
スマブラSPの挑戦者が現れたっていうアレを作ろう
大阪工業大学アドベントカレンダー2023の1枚目の16日目の記事です。
・・・あー、はい。初めまして、こんにちは。
2023年にOIT枚方を卒業しました、OGの者です。
何か書こっか~~、みんなすごいねーしっかりした記事書いてて。
私アドカレに何書くって言ったっけ。えーっと、

あーーーーー、映像系・・・・ね。
過去の自分はわかっているみたいですね、自分が何の記事について書くか。
でもねー、今回それは叶わないですねー。
なぜなら語るための映像を作っていないからです。ふふっ。
じゃあ、この記事どうするんだよって話になっちゃいますね。
どうしよっかな_(:3」∠)_
スマブラSP参戦を作ろう
これは学生時代の時に作ったやつですね(結局、映像系やんけ!)

まあ、自分が作るのはあくまでも、"風"なので、完全再現ではないです。
今回だとそうですね、1つ例に挙げるならば、「挑戦者が現れました」の文字にグランジ加工がされていないことですかね。
かすれを作るかネットで探すか迷ったんですけど、どっちも面倒になったので無しにしました。
あと、noteだとファイルサイズを考慮しないといけないので、画質はホントはもっと良いし、gifの長さ以降もまだモーションは続いています。
ということで、じゃあ、作りますか。
素材収集
映像で使う画像素材を集めてきましょう。
自分は絵が描けないので、誰かの制作物に頼らざるを得ません。
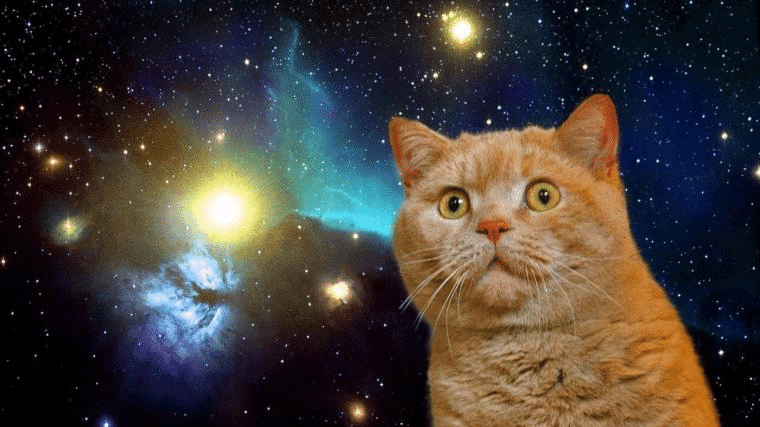
使う画像素材はこちらです。

ネットから拾ってきました。背景に入れる画像です。
他の部分は自分で作っていきますので、今回必要なのはこれだけ。
パーツ作り
映像で必要になる部分的なところを1つずつ作っていきます。
・背景
まずは背景を作ります。
先ほどDLした画像を入れます。

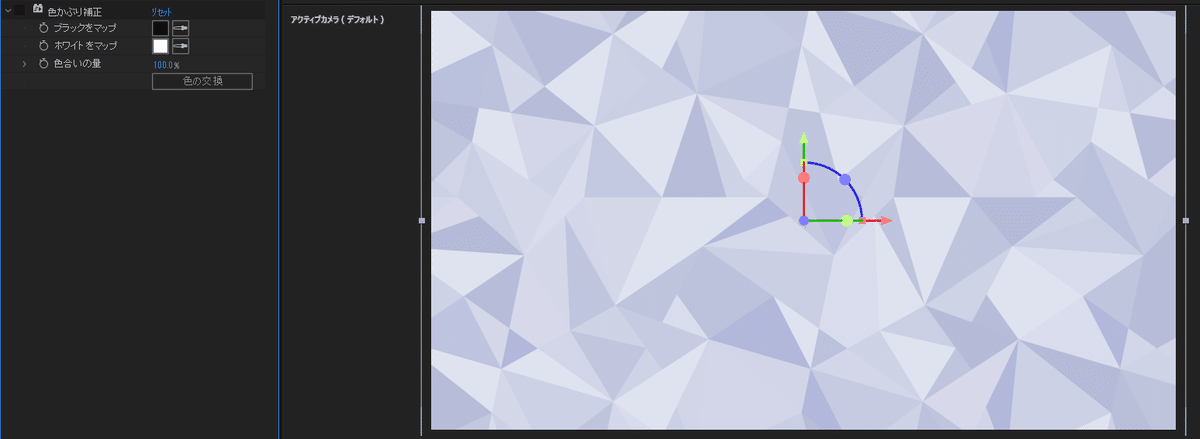
そうしたら、求める色は赤色なので、色を変更させていきます。

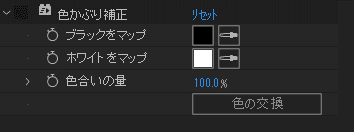
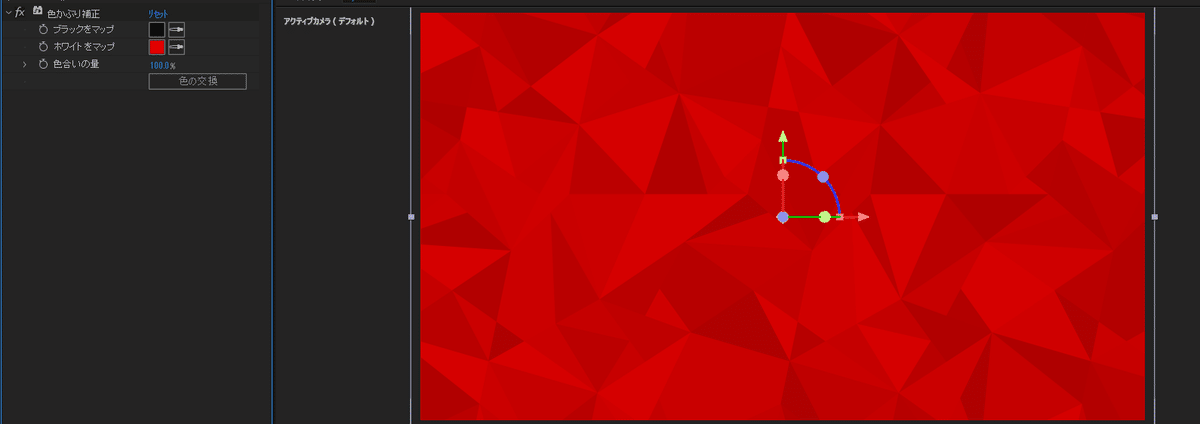
今回使うのは、「色かぶり補正」というエフェクトです。
これは、元の画像や映像の黒と白の部分を特定の色に変更できるエフェクトです。
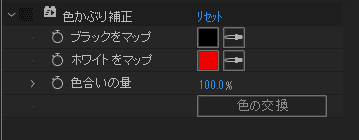
今回は、元の画像が白っぽいので、「ホワイトをマップ」という所の色を赤に変えます。


そうすると、求めていた感じになります。

これで背景はとりあえず完成ですが、後でまだいじります。
・文字
文字を作りましょう。
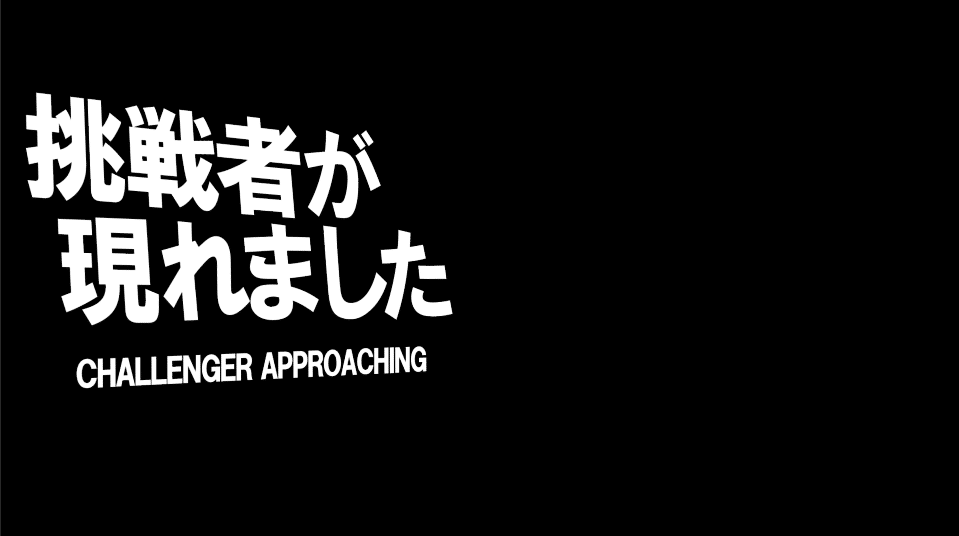
今回は「挑戦者が」「現れました」と「CHALLENGER APPROACHING」ですので、まずは、完成形を作ります。

文字の角度を奥にずらしました。
この状態が文字の大きさ100%で、大きさの基準になります。
次はモーションを作っていきます。
今回は、「文字が最初から大きいところから小さくなって落ち着く」って感じなので、0fのときの文字の大きさを大きくしておきます。

ココから、文字の位置と大きさをいじって完成形に近づけていきます。

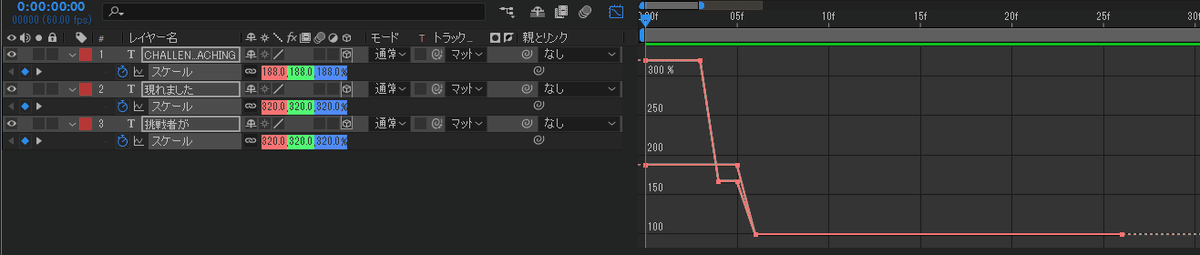
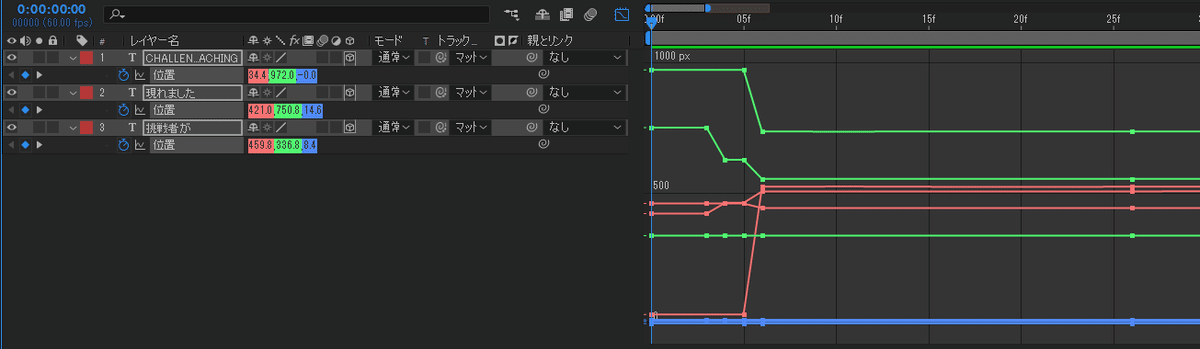
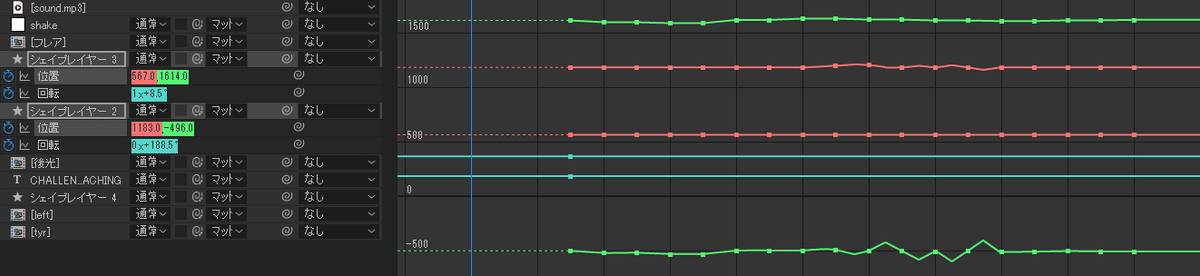
これは、文字の大きさの変化を表した速度グラフです。
「挑戦者が」、「現れました」、「CHALLENGER APPROACHING」の3つに分けています。
「挑戦者が」と「現れました」は同じ文字の大きさなので、2つのグラフは重なっています。なので、グラフでは2つしか線がありません。
0fのところが320%になっているのが「挑戦者が」と「現れました」、188%になっているのが「CHALLENGER APPROACHING」です。全部ピンクなので分かりにくいかも。
そして、これが文字の位置の変化を表した速度グラフです。

赤がX、緑がY、青がZ軸で、この3つを値を変えていくことで・・・
変えていくことで・・・・・・・
・・・・・・・・・・・。

皆さんの顔です。
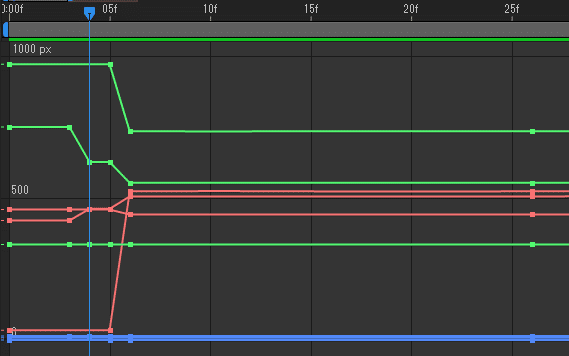
多分、速度グラフだけで「数値は~、大きさと位置を~」とか言っても、イメージが付きにくく「???」だと思うので(私も読み返して「???」だったので)、ここで変化する途中を見ていきましょう。
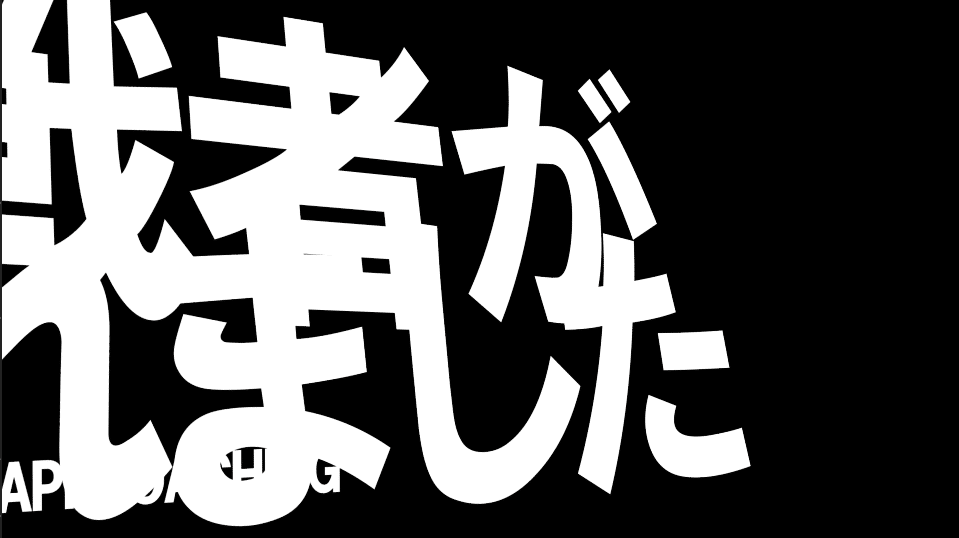
4fの時の文字を見ていきます。

これが0f目です。

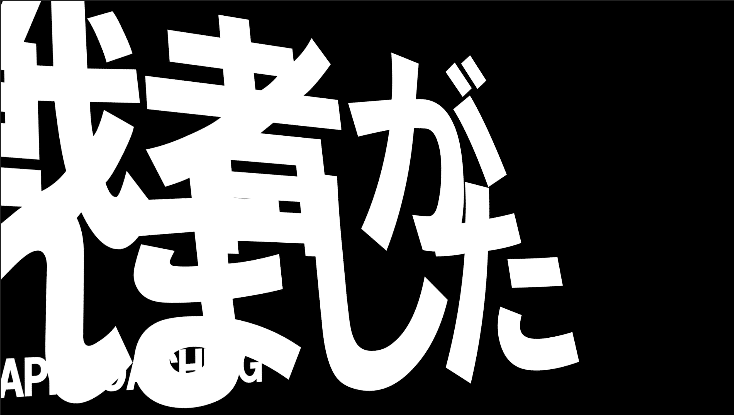
そして、これが4f目です。

スンッとした感じに小さくなりました。文字の大きさだけを変化させても、文字が重なったり変な位置になるので、大きさと同時に位置も調整します。
ちなみにこれは、3fから4fにかけて文字を小さくしたので、
0~3f→文字の大きさ320%
4f→文字の大きさ167%
って感じです。1fで変化させたので、大きさが徐々に小さくなるというわけではなく、瞬間的に小さくなります。
といった感じで文字の大きさ、位置をべーーーーーーっと調整したら出来上がりです。

・後光
キャラクターが置かれる位置の後ろにある後光を作ります。
後光は2つのパーツに分けます。
まずは楕円形。

普通の楕円形です。
ここにエフェクトを2つ追加します。
1つ目はブラー(ガウス)。
これは画像や映像全体をぼかすエフェクトです。
エフェクトをかけてみるとこんな感じ。

ぼやっとしました。
2つ目にかけるエフェクトはグローです。
グローは・・・・なんというか、発光させるエフェクトです。
これが最初の楕円形です。

そして、これがグローをかけた楕円形です。

ぼうっとした感じわかりますか?
今回はグローの値が小さいのでわかりにくいかもしれないですが、楕円形の周りが少し光っています。
余談ですが、私は今はAfterEffectsという映像編集ソフトを使用しています。しかし、以前まではAviUtlというソフトを使っていました。
AviUtlにも光を作るエフェクトがあるのですが、どっちだったかな、閃光だったかな、発光だったかな。
まあ、あるんですよ。
当時2018年に使っていたノートPCは、2013年に買ってもらったものだったので、速度が結構遅かったです。ちなみに今も持っています。
んで、AviUtlで閃光/発光のエフェクトを使ったものが含んでいる動画をプレビューすると、プレビューが止まるんですよね。どう光っているのか見れねえ。
結局、エンコードして確認するって感じで。しかも、毎回エンコードするので、時間がかかる。ファーーーーーーーーー。
っていうのをやってました。
PCのスペックの問題だったと思いますが、面倒だなって思って、あんまりこのエフェクトは使わないようにしてました。
話を戻します。
先ほどの楕円形にかけたエフェクト2つを組み合したら、楕円形は完成です。

2つ目のパーツのトゲトゲを作ります。
これはちょっと適当に作ったものなので、完成度低いと思う。
最初にトゲトゲを作成します。

そして、これも楕円形と同様に、グローとブラーをかけて、楕円形と組み合わせてみます。
すると・・・、

合体した感があります。不自然。
なので、これを軽減させたく、このトゲトゲに「パンク・膨張」と「パスのウィグル」を付けます。
「パンク・膨張」とは、破裂したような感じにしてくれます。
「パンク・膨張」をかける前

かけた後

少しトゲトゲが鋭くなりました。
そして、もう1つの「パスのウィグル」を付けます。
これは、うねうねさせるエフェクトです(多分)。
最初のこのトゲトゲに、

パスのウィグルを付けるとこんな感じです。

手書きで書いたみたいになりました。
以上、この2つを組み合せたトゲトゲと楕円形を合体して完成です。
正直、あんまり不自然感が解消されていないのではと思っています・・・。
・フレア
フレアです。
火の粉みないなものを飛び散らせます。

は?ちょっと待って、見えない。
えええええ?
んー・・・、あっ、背景を白にしよう。

見え・・・なくはない・・・・?
いや、見にくいな。えーっと・・・

ど、どう?まだ見える・・・・?
なんかポツポツとハッキリとした赤がいっぱいあると思うんですけど、それがフレアです、心眼で見ろ。
今回は火の粉の大きさを、小さいものと大きいものの2つを作り、それを合わせたものになります。
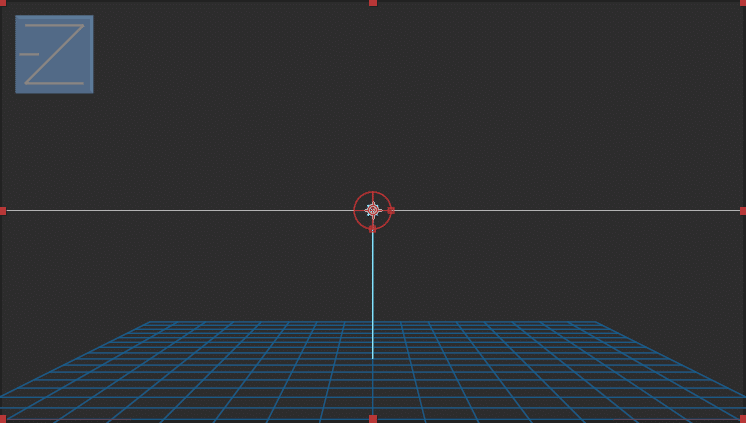
使ったエフェクトは「CC Particle World」というものでして、
平面レイヤー上に適用させます。

このエフェクトは、粒子を生成するエフェクトです。
赤い円の部分が粒子の発生位置です。
例えば、こんな感じの花火を雨を作ったり、

星とか、

三角形とか、

色々作ってくれます。
このエフェクトを使って、火の粉を作っていきます。
今回は火の粉のアニメーションをexplosive(爆発)で、発生位置を少し下にして、重力を-0.05にします。
この重力の値が正か負かで、粉が上に向かって飛ぶか、下に向かって飛ぶか変わります。
今回は、火の粉の色を1つは赤、もう1つは白で作りました。

こんな感じのやつが飛び散ります。
これでフレアは完成です。
合体
とりあえず、大まかなパーツは作りましたので、全部合体しましょう。
集まれ!

形になってきました。
ここからは、足りないところを足していきます。
補間
・CHALLENGER APPROACHING
CHALLENGER APPROACHINGの文字の後ろに、背景?みたいなのが必要です。
文字を作ったときに一緒に作ってもよかったのですが、位置や長さを調整するには全体を見る必要があったので、ここで作ります。
四角形を作りましょう。

四角形全体が同じ色だとなんだか味気ないので、グラデーションにします。

ちょっとだけ先端を薄い黒にしました。
変更前

変更後

右端が少し薄くなっていると思います。
この四角形を「CHALLENGER APPROACHING」の文字の大きさに合わせて、不透明度、大きさ、位置を調整していきます。

様になってきました。
・黒帯
黒帯を付けていきます。
雰囲気のある映像を作るときとか、映画とかで見かけるアレです。
スマブラの場合、真っすぐじゃなくて斜めなんですけど、

これのアニメーションを付けていきましょう。
参戦キャラクターが表示されたとき、画面全体が揺れるんですけど、その揺れを作ります。

ちょっとずつちょっとずつ、黒帯のxとyの位置を変えて、ガタガタしている感じを出します。
すると、こんな感じになります。

黒帯が上下に揺れているのが分かります。
黒帯おわり。
・スポットライト
スポットライトを当てます。
どこに?

ここだぁああああああああああああああああああああ!!!!!!!!!!

はい。
スポットライトはあってもなくてもいいかもしれないですけど、
あった方が雰囲気は出るかなって感じです。
楕円形が位置する当たりに、スポットライトを当てます。
・全体を揺らす
全体を揺らします。
先ほど、黒帯だけを揺らしたのですが、今度は画面全体を揺らします。
画面全体を揺らすことで、キャラクターが「バーン!」と登場したようになります。
とはいえ、黒帯みたいに揺らすエフェクトを1つ1つかけるのは面倒です。
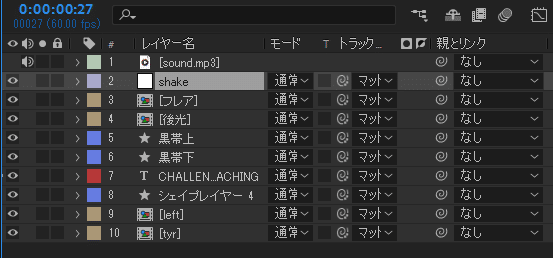
そこで、調整レイヤーを使います。
この調整レイヤーとは、調整レイヤーにかけているエフェクトを調整レイヤーより下にある、全てのレイヤーにエフェクトをかける効果があります。
つまり、

この「shake」という名前の調整レイヤーより下にあるレイヤー(フレアや黒帯下など)に、「shake」にかけているエフェクトが自動的にかかるということです。
・・・・・・・

伝わるか日本語ォ!?!?!?!?!??
気にせずやっていきましょう。
まあ、つまり、調整レイヤーがあることで楽できるってことです。
これで、画面全体を揺らせます。
完成!

以上、全てのものを組み合わせて完成になります。
使用例ですが、こんな感じです。

ドリュウズ内定おめでとう!!!(好き)
ただDLC買ってないから、育てたりできない!!!!(泣)
どうせ内定させるんだったらDLC前に内定させろ増田ァ!
ということで、スマブラSP参戦は以上になります。
ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
