
#31 サイトレビュー 〜FREENANCE(フリーナンス) | フリーランスを、もっと自由に。〜
サイト名
FREENANCE(フリーナンス) | フリーランスを、もっと自由に。
カテゴリー
銀行・金融・投資・お金・保険・法律
概要
フリーランス・個人事業主向けのサービスサイト
ターゲット
フリーランス・個人事業主
目的
サービスのプロモーション
登録者の増加
印象
難しいお金や保険についてのサイトだが、アイコンやイラスト、配色でわかりやすく工夫されていて興味を持たせやすい印象
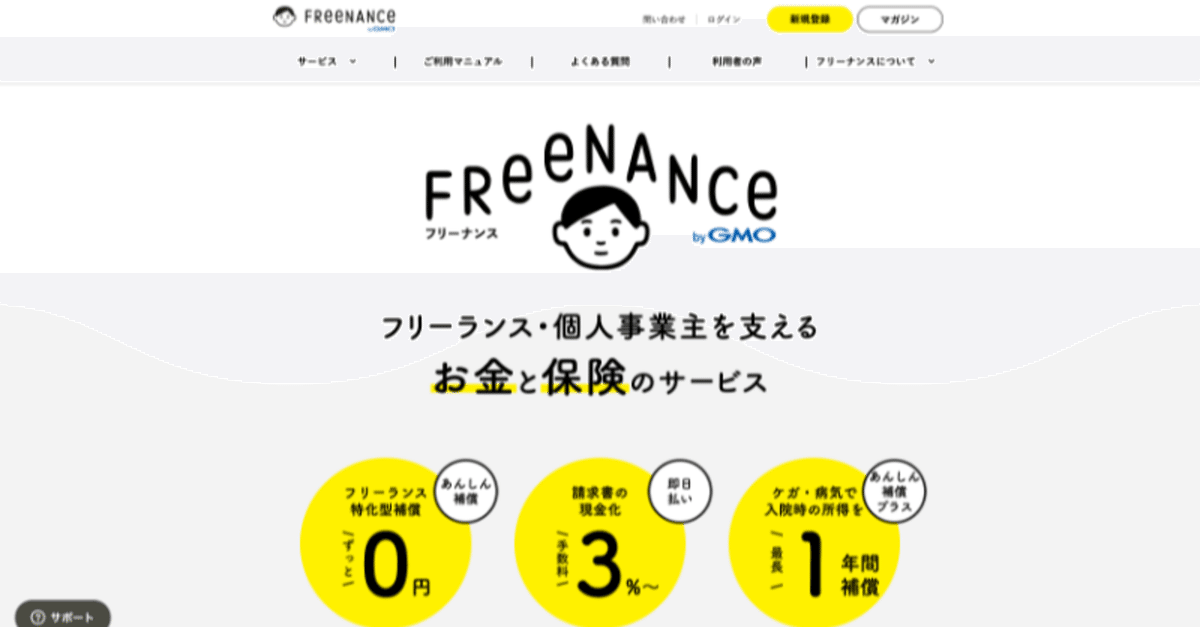
ファーストビュー
▷ メインビジュアル
構成としては、ヘッダー(サービスロゴとグローバルナビ)がMV上部に配置されており、その下にテキストをメインとしたMVがある。サービスの大まかな概要が説明されている一文と、3つのポイントをファーストビューの時点でわかるようになっている。強調したい箇所は黄色を使用しているので、シンプルだけど教科書に引いたマーカーのような役割をしている。
▷ グローバルナビ
[サービス]
[ご利用マニュアル]
[よくある質問]
[利用者の声]
[フリーナンスについて]
[問い合わせ]
[ログイン]
[新規登録] ※ サイトのゴール
[マガジン]

コンテンツ
・サイト自体が横に間延びせずに上から下まで同じ幅で統一されているので視線誘導がスムーズでまとまって見える。
・コンテンツごとにブロック分けされており、またその背景色も白と黄色を交互にしている。内容が綺麗に整理されていて好印象。一つのコンテンツの中でも内容ごとに箱を作って四角で囲っているので情報がすんなりと入ってくる。
・文章が少し多い分、その内容に応じたアイコンやイラストがワンポイントでついているので直感的にわかりやすいよう工夫されている。
・[今すぐ無料登録]のボタンが画面下部にずっと固定されている。ボタン自体も大きいし色も黄色なのでとても目が行きやすい。黒と黄色の組み合わせが注意を引く配色なので効果的。
・ リンクボタン

カラー

フォント
▷ 本文:Yu Gothic
▷ タイトル:Yu Gothic
▷ gNav:Yu Gothic
▷ MVテキスト:TsukuARdGothic-Bold
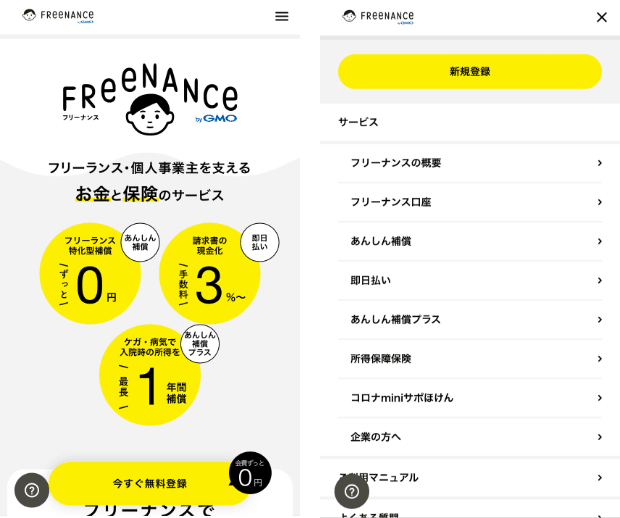
レスポンシブ
・ ヘッダーは画面上部に配置・固定されており、ヘッダーの右端にはハンバーガーメニューにグローバルナビが格納されている。PC版と同じく画面下部には[今すぐ無料登録]のボタンが固定してあるのでアクセスしやすい。
・ SP版のレイアウトはPC版と大きく変化がなく、画面幅に合わせてレイアウトはそのままに変化している。MVの3つのポイントの横並びのレイアウトは逆三角の形に変更されている。
・ グローバルナビはハンバーガーメニューに格納されており、以下のように展開する。

この記事が気に入ったらサポートをしてみませんか?
