
Web言語マスター復活への道/19日目
みなさんお盆はいかがお過ごしでしたか??私は食事に行ったのと、この課題を進めるので終わってしまいました😢 最近の作業上noteに丸々コードを書くわけにはいかず、書くことない、、と困っておりました。次回からは自分の創作物の途中経過でも記載しようかなと思います🙃
目標
・udemy vue.js視聴
超Vue.js 2 完全パック (Vue Router, Vuex含む)
< https://www.udemy.com/share/101rYo2@PUdjV2FdTlAIcEZLAktOfRRt/ >
本日の作業
・vue.js
・コンポーネント作成
コードの編集がしやすいように、各コンポーネントにファイルを分けて読み込ませる。今回のケースはApp.vueの他に/components/LikeNumber というファイルがあり、これをmain.jsにインポートさせます。これは理解できました。
App.vue
<template>
<div>
<LikeNumber></LikeNumber>
</div>
</template>
<script>
import number from "./components/number.vue";
export default {
components: {
LikeNumber:
}
};
</script>・propsの使用
…親ファイル-子ファイル とあったときに、props内のデータを受け渡すことができる
・.lazy, .trim
ボックス内の表示を遅らせたり、空白を認識させる修飾子
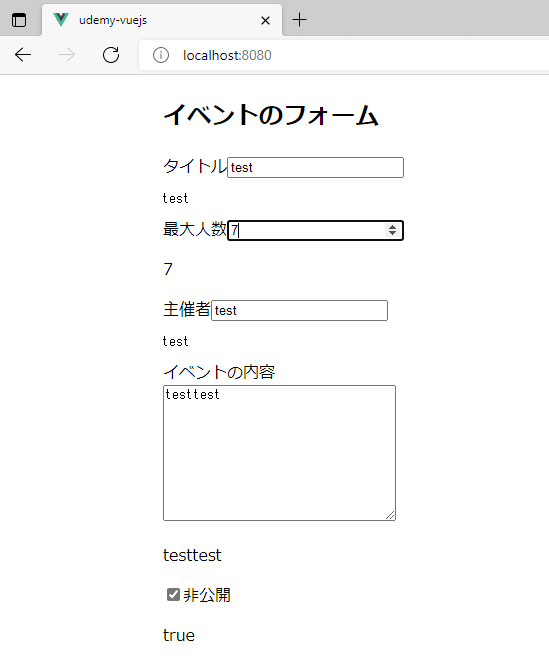
コード書いてみての部分結果だけ表示します。
他は本編ご覧ください。

所感
半分終わりました。予想以上にボリューミーで模写で精一杯、もう一回書けるかと言われると無理です。(自分でやるとエラーがばかりです)1回で覚えられるわけもないので、vue.jsを織り交ぜて参考サイト見つつ自分で何か作り上げていくこともします。書いては消し、書いては消し、、で正式に形に残らなかったということもあります。(note書いててよかったと思ってます)進捗悪すぎです。残り7セクションなので、1日1セクションかな、、、
こんなこというのもあれですが、バックエンドのも入っていかないといけないです。バックエンド言語調べた上で、ruby on railsが良さそうなので、やっていきます。講座買ったので、それを進めていきます。
この記事が気に入ったらサポートをしてみませんか?
