
ファビコン用画像のサイズ差分をPhotoshopで作る(Photoshop)
今回の記事では、ファビコン(favicon)やアップルタッチアイコン(apple-touch-icon)用の画像をサイズごとに分けて作成する方法を記載します。
サイズ差分画像作成
各サイズの準備
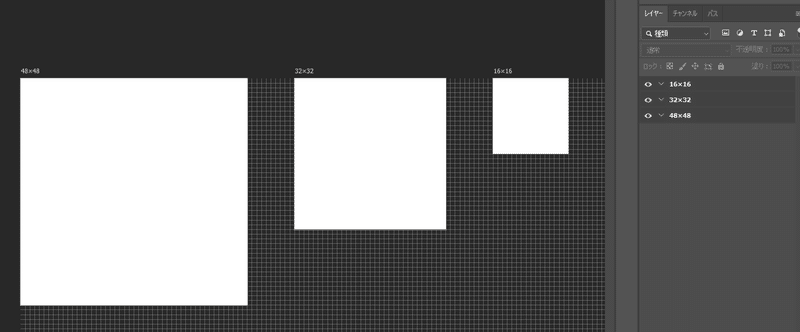
まず、必要になるサイズのアートボードを作成します。
今回はファビコン用に48×48、32×32、16×16の3サイズを作成しています。

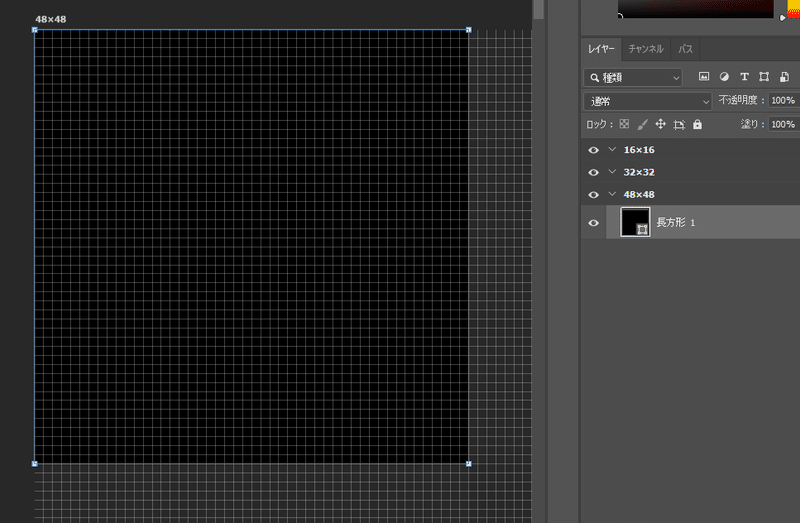
次に、最も大きいアートボードいっぱいに長方形を作成します。
ここの長方形は背景にあたりますが、この時点では色は適当で問題ありません。

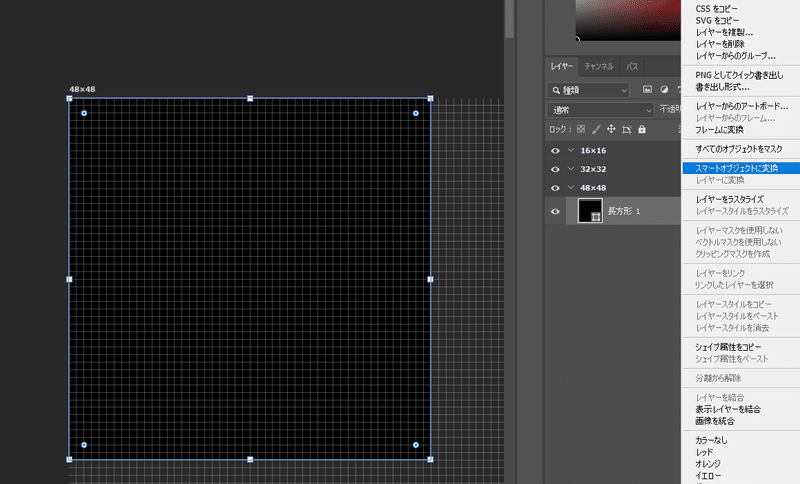
作成した長方形部分を【レイヤー】内から右クリックし、【スマートオブジェクトに変換】で変換します。

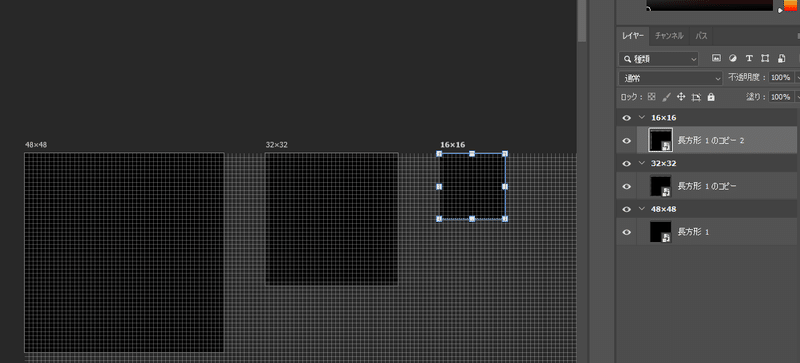
再度長方形部分を【レイヤー】内から右クリックし、今度は『レイヤーを複製』で残りサイズ差分の数だけスマートオブジェクトを複製します(今回は3サイズ分なので2回複製)。

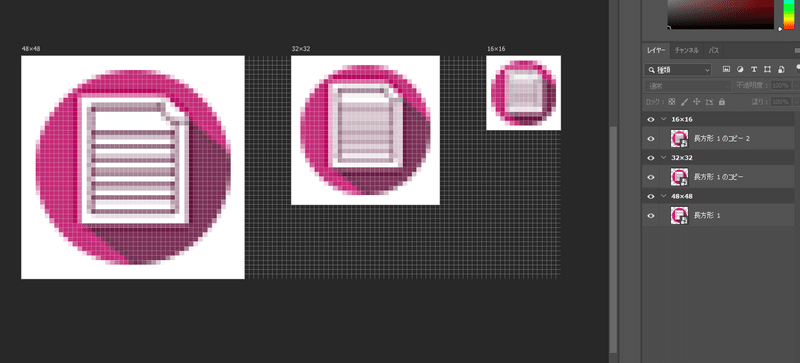
複製したスマートオブジェクトを各サイズのアートボードに移動させ、そのアートボードいっぱいになるようにサイズを調整します。
これが終われば各サイズの準備は完了です。

アイコンの配置
ファビコンやアップルタッチアイコンの元となるアイコンを用意します。
今回はPhotoshopの生成AI機能で適当に作成した画像を使用します。

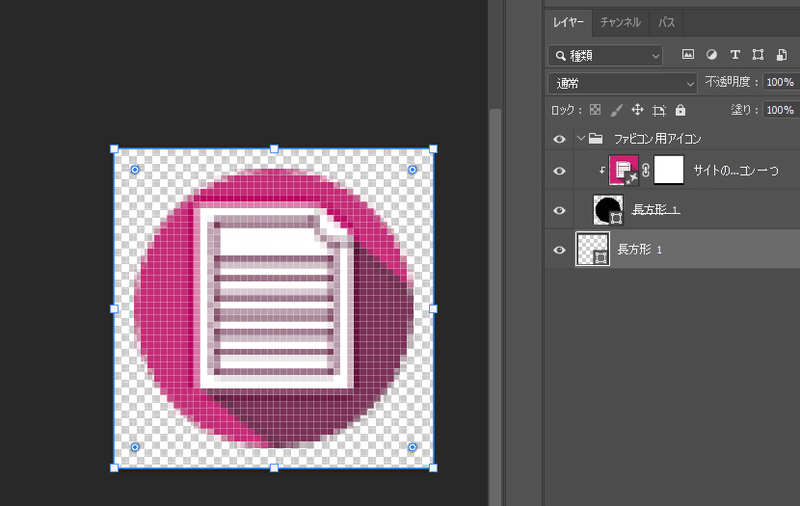
先ほど作成したスマートオブジェクトの長方形を【レイヤー】内から右クリックし、【コンテンツを編集】を選択します。

すると別タブでスマートオブジェクト部分のみが表示されます。

そのスマートオブジェクトの上に用意したアイコンを配置し、長方形の塗りを『カラーなし』にして【ctrl + S】などで保存します。

結果、元のタブに戻ると各サイズのアートボードに収まる形でアイコンが配置されました。
後は任意の形式で各アートボードを書き出せば完成となります。

まとめ
以上、ファビコン(favicon)やアップルタッチアイコン(apple-touch-icon)用の画像をサイズごとに分けて作成する方法でした。
この記事が気に入ったらサポートをしてみませんか?
