
ページの特定位置へジャンプ時に自動でスクロールさせる方法(Xd)
今回はXdプロトタイプ上でページジャンプ時に、ページの特定位置に自動スクロールさせる方法について記載します。
なお、Figmaでの方法は以下の記事に記載しています。
実際の挙動
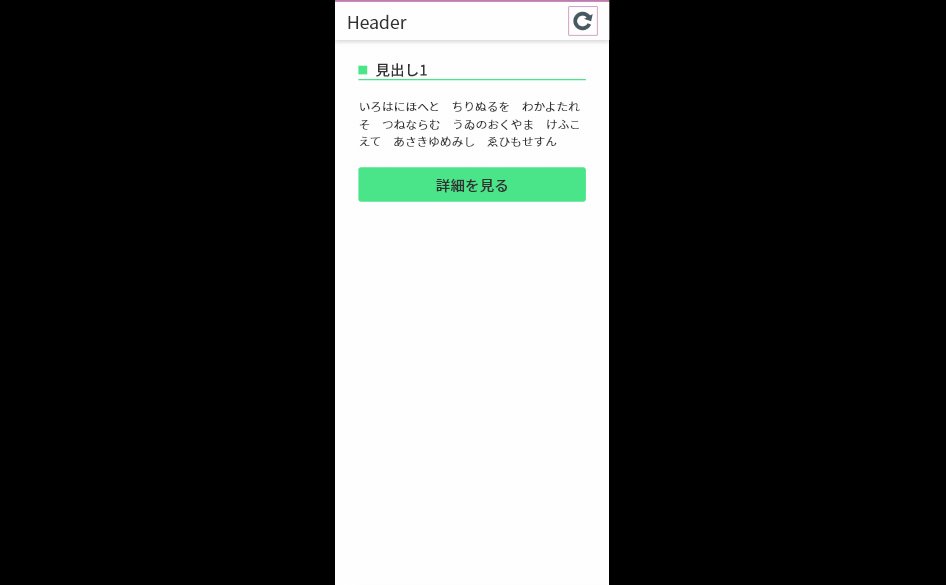
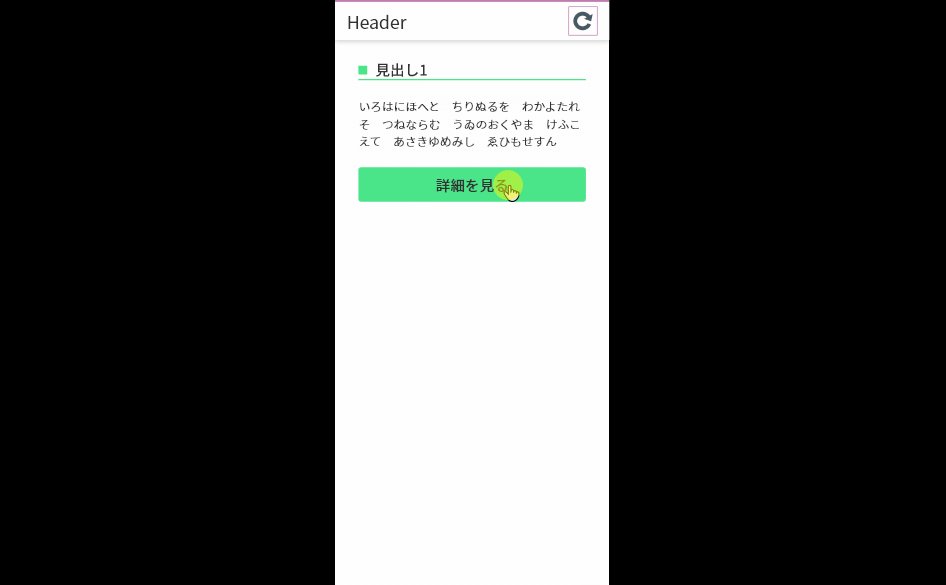
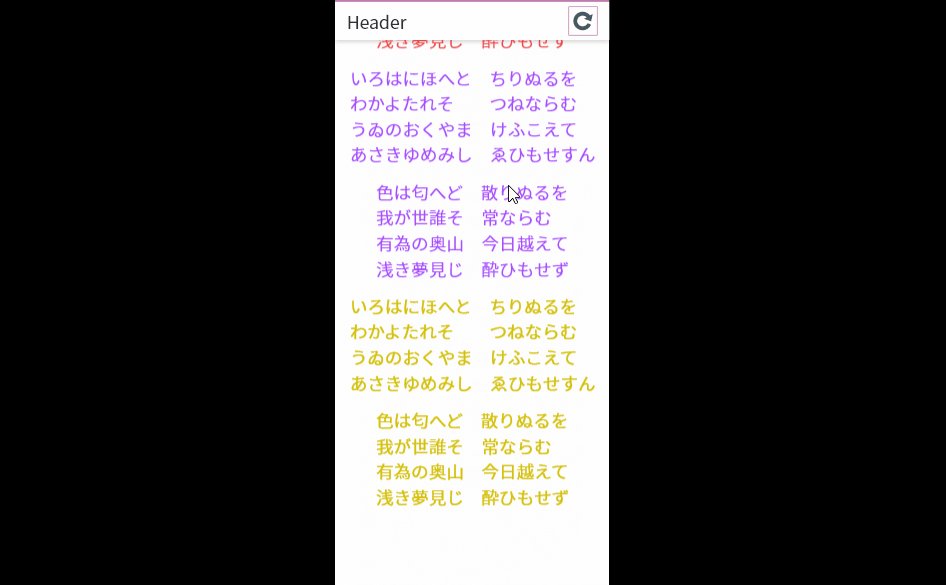
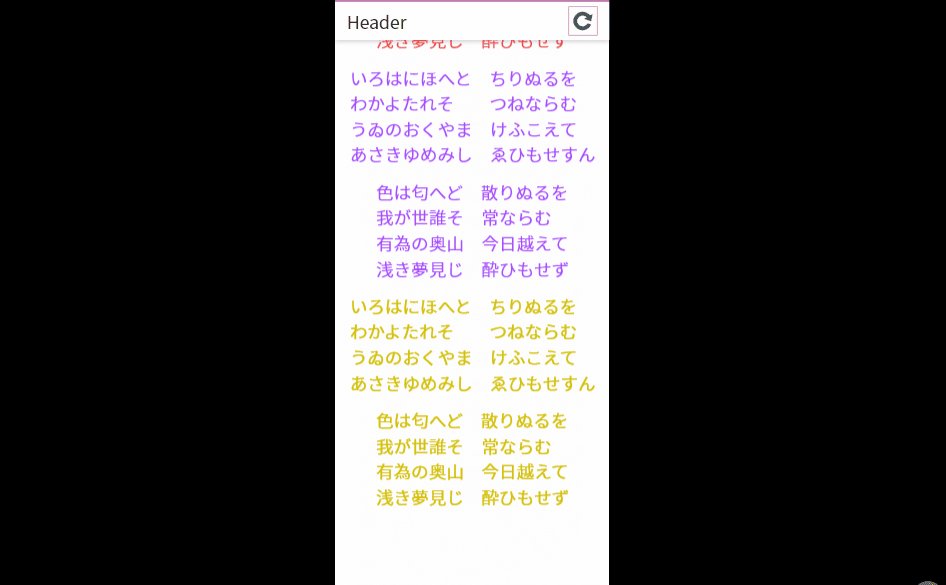
ボタンをタップするとページをジャンプし、ディレイをかけてから特定の位置まで自動スクロールします。

ページの特定位置に自動スクロールさせる方法
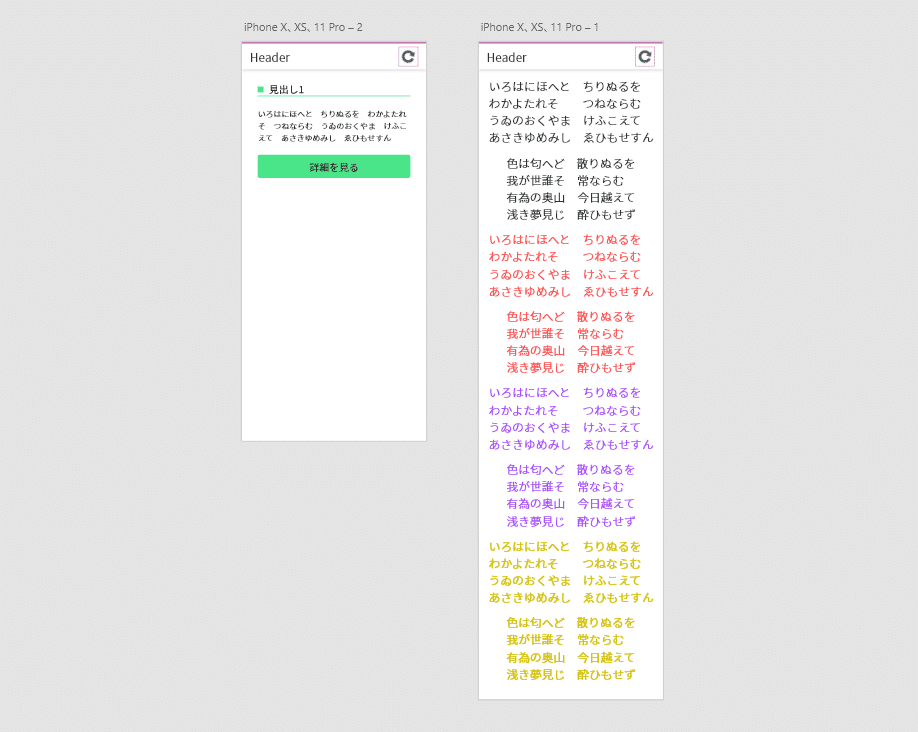
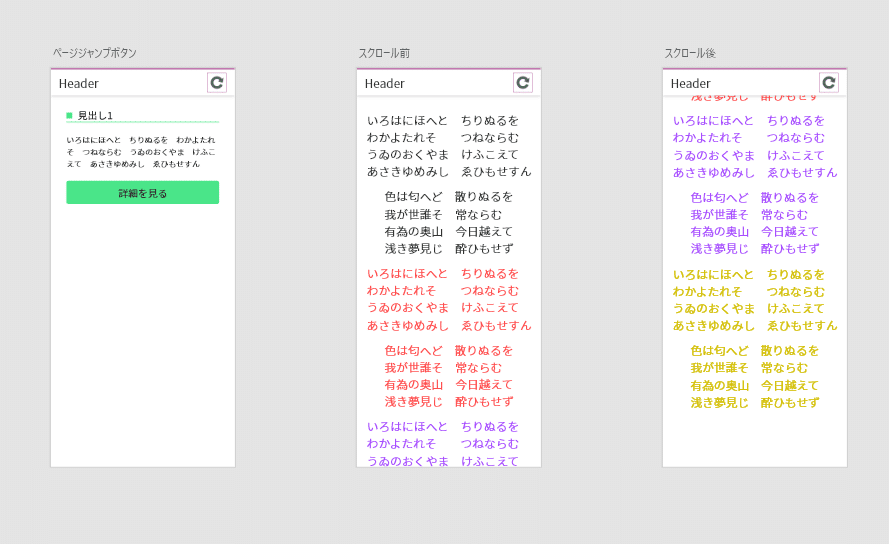
①ページジャンプ前と後のページを作成します。(今回は、右ページの青文字部分まで自動スクロールさせます)。

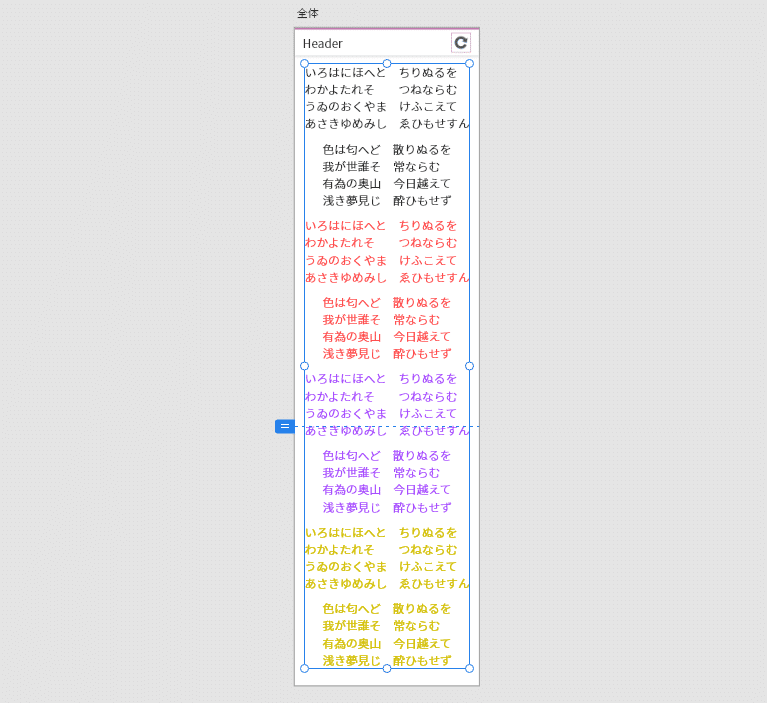
②追従スクロールさせるオブジェクト(下画像ではヘッダー)以外の部分をグループ化します。

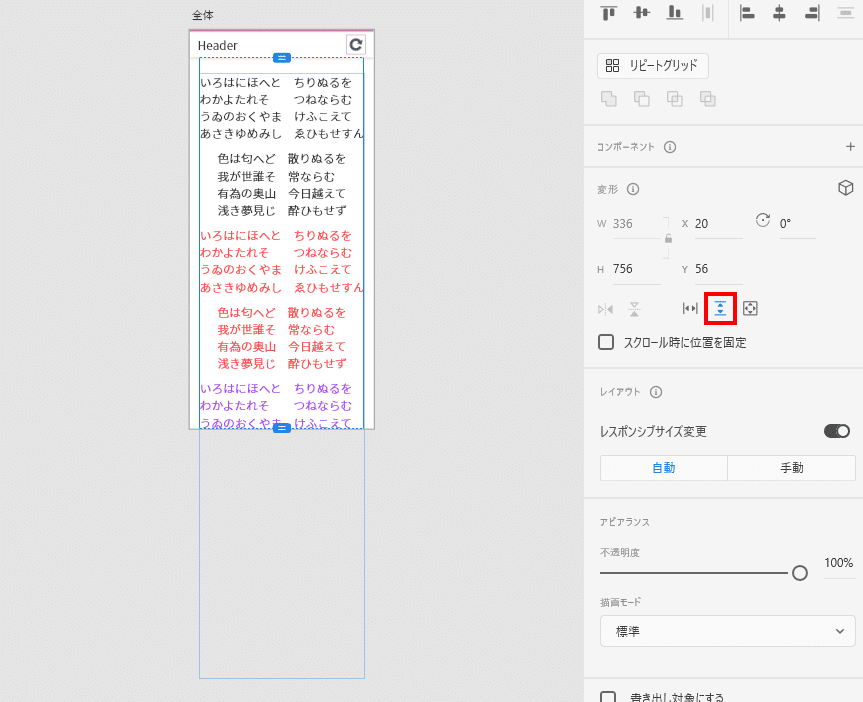
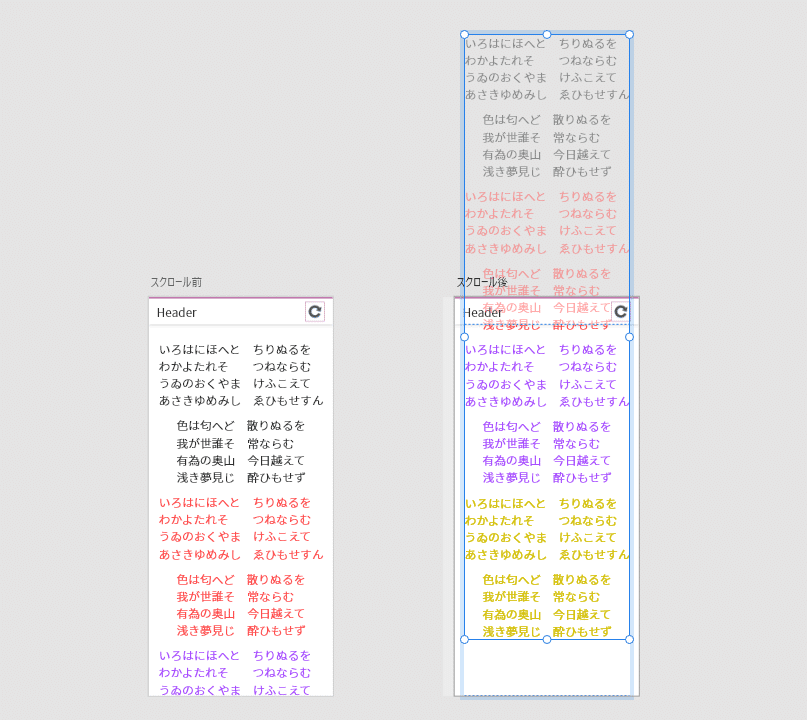
③グループ化部分に下画像赤枠部分から『垂直方向のスクロール』を設定し、アートボードの縦幅が1画面に収まるように調整します。

④『ジャンプ後』のページを複製しスクロール前後のページとして分け、『スクロール後』の方のスクロールグループ内オブジェクトを、自動スクロールさせたい位置まで移動させます。

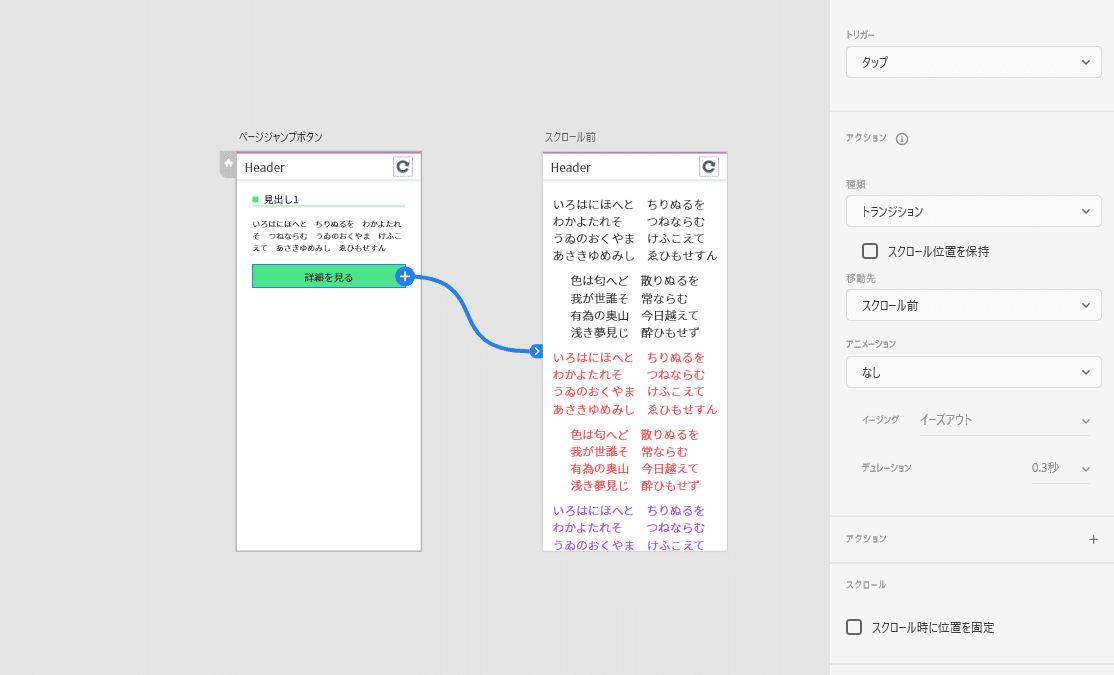
⑤『ページジャンプ前』のボタンから『スクロール前』に、タップトリガーのリンクを設定します。

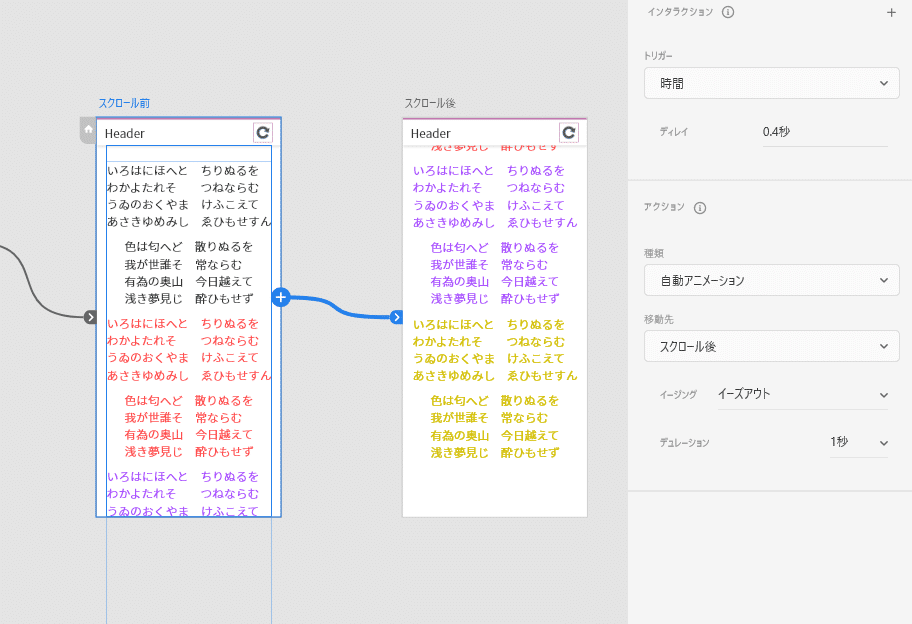
⑥『スクロール前』のアートボードから『スクロール後』に、時間トリガーのリンクを設定し『ディレイ』及び『デュレーション』に任意の数字を入力します(『ディレイ』がページジャンプからアニメーション開始までの時間、『デュレーション』がアニメーションの長さになります)。

⑦プレビュー上で自動スクロールが発生することを確認すれば、完成となります。

まとめ
以上、Xdプロトタイプ上でページジャンプ時に、ページの特定位置に自動スクロールさせる方法でした。
この記事が気に入ったらサポートをしてみませんか?
