
モックアップ機能で写真内にベクター画像を立体的に配置する(Illustrator)
今回の記事ではIllustratorの機能である『モックアップ』を使用し、写真の中にベクター画像を立体的に配置する方法について記載します。
用意するもの
モックアップを作成するにあたり、配置先の画像と配置するベクター画像を用意します。
配置先の画像は数パターン用意されているAdobe Stockのサンプルを利用することもできます。
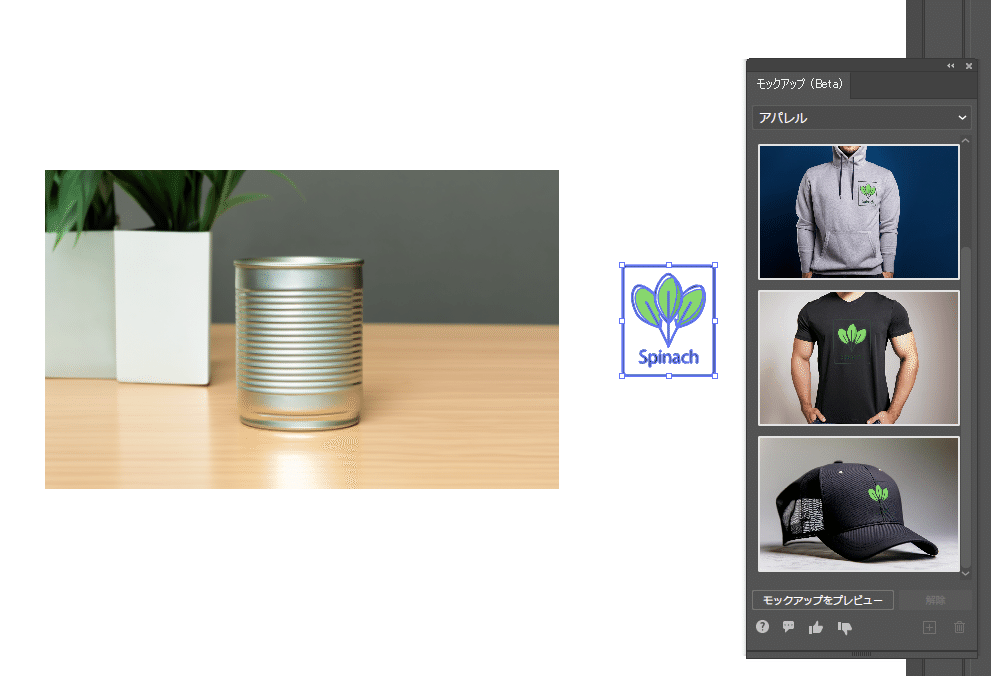
今回の記事では下画像の素材を使用していきます。

『モックアップ』機能の使い方
まず、以下のどちらかでモックアップウィンドウを開きます。
ベクター画像を選択した状態で【オブジェクト】→【モックアップ(Beta)】→【モックアップをプレビュー】
【ウィンドウ】→【モックアップ(Beta)】

モックアップウィンドウにはサンプル画像にベクター画像を配置したプレビューが表示されます。
【ウィンドウ】から開いた場合は、ベクター画像を選択した状態で『モックアップをプレビュー』を選択することで、ウィンドウ内のサンプルにベクター画像を配置できます。

自分で用意した画像に配置
用意した配置先の画像の上にベクター画像を適当に配置し、併せて選択します。
するとモックアップウィンドウ内のボタンが『モックアップを作成』に変化するので、それを選択します。

すると、下画像のように立体的にベクター画像を配置できました。

配置したベクター画像は移動・拡大縮小・回転で調整できます。

サンプル画像に配置
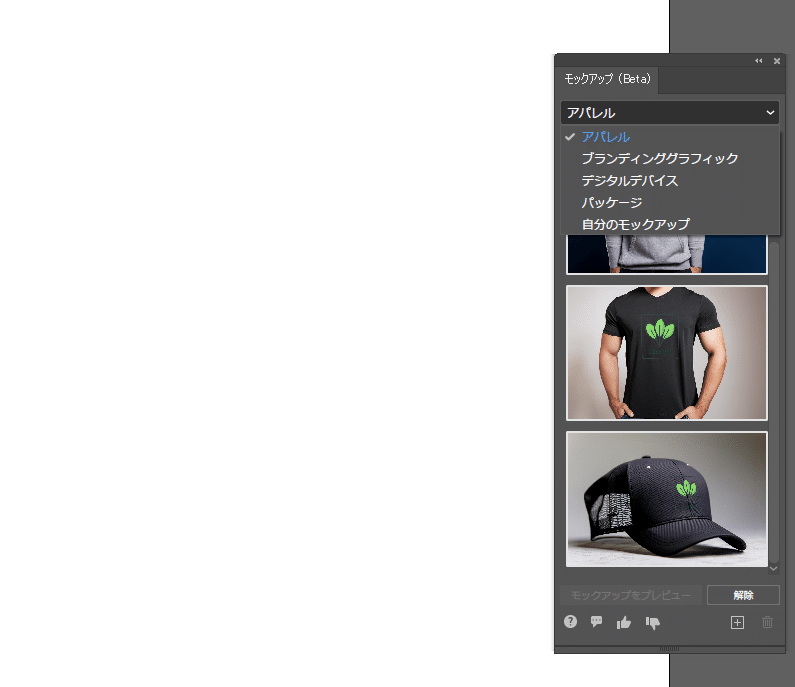
まず使用するサンプル画像を選びます。
プルダウンメニューで使用したいサンプル画像のタイプを選択します。

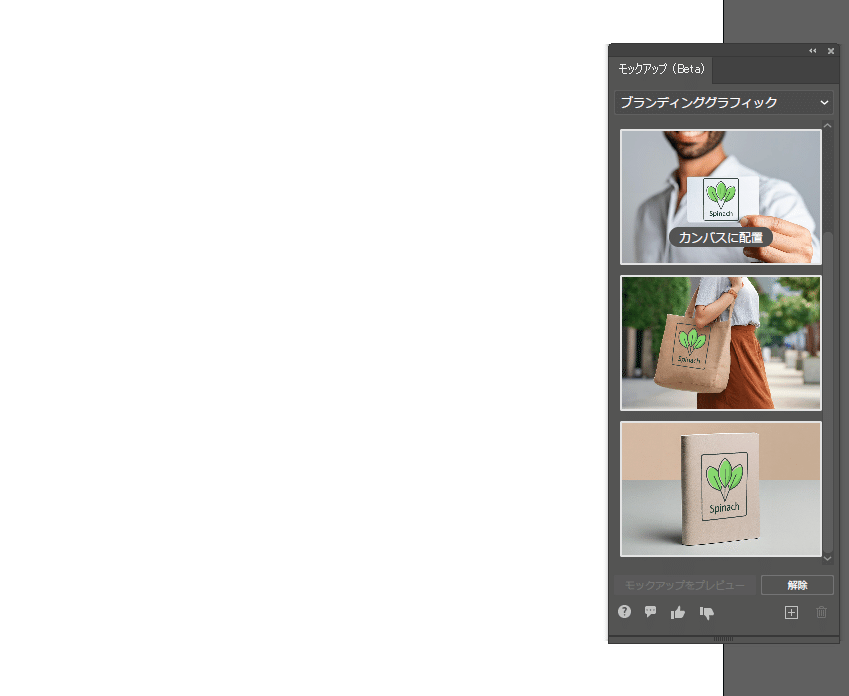
使用したいサンプル画像にホバーして『カンバスに配置』を選択するか、直接サンプル画像をドラッグした後で配置したい場所をクリックで選択します。

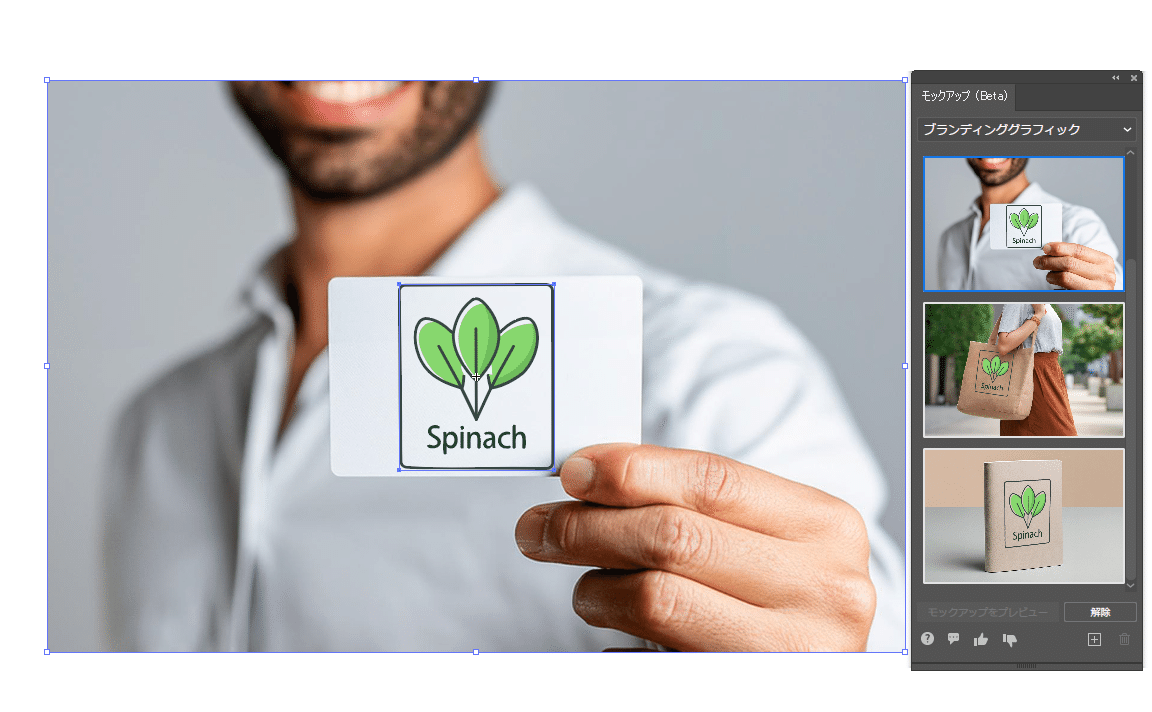
すると、カンバス上にベクター画像を配置済みのサンプル画像を表示できました。

こちらでも配置したベクター画像は移動・拡大縮小・回転で調整できます。

まとめ
以上、Illustratorの機能である『モックアップ』を使用し、写真の中にベクター画像を立体的に配置する方法でした。
この記事が気に入ったらサポートをしてみませんか?
