
Adobe UXP Developer Toolを使ってAdobe XDのプラグインを作ってみる(準備編)
前書き
最近M1 Macに乗り換えたので、Adobe XDのプラグイン開発環境を整えてみようと思います。
以前ちょっとしたプラグインを作った時は「Adobe xdpm」を使って環境を整えた記憶がうっすらとあるのですが、
最近はUXPで作成するのを推奨しているようなので、「Adobe UXP Developer Tool」を使ってチュートリアルをやります。
UXPとは
UXP(Unified Extensibility Platform)という言葉を聞いたことがあるでしょうか?クリエイティブクラウドアプリケーションを拡張するための最新のソリューションです。
とのことで、XDの他にPhotoShopのプラグインも作れるらしい。
この辺を参考にしながら、「Adobe UXP Developer Tool」をインストールしていきます。
環境
MacBook Pro (13-inch, M1, 2020)
macOS Monterey 12.6
Adobe Creative Cloud 5.9.0
注意事項
「Adobe Creative Cloud」と「Adobe XD」がインストールされている前提で進めます。
まだインストールしていない場合はこちらからインストールしてください。
記事執筆時、「Adobe Creative Cloud」のバージョンは"5.9.0.373"です。
インストール
【手順1】
「Adobe Creative Cloud」を立ち上げます。

【手順2】
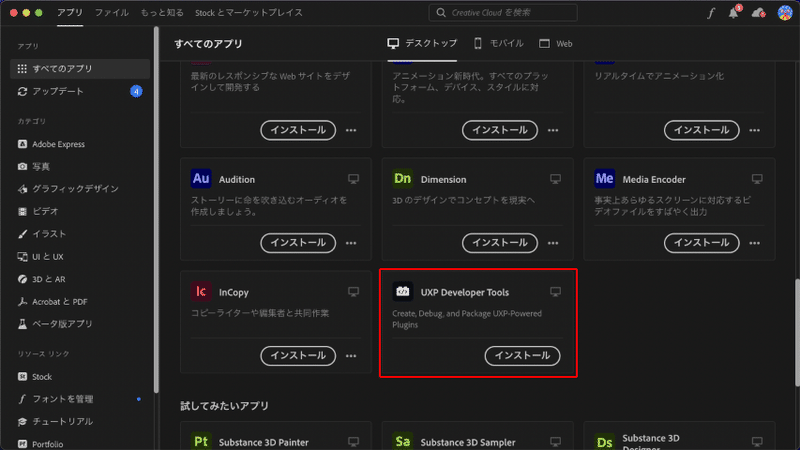
左メニューにある「すべてのアプリ」をクリックして、「ご利用のプランに含まれるアプリ」から「Adobe UXP Developer Tool」を探します。
「インストール」を押下してインストールします。

これで「Adobe UXP Developer Tool」をインストールすることができました。
動作確認
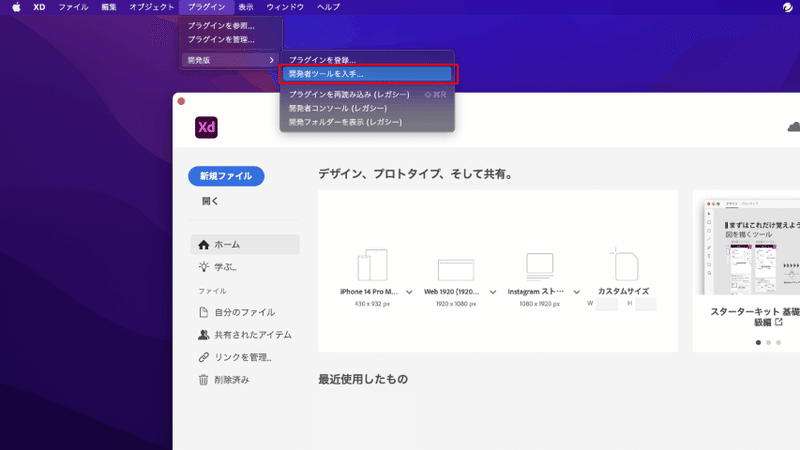
最初に「Adobe XD」を立ち上げます
上部のメニューバーから「プラグイン」>「開発版」と進み、「開発者ツールを入手」をクリックします。
初回起動時に開発者モードを有効にするか聞かれると思うので、有効にしてください。

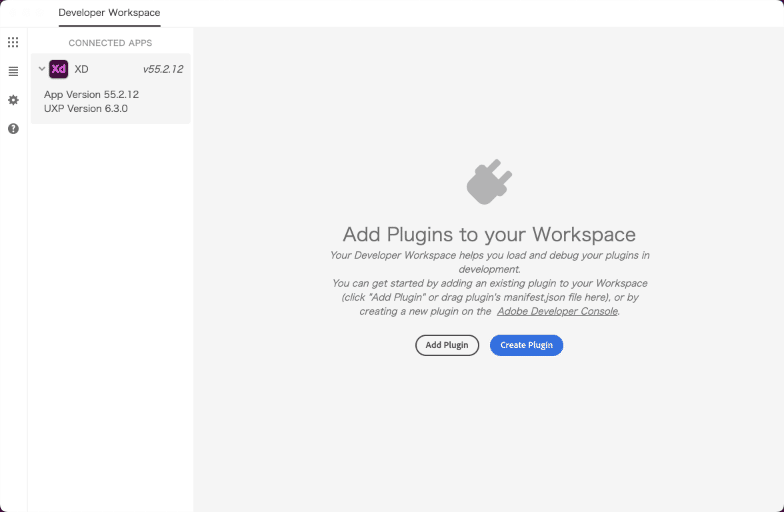
「Adobe UXP Developer Tool」が起動し、下記のような画面が表示されたら、インストールは成功しています。

次回は簡単なプラグインを作ってみたいと思います。
この記事が気に入ったらサポートをしてみませんか?
