
#24 サイトレビュー 〜BAUM(バウム)〜
サイト名
BAUM(バウム)
カテゴリー
美容・化粧品・コスメ・ケア用品
概要
BAUM(バウム)のブランドサイト
ターゲット
商品自体に興味がある、または商品の詳細ついて知りたい人
化粧品トレンドに敏感な人
目的
商品の認知度を広げたい
BAUM(バウム)の商品情報だけをしっかりと整理して伝えたい
購入する人の増加
印象
商品のプロダクト自体の雰囲気にあったシンプルで素朴なサイトという印象
無駄がなくスマート
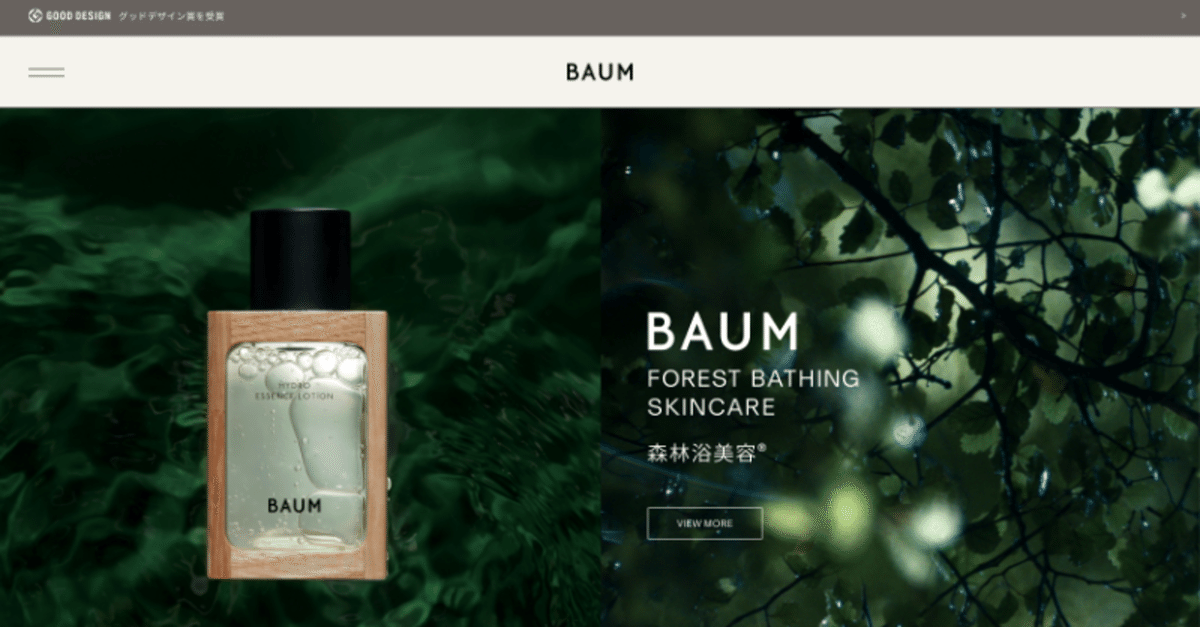
ファーストビュー
▷ メインビジュアル
構成としては、MVの上にヘッダー(左にハンバーガーメニュー、中央にブランドロゴ)が配置&固定されており、その上にはお知らせ情報が見れるようなエリアもある。MVは2枚の画像が一定時間で切り替わる仕様になっている。「樹木」をテーマにしたMVだがテイストが全く異なるので、見ていて飽きないしおしゃれ。

▷ グローバルナビ:MV下部に配置、スクロール後は画面上部に固定
[小山弓具について]
[商品紹介]
[店舗案内]
[お知らせ]
[お問い合わせ]
[メディア掲載について]

コンテンツ
・コンテンツタイトルを大きめの画像の上に配置しており、かなりのインパクトがある。
[PRODUCTS]:商品の画像、[ABOUT US]:樹木の断面
・TOPページのテキスト部分はかなり少なく、画像を多くレイアウトに用いている。
商品のパッケージなどもとてもデザイン性があり存在感があるので、サイト自体は無駄なあしらいはなくとてもシンプルにまとめている
・ リンクボタン

カラー

フォント
▷ 本文:Noto Sans JP 13px
▷ gNav:Basel 16px
レスポンシブ
・ ヘッダーは上部に配置。グローバルナビはハンバーガーメニュー(画面左上)に格納&固定されている。
・ PC版では横並びのレイアウトがほとんど無いため、SP版でも同じレイアウトで対応できている。
([SELECTIONS]と[STORES/ONLINE]の部分は縦並びに変更。)
・ グローバルナビはハンバーガーメニューに格納されており、以下のように展開する。

この記事が気に入ったらサポートをしてみませんか?
