
CGイラスト作成の備忘録
こちらは応物アドベントカレンダー2020の20日目の記事です。
応物Advent Calendarのリンクはこちら↓
物工/計数 Advent Calendar 2020 - Adventar
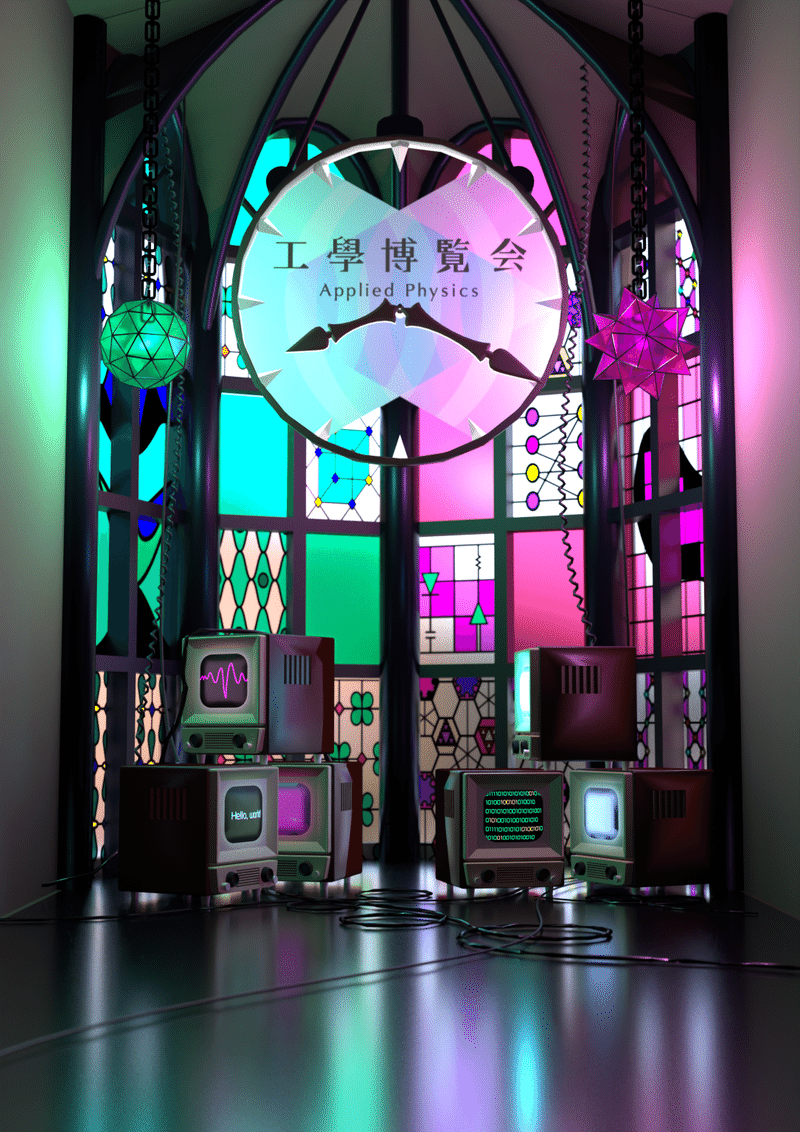
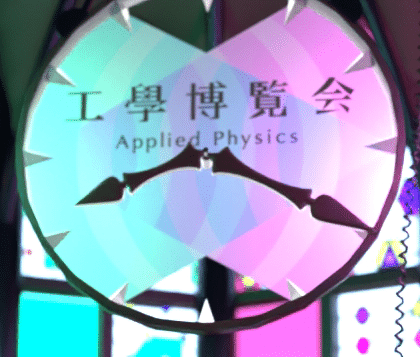
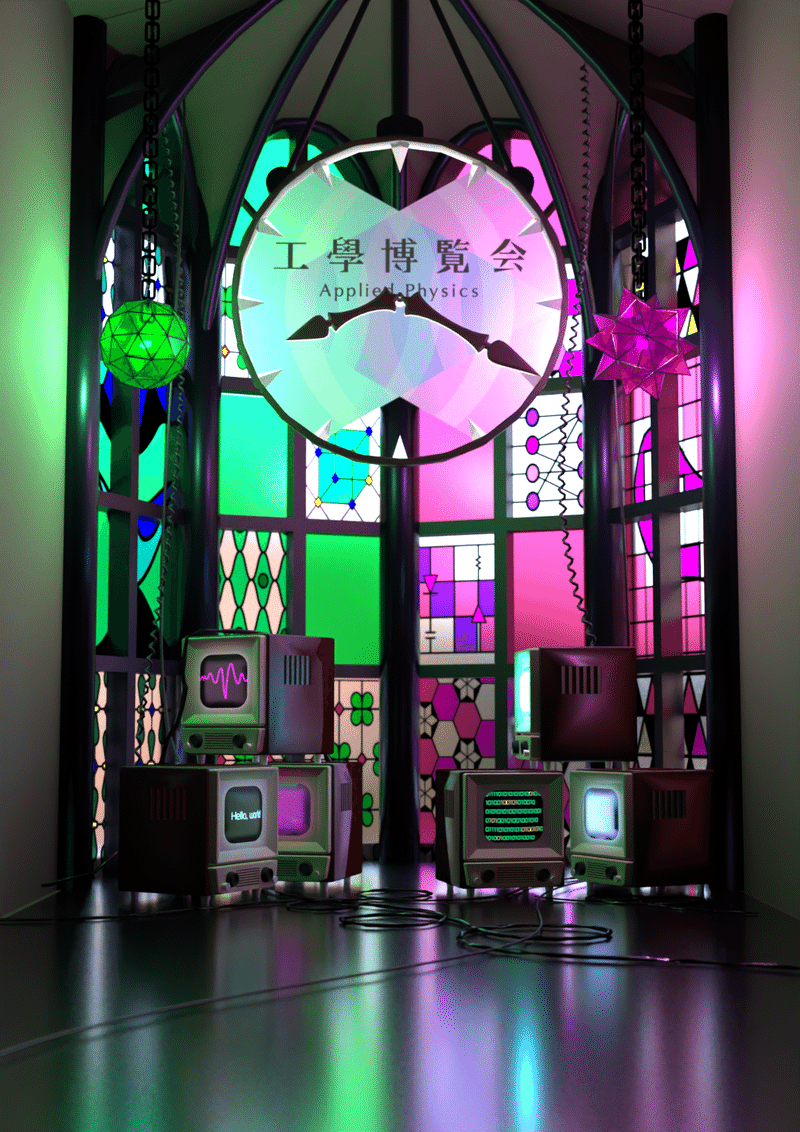
こんにちは。計数工学科システムコース4年の午前です。今日の記事では2020年度工学博覧会のキービジュアル(図1)の作成手法について述べます。1年前の話ですのでふわっとした内容ですが、ご勘弁ください。

図1. 2020年度工学博覧会のキービジュアル. この記事ではこのイラストの製作記録を紹介します.
技術書典の宣伝
いきなり宣伝ですみませんが、今月26日から開催される技術書オンリーイベント技術書典10にて応物生による同人誌「応用物理の散歩道」第2巻が出ます。私も表紙を作成させてもらいました。ぜひお手に取っていただけますと幸いです。
テーマ決め
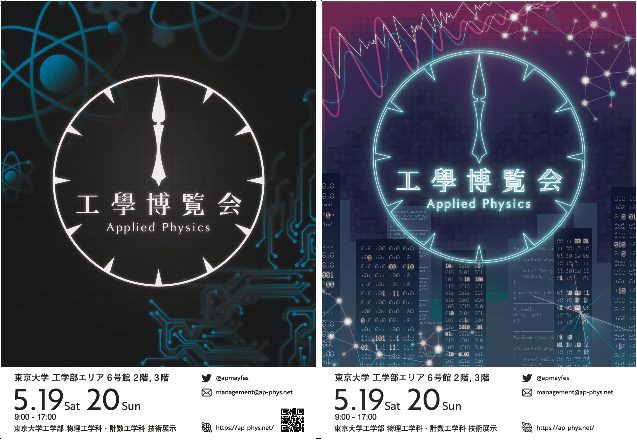
さて、工学博覧会のポスターは毎年なんとなく統一された雰囲気があります(図2)。

図2. 今までの工学博覧会ポスター(左: 2018年度, 右: 2019年度). どちらもとてもよく似た雰囲気である.
この雰囲気を踏襲するためには、以下の要素を含む必要があると考えました。
・なんかちょっと暗い
・真ん中に時計ロゴ
・寒色系
これらの要素と自分の描きたい要素とすり合わせた結果、今年のテーマは「レトロフューチャーでサイバーパンクな感じ」に決定しました。
ラフ
Googleで「レトロフューチャー」「サイバーパンク」を画像検索し、材料を集めました。その結果
・ステンドグラス
・光る機械:モニター、ブラウン管
・ネオンカラー、暗闇
あたりを置くとそれらしくなると考えました。
同様に、「応物らしいモチーフ」の材料を集めました。昨年のポスターに用いたモチーフは使いたくない縛りがあったので少し悩みました。学科HPを見たり、学科同期に聞いた結果、下記のモチーフを加えることにしました。
・計数:フラクタル、ニューラルネットワークでよく見る図、ジョルダン測度、回路素子、圏
・物工:結晶格子、半導体のエネルギーグラフ、電子軌道、光格子時計で出てくる図
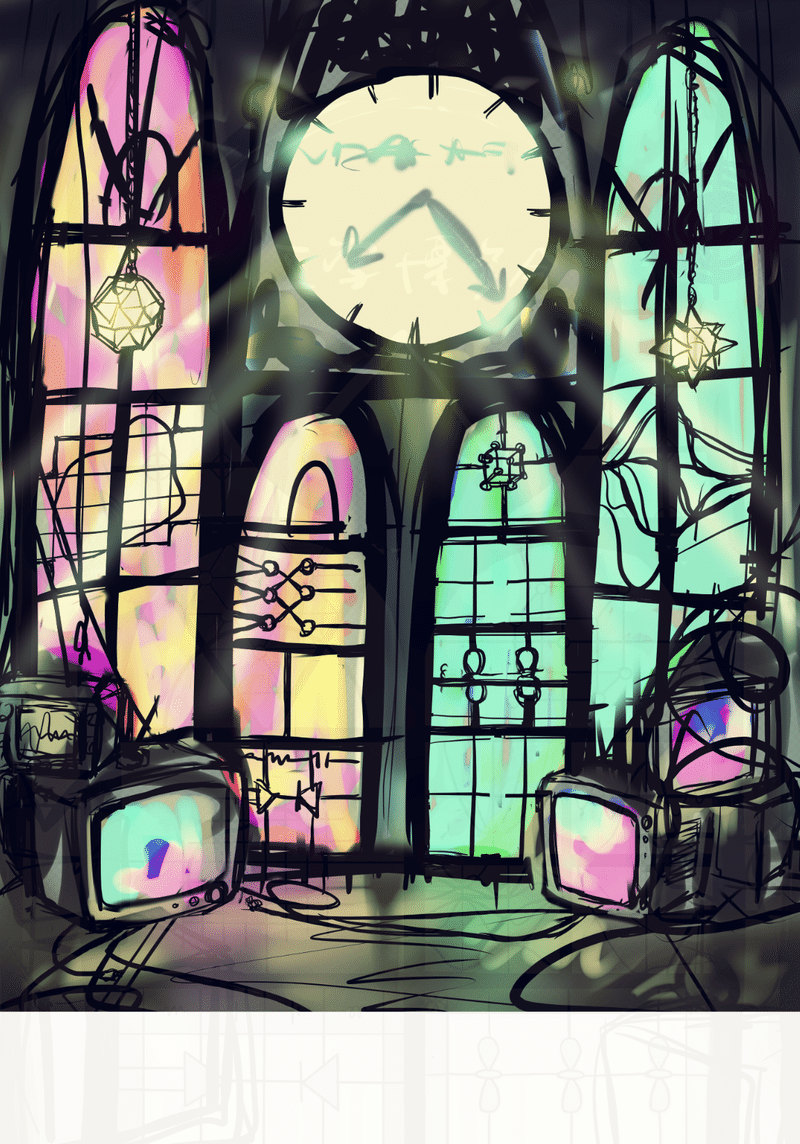
以上の情報を総合し、ラフを作成しました(図3)。

図3. キービジュアルラフ. 前年までの雰囲気を踏襲しつつレトロフューチャーでサイバーパンクな絵を目指した.
CG作成
実は昨年度のポスター作成も私が担当しており、当時はAdobe Illustratorを使用しました。以前と同じ作業はつまらない&今回は建物を作り込みたいという考えから、今年はBlenderを使ってCGでイラストを作成することにしました。
CG制作は前期教養の図形科学以来ですし、Blenderは初めてですので特にすごいテクニックを使った訳ではないです。簡単に作った過程をさらっていきます。
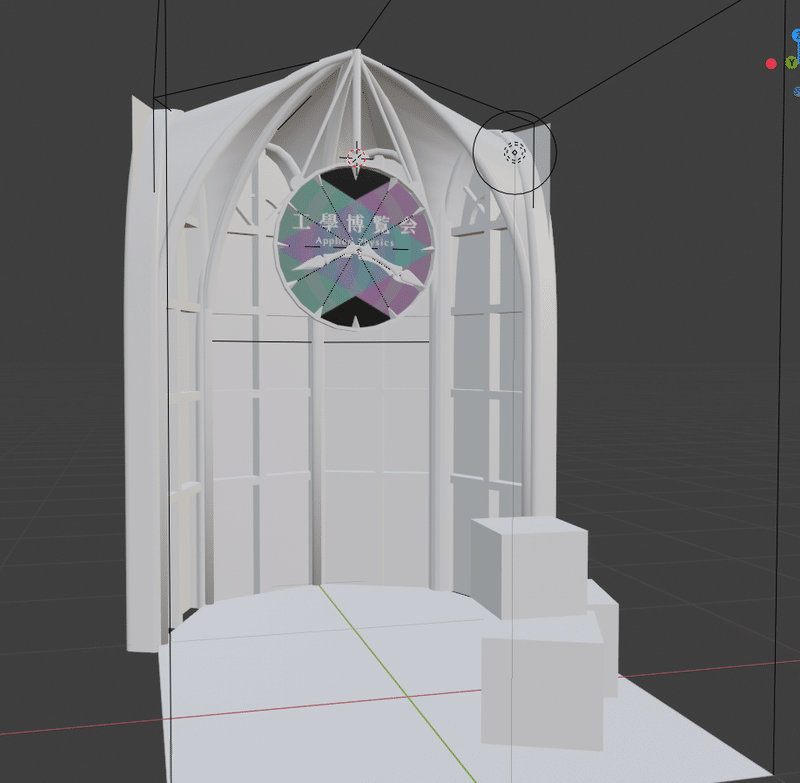
まず、先ほどのラフを下書きとして配置し、オブジェクトを作成しました(図4)。今回は一枚絵ですので、建物の外側などの死角はとても雑に作りました。

図4. 造形途中の様子. 床の隙間が気になるが, この後床を拡大して誤魔化した.
ロゴ
せっかくCGなのでロゴも立体的にしました(図5)。

図5. ロゴ部分の拡大画像. 上下に隙間が空いているのが分かる.
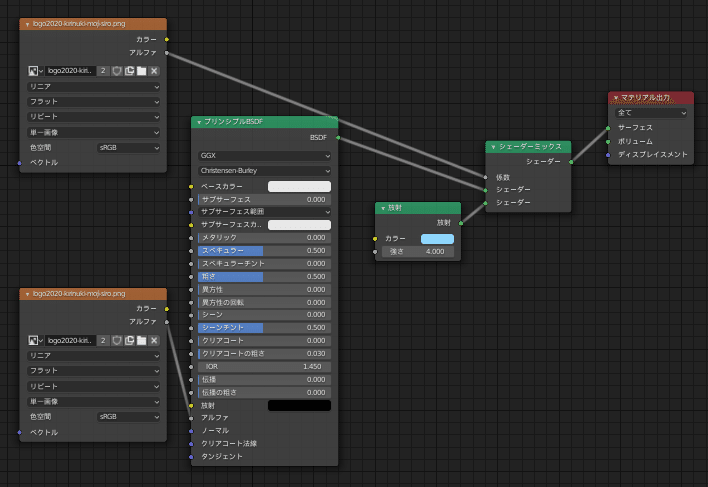
時計盤(?)部分は画像のalpha値を物体のalpha値に反映させて造形しました(図6)。あまりマウスでちまちま造形したくなかったのですが、針や枠はさすがにどうにもできず泣く泣くちまちま作りました。

図6. 時計盤のマテリアル設定. 画像のalpha値をプリンシプルBSDFのalpha値に繋いでいる.
試作品
少し作り込んだところで、試しに画像を出力してみました(図7)。

図7. レンダリング第一回目の結果.
まだまだ物足りない感じがします。具体的には
・後ろからの透過光がないため、ステンドグラスが輝いていない
・ロゴが暗い
・光がのっぺりして安っぽい:ガラスの透過光など、情報量の多い光を増やす
・パースが平面的でCGの良さが出てない
あたりの改良を意識しつつ製作を進めることにしました。
ステンドグラス
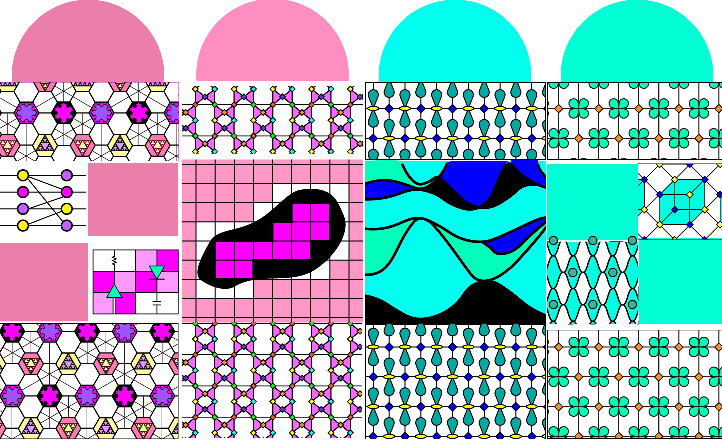
柄をIllustratorで作り、画像を貼りつけました。本当はUV展開・UVマッピングみたいなことをするのでしょうけれど、面倒だったので真正面からスクショを撮りそれに沿ってIllustratorで作成しました(図8)。

図8. ステンドグラスに用いた画像. 窓枠で隠れる境界付近は大雑把に作成した.
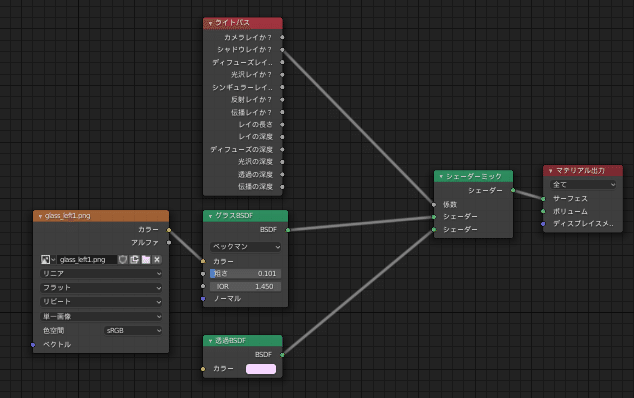
作成した画像をガラス窓のマテリアルに貼り込みました。シェーディングの設定は図9のようにしました(適当です)。

図9. マテリアル設定マップ. 計数の回路素子が描かれている方の窓のマテリアル. ガラスをベースにピンク色っぽく設定した.
ところで、ステンドグラスを置いただけでは綺麗な絵にはなりません(図7参照)。ステンドグラスが綺麗に見えるためには、後ろから透過光が差し込む必要があります。
とりあえず後ろにライトを配置してみるとこんな感じ(図10)。

図10. レンダリング結果その2. とりあえずステンドグラスを輝かせてみた状態.
まあこれでもいいのですが、全体が均一に明るいと少しのっぺりして見えます。よりカッコよくするために、背景の光にHDRi素材を使うことにしました(図11)。他にも色々と変えてしまっていますが、ステンドグラスの透過光に濃淡がついたことは分かると思います。

図11. レンダリング結果その3. 背景をHDRi画像にしたことでステンドグラスの輝きに濃淡が生まれた.
その他のこだわり
光るものがたくさんあった方がかっこいいかなと思ったので、照明・ステンドグラス・テレビなどたくさん置きました(その結果レンダリング時間がえげつないことになりました)。
また、色のバランスを最後まで結構悩みました。図11と図1は一見同じに見えますが、微妙に調整を加えています。
そんな感じで色々調整した末に最初にお見せした図1が出来上がりました。
感想
やはりCGだと建造物が作りやすいですね。また、別アングルや色違い(図12)も気軽に作成できるのがとても良いところです。これからも活用しようと思います。

図12. 照明違い別アングルのイラスト. 座談会のバーチャル背景に利用した.
この記事が気に入ったらサポートをしてみませんか?
