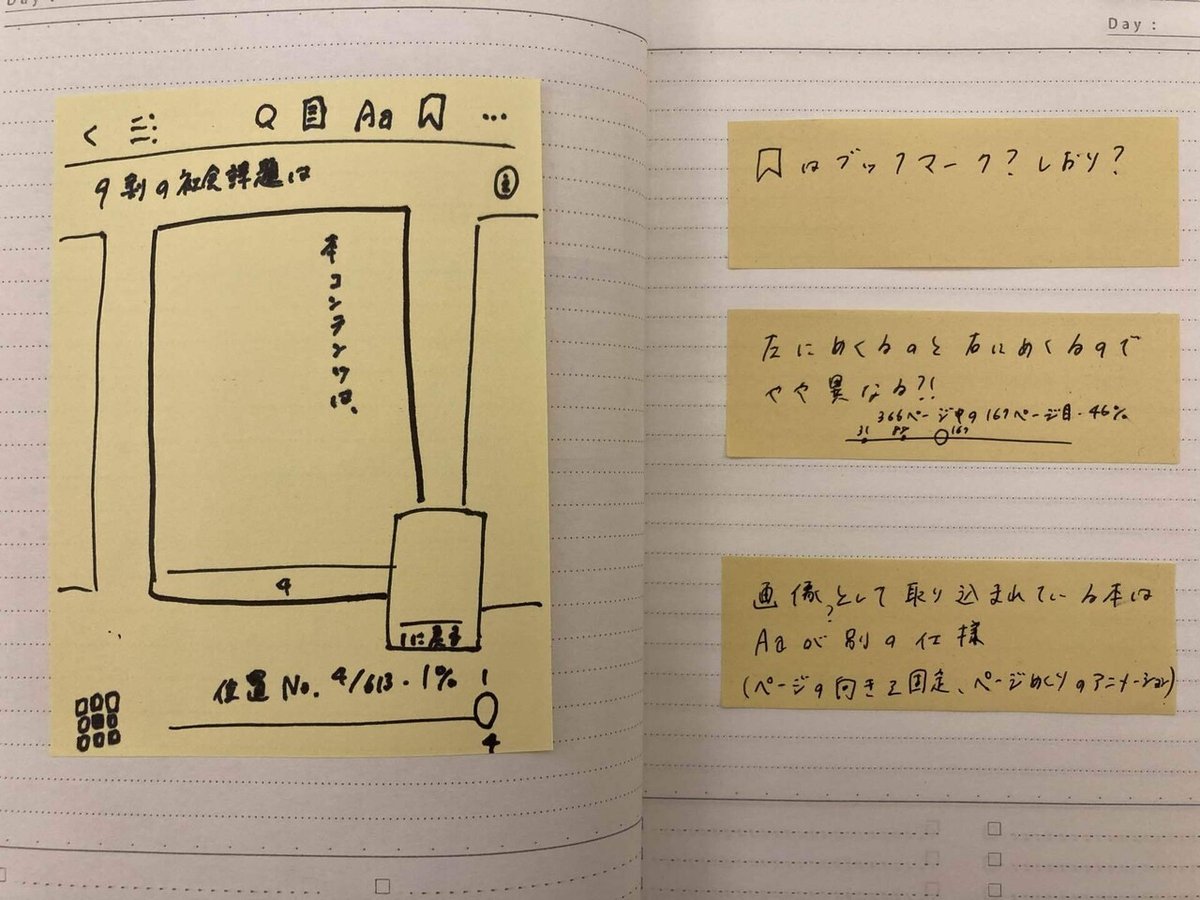
10分でざっくり模写しました。

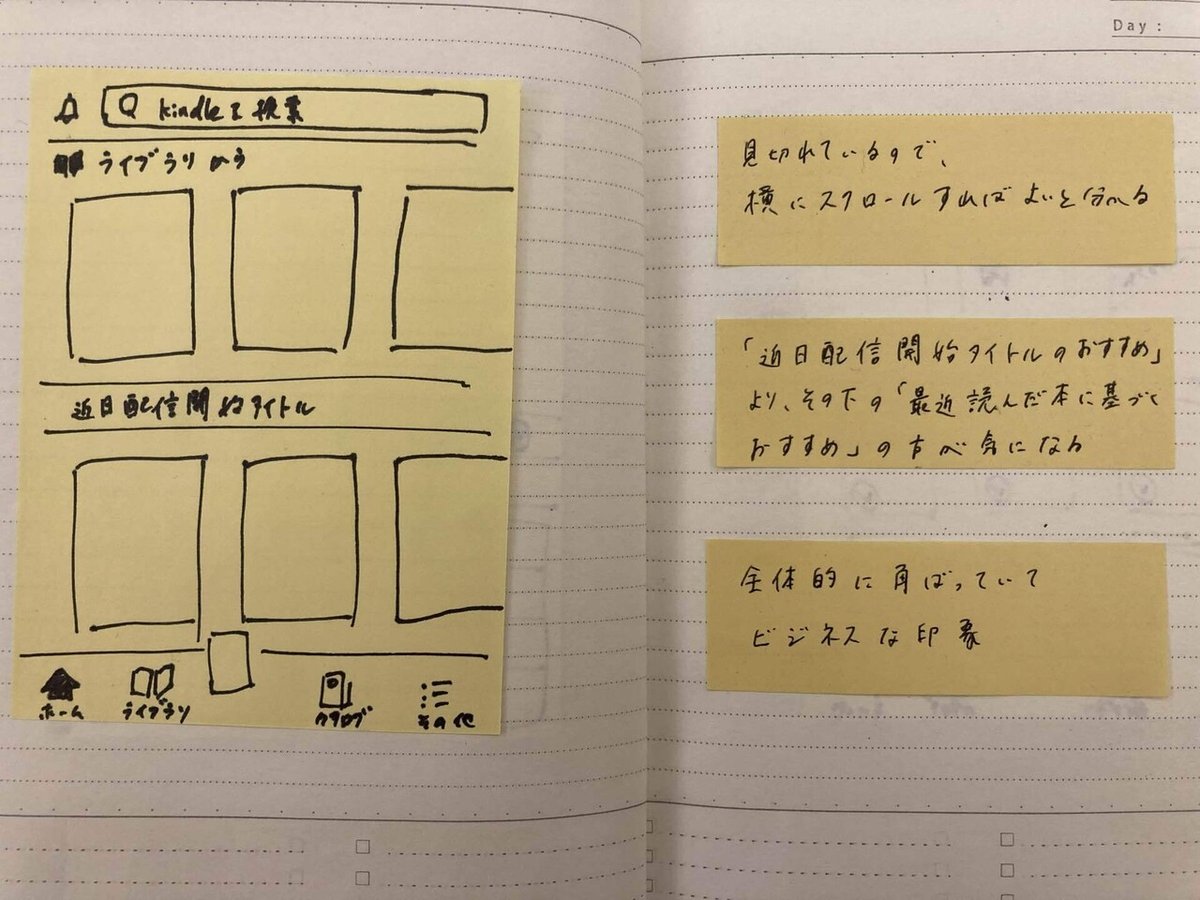
4.気づきを書き足す
10分で気づきを書き足しました。



一般的にどのようなアイコンが使われることが多いのか気になりました。
たとえば、ブックマークや、保存機能など。
番外編
本や漫画の売り上げでマネタイズしており、広告収入はない認識です。
私自身は購入した本や漫画を読む際にKindleを使っており、アプリ上で購入したことは一度もありません。
シリーズもののマンガの新刊が発売された時にKindleから通知が来たら、即買うだろうなと思いました。
この記事が気に入ったらサポートをしてみませんか?
