
クリスタでゆく!素人ドット絵体験記
普段絵を描いている人間が、はやりにのってドット絵に手を染めた話の記録
はじめに:これまでのドット歴
![]()

ゲームだいすきっこだから憧れが強くて、90年代から時折トライはしてたんですよ
でも1pxずつ描いていく作業に発狂してしまって(短気)、結局やらなくなっていきました。
たまに既存ゲームドット絵の改変で遊ぶことはありましたけどね。
折々で挑戦しようと試みて挫折した軌跡はあるので、アンチエイリアスなどはおぼろげに覚えています。
そんなわたしが久々にドットをせんと立ち上がった日のメモです。
はじめに2:久々にやろうとしたきっかけ
きっかけ①:界隈でドット機運が高まった
周りのみんなが話してるとつられてやりたくなるんですね はい
きっかけ②:講座を見て「お絵描きの手順と近い」と思った
「Windows付属のペイントでいいからとにかくやってみるドット絵メイキング」作りました!よかったらみてみて~! pic.twitter.com/HaBNt8baaK
— うた (@uta_vit999) February 29, 2020
「お絵描きの手順…っぽい!!!!!!!!!!!!」
ドット神たちのメイキングがたくさん流れてくるのでどれも参考になったのですが、一番最初に見たのがこれでした。
やれるかもしれないと思った 大事なことです
わたしはこれまで、アタリもなしにぽちぽち1pxずつ打つのがドット絵であるとず~~~~~~っと思い込んでいたのですね。
できる方にはそれで問題ないのですが、
完成形も見えない状態で1pxずつ打っていくのは気の狂いそうな作業でした。
今考えると完成イメージくらい決めておけという話なのですが、
歴の長いおえかきでさえそれをするようになったのが昨年くらいからなので ヘヘッ!
おえかき修行の方で「ちゃんと完成イメージを決めてから描く」という工程を意識するようになった、というのもかなり大きかったと思います。
きっかけ③:たまたまクリスタのドット用ブラシに目が留まった
「クリスタでドット絵を描く」という認識をわたしの心に生んだブラシ。
実は1pxブラシしか使ってないのでなにも使いこなせていないのですが、
「クリスタでドット絵描いていいの!?!?!?!?」と思ったんですね。
大事なことです。
ラウンド1 とにかくやってみよう

64px×64pxでキャンバスを起こし、グリッド間隔も1pxにしてみました。
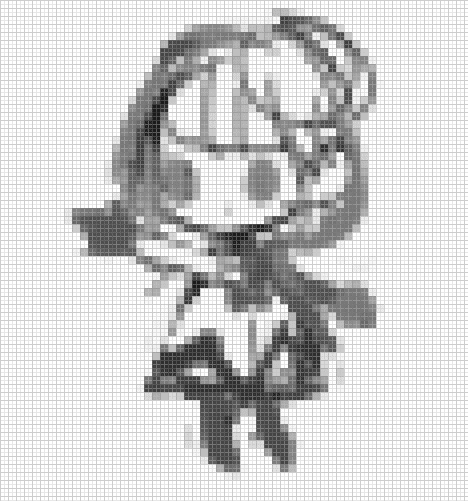
いつものお絵描きの要領でラフを描きます。

レイヤー効果に「境界線(1px/アンチエイリアスオフ)」をつけて、
ざっくり全体のシルエットを作ってみました。

その後、パーツを色でざっくり塗ってから、外枠をつけてみたりしました。
線ではなく面でとらえるということ・・・・・・・・・・・・(か?)
これ可愛くなるの?????めげそう
でも、これまでのおえかき経験上、「塗り初期はかわいくないものなので我慢する」という法則(?)がありますのであきらめず続けてみます。

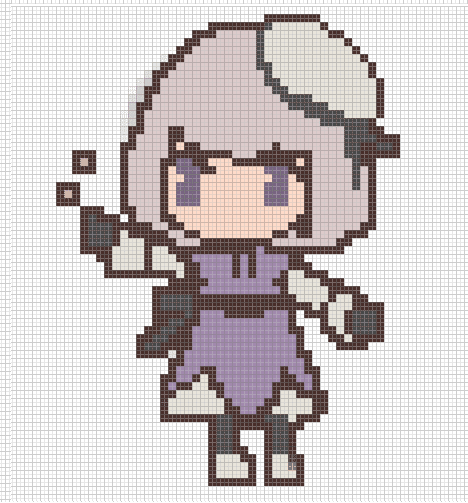
なんか…ちょっとずつ描き進めてみました かわいいの気配がしてきた

強めの線だったところを塗りとなじませたり、
外郭のいびつなところを消したりしてすがたを整えていきます

ウワ!!!!!! できた!!!!!!!

かわいい!!!!!!!!!!!!!!!!!
え!?!?!?!? できた!!!!!!!!!!!
ラウンド2 動かしたい
ドット絵といえばぴこぴこ、ぴこぴこといえば動きです。(?)
それこそ90年代から、わたしは絵を動かすということに憧れを抱いてきました。



これがアニメーションに憧れていた子供の頃に作ったアニメです。
もうちょっとあったろうがよと思いますがなかったんだと思います。
さて、先程作ったカワイイドットをぜひ動かしてみたいと思います。
今ならなんか動きのテンプレあるやろとナメた思いで検索をした結果、このような神講座を発見。
難しいことは嫌だけどゲームの待機モーションっぽくドット絵を動かしてみたい人向けの世界一雑な講座(?) pic.twitter.com/iE0z3naDtx
— 鮫妻丈二 (@sameduma) May 12, 2018
わかった!!!!!!!!!!!!!!



身体を上下に動かしつつ手を左右に動かすわけだな、理解 と思って差分作成。

🤔(ズームパンチしてる………………)
ウ~~~ン???という気持ちを抱えながら、でも可愛いのでいいか~~と完。
その後も調子にのって、いくつか作ってみました。

動いた時の風の動きについて、子供の時講座見た気がする!!!!
という記憶を頼りに、マントをはためかせてみる。
意外とそれらしく動いたのでテンションが上がる。

今度は髪もマントもちょっとサラッとさせてみよ!!!!!と欲望が募る。

調子にのって色々なパーツを揺らしてみるも、不自然な動きになり悲しい思いをする。
あと細かい模様の入ってるパーツ動かすの地獄すぎてもうやりたくない。
なにかうまい方法はないものか…🤔
ここまで3/4~3/5のチャレンジです。

ちなみに3/5ラスト分。線描くのがだるくなったので、塗りでシルエット作ってから必要なところに線を足しています。
ラフ以降の作業をタイムアタックしてみましたが、1時間いかないくらい?
(※ちなみに金髪のふたりは、くもつさんちのお子さんです)
ラウンド3 ズル編

さくさくと作っていきますが、問題が発生します。
武器が描けない。
🤔…

伝家の宝刀・3Dを持ち出す(64px×64px内に)

レイヤープロパティ
表現色:モノクロ(※二値になります)
境界線:1px で フチのアンチエイリアスをオフ
で ラスタライズするとだな…

やったッ!!!!!!!!!!!

そっから整えてこうだッッッ!!!!!!

なんやかやして完成した ヤッタ~~
ラウンド4 続・動かしたい
要領は掴んできたんですけど、動いたパーツ描き直すのめんどいんだよな…
自由変形するとぼけちゃうしな……
🤔ん…?

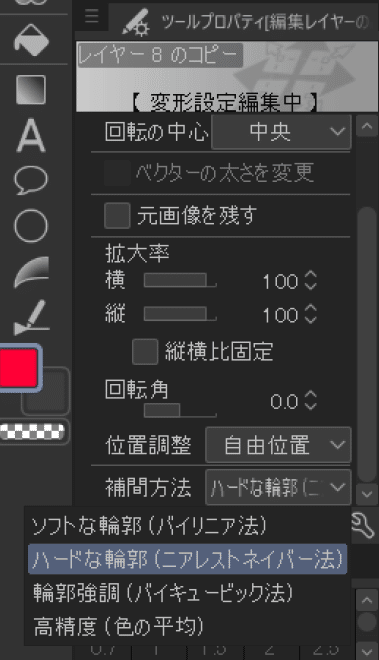
自由変形の補完方法:ハードな輪郭(ニアレストネイバー)にすれば…

やったッッッッッッ!!!!!!!!
でもマントの動きとかは曲線的な変形が必要だしな…と渋面をしていましたが
🤔…待てよ

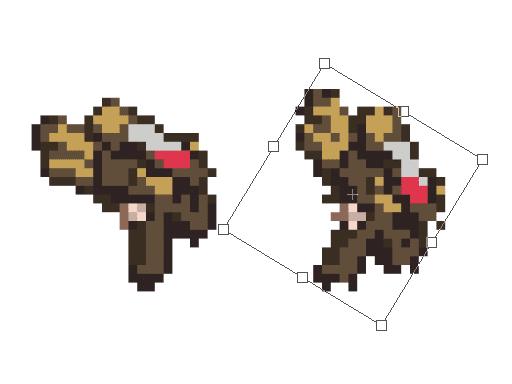
メッシュ変形…して…もちろん補完方法はハードな輪郭にして…

やったッッッッッッ!!!!!!!
「ハードな輪郭」状態で変形するとドット感を保ったまま変形されてくれるんですよね~~~
勿論きれいな変形とはいかないので、細部はちゃんと整える必要はあるんですけど、形と模様がそれなりに変形されてるだけでできるという気持ちがわいてきたので、今回はそれでよしとしましょう
次回やるときは、
・可動パーツは別のレイヤーで
・影は乗算でのせておく
ってやれば変形や影つけもスムーズに済みそうなので、次回に活かしたいと思います。
おえかきで培った技術の全てここに応用がきくんだなあ…と思ってしみじみしたドット体験でした。

よく見ると短パンの股あたりの線を間違えて消滅させたりもしてるんだけど、ご愛敬ということで何卒どうかよろしくおねがいいたします
余談

余談ですが、ドット絵やるときのバケツ設定
色の誤差0にしてアンチエイリアスオフにすれば指定の1色だけ塗り潰せるからねッ
「画面上の赤を全部一気に青にしたい」という時は、「隣接ピクセルをたどる」のチェックをオフにしてくださいね

「隣接ピクセルをたどる」は…
なんかこんな感じで…画面上すべての色を一気に塗るか…囲われた内側だけ塗るか…みたいな指定ができるやつです
色を変えたい時は選択範囲の自動選択ツールを使って、それで範囲マスク作りつつ調整レイヤーで色調整するのも楽でよいです
影を乗算で塗っておけば、影レイヤーだけグラデーションマップかけて色彩豊かなドットにしたりも出来そうなんですよね~~
普通に仕上げにグラデーションマップかけてもいいし…
クリスタでドット絵、夢が広がるなと思いました おわり
余談2:アニメーション
クリスタにもアニメーション機能あるようなんですけど未だ御し難く、Webサービスを使ってました。
わたしがつかったのはこれです ぱらぱらまんが式 超地道
この記事が気に入ったらサポートをしてみませんか?
