
ドット絵のキャンバスサイズについて考えよう
ドット絵 Advent Calendar 2022
18日目の記事です。
去年に引き続き、12月1日から25日まで、ドット絵に関する記事を毎日投稿しよう!という企画です。
参加されている皆さんの素敵な記事も、是非チェックしてみて下さい。
はじめに
こんにちは、あん。(@annaan801)です🐿
お読み頂きありがとうございます。
今年もアドベントカレンダーの季節がやってきましたね!
(noteを開くのも1年ぶりです…うまく書けるかな…?)
さて、前回は、ドット絵を書いてみよう!というざっくりとした記事を書きました。
今回取り扱うお話は、前回よりも少しだけ踏み込んだ内容になるかと思うので、ドット絵を描き始めるには何から始めればいいんだろう?という方は、前回の記事から読んで頂くのがおすすめです!
キャンバスサイズとは
今回は、ドット絵におけるキャンバスサイズについて考えてみようと思います。
キャンバスサイズとは、絵を描く範囲の大きさのことです。
単位はピクセル数「px」の他、「mm」「cm」などで表記されることが多いです。
キャンバスサイズが大きいほど解像度が高く、小さいほど解像度は低くなります。
ドット絵のアプリなどを開いた時、最初に選ぶ項目がキャンバスサイズですよね。
例えば50×50pxのキャンバスは、ドットが縦横に50マスずつあり、画面が2500個のドットで分割、構成されているよ!という意味になります。
キャンバスサイズ、どうやって決めてる?
キャンバスサイズの意味は分かったけど、描く時にどうやってキャンバスサイズを決めればいいんだろう?と思ったそこのあなた!
私も毎回迷っています()
とは言え、私が分からないと言ってしまうと記事の軸がぶれてしまうので、ここからは私なりにキャンバスサイズを決める時に考えていることについて言語化していこうと思います。
キャンバスサイズが及ぼす影響について
まず、キャンバスサイズが変わると何に影響するのか、という点から考えてみましょう。
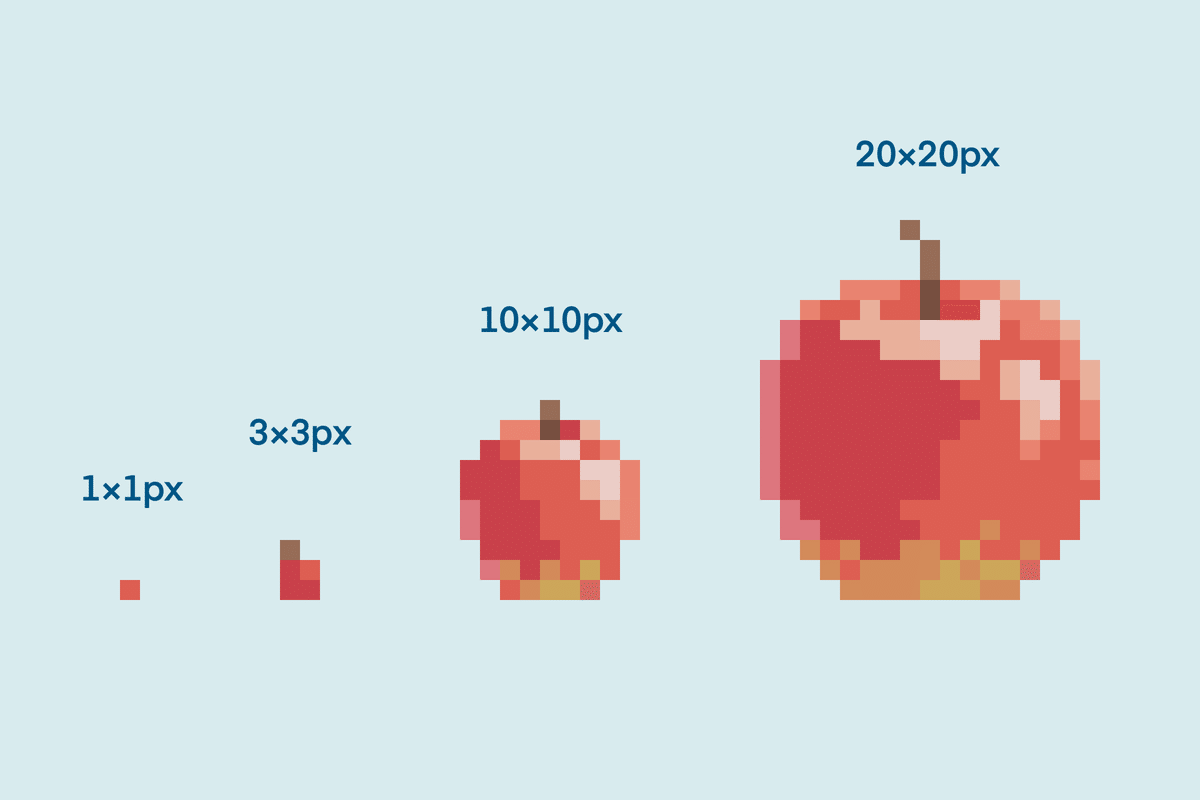
例えばりんごを描くとします。

左から、1×1px、3×3px、10×10px、20×20px
のキャンバスに収まるサイズになっています。
1.りんご全体の情報量
比べてみると、キャンバスサイズが大きくなればなるほど「りんご全体の情報量」が豊富になっていることが分かります。
左はへたや丸みを描写できるほどのゆとりがありませんが、右になるにつれてディテールや質感がより細かく表現できています。
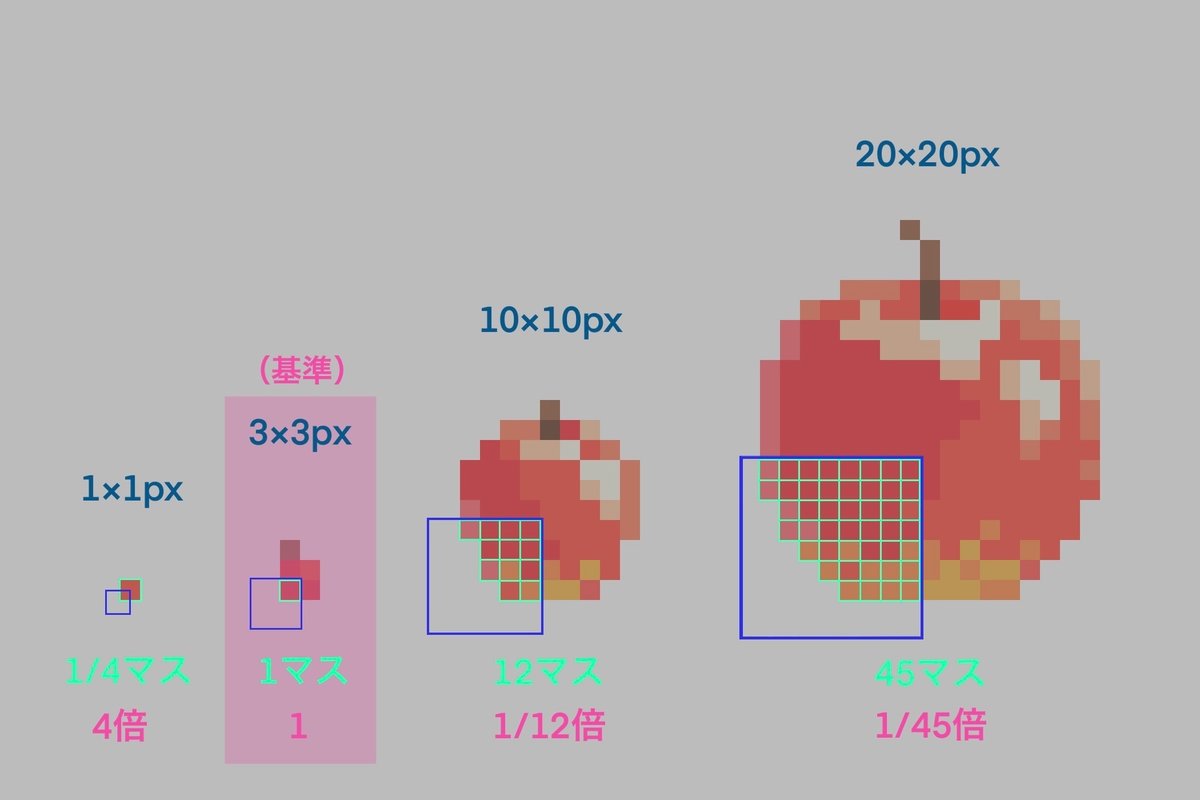
2.構成しているピクセル数
次に、りんごの一部分、左下の角に注目して考えてみましょう。

緑の文字が、りんごの角を描くのに必要であったピクセル数です。(上のキャンバスサイズの表記と被らないように、ここでの単位は「マス」とします。)
1番左では、1マスそのものをりんごの形としているので、角を描くのに必要はピクセル数は1/4マスとなります。(これ!1マスを何かに見立てられるというのが、個人的にドット絵の特徴というか活かしどころだと思ってます)
左から右へいくにつれて、角を構成しているピクセル数が増えています。
3.1マスのドットがもたらす情報量

りんごの角を描く時の情報量を1としましょう。
そうすると3×3pxでは、情報量1につき1マスを要していると言えます。
これを基準として考えた場合、
1×1pxでは1/4マスでりんごの角が描かれているので、1マスにおける情報量は3×3pxのものに比べて、4倍になります。
反対に、20×20pxの場合は、角を構成しているピクセル数が45マスなので、1マスが担っている情報量が分散し、1/45になります。
キャンバスサイズが大きくなると1マスにおける情報量が少なくなり、キャンバスサイズが小さくなると1マスにおける情報量は多くなります。
つまり、「キャンバスサイズと1マス分の情報量は反比例する」という関係性を見出すことが出来るわけです。
まとめ
以上をまとめると、キャンバスサイズの変化に伴い
①描いたモチーフ全体の情報量
②モチーフを構成するピクセル数
③モチーフを構成する1マスがもたらす情報量
という要素が連動して変化するということが言えます。
例をたくさん挙げすぎて分かりにくいかもしれませんが、要するに
キャンバスサイズが小さいと1マスのドットの位置が変わると全体の印象がずいぶん変わるけど、キャンバスサイズが大きいと1マスの位置が少し変わるだけではそんなに絵全体には影響しないよね!
という感覚的な話を数字で整理してみた、という話でした!(こんなの当たり前じゃね?と思った方にとっては退屈だったかもしれませんが…)
キャンバスサイズを考えよう〜実践編〜
では、キャンバスサイズを決める時に、この特性や関係性をどう活かせるかを考えてみましょう。(ここまで飛ばさず読んで下さった方…ありがとう…🙏)
1.「遠景をどう描きたい?」から考えてみる
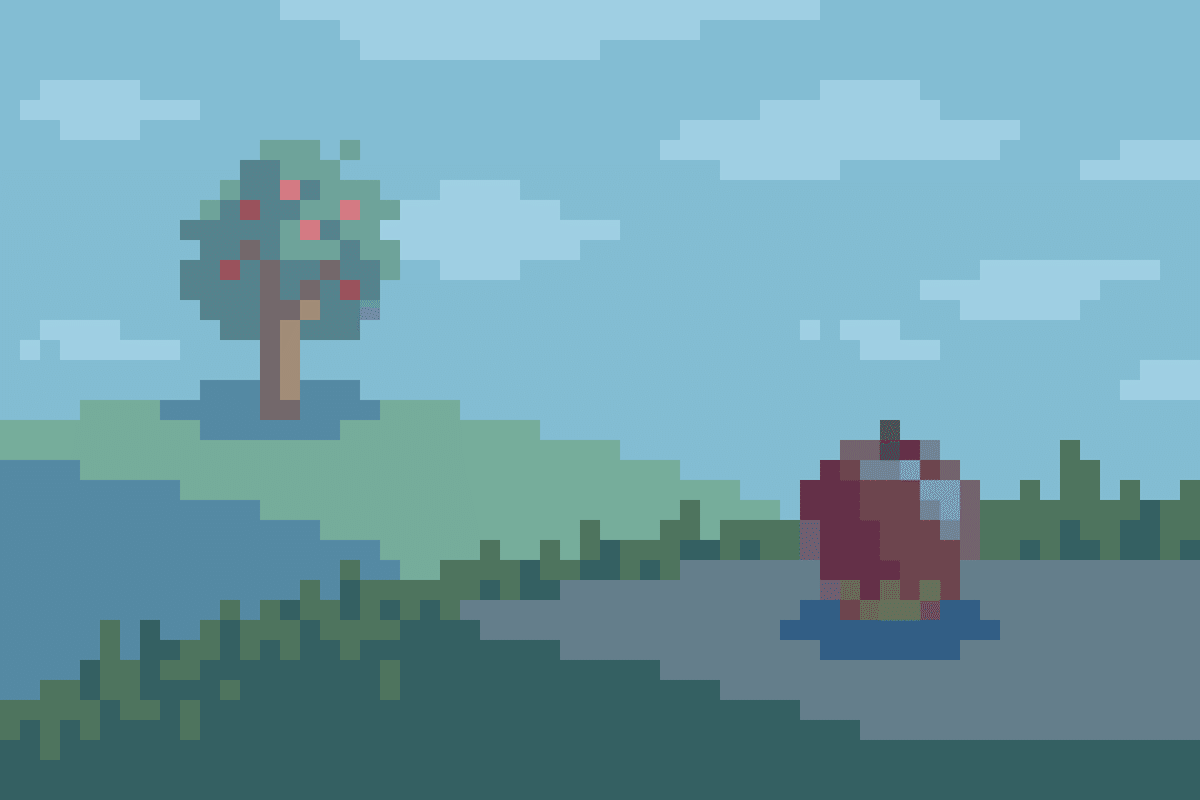
例えば風景のドット絵を描くとしましょう。

キャンバスサイズ(60×40px)
近景(一番手前にくるもの)は前回の例で挙げた10×10pxのりんごを、
遠景(一番奥にくるもの)は1×1pxのりんごをそのまま使っています。
遠景をより詳細に描きたい場合は、今のキャンバスサイズからもっと大きく、もっとざっくりと描きたい場合はキャンバスサイズを小さくする必要がありますよね。
遠景のりんごを1×1pxに収めたい!などと決まってしまえば、では手前をどう描くか、そこからキャンバスサイズをどうするか、想像しやすくなるかもしれません。
2.「近景をどう描きたい?」から考えてみる
反対に、近景のりんごの輪郭をもっと滑らかに、色数を増やしたいとなれば、キャンバスサイズはもっと大きくする必要があります。

今度は近景のりんごを20×20pxに、
遠景のりんごを2×2px(3×3pxのりんごのヘタ無しver.)に変えてみました。
近景のりんごをより詳細に描けるように、キャンバスサイズを大きくしたことで、草むらの質感や空もより細かく表現できるようになりました。
このように、近景をどう描きたいかを最初に決める場合でも、他の要素の描き方が必然的に定まっていきます。
まとめ2
以上、2通りの決め方を挙げてみました。
絵の中で、
描きたい部分の情報量
1マス分のドットの情報量
をどれくらいにしたいのかを中心に考えるとキャンバスサイズが決めやすい、というお話でした。
最後に
今回は、私がドット絵を描きながらキャンバスサイズについて感覚的に感じていたことを言語化できないだろうか…?と考えてみた話でした。
自分でもうんうん唸りながら文字に起こしたので、分かりやすく伝わっているのかどうか心配ですが、この記事が少しでも誰かの何かの手助けになれば嬉しいです。
では素敵な年末とドット絵ライフを!🍎
この記事が気に入ったらサポートをしてみませんか?
