
Xdでルーレットを再現する(Xd)
今回の記事では、Xdプロトタイプ上でのルーレットの再現方法を記載します。
なお、Figmaでの方法は以下の記事に記載しています。
実際の挙動
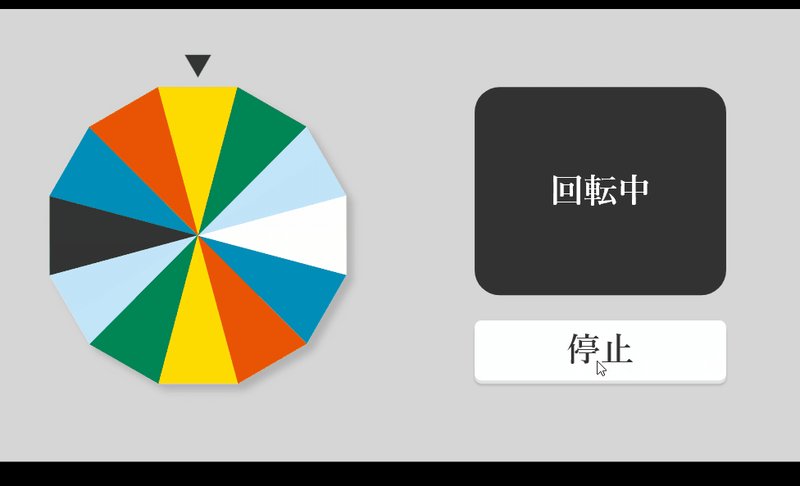
『開始』ボタンを押下するとルーレットが回転し、『停止』ボタンを押下するとゆっくりと停止します。
また、『もう一度』ボタンを押下すると回転が再開します。

ルーレットの作成方法
画面の作成
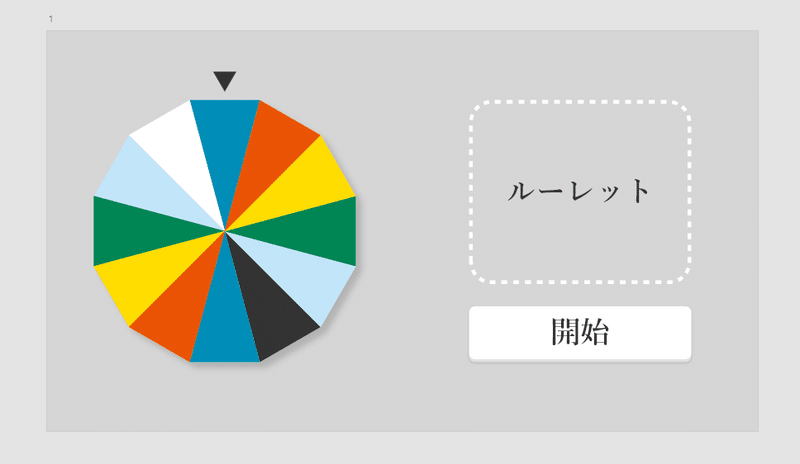
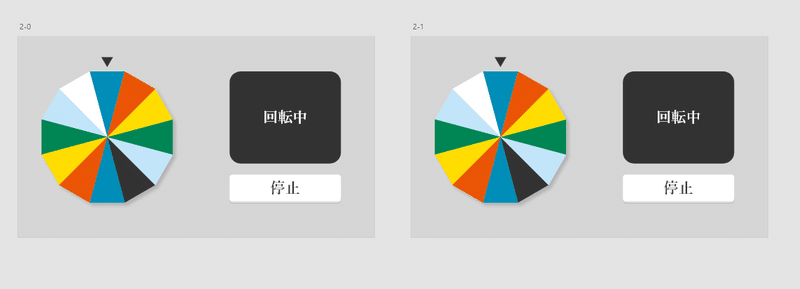
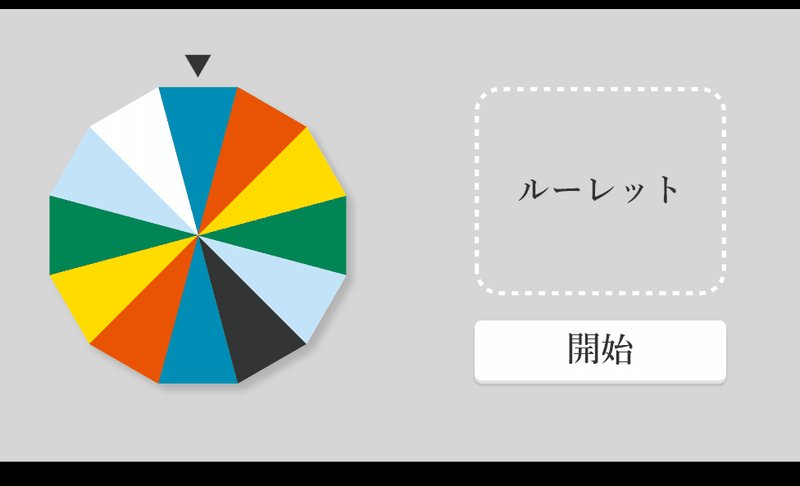
①任意のマスを入れたルーレットとマス目を指す▼、回転を開始させるトリガーとなるボタンを作成します。

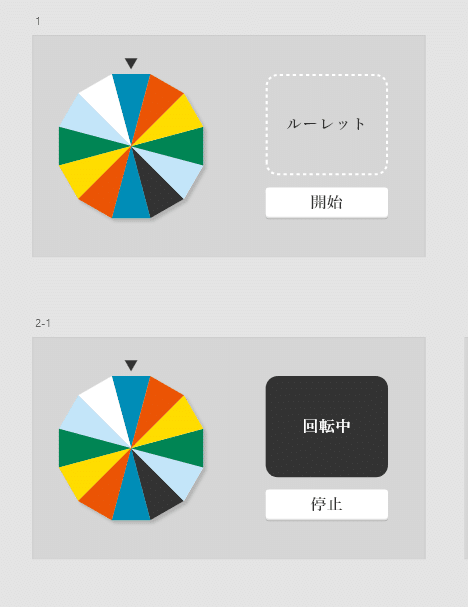
②先ほどのアートボードを複製します(複製後のアートボードは回転中のものになります)。
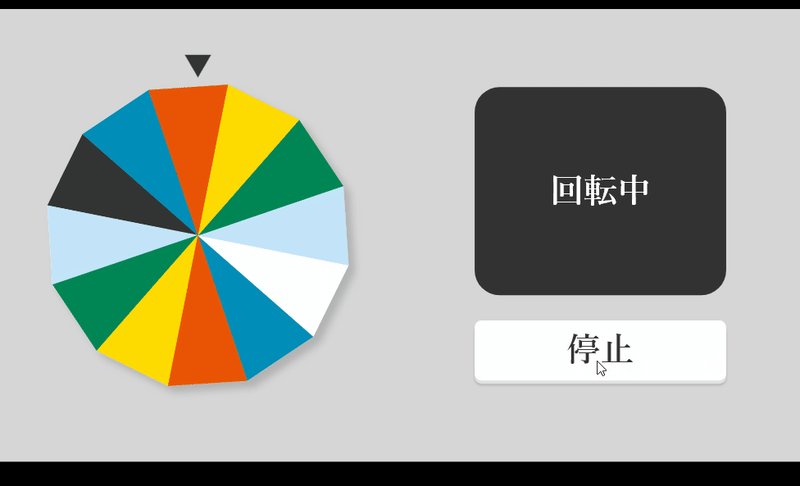
複製したアートボードのボタンは停止用になるため、下画像では『停止』としています。
また、わかりやすいように『回転中』と表示しています。

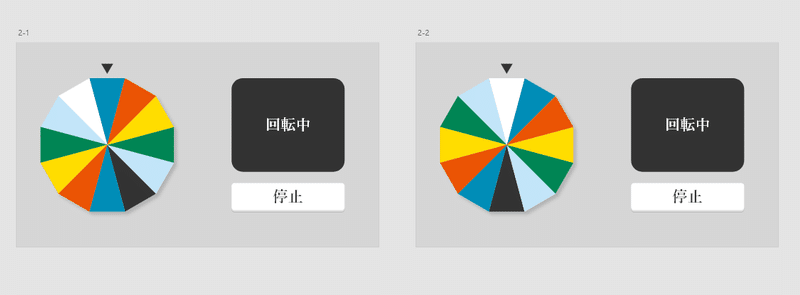
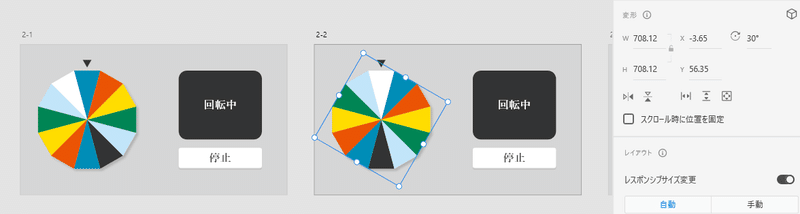
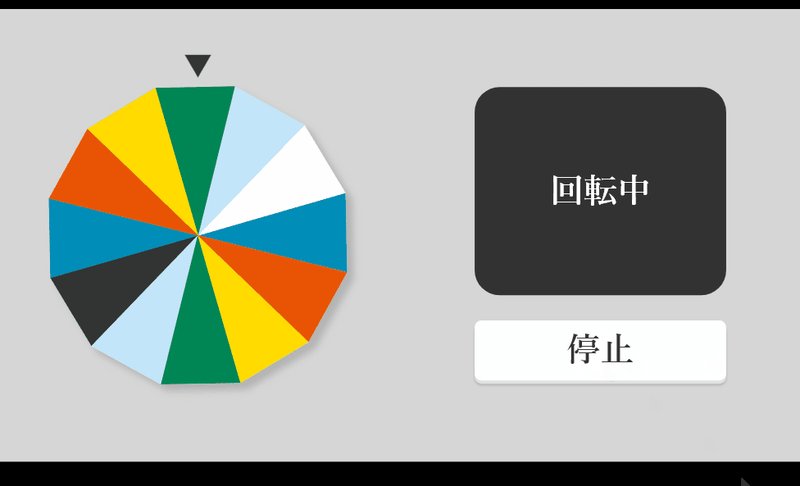
③先ほどの回転中アートボードを複製し、1マス分ルーレットを回します。

下画像では12マスあるので、【360÷12】=30度分回しています。

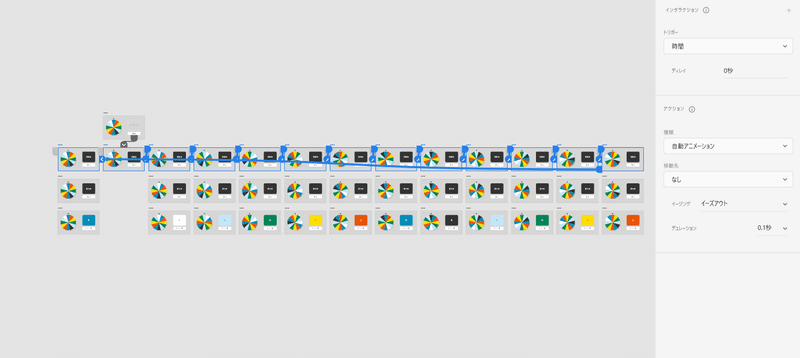
④ルーレットのマス目分、先ほどの1マス分回す複製を繰り返します(下画像では12マスあるので、回転中のアートボード数は12になります)。
これでルーレット1回転、360度分の画面が作成できました。
これは回転中の画面になります。

⑤アニメーション調整用に、回転中の一番最初のアートボードを複製します。

複製したアートボード内のルーレットは、下画像のように360度回転している状態にします。

⑥アニメーション調整用含めた、回転中のアートボードを複製します。
複製したアートボードは、『停止』ボタンを押してからルーレットが停止するまでの、停止中の画面になります。
停止中の一番最初のアートボードは使用しないため、削除します。

⑦先ほど複製したすべてのアートボードの、『回転中』の文字を『停止中』に変更します。

⑧停止中のアートボードを複製します。
複製したアートボードは、停止した画面になります。

⑦先ほど複製したアートボード内、『回転中』の文字を停止したマスの内容に変更します。
また、『停止』のボタンを『再開』に変更します

これで画面自体の作成はほぼ完了です。
次に、プロトタイプの設定に進みます。
プロトタイプの設定
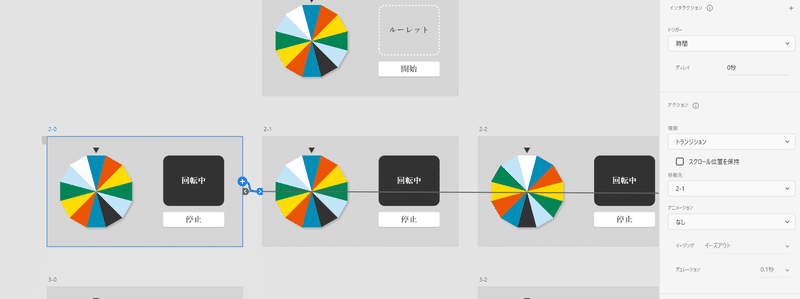
①最初のアートボードの『開始』ボタンから、回転中の最初のアートボードへ、『タップ』トリガーのプロトタイプをつなぎます。

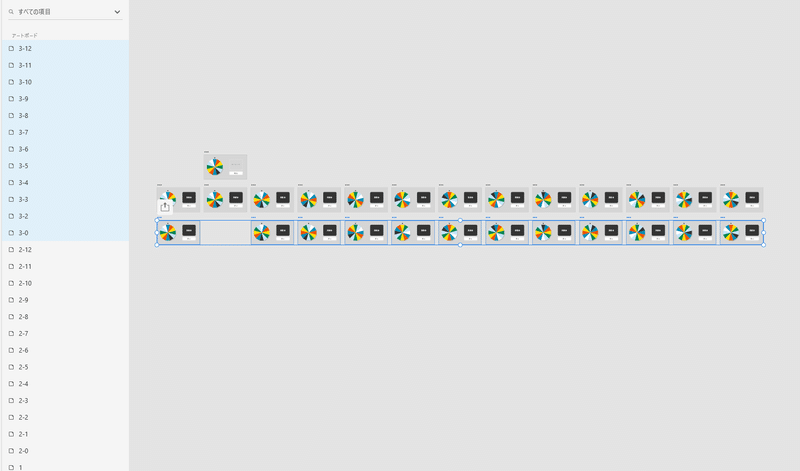
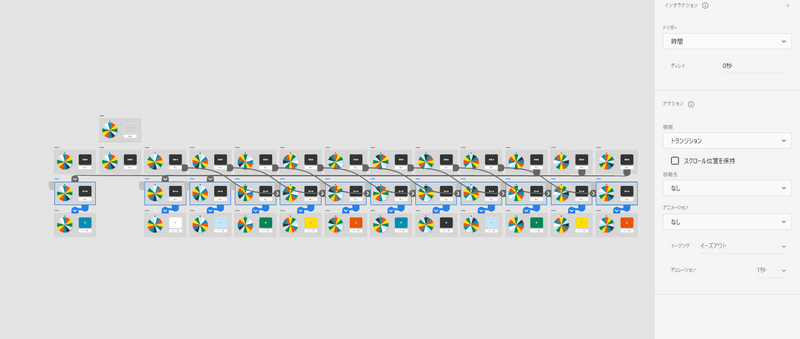
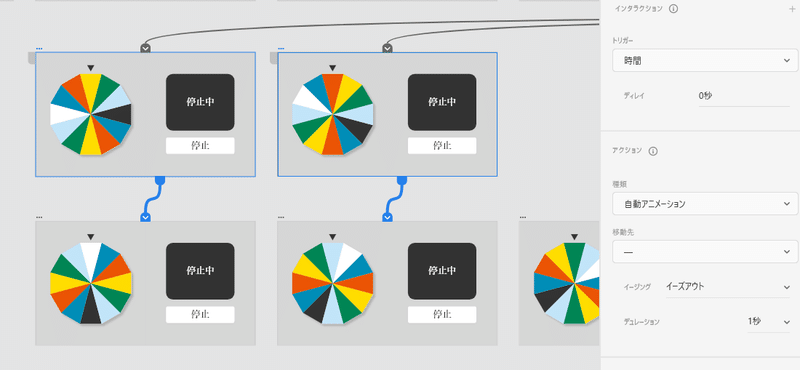
②アニメーション調整用以外の回転中のアートボードから、1マス回したアートボードへ、『時間(ディレイは0秒)』トリガーで『自動アニメーション(デュレーションは1マス分の回転の任意の秒数)』を設定したプロトタイプをつなげます。
この際、回転中の最後のアートボードは最初へと繋がず、アニメーション調整用のアートボードへと繋ぎます

③アニメーション調整用のアートボードから、回転中の一番最初のアートボードへ、『時間(ディレイは0秒)』トリガーで『トランジション』を設定したプロトタイプをつなげます。

この段階で問題がなければ、プレビューでは下GIF画像のようにルーレットが回転します。

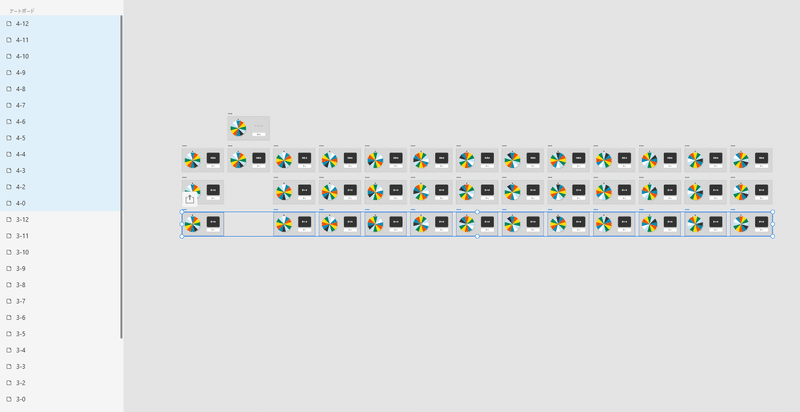
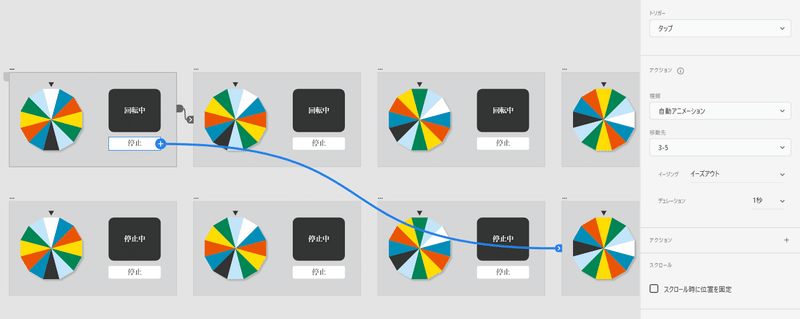
④次に、回転中の『停止』ボタンから、停止中へのアートボードへと、『タップ』トリガーで『自動アニメーション(デュレーションは停止までの任意の秒数)』を設定したプロトタイプをつなぎます。
この際つなげる先のアートボードは任意の数、マスをずらします(下画像ではそれぞれ3マスずつずらしています)。


⑤停止中のアートボードから、停止したアートボードへと、『時間(ディレイは0秒)』トリガーで『トランジション』を設定したプロトタイプをつなぎます。
この際のつなげる先のアートボードは、同じマスを指している画面になります。

⑥停止したアートボードから、回転中のアートボードへと、『タップ』トリガーで『トランジション』を設定したプロトタイプへとつなぎます。
この際のつなげる先のアートボードも先ほど同様、同じマスを指している画面になります。

⑦この時点でアニメーションを確認すれば、一応アニメーションとして機能します。
ですが、『停止』を押下した際に、巻き戻るように逆回転する場合があります。

これは回転中、マスをずらしてプロトタイプをつなげた先が一周(360度)より回転している部分(下画像では3マスずつずらしているので、停止中の右2画面)を▼が指している時に、『停止』ボタンを押下すると発生します。

最後に、この逆回転してしまう部分の修正をします。
逆回転の修正
①逆回転が発生してしまう部分のプロトタイプ先のアートボードを複製し、回転中の『停止』ボタンからのプロトタイプをつなぎなおします。
この際、プロトタイプは『タップ』トリガーで、『トランジション』を設定します。

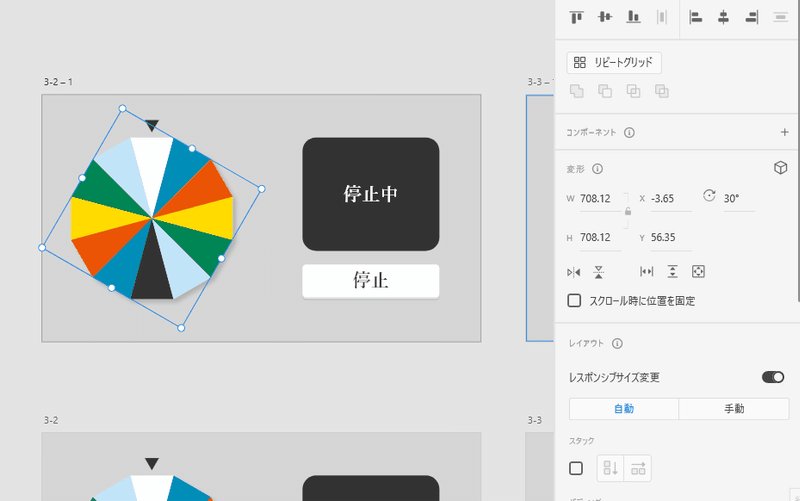
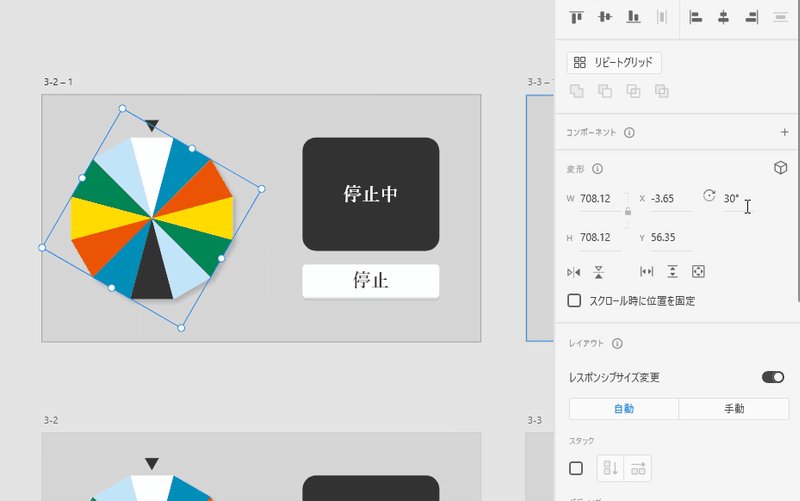
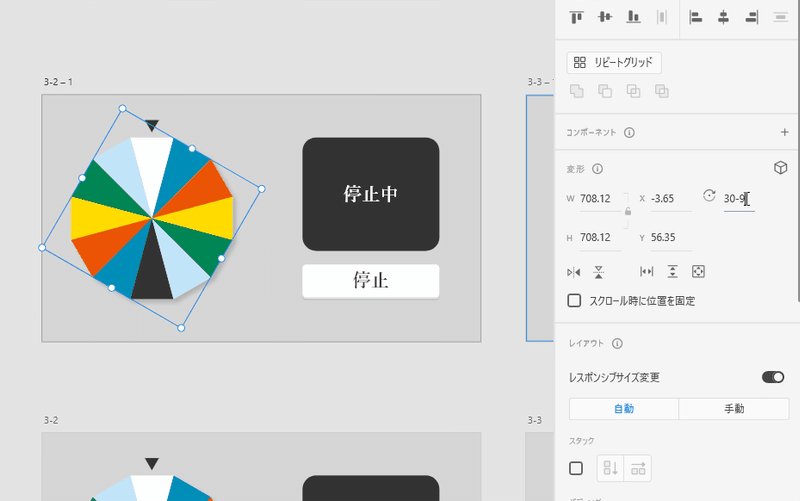
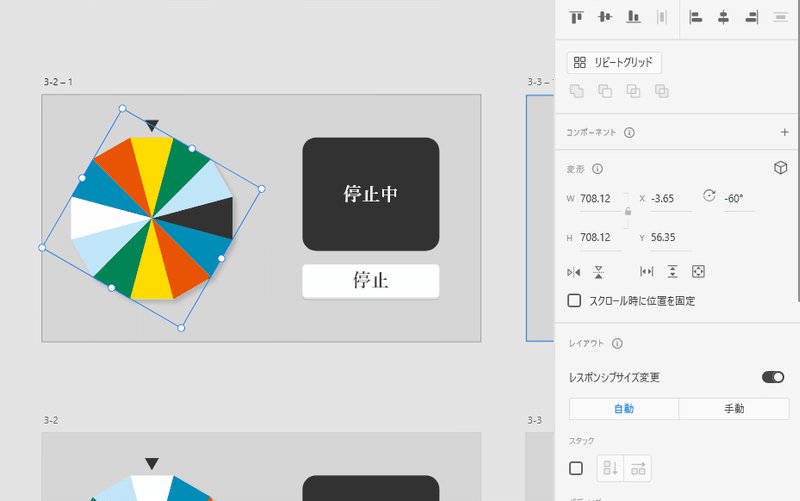
②複製したアートボード内のルーレットの角度を、ずらしたマス目分の鋭角の和(下画像では【(360÷12)×3】=90度)分、『-』で引きます。
プロトタイプをつないでいる回転中アートボードと同じマス目の状態で、角度の部分が『-○○°』になっていればOKです。

③複製したアートボードから停止中のアートボードへと、『時間(ディレイは0秒)』トリガーで『自動アニメーション(デュレーションは1マス分の回転の任意の秒数)』を設定したプロトタイプをつなげます。

④プレビューを確認し、逆回転しないことを確認すれば修正完了です。

まとめ
以上、Xdプロトタイプ上でのルーレットの再現方法でした。
この記事が気に入ったらサポートをしてみませんか?
