PictSQUARE対応ジャンプリンク付きの目次の作り方
ピクスク内でページ内ジャンプリンク付きの目次をどうにか作れたので。
前提として
・PictSPACE使用
・html知識多少あり
・手間かかる+メンテナンスに難があるので出し物沢山あってどうしても目次が欲しい人向け
・説明がとっても雑。割と直感で書いてる。(超重要)
サポートについては基本出来ません
Q:普通に目次作ってシンプルに紐づけじゃダメなんです?
A:ピクスクスペ君固有のよくわからない縛りの所為で特定の位置に設定して飛ばすというのが難しいのでちょっと癖のある設定をする必要がある…っぽい。(自分が知っているタグぶち込んでも反応しなかったorz もしこれならいけたって人はどうかそれ広めてほしい)
■とりあえず基礎知識
<a href="#名前"></a>
→目次用のページ内リンクタグ
名前の前に#つけ忘れ注意
<a id=名前></a>
→ここ着地地点やでって指定する為のタグ
<ul></ul>
→目次の入れ物
<ol></ol>表記にすると中の目次に勝手に数字を付けてくれる
<ul type="***">にして、***内に以下のいずれかを入れると
名前の横に対応したマークが付けれます
●disc/〇circle/■square
<li></li>
→君目次だよって指定するためのタグ
これ入れないで文字描いてもただの文字と認識されます
■具体的にどうするのか
→まず一つに目次の項目を一番上に置かない
一番上に置くものは自己紹介やサークル紹介等で誤魔化します
自分はるあさんからお借りしたサークル主自己紹介を一番最初に置くことでこれを解決しています
るあさんの大変便利なサークル代表情報はこちら
一番最初に目次を置かない理由は、目次に戻るタグを設定時に一番上にあるとうまく戻らない(厳密には戻るけど非常に見づらい位置に戻る)為です
例
・自己紹介等
・目次@id=i0
・出し物1@id=i1
・出し物2@id=i2
・出し物3@id=i3
・戻る
こうあったとして、本来なら
目次に戻りたいときには#i0に
出し物1に飛びたいときには#i1
を指定すれば戻れると思いきや
ピクスク君だとずれて飛びたい所がほぼほぼちょん切れます
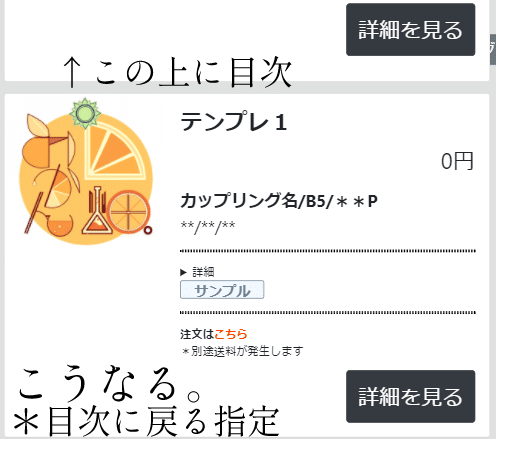
こ の よ う に\(^q^)/
*図にもあるように本来は
この上にある目次に飛ぶためのリンクを押した結果です

■じゃあどうするのか?
本来ならばその為にこの位置に飛ぶんやというコードが存在するのですが
悲しいかな動かなかった為ずらして指定する事で割と強引に解決しています
例
・自己紹介等@id=ixを追加
・目次@IDi0
・出し物1@id=i1←目次で#i0を指定
・出し物2@id=i2←目次#i1を指定
・出し物3@id=i3←目次#i2を指定
・戻る←#ixを指定
この仕様の為に一番上に目次を置けなかったというわけです
一番上に目次を作ってしまうと戻るボタン(i0)を実装した際
目次ページにうまく戻れずにもどかしい事になります。
以下コード例
<!--目次用-->
<ul>
<li><a href="#i0">出し物1</a></li>
<li><a href="#i1">出し物2</a></li>
<li><a href="#i2">出し物3</a></li>
</ul>
<a id=i0></a>
<!--目次に戻るボタン-->
<a href="#ix";>目次に戻る</a><a id=***></a>■追加の頒布物を追加する場合について
この仕様ゆえに追加する場合ちょっとだけ頭を使う必要が出てきます。
故に上記でメンテナンス面倒といったのはこれ
一番いいのは
目次 と 現行一番上の出し物 の 間に追加です
例
・自己紹介等@IDix
・目次@IDi0
・New→出し物4@IDi4
・出し物1@IDi1
・出し物2@IDi2
・出し物3@IDi3
→変更箇所
目次内の
出し物4のリンク指定を#i0(目次)に
出し物1のリンク指定を#i0→#i4に変更
恐らくこれで動く、はず…
つまりは1個上にずらしで指定していく、という事です…
いうだけシンプルなんですがいざやると割とこんがらかります
使う際は要テスト運用を!
メンテナンスが本当に面倒オブ面倒なので運用は計画的に…
わかりづらい文章で申し訳ない…orz
この記事が気に入ったらサポートをしてみませんか?
