
GoogleDocsのドキュメントスタイルをGitHubのMarkdown風にする
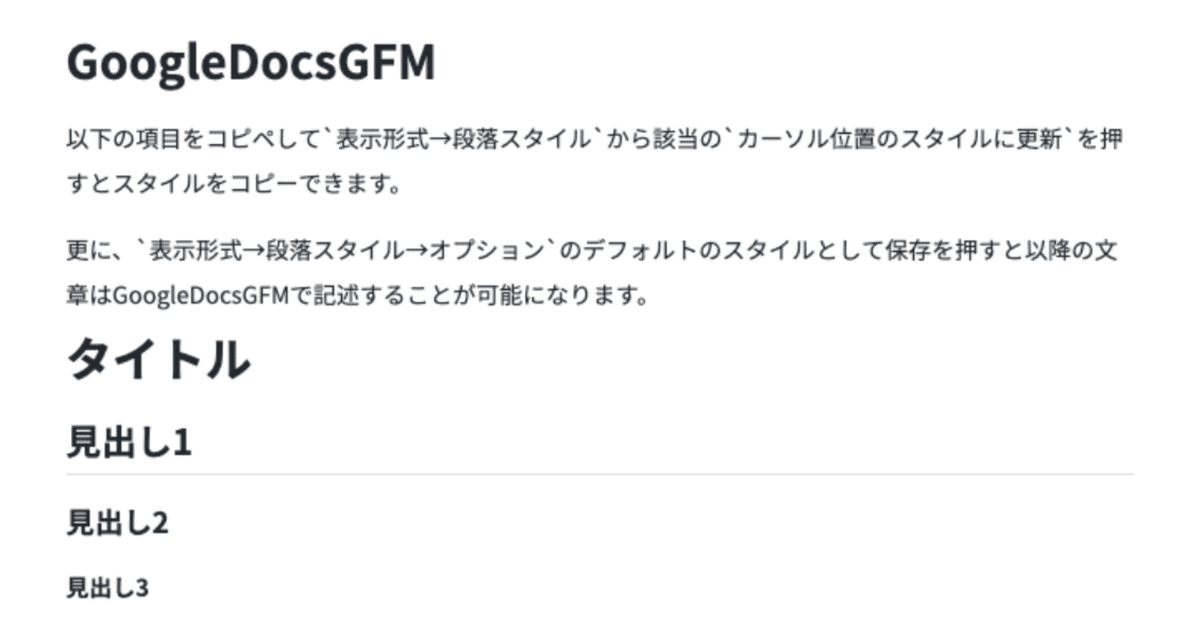
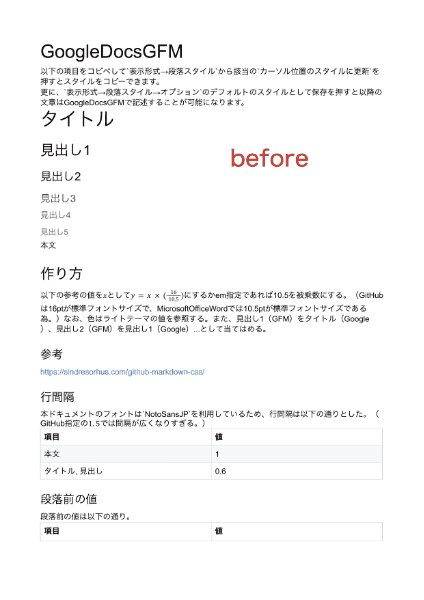
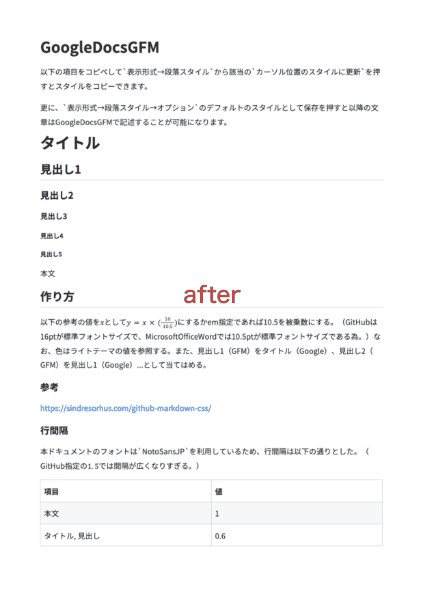
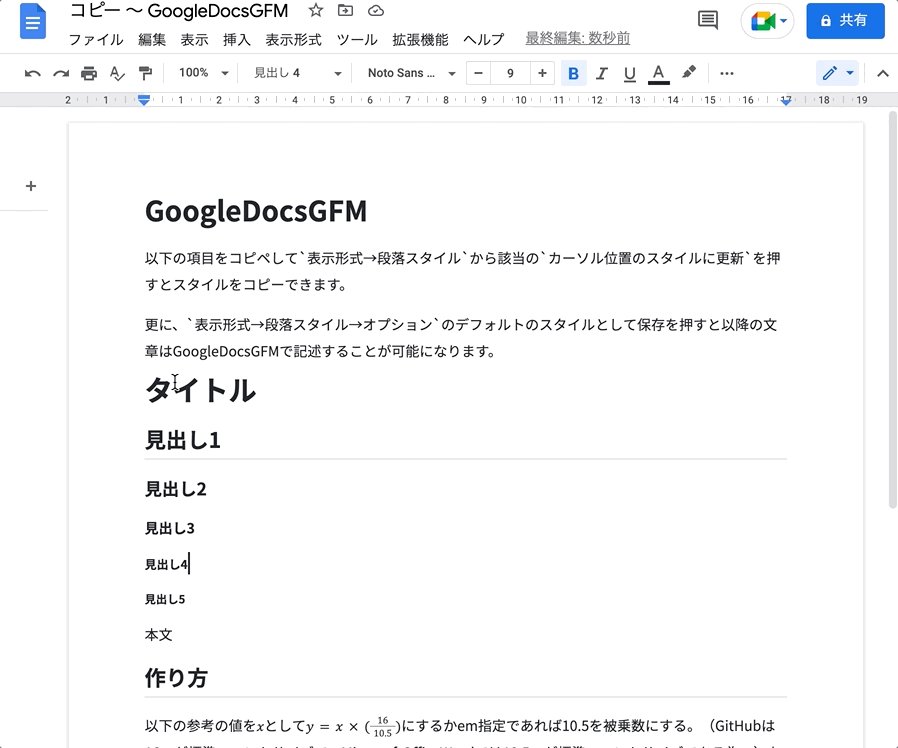
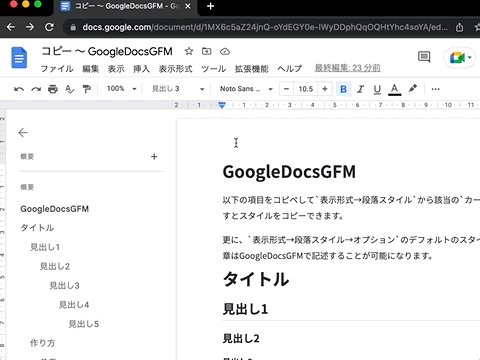
こんな風にできます

導入手順
以下のリンクからドキュメントをコピーしてください。
要Googleアカウント。
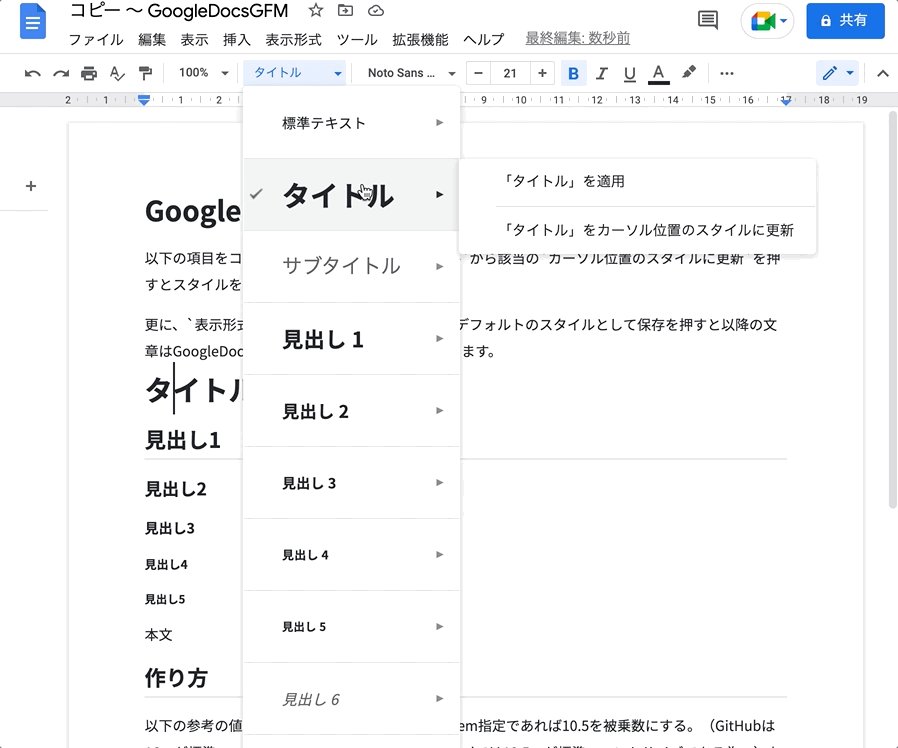
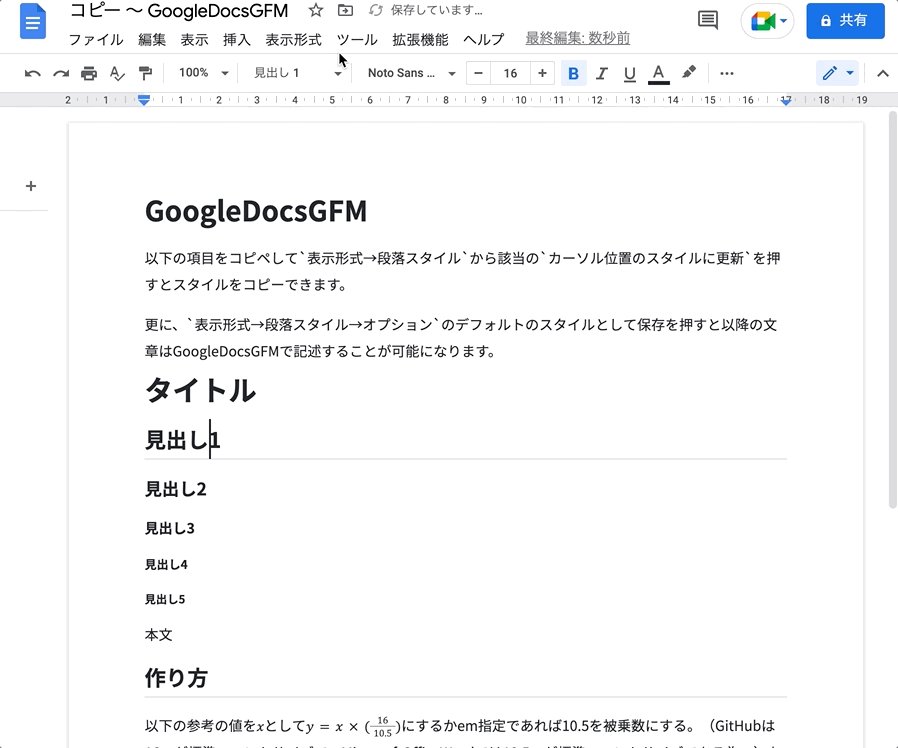
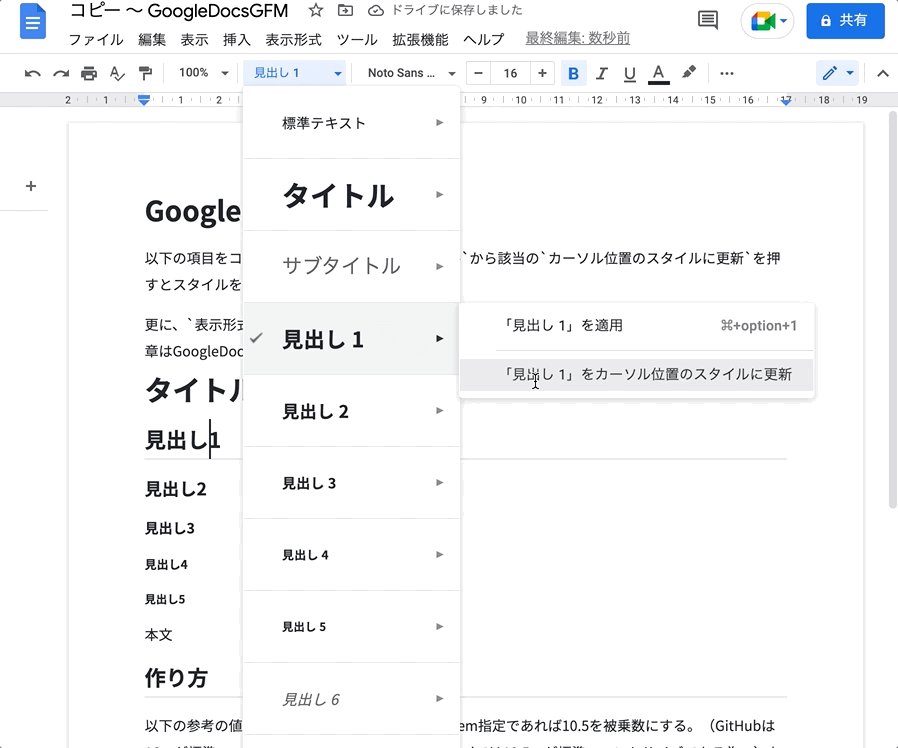
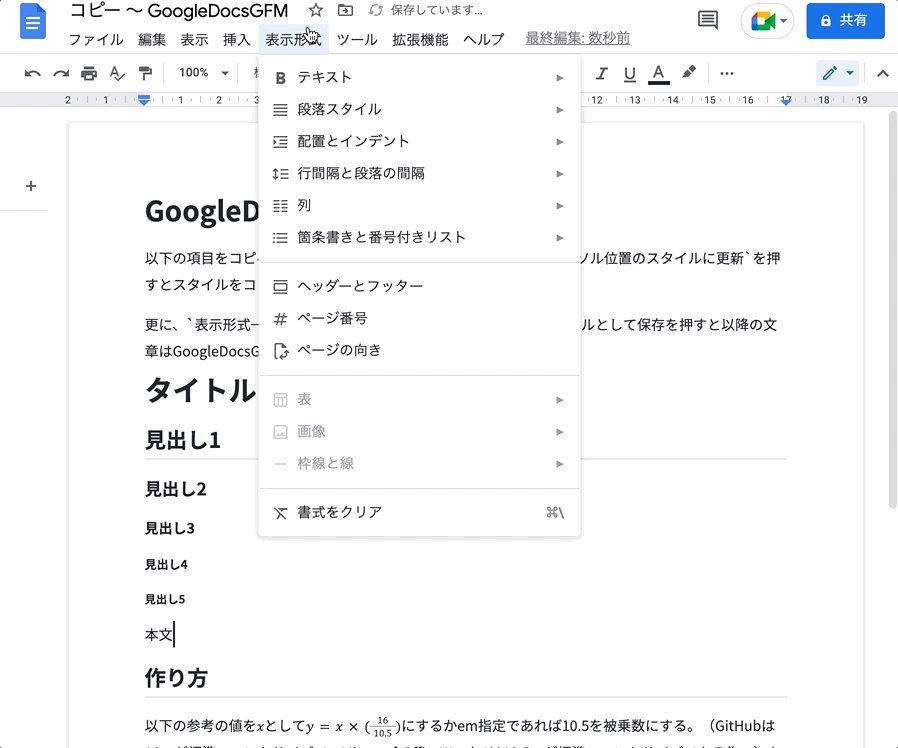
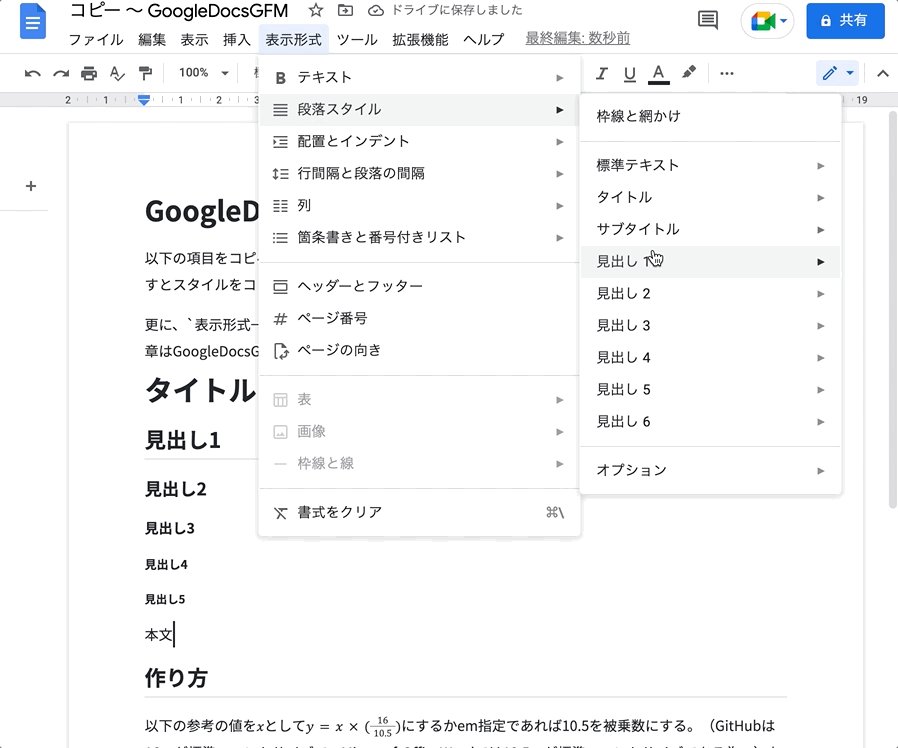
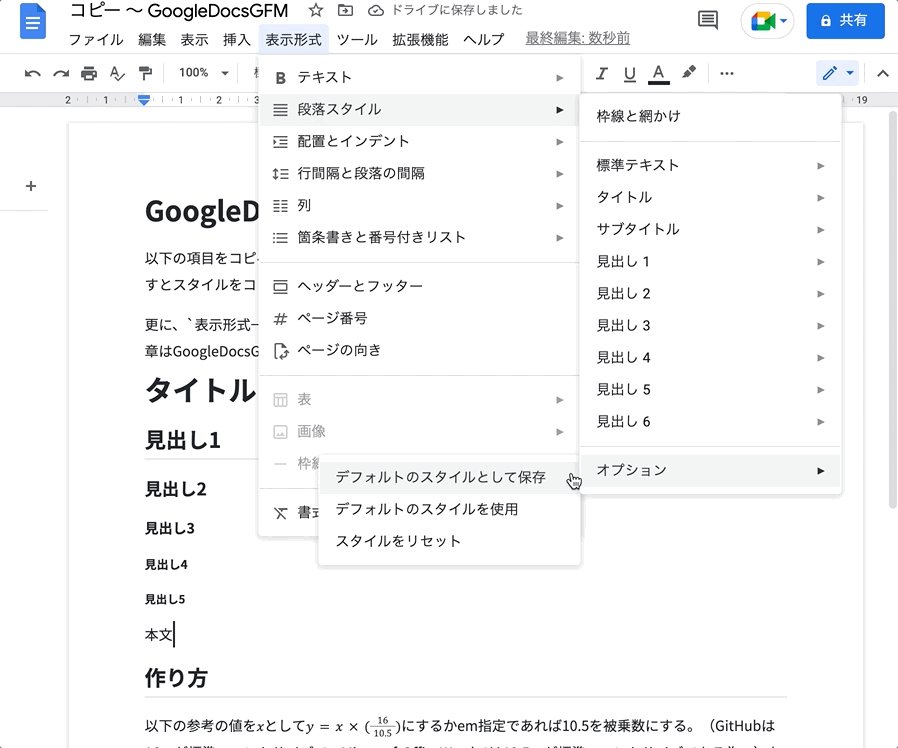
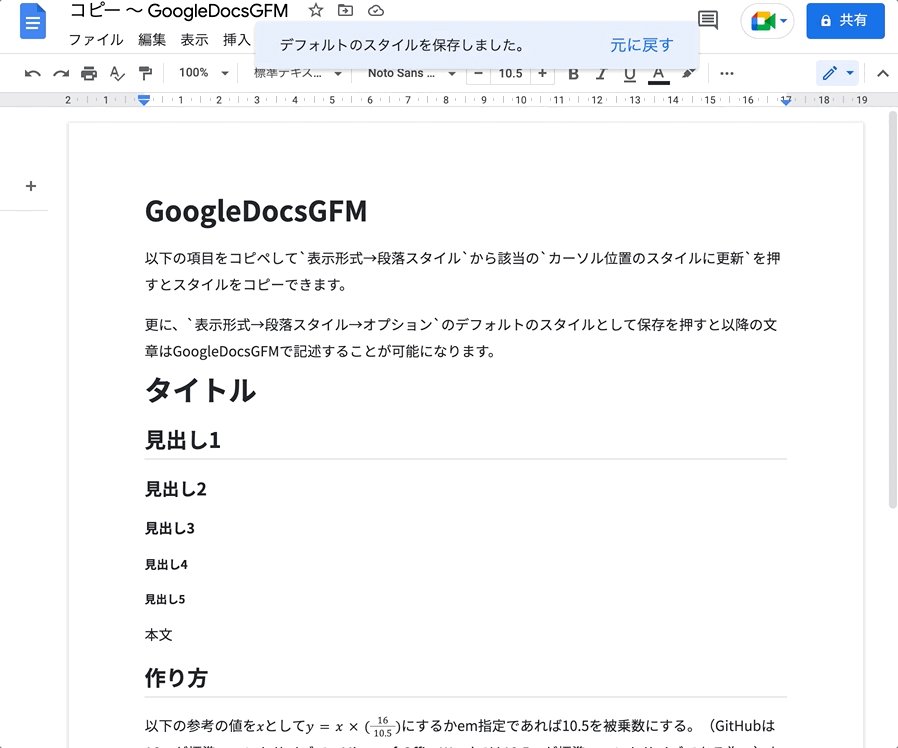
以下のGIFのようにスタイルを更新してください。

デフォルトのスタイルとして保存すると、新規作成のGoogleDocsでも同じスタイルを使用することができます。

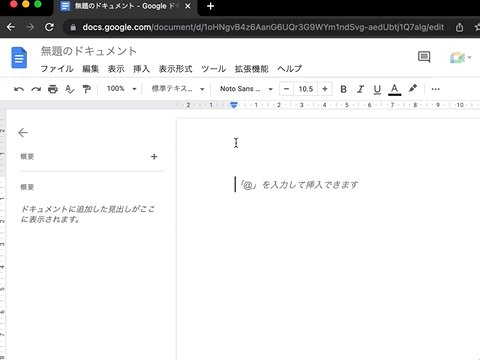
試しに新規ドキュメントを開いてみましょう!
URLバーに下記を入力します。
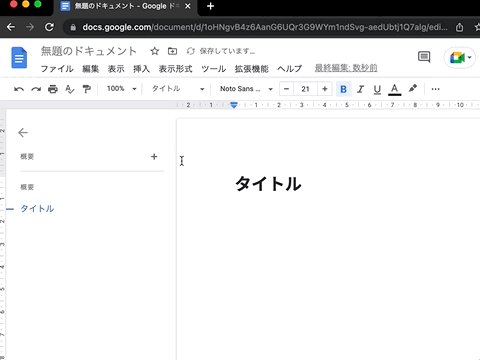
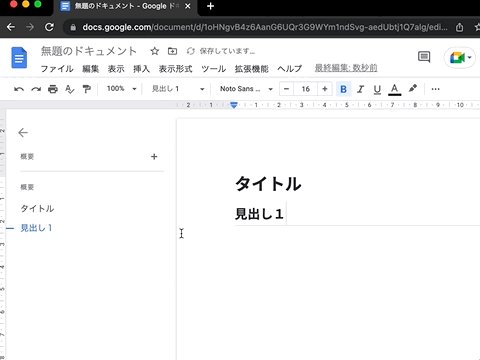
docs.new開いた新規ドキュメントに任意の文字を入れてスタイルを適用してみましょう。

あとがき
ライセンスとかの違反あれば教えて下さい。善処します。
いいなと思ったら応援しよう!