
ハンコ・スタンプ風に加工する(Illustrator)
今回の記事ではIllustratorでのハンコやスタンプ風のかすれの作り方について記載します。
使用するオブジェクト
今回の記事では下画像のオブジェクトを使用していきます。

各方法の完成品

ブラシで掠れさせる方法
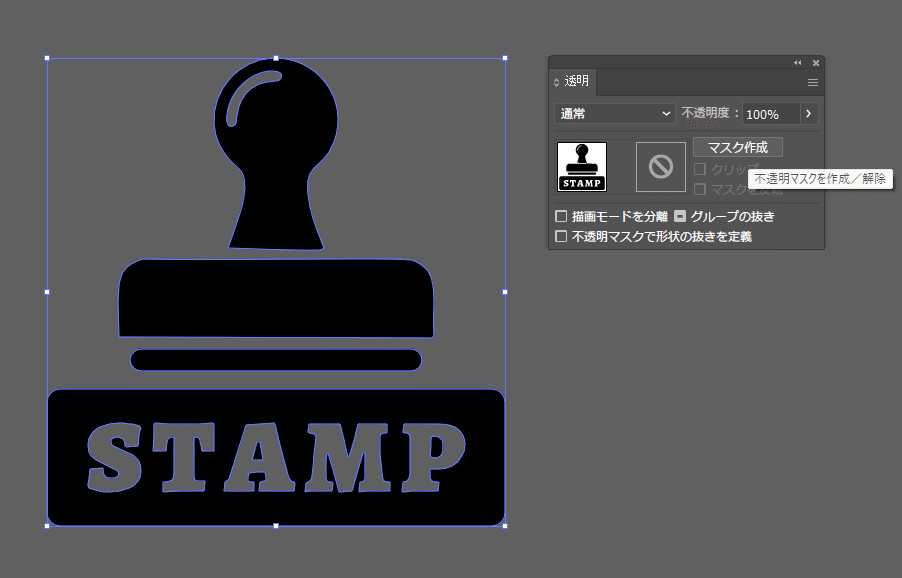
まず【オブジェクト】→【透明】のウィンドウを表示し、オブジェクトを選択した状態で『マスク作成』を選択します。

全体がマスクされている状態になるので、『クリップ』のチェックを外してオブジェクトが見える状態にします。

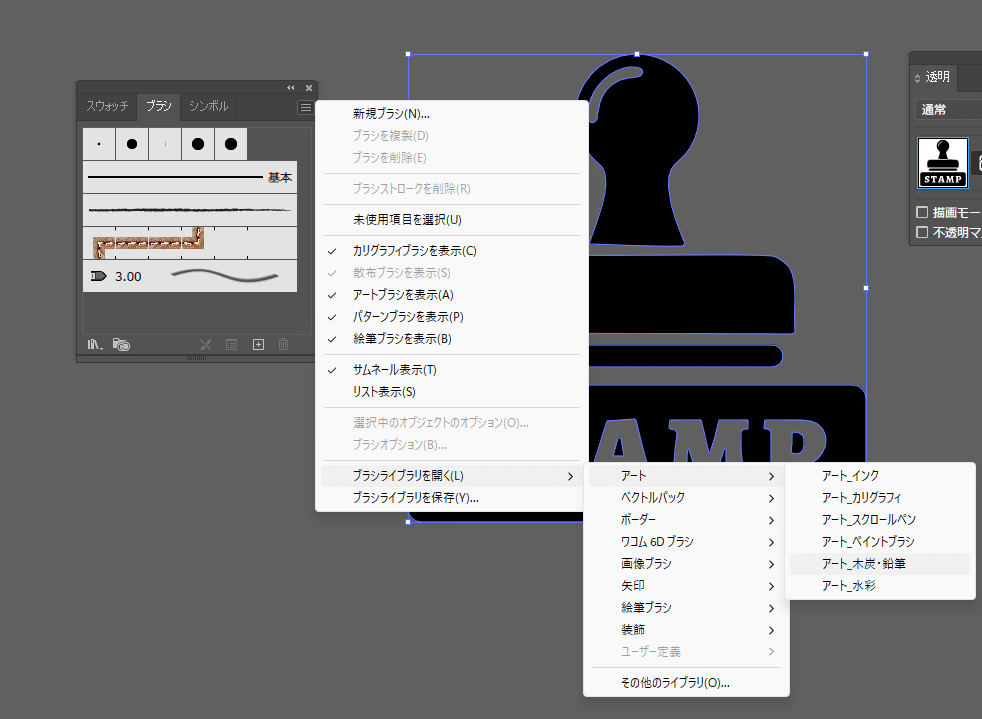
【オブジェクト】→【ブラシ】ウィンドウから【ブラシライブラリを開く】→【アート】→【アート_木炭・鉛筆】を選択します。

今回は【チョーク】を選択します。
他のブラシを選択したり生成塗りつぶしで生成したテクスチャをブラシ化することで、また違ったかすれ方を適用することができます。

【透明】ウィンドウ内の右枠マスク部分を選択し、オブジェクトの任意の部分にブラシツールをかけます。

適当に調整すれば完成です。

メゾティントとスタンプを適用する方法
まずオブジェクトの色をグレーにします。

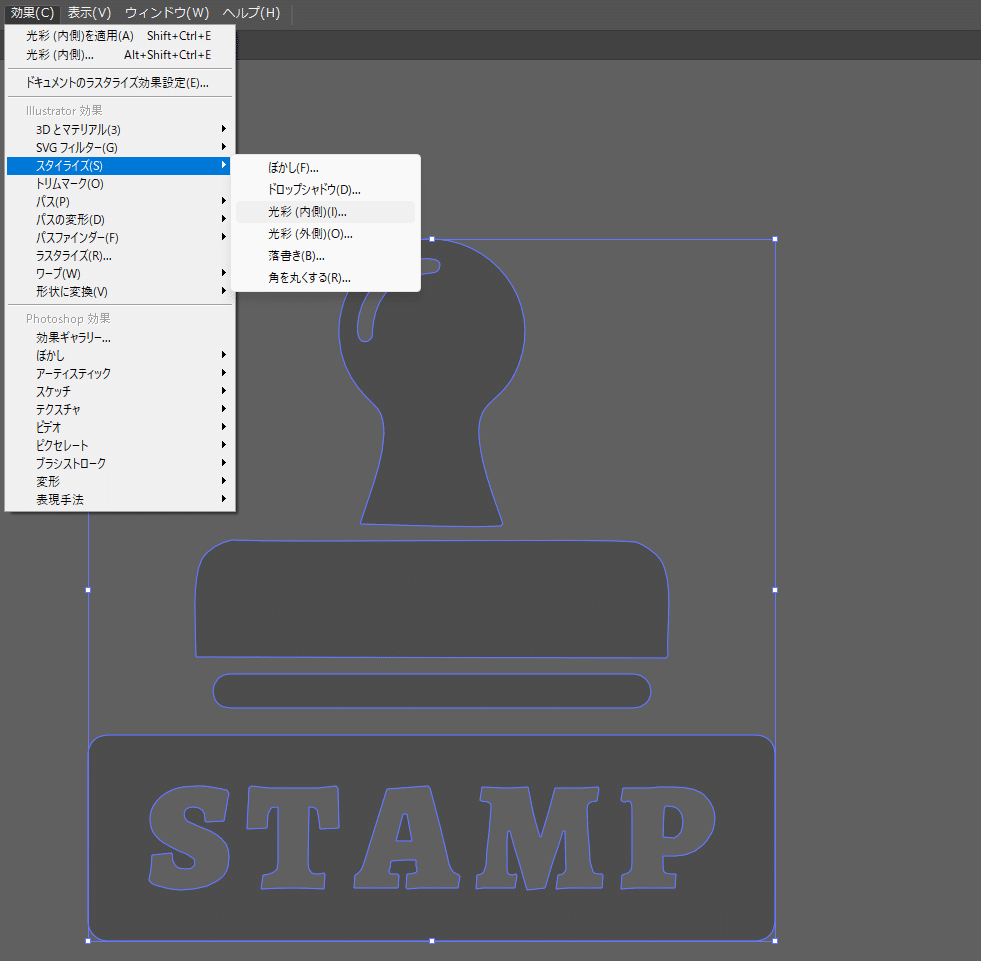
【効果】→【スタイライズ】→【光彩(内側)】を選択します。

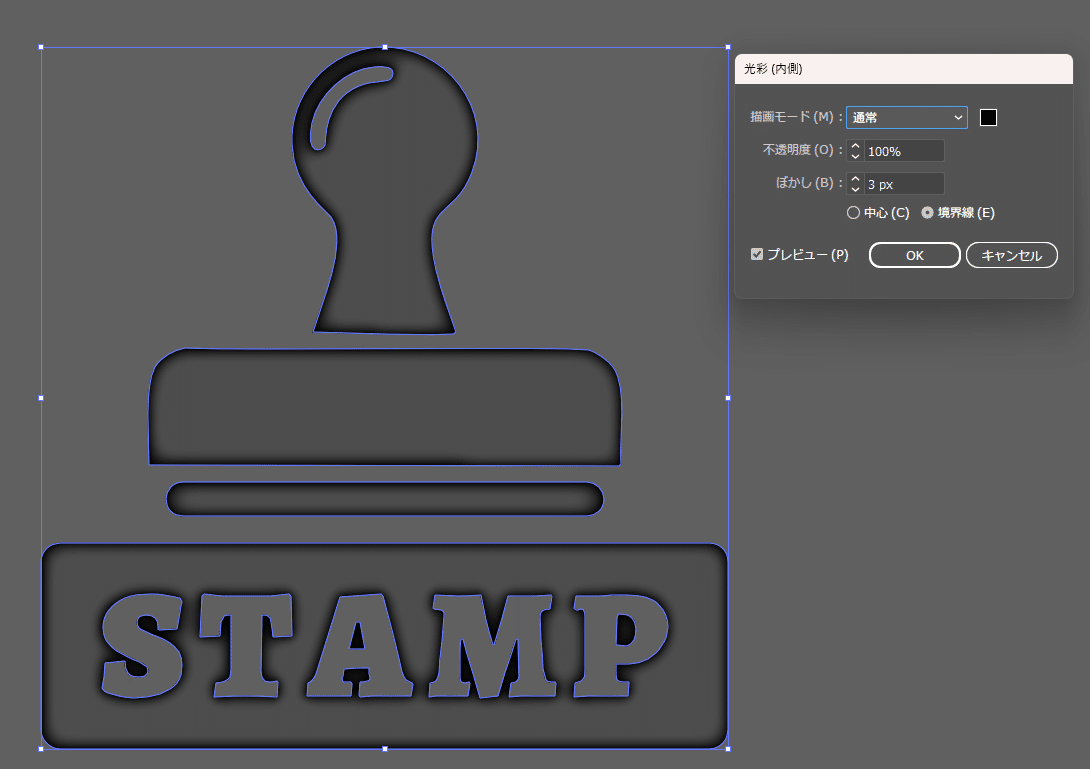
【光彩(内側)】のポップが出るので、『描画モード:通常』『不透明度:100%』及び『ぼかし』を適当に設定します。
プレビューでオブジェクトの縁部分が黒く協調されている状態になるので、『OK』を選択します。

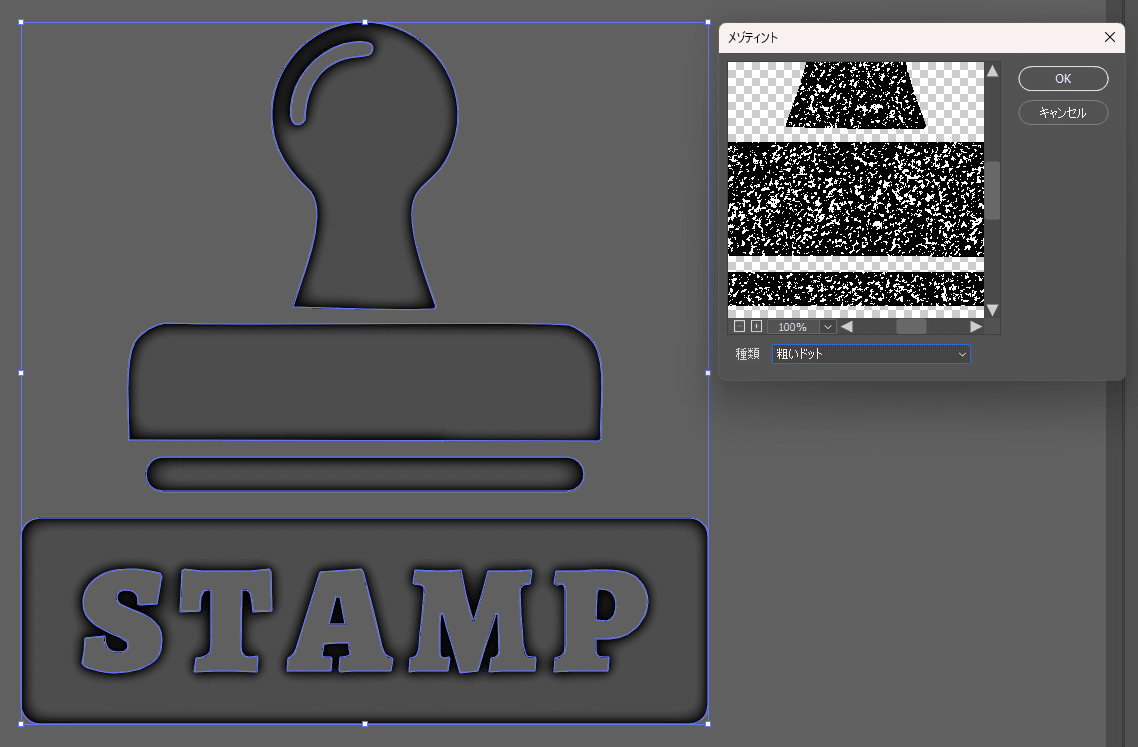
【効果】→【ピクセレート】→【メゾティント】を選択します。

【メゾティント】のポップが出るので、『種類:粗いドット』を設定して『OK』を選択します。

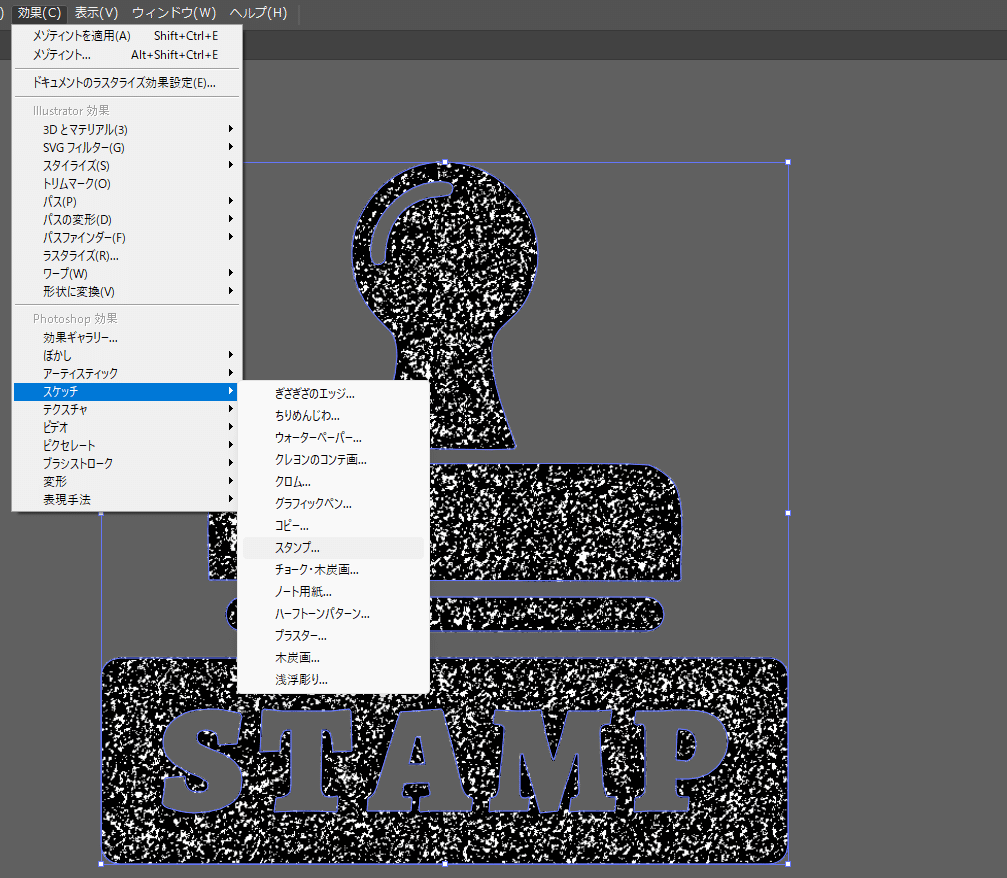
メゾティント適用後、【効果】→【スケッチ】→【スタンプ】を選択します。

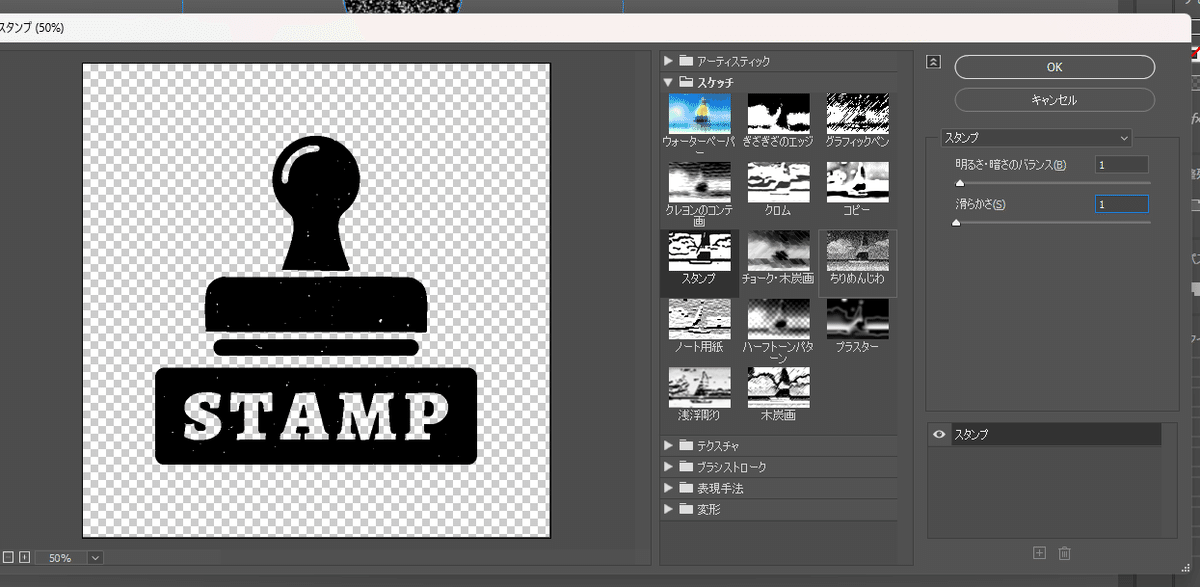
『明るさ・暗さのバランス:1』と任意の『滑らかさ』を設定して、『OK』を選択します。
オブジェクトのサイズによってかすれ具合変わってくるので、『滑らかさ』はプレビュー参照しながら調整します。


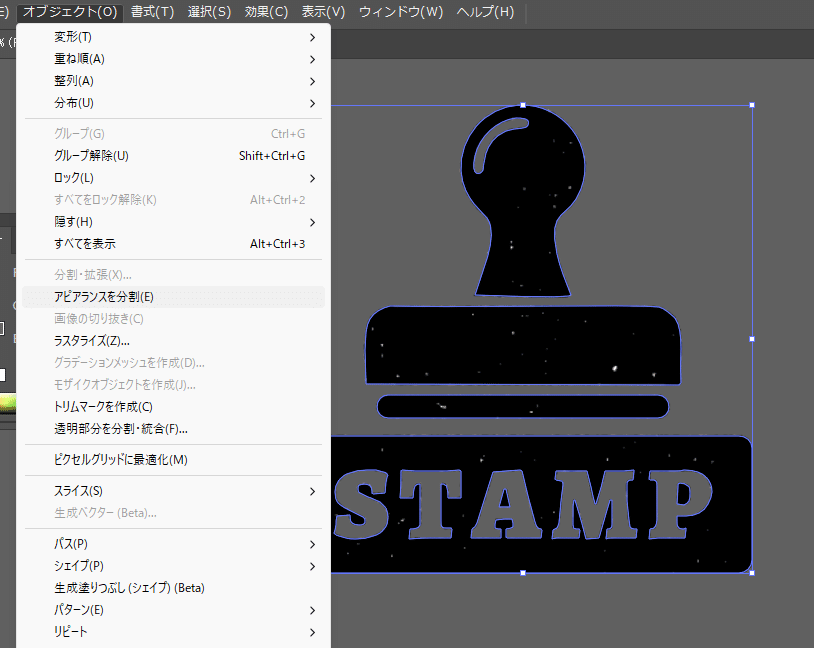
【オブジェクト】→【アピアランスを分割】を選択します。

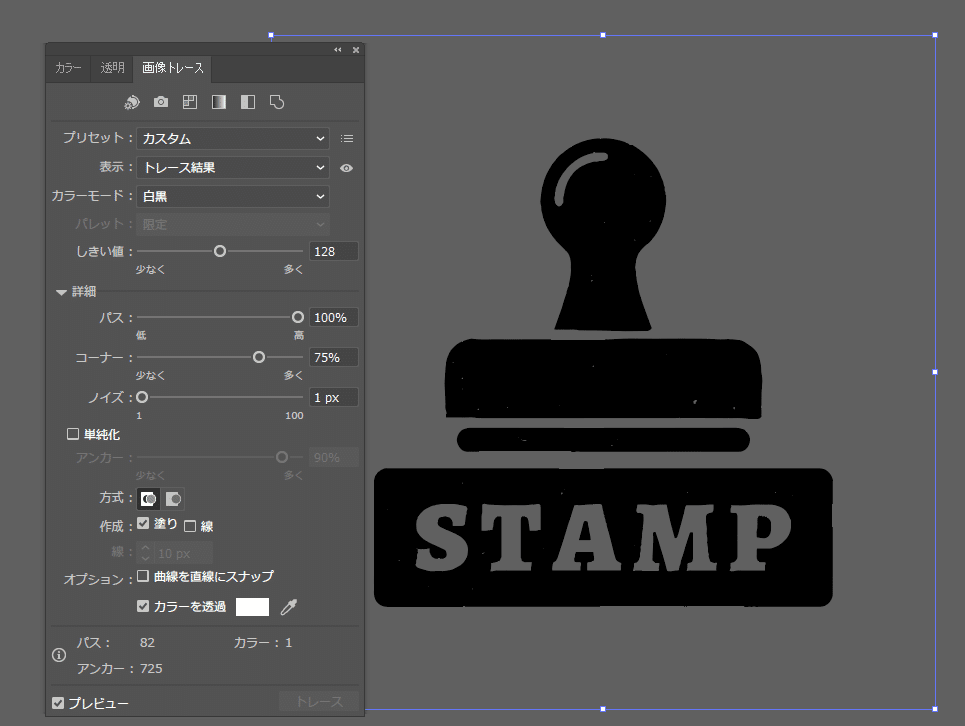
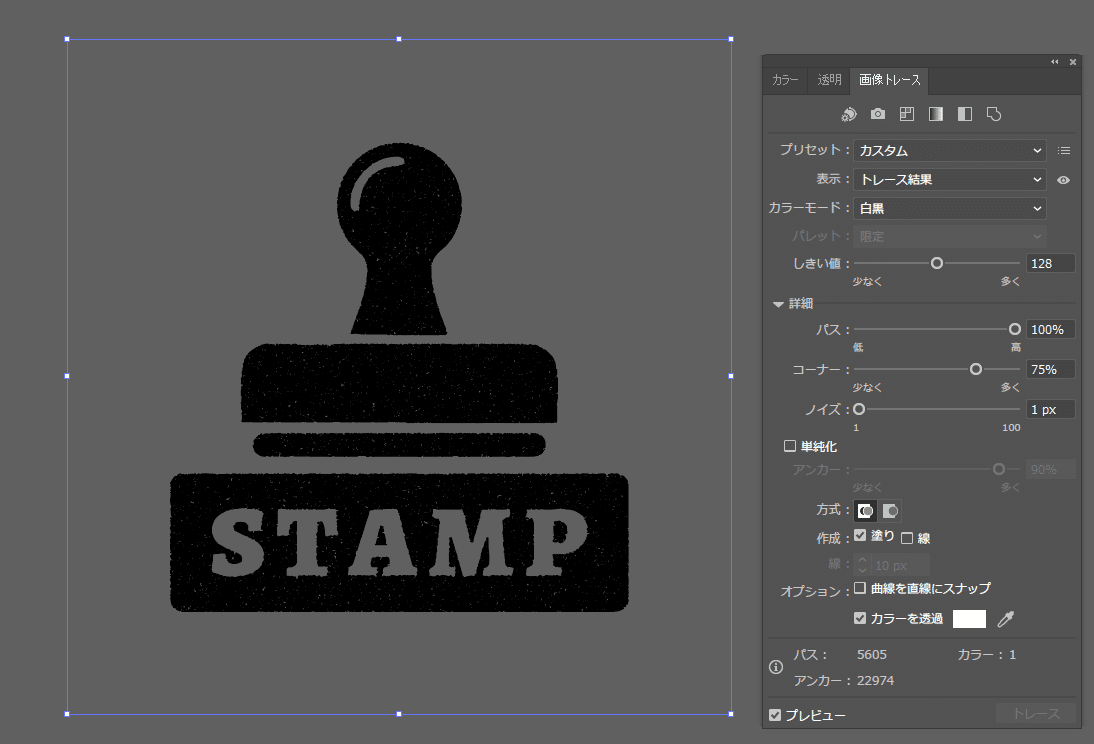
【ウィンドウ】→【画像トレース】のウィンドウを表示し、『パス:100%』『ノイズ:1px』『曲線を直線にスナップ:オフ』『カラーを透過:オン』を設定します。

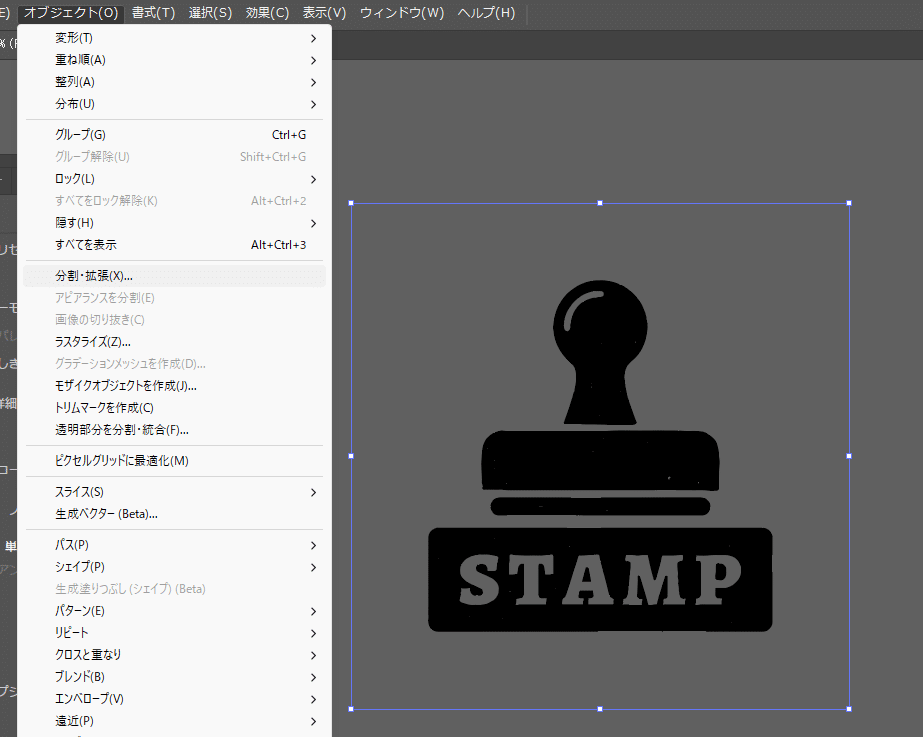
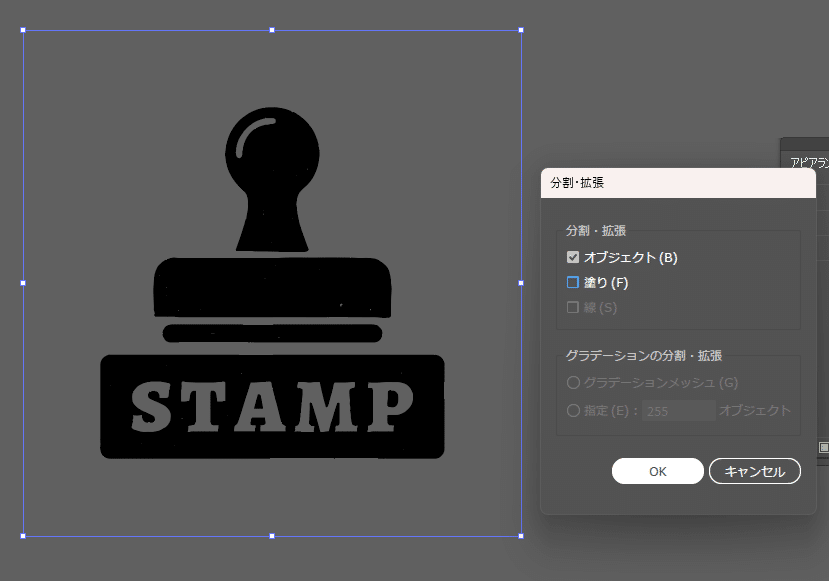
【オブジェクト】→【分割・拡張】を選択します。

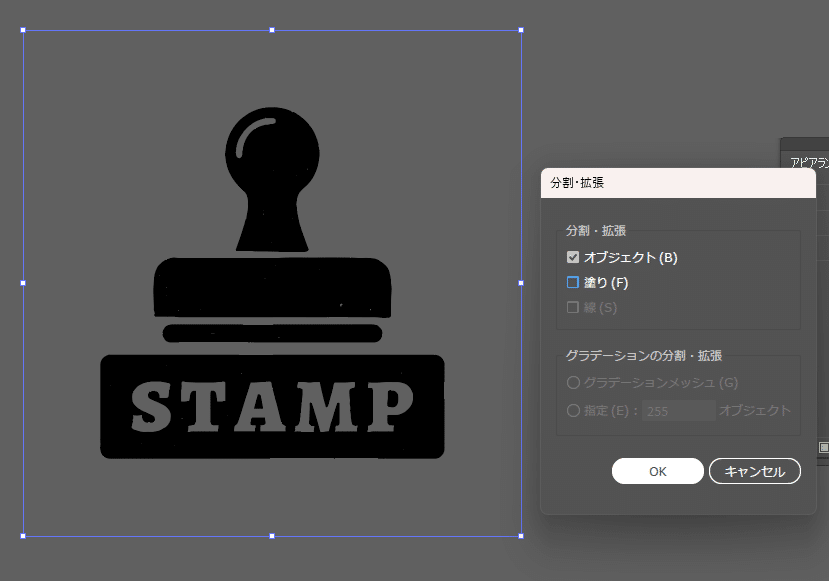
【分割・拡張】のポップが表示されるので、『オブジェクト:オン』『塗り:オフ』を設定して『OK』を選択します。

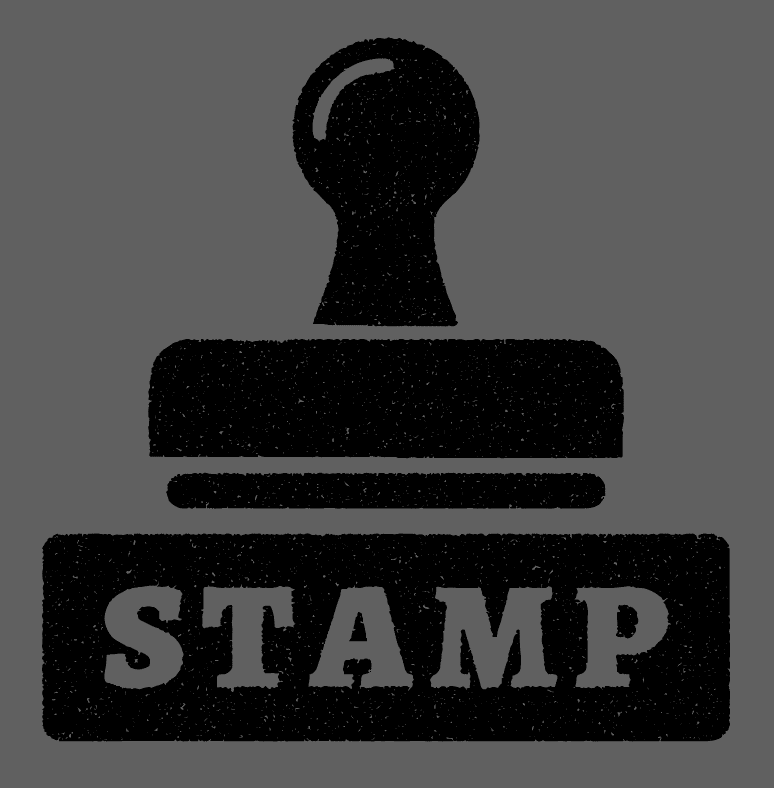
これで完成となります。
上記の分割・拡張を行うことで塗りや設定の設定ができるようになります。

ぎざぎざのエッジを適用する方法
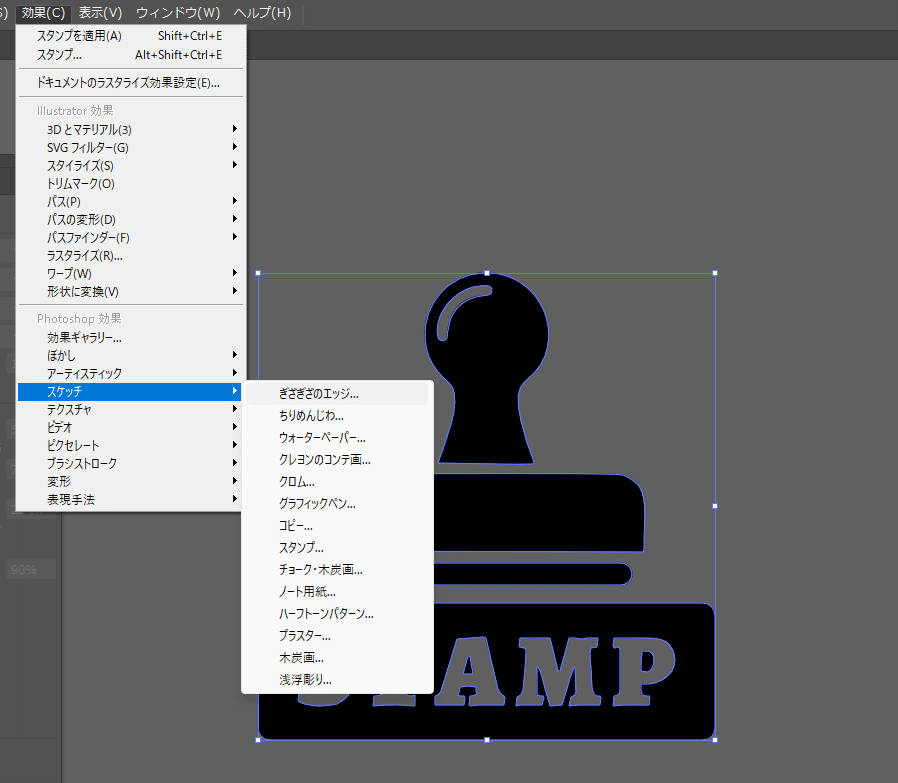
【効果】→【スケッチ】→【ぎざぎざのエッジ】を選択します。

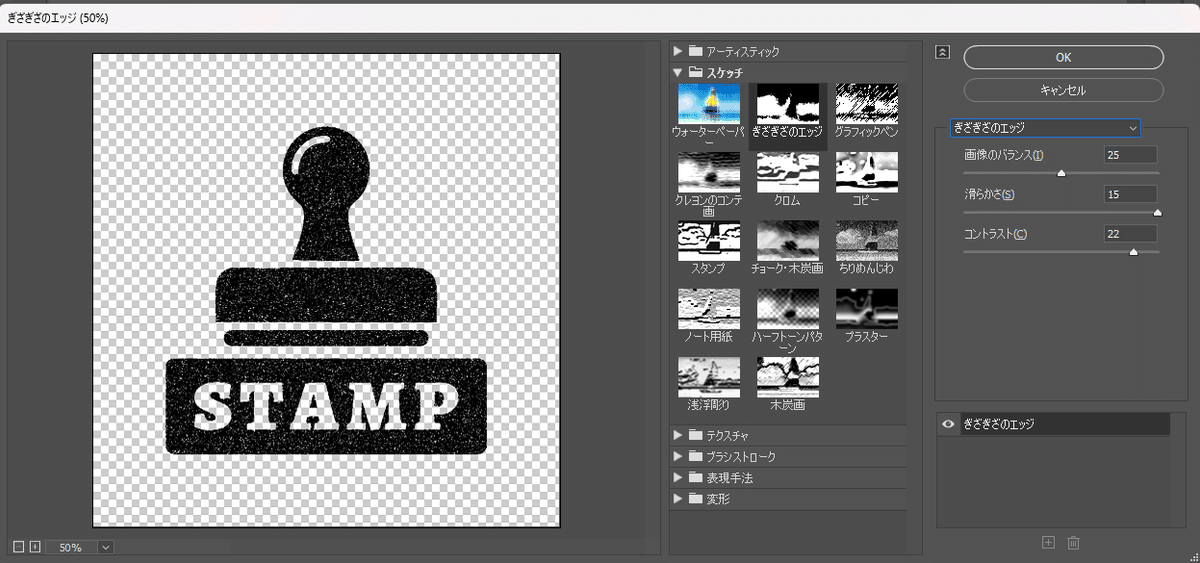
『画像のバランス:25』『滑らかさ:15』『コントラスト:22』あたりの数値をプレビュー参照しながら設定し、『OK』を選択します。

【オブジェクト】→【アピアランスを分割】を選択します。

【ウィンドウ】→【画像トレース】のウィンドウを表示し、『パス:100%』『ノイズ:1px』『曲線を直線にスナップ:オフ』『カラーを透過:オン』を設定します。

【オブジェクト】→【分割・拡張】を選択します。

【分割・拡張】のポップが表示されるので、『オブジェクト:オン』『塗り:オフ』を設定して『OK』を選択します。

これで完成となります。
上記の分割・拡張を行うことで塗りや設定の設定ができるようになります。

まとめ
以上、Illustratorでのハンコやスタンプ風のかすれの作り方でした。
この記事が気に入ったらサポートをしてみませんか?
