
【Canva】スラッシュマジック|史上最速のショートカット
Canva史上で最速のショートカット
それがスラッシュマジックです
正直、Canvaはショートカットが少ないです…
今までの1クリックショートカットは
「T・C・R・L」の4つだけでしたが、
2022年2月から「/」が登場しました
※/:スラッシュ(キーボードの右下にあります)
テキスト (T)
円形 (C)
長方形 (R)
線 (L)
スラッシュマジック (/)
💡 #Canva新機能 その1
— めぐみ@Canva中の人 in 🇮🇩 (@meg6317) February 11, 2022
✨スラッシュマジック✨
デザインエディターを選択した状態で「/」をクリックすると、そのまま素材検索、図形や表、テキストの挿入などができるようになりました😍
Canvaを使いこなして時短を極めてください!#Canva無料版#本日10の最新機能紹介 pic.twitter.com/g3O4yGPKTB
スラッシュマジックを使ってから3か月近く、
正直に言いましょう
スラッシュマジック、、使い勝手が良すぎです!
全Canvaユーザーがまず覚えるべきショートカットです

スラッシュマジックを使うようになってからは、
「/」と「↓」と「→」ボタンだけで大体の機能が出せるようになって
時短になって作業効率があがるだけでなく、
操作ミスが減ってストレスが激減しました
ほんとおすすめなので詳細に説明していきます
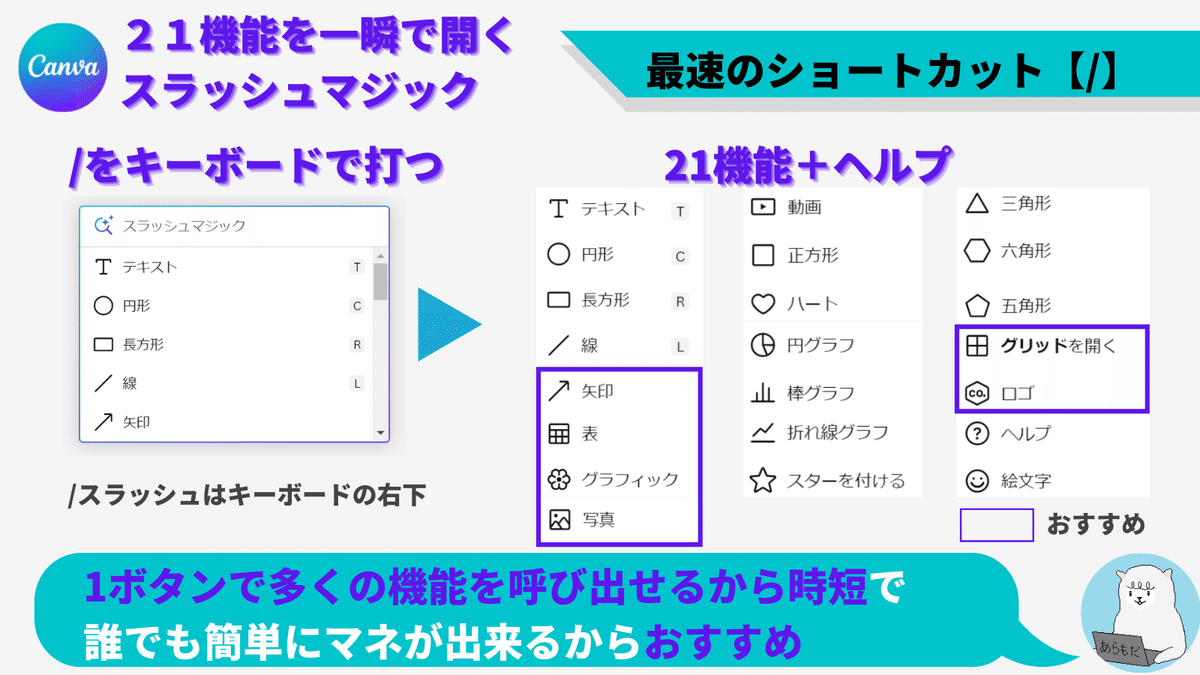
スラッシュマジックで使える21機能+ヘルプのまとめ
テキスト (T)
円形 (C)
長方形 (R)
線 (L)
矢印 【おすすめ】
表 【おすすめ】
グラフィック 【おすすめ】
写真 【おすすめ】
動画
正方形
ハート
円グラフ
棒グラフ
折れ線グラフ
スターを付ける
三角形
六角形
五角形
グリッドを開く 【おすすめ】
ロゴ 【おすすめ】
ヘルプ
絵文字
どうです?すごいですよね??
私は主に太文字の6つの機能をスラッシュマジックで呼び出しています

6つの機能をおすすめする理由としては
【時間短縮】マウス操作に比べて操作回数が少ない
【品質向上】マウス操作(アナログ)ではなくて、ボタン(デジタル)なので操作ミスが少ない
【ストレス軽減】ミスが少ないのでストレスも少ない
【効果が大きい】上記に加えて使用頻度が高い
という観点で選びました
なお、スラッシュマジックは順番の入れ替えが激しいので、
私が利用した時点での順番になりますのでご了承ください
スラッシュマジックでおススメの機能
矢印
表
グラフィック
写真
グリッドを開く
ロゴ
簡単に私のスラッシュマジックの使い方を紹介しますね
スラッシュマジックで矢印を作る
「いや、スラッシュマジックから矢印を使わなくても線のLでよくない?」
と言われそうですが、
あまあまのあんまみーあです
線から矢印を作る場合
【キーボード】L
【マウス】矢印まで移動
【マウス】矢印を左クリック
【マウス】矢印の形状まで移動
【マウス】矢印の形状を左クリック
完了
矢印をスラッシュマジックで呼び出す場合
【キーボード】/
【キーボード】下ボタン×数回
【キーボード】Enter
完了
ね?全然違いますよね?
なんと
スラッシュマジックからなら2秒で矢印が作れます
矢印を作るならスラッシュマジックで呼び出した方が
単純に操作数は少ないので絶対早いです
キーボードからマウスに持ち替えなくてもいいのも良いです
ただ、唯一の弱点として、
スラッシュマジックでは矢印形状の指定が不可です
これは好みですね、私はあまり気にしてません
スラッシュマジックで表を作る
スラッシュマジックを使えば表は5秒でできます

5秒って早すぎないですかね?
「スラッシュマジックで表を作る」は
一度操作に慣れたら感激モノの速さです
ちなみに、素材から表を選ぶのは
表を作るには何度もマウスを移動してクリックする必要がある
表を選ぶと行4×列3の表ができる(自分で行列数を指定できない)
行や列を追加・削除する必要がある
となかなかストレスがたまるのでおススメしません
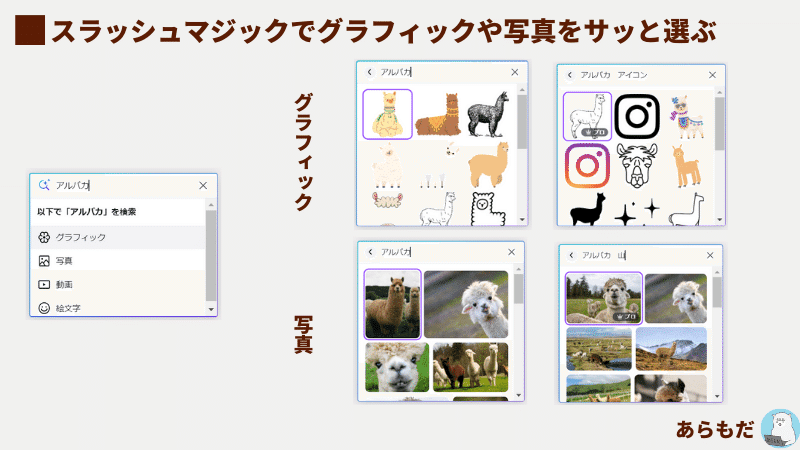
スラッシュマジックでグラフィック、写真を選ぶ

スラッシュマジックを使うと検索画面は小さいですが
グラフィックや表をサッと選ぶことができます
途中段階での「下書き用」として小さい検索画面も結構使っていますが、
最終版を完成させるときには選択画面が小さく正直使いにくいです
要は使い分けですね
スラッシュマジックでグリッドを開く

「グリッドを開く」と「写真」の相性が抜群なので
結構な頻度で使ってます
スラッシュマジックでロゴを出す
正直まだ使いこなせていないのですが、
「ロゴ」に使用頻度の高い画像をたくさん入れておけば
キーボードだけでサッと画像をだせるはずです
今後、活用していきたい機能ですので取り上げました
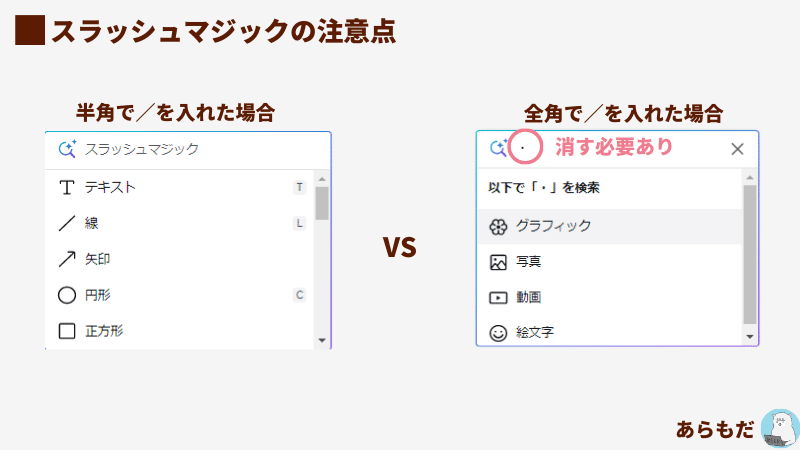
スラッシュマジックの注意点
ここまでべた褒めしてきましたが、
スラッシュマジックには日本人ならぶち当たる注意点があります
全角モードだとちょっと使い勝手が悪い!
です

半角でスラッシュボタンを押すと、
当然スラッシュマジックですべての機能が使えます
一方で、全角でスラッシュボタンを押すと、
Canvaには「・」と認識されてしまい、
「・」を消さないとスラッシュマジックの機能は制限されます
半角に切り替えてから/ボタンを押すか、
全角で/ボタンを押して、「・」を押すか、
どちらにせよちょっと使い勝手が悪いです
これはいつか改善されたら嬉しいですが
全角を利用する日本人に固有の問題なので難しそうですね
おわりに
スラッシュマジック、、使い勝手が良すぎです!(2回目)
全Canvaユーザーがまず覚えるべきショートカットです(2回目)
なお、途中でも書きましたが、
スラッシュマジックは順番の入れ替えが激しいです
もしかするとユーザーの使用頻度によっては
機能が増えたり減ったりするかもしれませんね
今後も注目のショートカット、スラッシュマジックでした
この記事が気に入ったらサポートをしてみませんか?
