
#29 サイトレビュー 〜【公式】マッシュルームトーキョー MUSHROOM TOKYO - 原宿・姫路発 日本初のマッシュルーム料理専門店(ランチ・ディナー)〜
サイト名
【公式】マッシュルームトーキョー MUSHROOM TOKYO - 原宿・姫路発 日本初のマッシュルーム料理専門店(ランチ・ディナー)
カテゴリー
料理・食べ物・飲み物
概要
飲食店のプロモーションサイト
ターゲット
お店のことに興味を持ってくれている人
マッシュルームが好きな人
目的
お店の紹介、集客、売上拡大
印象
メニュー表のようなサイトという印象
マッシュルームっぽい優しい色味でかわいい
ファーストビュー
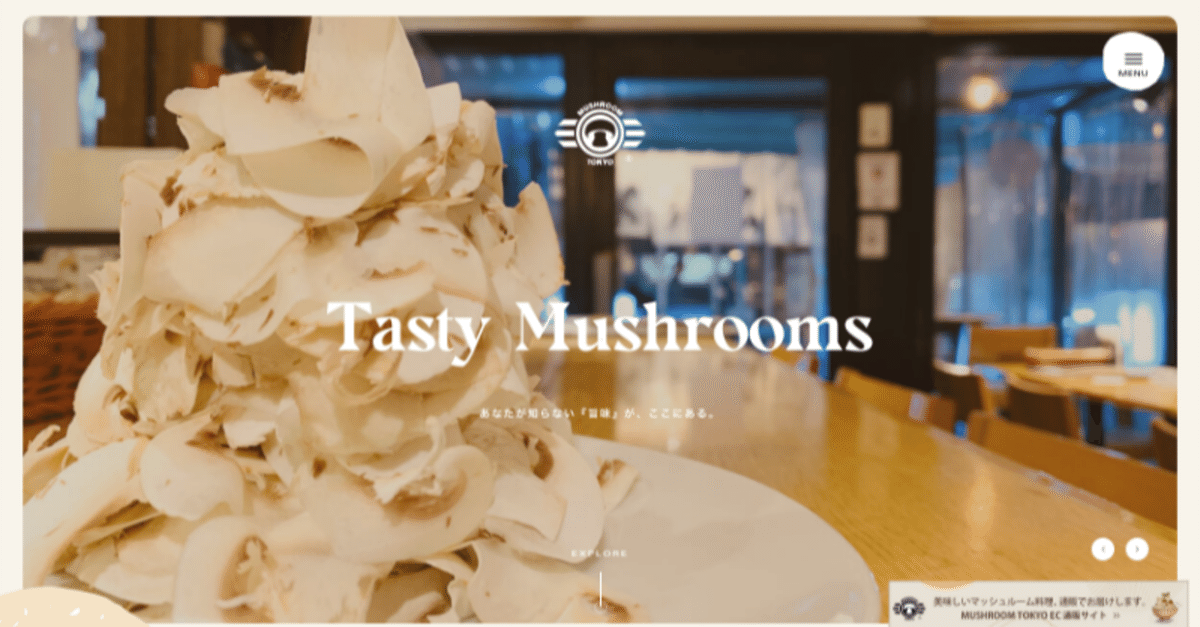
▷ メインビジュアル
構成としてはMVが角丸にされた資格にトリミングされてファーストビュー中央に配置されており、MVのど真ん中にお店のロゴとキャッチコピーのテキスト、右上にハンバーガーメニュー、下部中央にスクロールボタンとなっている。MVはお店で提供されている料理の画像が3枚スライドショーになっている。

▷ グローバルナビ:画面右上のハンバーガーメニューに格納
[Concept]
[SNS]
[Harajuku]
[Himeji]
[Company]
[Original Items]
[Media]
[Contact]
それぞれのコンテンツに番号が振ってあるのが、これまで見てきたサイトにはない要素。
背景にうっすらマッシュルームの裏側のイラストが見えているのがおしゃれ。

コンテンツ
・コンテンツタイトルのフォントサイズが大きめなので、メリハリのあるサイトでコンテンツごとにしっかり区切られているのがいい。
・SNSのコンテンツ、今までレビューしてきたサイトよりもちゃんと一つのコンテンツとして紹介されているので、サイト内でも推していることがわかる。SNS運用もちゃんとしているお店なので、今の世間のニーズにぴったりな構成だと思った。
・店舗についてもそれぞれの住所や営業時間が一眼でわかるように記載しているのも好印象。予約ができるようにボタンも配置しているのもユーザーに親切。
・所々サイトに配置されているマッシュルームのイラストが可愛いし、親しみやすい。
・オリジナルアイテムもInstagramのようなレイアウトを採用しており、カード式で情報をそれぞれまとめているのでスッキリ。
・ リンクボタン

カラー

フォント
▷ 本文:Hiragino Sans
▷ タイトル:Chromate
▷ gNav:Chromate
レスポンシブ
・ グローバルナビはハンバーガーメニュー(画面右上)に格納&固定されている。
ロゴやキャッチコピーのテキストのレイアウトは特に大きな変化はない。
・ MV内の雑誌のレイアウトが変化している。
・ SP版のレイアウトは横並びのレイアウトを採用しているコンテンツは縦並びに変更している。
(特にSNSやオリジナルアイテム)
・ グローバルナビはハンバーガーメニューに格納されており、以下のように展開する。

この記事が気に入ったらサポートをしてみませんか?
