
プロフィールの写真ってどうしていますか
ブログやSNSを開設したとき最初にやることとして、プロフィールの写真って悩みますよね。デフォルトのままでも特に困らないといえば困らないのですが、「?」マークだったりスマイリーフェイスだったりして何となくのっぺらぼうな人と思われがち。できるならオリジナルなものを用意したほうが印象は良くなるはずです。
ご自身の顔写真をそのまま載せる方法もありますし、実際そのようにされている方も多いと思いますが、プライバシーや無断転載のリスクも存在します。できれば顔写真は避けつつも、プロフィール写真から何となく本人の人となりを伝えたい、そういう需要はかなりあるのではないでしょうか。
そのようなニーズに強い味方になるのが似顔絵作成サイト/アプリです。知らなかったのですが、現在はそのようなサービスが星の数ほど存在しているのですね。とてもすべてを試すのは無理ですので、いつくかこれは良いなと個人的に思ったサービスを5つ試してみましたので紹介したいと思います。
サンプルのフリー画像
ともかく用意するものとしては元となる写真です。フリー素材からこちらの写真を拝借しました。

うわっ…経済の見通し悪すぎ!?のフリー画像(写真)
意地悪なことに、難しい表情の人物をわざと選択しました。こちらを使用して各サービスでどのようなプロフィール写真が作成できたか、以下に実例を示します。
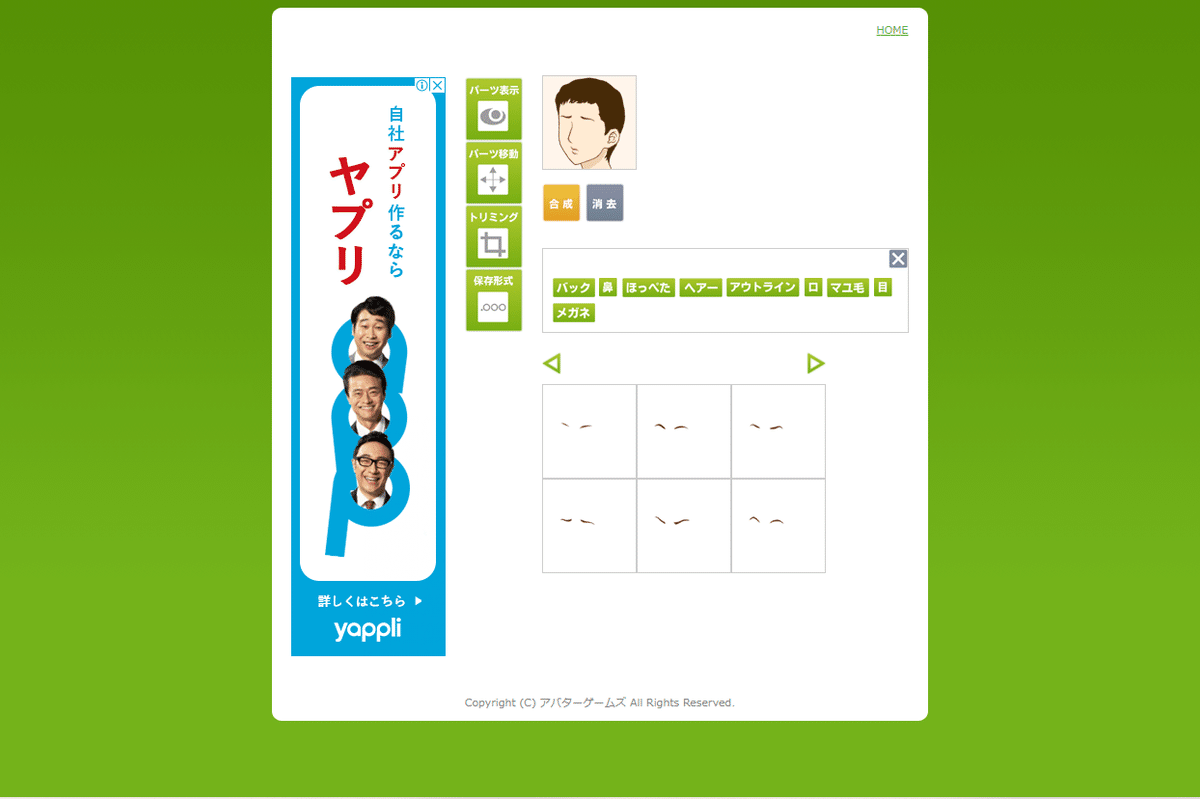
アバターメーカー01

とてもシンプルなサイトで、各パーツから適切なものを自身で選んで似顔絵を作成していく方式です。写真と見比べながらできるだけ似せていくのですが、どれを選ぶかはセンスが試されます。保存はJPEG、PNG、GIFでダウンロードできます。解像度は 96 x 96 pixel なので小さめですね。

サンプルの写真にできるだけ似せてみた似顔絵を作ってみましたが、いかがでしょうか。
Iconpon

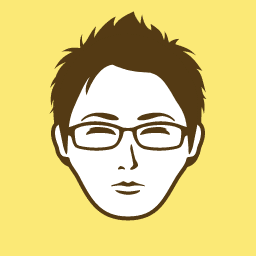
こちらもアバターメーカー01と同じくパーツから似顔絵を作成していくタイプのサイトです。こちらは正面から見た形の似顔絵になります。証明写真みたいですね。選択できるパーツはこちらのほうが多めです。保存はPNGのみです。解像度は 256 x 256 pixel で十分な大きさと思います。

サンプルの写真を元に似顔絵を作ってみましたが、けっこう似ていませんか・・?
写真加工.com
こちらはプロフィール写真向けの加工に特化したサイトです。難しい操作は必要とせず、つまみを右に左に動かしたりするだけで画像の加工ができます。Photoshopよりは簡単かもしれません。デフォルトでは輪郭を強調した画像を出力します。

サンプルの写真を読み込ませて作ってみましたが、プロフィール画像に使えそうな加工ではありますね。トリミング等は別途必要です。
chappie

こちらはスマートフォン用アプリとなります。iOS、Android対応。パーツから構成していく点では上記サービスと同様ですが、顔の輪郭や目などのパーツの選択肢が少ないように感じられました。完成した似顔絵はポップなイメージになりますので、ブログやSNSのプロフィール画像として使用するには十分な品質ではないでしょうか。

サンプルの写真とはかけ離れていますが・・。
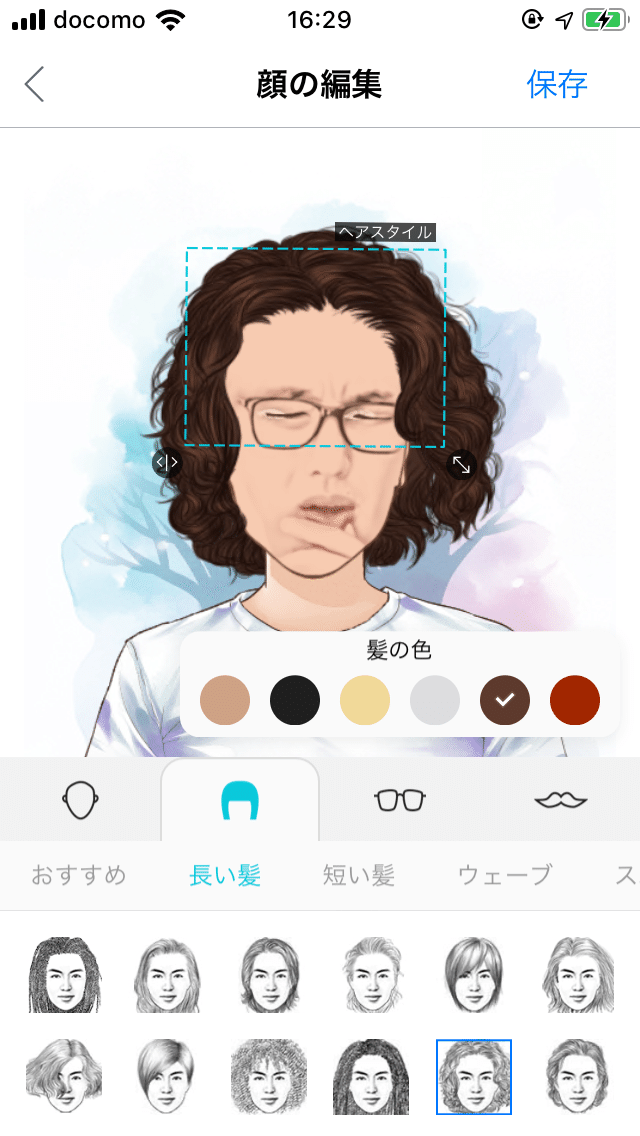
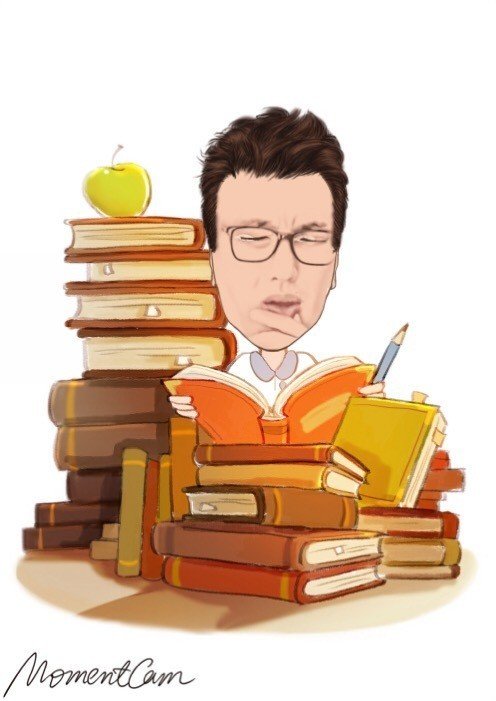
MomentCam
こちらもiOS、Android向けのスマートフォン用アプリです。非常に高性能なアプリで、単に似顔絵作成にとどまらずLINE用スタンプ作成、モーション付き画像、多彩な背景を選べるなど、似顔絵アプリの範疇をもはや超えています。

カメラなどで元の写真から自動的に似顔絵画像を作成します。サンプルの画像を読み込ませてみたところ、ちょっと顔の輪郭がおかしな感じに・・。このアプリは難しい表情をした顔ではなく普通の写真を読み込ませるのが良さそうですね。

一旦顔写真を読み込ませたあとは髪型、メガネ、髭など付けたり変えたり自由自在です。あまりにもできることが多すぎて原型を留めなくなる恐れがありますが・・。

おそらく一番の本領発揮といえるのが人物の背景(テーマ)が変えられるということですね。様々な多種多様なテーマが用意されています。この機能はプロフィールの写真向けというよりはアバターやスタンプ向けですね。
まとめ
似顔絵作成サイト/アプリを5つ試しましたが、個人的にはIconponがシンプルでイメージ通りの似顔絵が作れたのかなと思っています。作成サイトに比べてアプリの方はかなりデコラティブな加工を得意とするものが多かったかなという印象です。シンプルな似顔絵を作成できるものは探した範囲では見つかりませんでした。
ちなみに、ここまで書いておきながら筆者のプロフィール画像は似顔絵ではありませんが・・。
この記事が気に入ったらサポートをしてみませんか?
