
Web言語マスター復活への道/17日目
風が強い一日でした!🙃
あまり日数気にしてませんでしたが、もう17日ですか~〜最近は道しるべがなく、手探りでさまよってました(見ていただいている方いましたら駄文ばかりで申し訳ないです)。ということで、後半で記載しますが、今後はググって見つけた先人の勉強法をコピーしたいと思います!成功体験は支えになりますよね😊
目標
・vue.js勉強
本日の作業
・vue.js基礎
今日はこちらを参考に勉強しました。よくまとまっててすごく助かります。
各サイトの説明はサイトに記載されているので、ご覧ください。一通り読みました。(手を動かしたのは簡単な確認部分です)
●1週間でVue.jsをマスターしようと思った時に参考にしたサイト
< https://qiita.com/mimoe/items/56784c9d17ed34ee7533 >
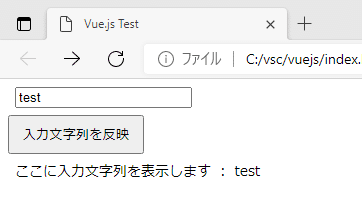
・入力値反映
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Vue.js Test</title>
<link rel="stylesheet" href="main.css">
<script src="https://cdn.jsdelivr.net/npm/vue@2.6/dist/vue.js"></script>
</head>
<body>
<div class="chara1">
<p><input v-model="input" type="text"></p>
<button>
<p v-on:click="output">入力文字列を反映</p>
</button>
<p>ここに入力文字列を表示します : {{ text }}</p>
</div>
<script src="main.js"></script>
</body>
</html>main.js
const vm = new Vue({
el: '.chara1',
data: {
input: '',
text: ''
},
methods: {
output: function () {
this.text = this.input;
}
}
});結果

・vue.js
結局下記講座購入しました。習得の時間短縮ができると考えたからです。
超Vue.js 2 完全パック (Vue Router, Vuex含む)
< https://www.udemy.com/share/101xnu2@PW1KVGJgTVELdUVCC3JNfj5tYw==/ >
中身の記載をしてしまうと著作権的にどうかなと思いますので、進捗具合だけ。v-ifで分岐まで進めました。
所感
ということで、vue.jsは動画で勉強し直すことにしました。今のとこ、ここ2日の勉強時間をこちらに当てたかったくらい、わかりやすいです。
この講座は最終的にアプリケーション作成できるという風なことおっしゃっていますので、作れたら作る、で次のバックエンドの勉強にいきたいと思います。(そろそろポートフォリオなるものの作成意識してます)
この記事が気に入ったらサポートをしてみませんか?
