
『テキストからベクター生成』でベクター画像を生成する(Illustrator)
今回の記事では記事執筆時点でIllustratorのベータ機能である『テキストからベクター作成』を使用した、ベクター画像の生成方法について記載します。
『テキストからベクター生成』の使い方
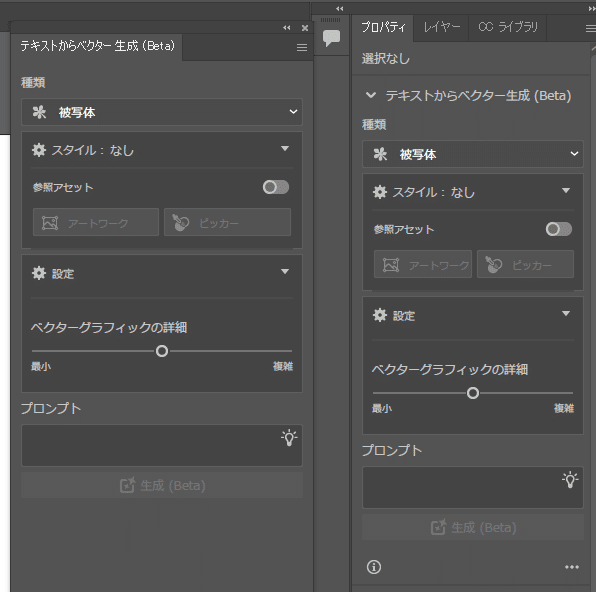
『テキストからベクター生成』はプロパティ内及び【テキストからベクター生成】ウィンドウから操作できます。

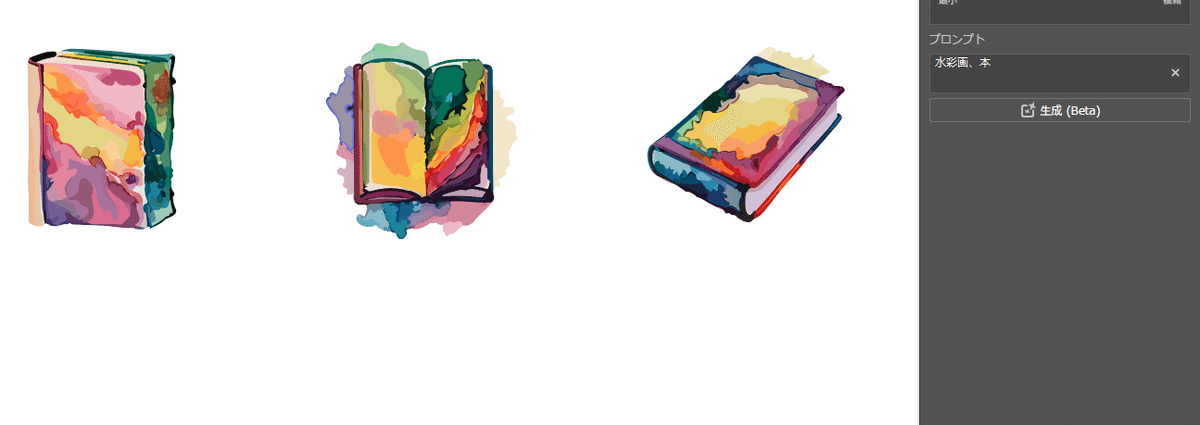
プロンプトに生成したい画像のワードを入力後【生成】を選択することで、画像を生成することができます。

また、長方形ツールなどで作成したオブジェクトを選択した状態で生成すると、そのサイズや形状に合わせたイラストになります。

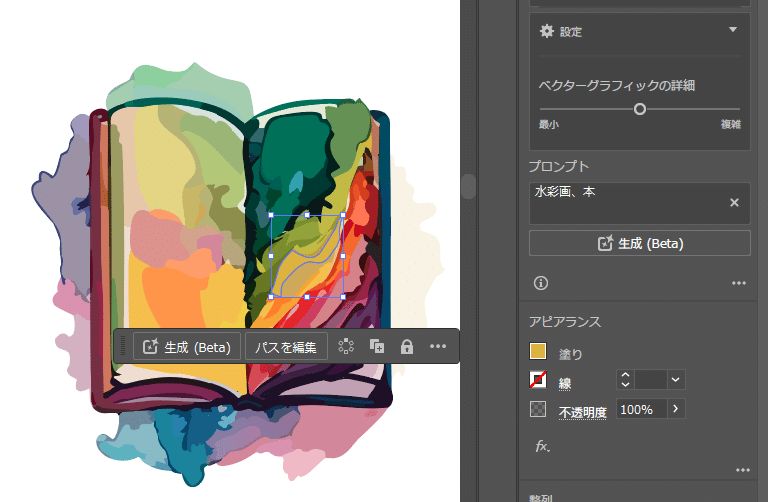
画像はベクター形式で生成されるため、特定箇所の色の確認や修正の他、パスの編集による微調整などもできます。

【種類】内の各種設定項目
ベクターグラフィックの種類を選択
生成するベクターの種類を設定します。

被写体
背景なしのイラストが生成されます。

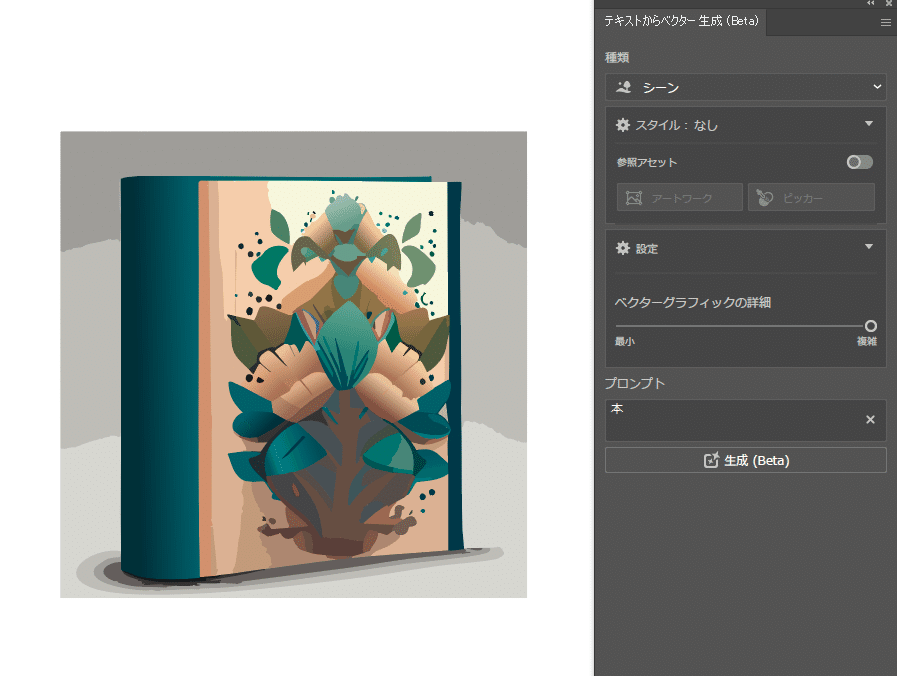
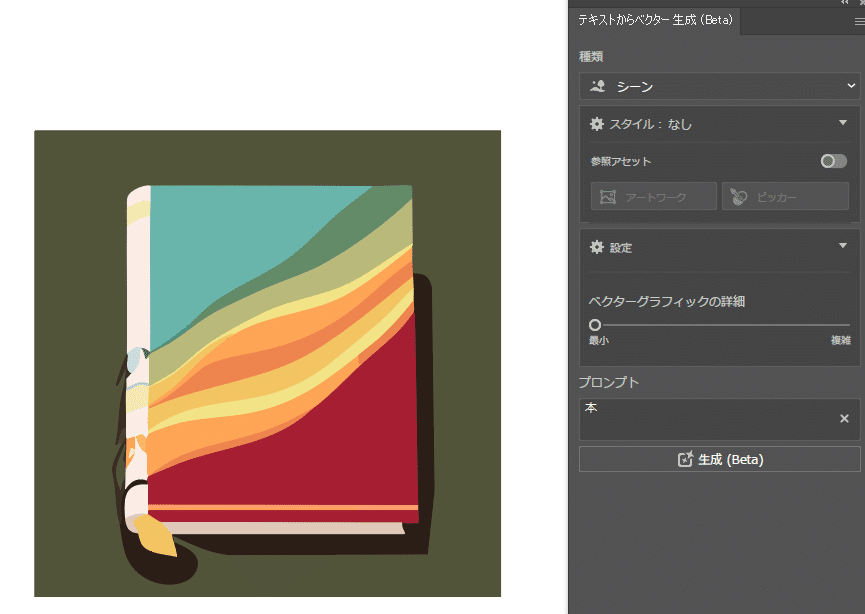
シーン
背景ありのイラストが生成されます。

アイコン
背景なしで『被写体』よりもフラットなイラストが生成されます。

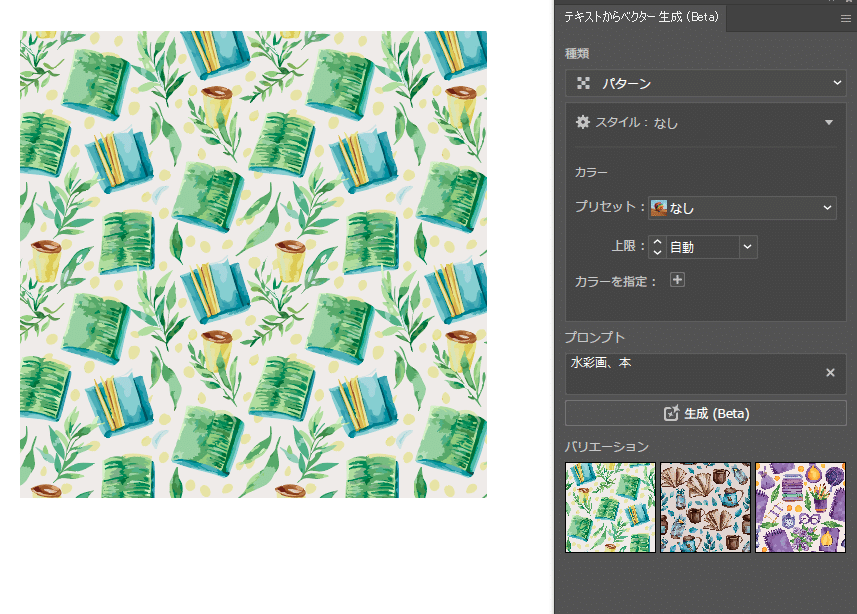
パターン
イラストがパターン化されたテクスチャが作成されます。
【プリセット】から色合いを設定したり、【カラーを指定】から色を設定したりできます。

【上限】では生成するイラストの色数を設定できます。


スタイル
【スタイル】からは参照アセットを設定できます。
【アートワーク】を設定すると周囲のオブジェクトに合ったスタイルでイラストを生成します。

【ピッカー】を選択するとカーソルがスポイトになるので、対象のオブジェクトを選択するか対象の範囲を加工用にドラッグすることで、下画像のようにスタイルを登録できます。
この状態のまま進めると、イラストがピッカーで選んだスタイルで生成されます。

ベクターグラフィックの詳細
【設定】内にある【ベクターグラフィックの詳細】からは、スライダーを操作することで生成されるイラストの詳細度を調整できます。
この項目は『パターン』では表示されません。


まとめ
以上、『テキストからベクター作成』を使用したベクター画像の生成方法でした。
この記事が気に入ったらサポートをしてみませんか?
