
Notionデータベースと連携!Tallyでかんたんフォーム作成
はじめに
Notionの使い方やテンプレートを発信しているrieです。
今回は、Notionで使えるオンラインフォーム、Tallyを使って、お問い合わせフォームを作成する方法を解説します。
お問い合わせフォームだけでなく、アンケートや応募フォームなど多岐に使えます。
シンプルで使いやすいTallyはNotionと操作も少し似ているので、Notionユーザーなら簡単に使い始めることができます!

➕Tallyでできること
簡単にフォーム作成。Notionライクなシンプルな操作&見た目
無料プランでも多機能(有料プランについては後述)
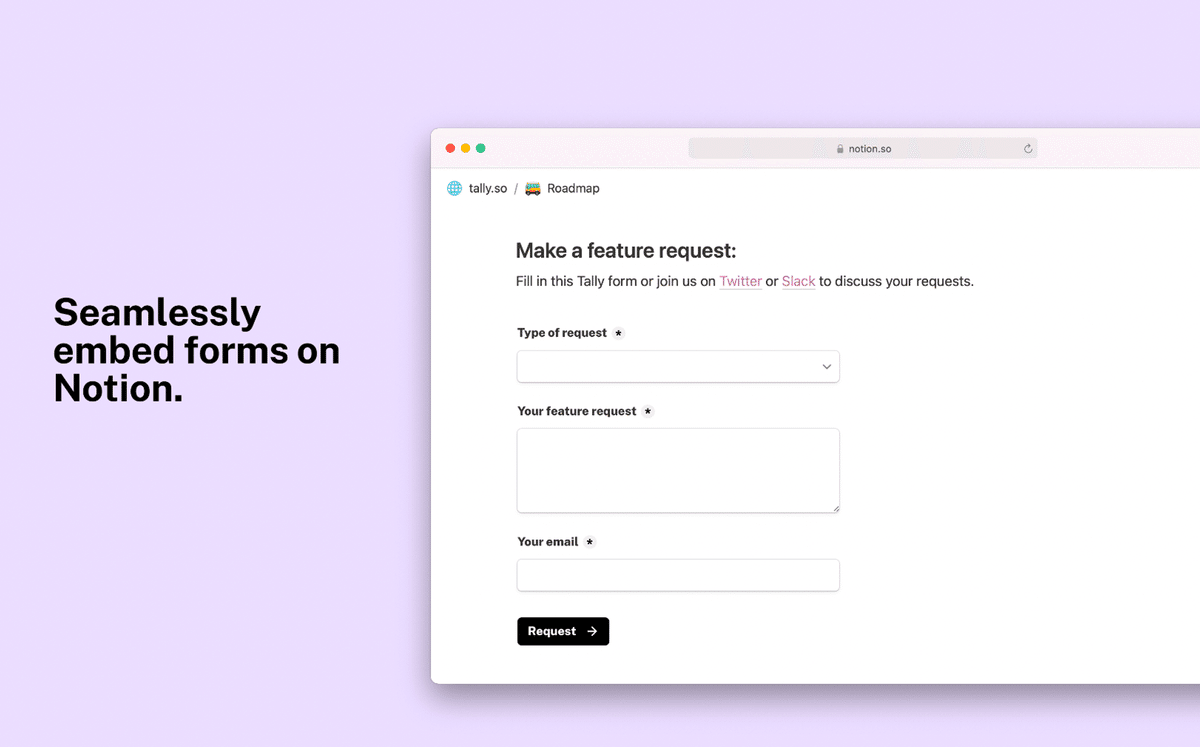
フォームをNotion公開ページなどに埋め込み
フォーム受付時のメール通知(フォーム受付側は無料。フォーム送信者への送信履歴通知は有料)
フォーム回答内容をNotionデータベースに同期
今回の解説はお問い合わせフォームなのでシンプルな設定ですが、期限設定、受付上限設定、項目の条件分岐など、細かいカスタマイズもいろいろできます!


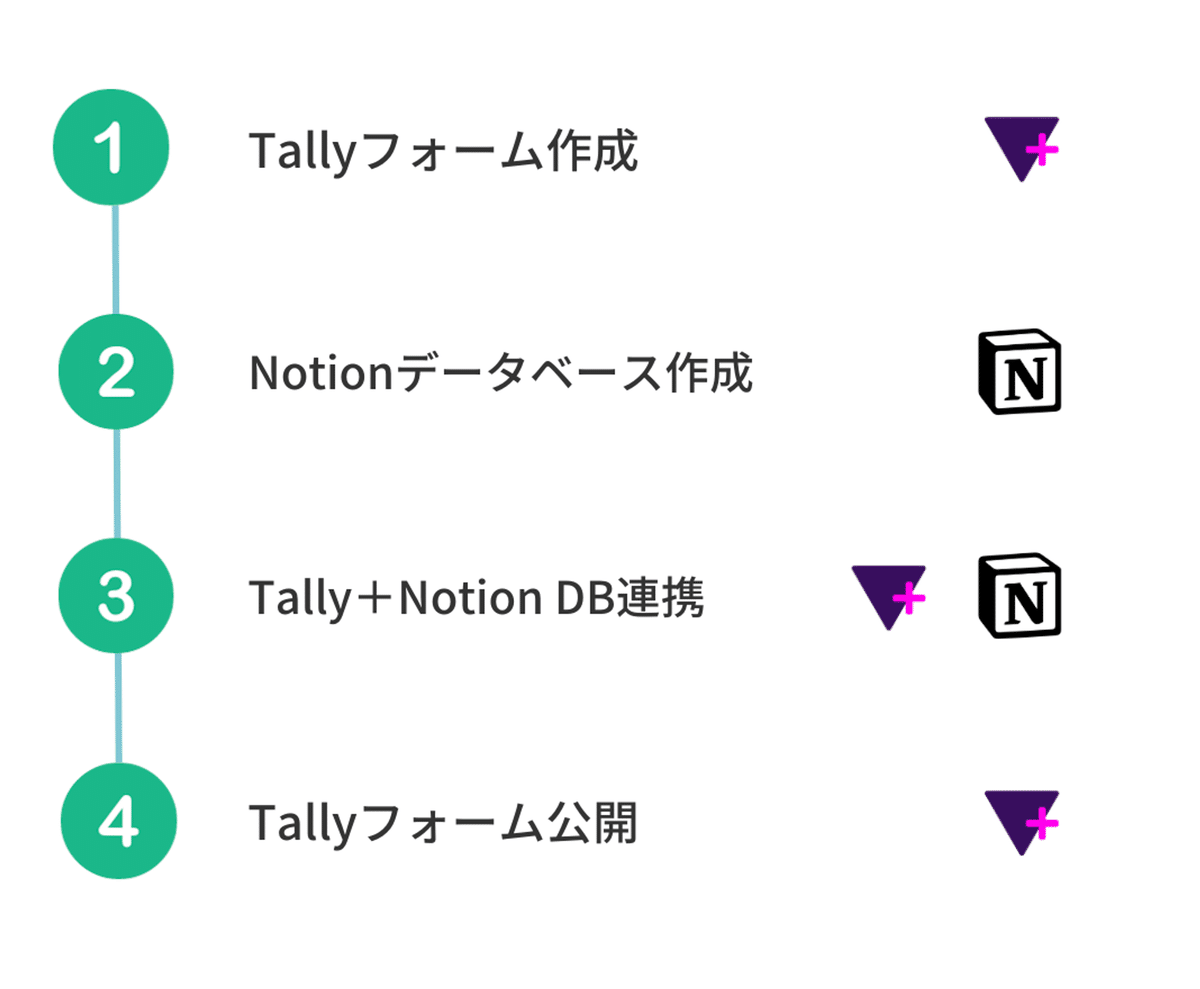
設定の流れ
ざっくりとこんな感じの流れです。

📩 📩 📩
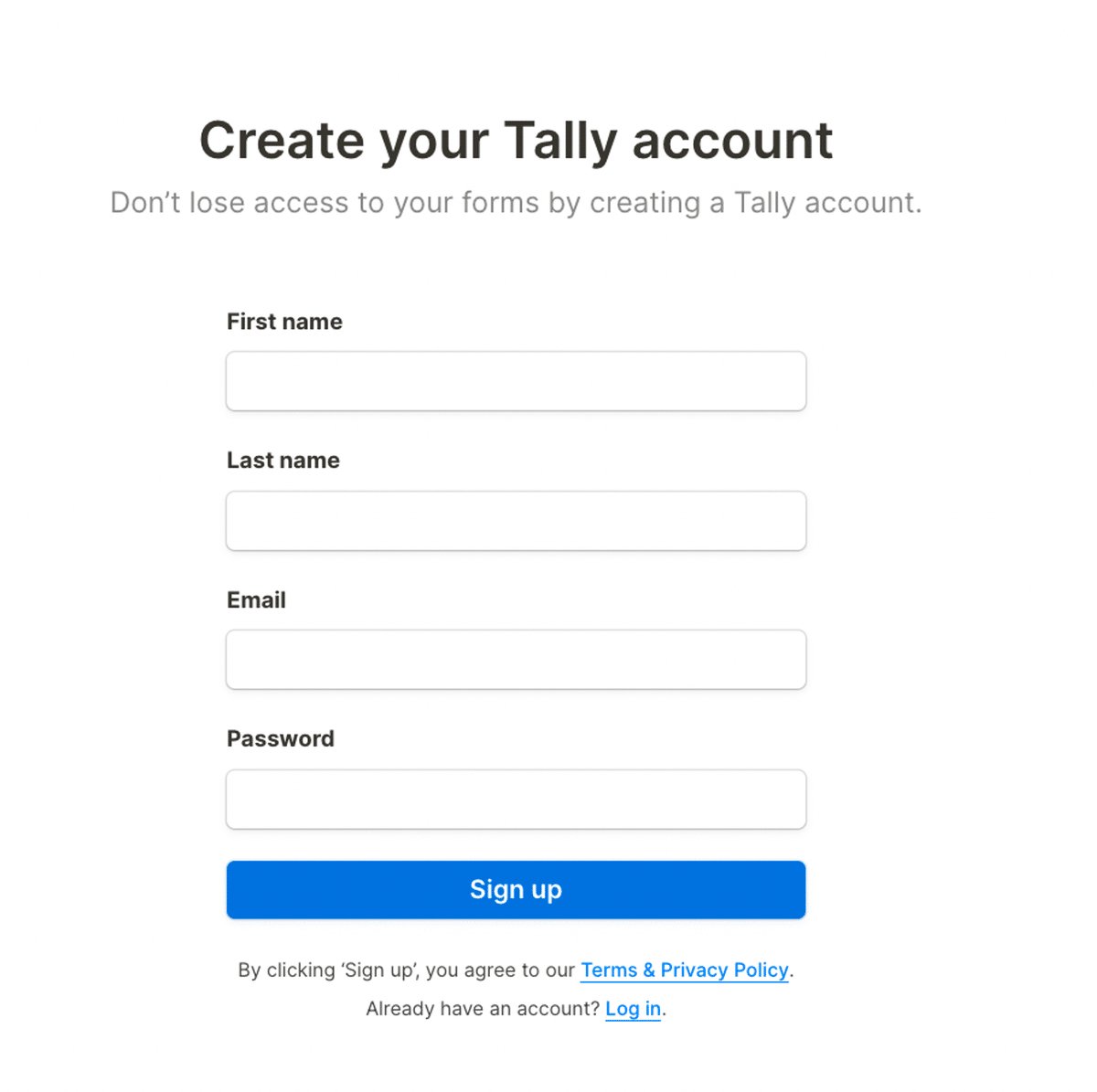
Tallyアカウント作成
・アカウント情報を入力します

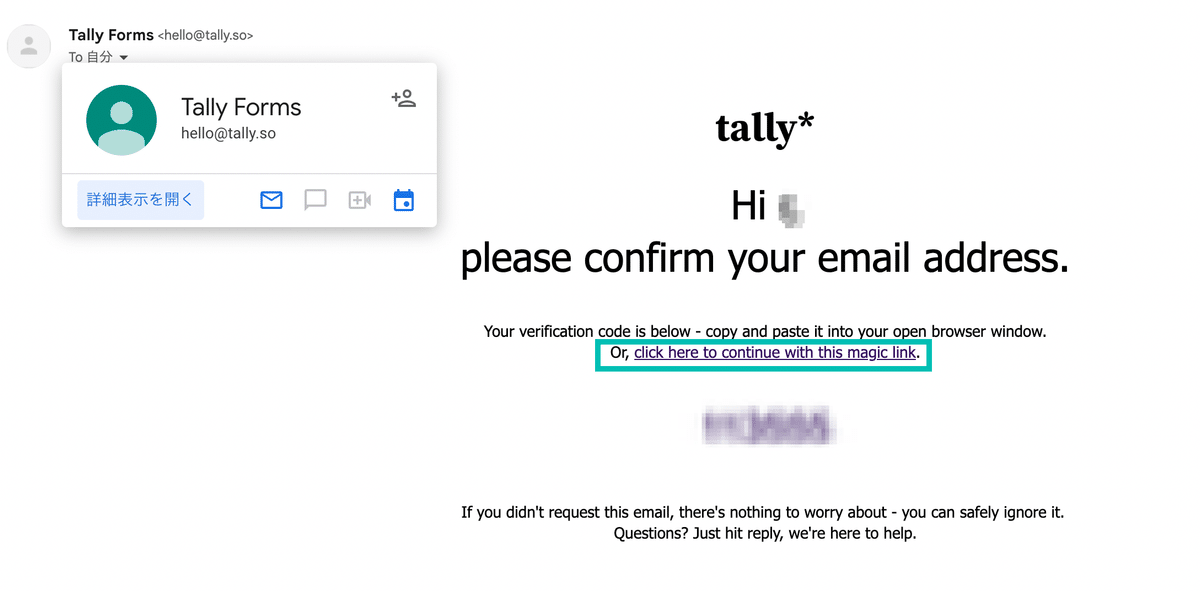
・メールが届くので、マジックリンク(click here~)をクリックします。(または認証コードをコピぺ)

・利用者アンケートに回答し、Continue to dashboardをクリック

Tallyオンラインフォームの作成
TallyはNotionと似たような操作で自由自在にフォームが作成できます。今回は、お問い合わせフォームを作成します。より簡単に始めるために、テンプレートを利用します。
・ダッシュボードの左メニュー、Templatesをクリックします。

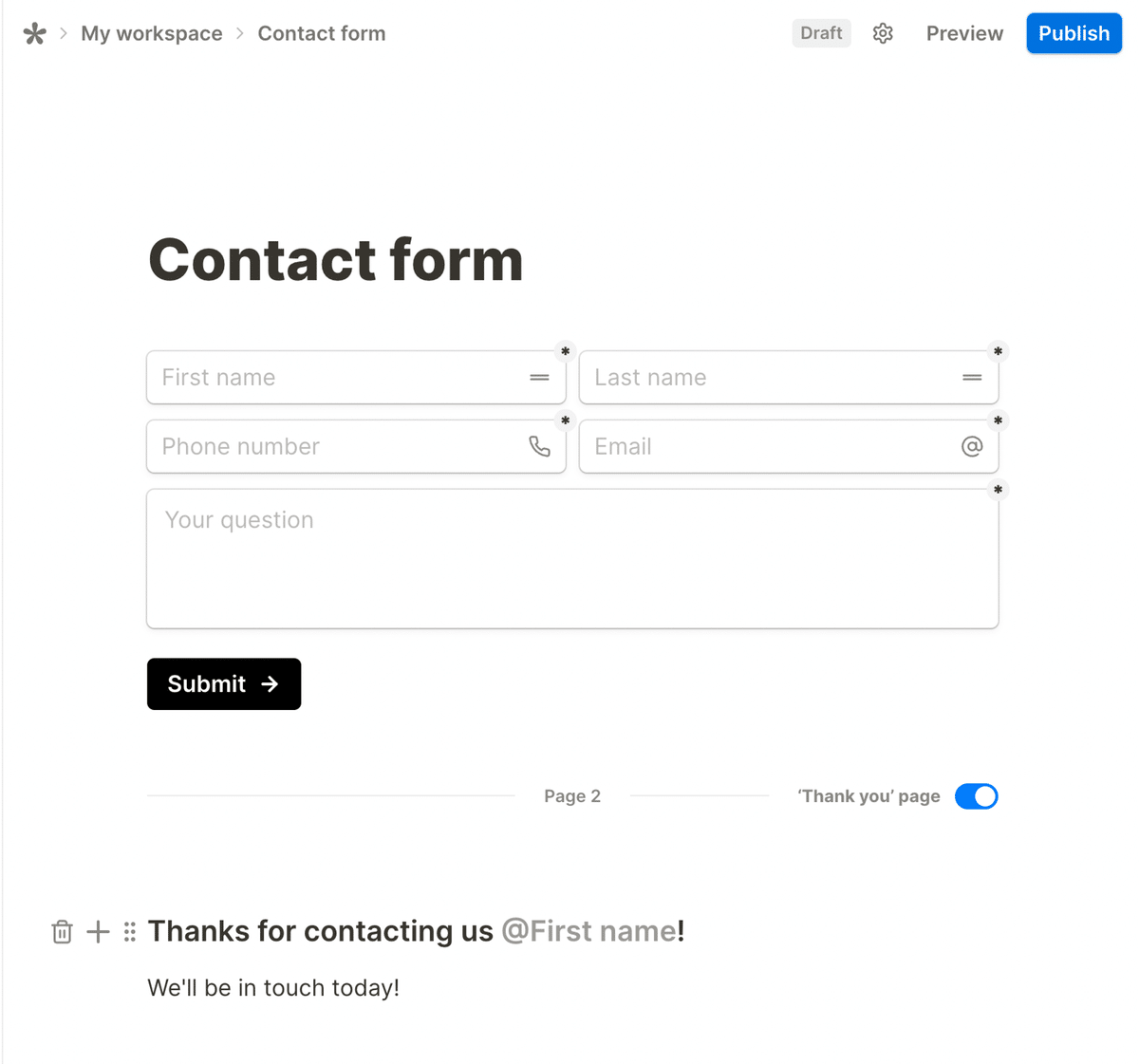
・Contact Formを選択します。テンプレートが開いたら右上のUse this templatesをクリックします。


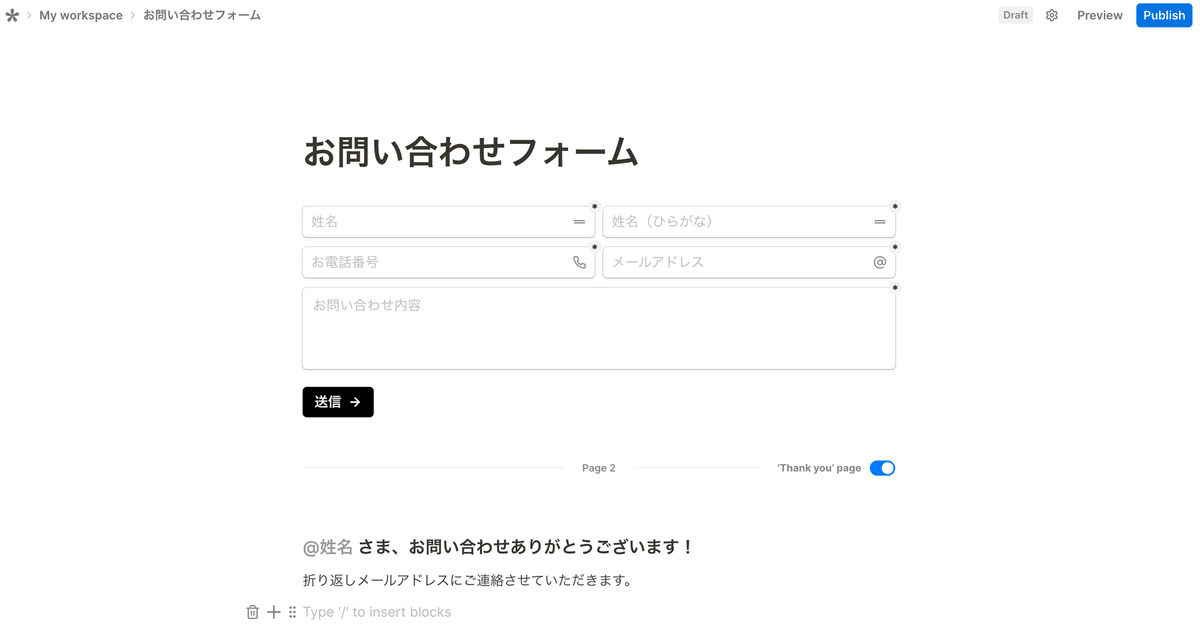
・英語のフォームが表示されるので、日本語に書き直したり、項目を編集します。「Thank you Pege」は、フォーム送信後の確認画面のことです。


・項目を足したい場合は、+アイコンや/コマンドから選択します。Notionと一緒!


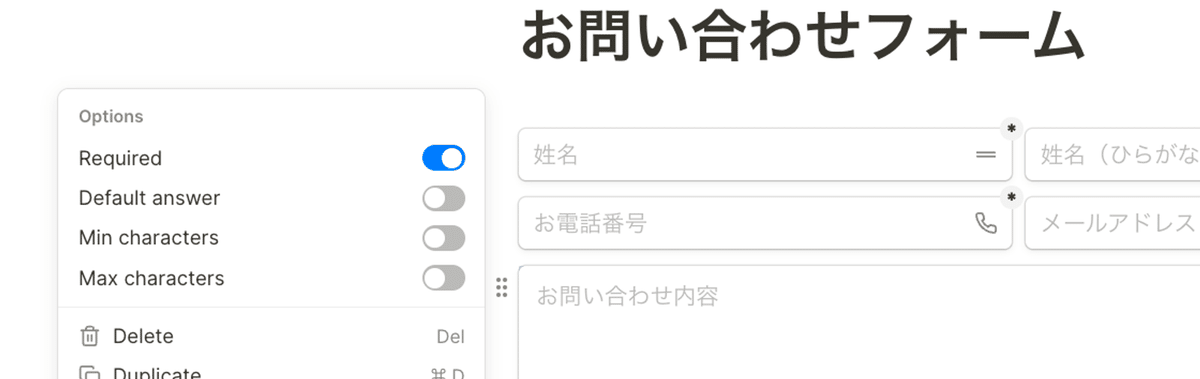
・項目右上の*は、入力必須項目です。このように必須項目にするには、⋮⋮アイコンをクリック、Requiredをオンにします。

・アイコンやヘッダーを入れることも可能!

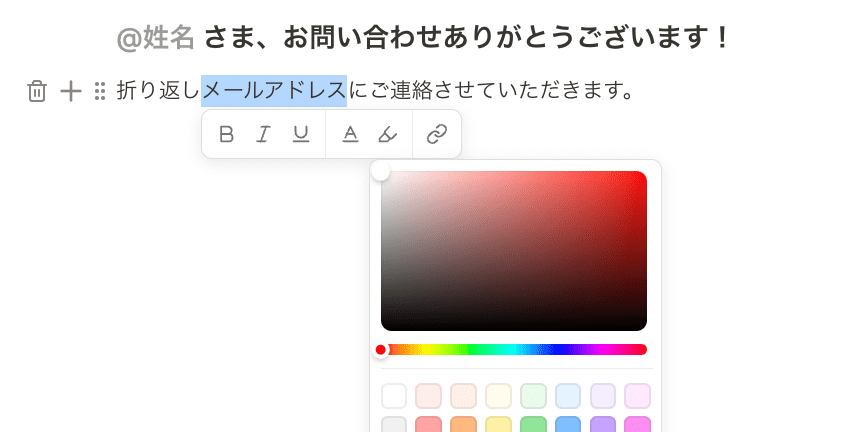
・文字色を変更もできる

・フォームが完成したら、右上のPublishをクリックします。
Tallyメール受信設定
フォームが送信された際のメール通知を設定できます。
・自分へのメール通知:無料。Settings>Email notifications>Self email notification をオン。Save changesをクリック。
・問い合わせされた方へのメール通知:有料プランの登録が必要

📩 📩 📩
Notionデータベースの作成
Tallyのフォームで受信した内容をNotionのデータベースに同期できます。
ちなみに…
Tallyではフォーム受信内容はこんな感じで「Submissions」に残ります。(Notionデータベースと同期させない場合はここから一覧を見ることになります)

毎日使うNotionで一覧を見れる方が利便性が高いですね!以下にNotionデータベースとの同期方法を解説していきます。
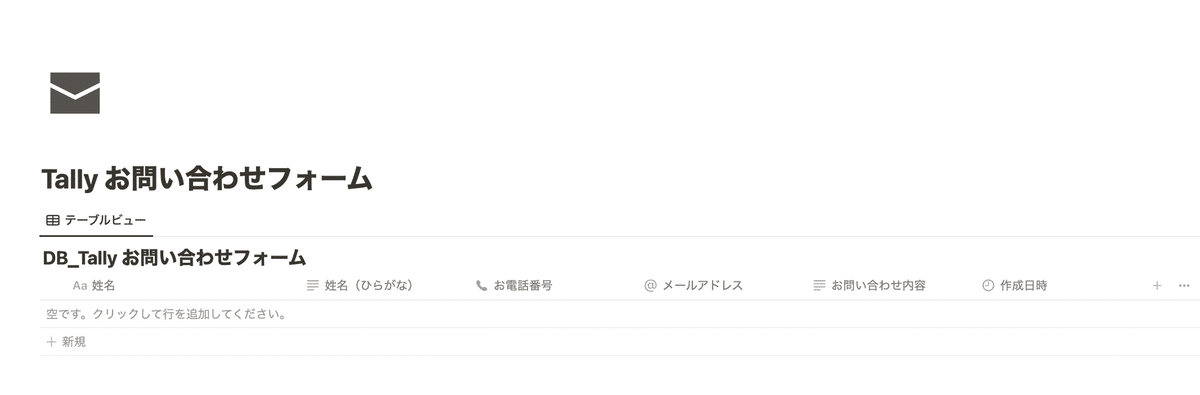
・Notionでデータベースを作成します。プロパティはTallyで作成した項目と同じにしておくとわかりやすいです。

・電話番号については「電話」プロパティ、メールアドレスについては「メール」プロパティを選択します。
・申し込みフォームが反映されたときに自動で日時が入るように、作成日時プロパティも作成しておきましょう。
・(連携できるプロパティ種類には制限があるようです。使えない場合はTallyと連携させる画面で警告が出ます)
📩 📩 📩
TallyとNotionデータベースの連携
先に作成したTallyのフォームと、Notionデータベースを連携させます。
・作成したフォームの、「Integrations」をクリック>Notionの「Connect」をクリック

・右上でワークスペースを確認、先ほどデータベースを作成したワークスペースを選択>「ページを選択する」をクリック

・先ほど作成したデータベースを選択

・連携させる情報を入力します。

Connection name:わかりやすい名称を付けておきます
Select Notion Account:ワークスペースを選択
Select a database:先に作成したデータベースを選択
Map propaties:プロパティをマッチさせます(左がTallyの情報、右がNotionデータベースの情報です。
項目を変更・調整した場合はリロード🔁アイコンをクリックしましょう
Page content:特に記載なしでOK
Connect with Notionをクリック
📩 📩 📩
TallyフォームをNotionなどに埋め込み、公開する
フォームはNotion公開ページなどに埋め込みができます。
・作成したフォームのShare>Share Link>Copyをクリック

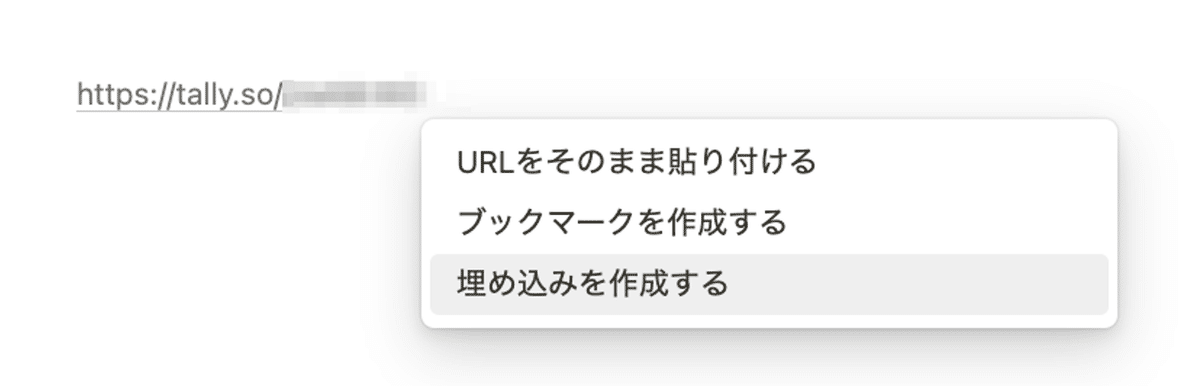
・Notionページにペースト、「埋め込みを作成する」を選択


📩 📩 📩
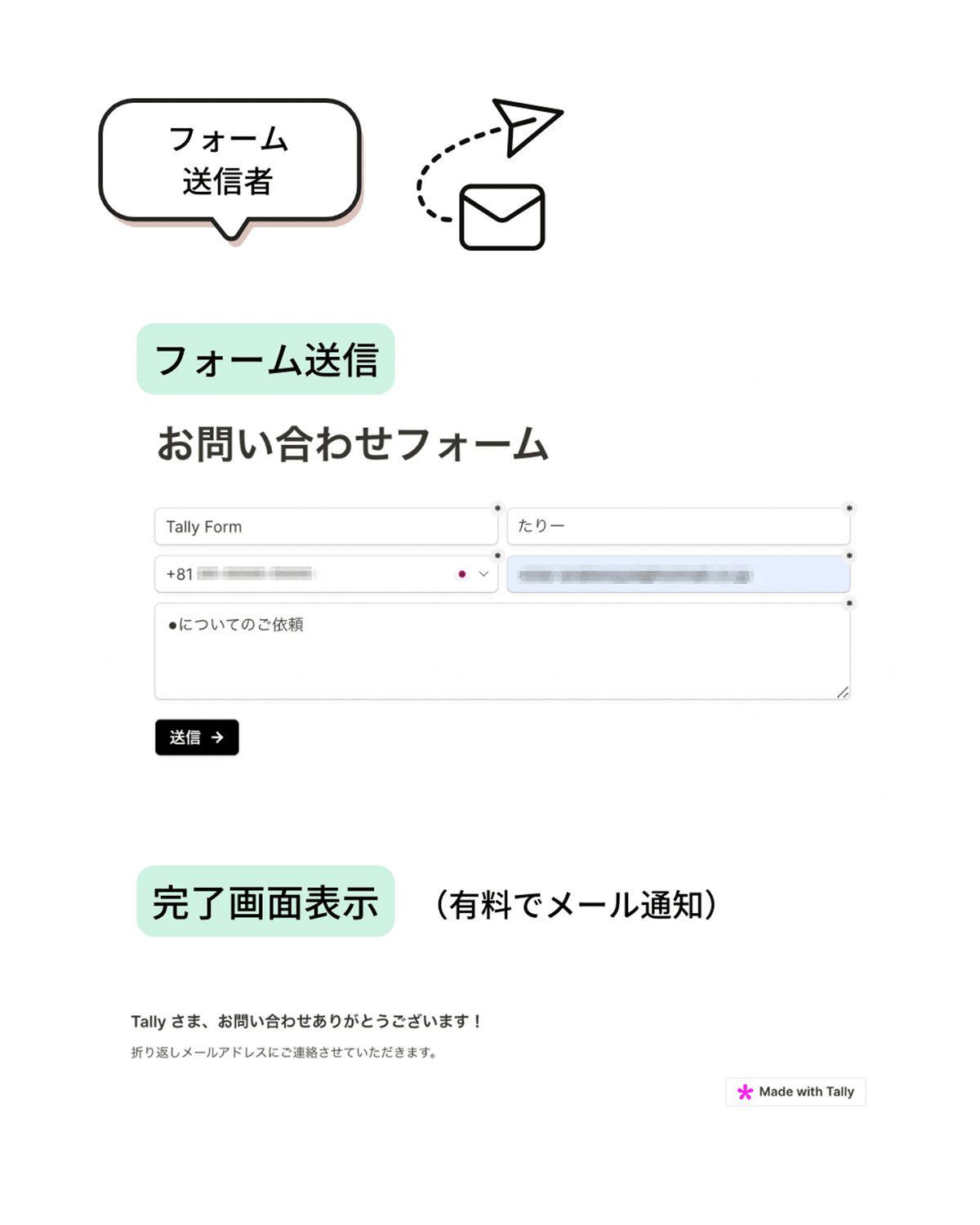
オンラインフォーム受付の流れ
・フォーム送信者は、こんな感じで入力して送信します。

・送信が完了すると、設定したメッセージが表示されます。

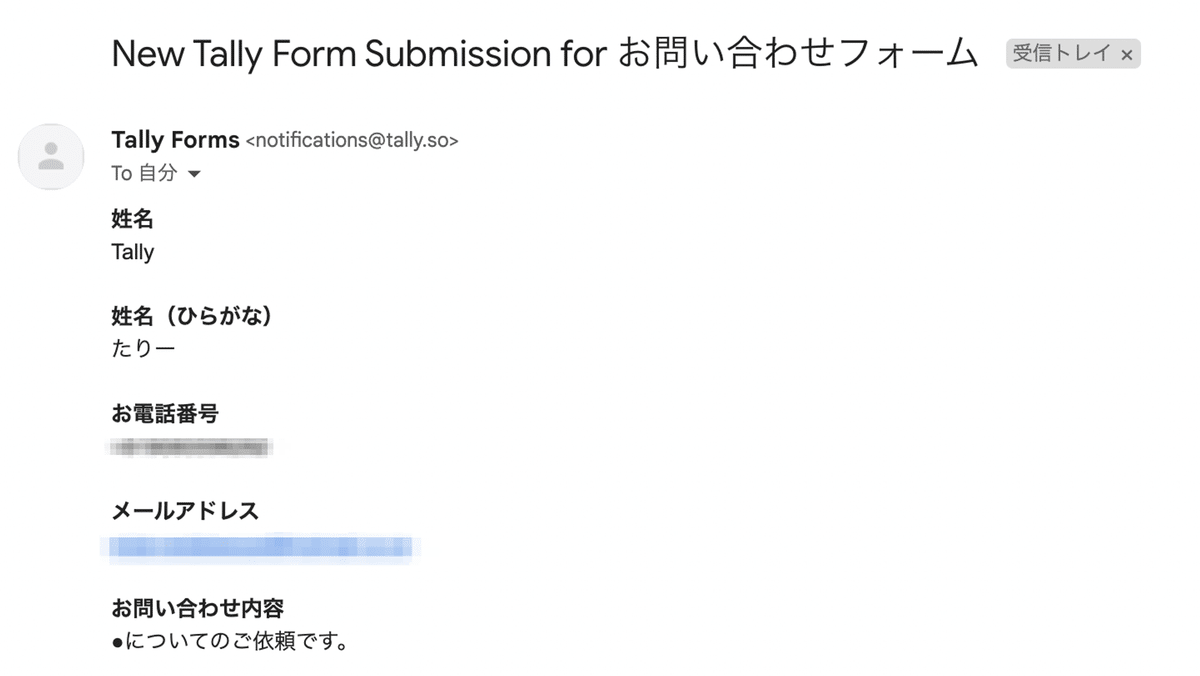
・フォーム受信者にメール通知する設定にしたので、このようなメールが自分宛に届きます。

・データベースに問い合わせ履歴がデータベース化されます

📩 📩 📩
有料版について
有料版でできることを一部ピックアップして紹介しておきます。
Tallyロゴ非表示可
チーム共同作業可
独自ドメイン、カスタムCSS設定可
入力中フォームの一時保存可
ファイルアップロード容量無制限(無料プランは10MBまで)
フォーム受付時、送信者への確認メール送付可
詳細はこちらを参照してください。
ちなみに…わたしへのお問い合わせフォームはこちら!
わたしの(ザ・シンプル!な)問い合わせフォームを参考までに置いておきます。私はプロフィールサイトのBento.meにこの問い合わせフォームのリンクを貼っています。
英語テンプレートもリリースし始めたので、日英表記にしています。
先日はインドからもメッセージが届いてとっても嬉しい〜!
おわりに
Tallyのシンプルさ&多機能さは、Notionと相性ばっちり。
いつも使うNotionにお問い合わせ履歴が蓄積できるのがとにかく便利です!
わたしはお問い合わせフォームとして使っていますが、他にもさまざまな使い方ができます。Tallyにもテンプレートがいくつかあるので見てみてください。楽しい使い方があったらぜひ教えてください!
もしお役に立てましたら、「スキ!」&フォローお願いします!
わからない点はXなどでお気軽にDMください!
おしらせ
🔰Instagramはじめました

🎉テンプレートギャラリーにて「おすすめクリエイター」として掲載中!

🎉公式テンプレートギャラリートップページに掲載中!

🎉SUZURIでもピックアップされました!
👏#SUZURI (@suzurijp)のデジタルコンテンツカテゴリーにて、「注目のピックアップアイテム」としてNotionテンプレート「Journal 2023」を掲載いただきました!
— rie | Notion手帳 (@rie_anywhere) October 12, 2023
嬉しいぃぃ😭
https://t.co/6F4jnAtpc3 pic.twitter.com/lfmJsBCTLn
Notionをこれから始める方はこちら

この記事が気に入ったらサポートをしてみませんか?
