アバター改変における Unityの Scene-シーンの 扱い・保存・管理
unityでのアバター改変をしようとして
unityの具体的な操作手順や 根底になる基礎知識が無くて
前に進めなくなることが沢山ありますよね
私はシーンの保存がどうしても理解できませんでした
いくつかの記事や公式マニュアルなどを見ましたが非常に端的で
説明が体系的になっておらず 知らない私に理解できませんでした
複数個所において5名を超えるの方へ相談の過程で教えていただいて
完全に誤解していたのを解いていただき理解できました
私がわからなかったことや わかったことを
記録として記事にまとめることで
同じ境遇の誰かのためになったらいいなと思って記事を書きます
前提:この記事はVRChatのアバター改変を目的とした内容です
2024年3月時点のVCC環境での内容です
分かっている方には え!? そんな程度のこと?? です
それを教えていただいたおかげで考えることが出来るようになって 前に進めるようになったんですよ
私はド初心者なのでゆるく温かい目で見てくださいね
間違いやアドバイスがありましたら何かのDMで教えていただけると助かります
【 基礎知識 】
シーンとは
私の説明でわかっていただけるかなぁ 教科書を1冊読んで学びました
Unityの教科書 Unity 2018完全対応版 2D&3Dスマートフォンゲーム入門講座 https://amzn.asia/d/deKSUjq
(注:2024年3月時点でVRChatの指定はUnity2022です)
unityで簡単なゲームを作りながらunityの原点や基礎中の基礎を学ぶ本
落ちこぼれないような教え方で unityの原点を知ることが出来ました
第1章を読んだ時点で原点を知り
「あ なんだunityはエディターなのかっ それなら使い方を学ぶだけだ
(とても難しいのだろうけど)」と思い 地に足がつき最初の1歩を歩み始めました
作ってませんよ 読んだだけです 基礎知識を知りたかったので
さて
プロジェクトの中には シーンというものがあり
これは一つの「場面」に相当します
【映画に例えると】
プロローグの風景シーン→街並みシーン→主人公登場シーン のようにシーンがありますよね
【ゲームには】 (unityはゲームエンジンなので)
メニューシーン→オープニング動画シーン→最初の町シーン→町の外フィールドシーン などがありますね
シーンはこれらの「場面」だと思っていただくと良いかと思います
プレイヤーのデータを保持・参照しながら
シーン(場面)を 遷移(切り替え)して実行することで ゲームが進行します
【アバター改変】 ですね 私がやりたいのは
アバター改変では シーンの遷移はないのでストーリーの連続性は不要です
また 1つのシーン内で複数のアバターを扱って改変することも可能なので
シーンの管理は必須ではありません
アバター改変では プロジェクトやシーンの扱いを考える必要があり
その管理方法には幾つかの方法があるようですね
・1プロジェクトに1シーンで1アバターのみ
→ アップするアバター数=プロジェクト数
・1プロジェクト1シーンのみでその中に複数アバター
→ 1シーン画面に複数のアバターを表示して操作する
・1モデルで1プロジェクトにして衣装ごとにシーンを分ける
→ ○○ちゃんプロジェクト内に 衣装数=シーン数
などなど 管理方法は千差万別のようなので ご自身の管理方法があればよさそうです
ただ どのような管理方法をするにしても
シーンの作成・操作・保存・管理 は理解しておく必要があります
無から完了と後片付けまで です
私は上記の3番目の方法を検討中です方針変更しました 私の別記事を御覧ください
・モデルごとにプロジェクトを分ける
→Aちゃんプロジェクト・Bちゃんプロジェクト って感じ
・そのプロジェクト内にベース素体のシーンを1つ作って
PrefabValiantをここで編集します
・1衣装ごとに1シーンを使用します
・ベース素体のValiantを編集することで
ベース部分を他のシーンに反映させます
そんな感じの想定内容でこの記事を書いていきます
・1モデルで1プロジェクト シーンは1つ 衣装ごとにPrefabVariant
慣れてない方にはまだ何のことかよくわからないかもしれませんね
難しいかもしれませんが 操作例を通して少しでもわかっていただければと思っていますので 下記へどうぞ
シーンは実態があるファイルです
シーンはプロジェクトのフォルダ内に存在する 実態があるファイルです
1シーン=1シーンファイル
シーンの数だけシーンファイルがあります
Hierarchyにシーンファイルをロードして 編集して保存して
ロードしておく必要がなくなったらHierarchyから外して片づけます
【 準備 】
新規プロジェクトを作ってみる
学習用にVCCから新規プロジェクトを作ります
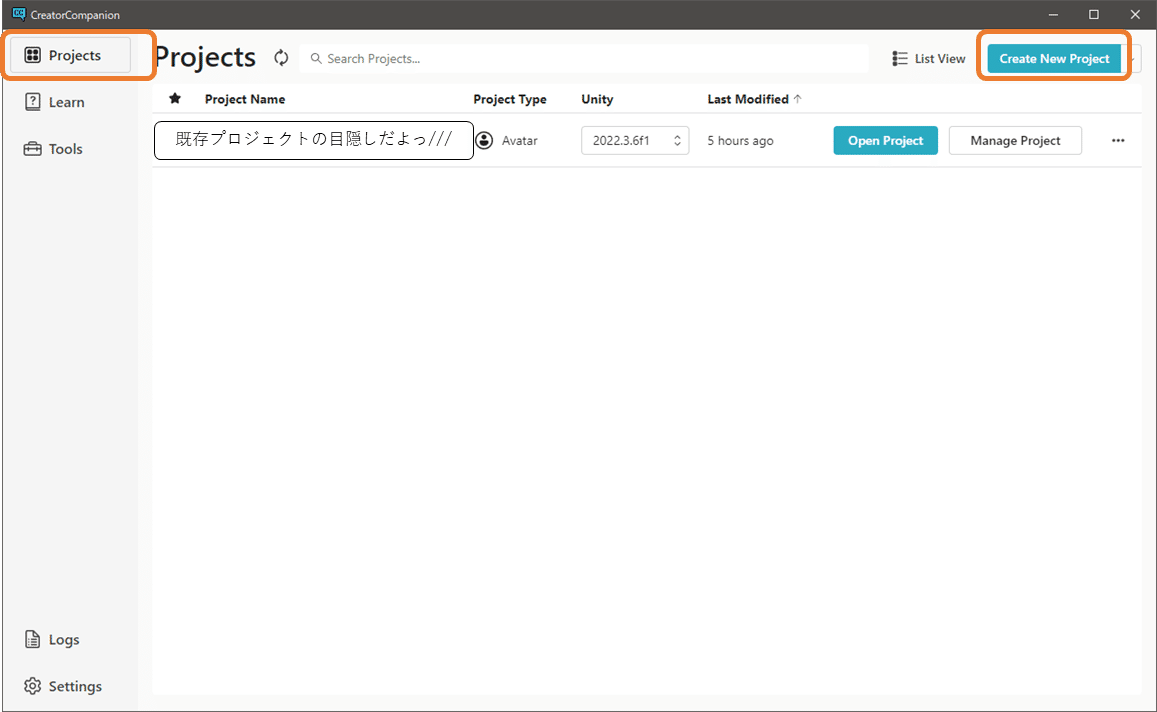
左側 = Projects クリック (UIの正しい名称教えてください)
右上 = Create New Project クリック

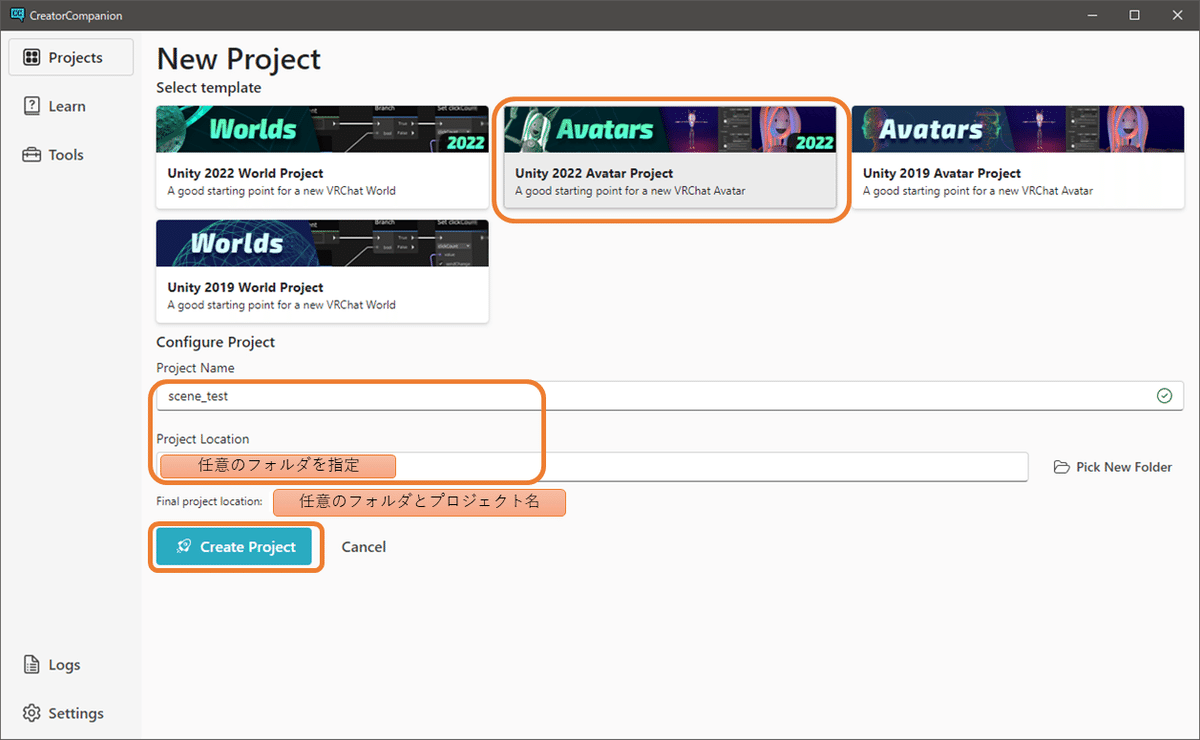
Select template = Avatars(2022のほう)を選択
Project Name = 任意の名前 ここでは「scene_test」とします
Project location = 任意の保存場所を指定する
Create Project = クリックして作成開始

プロジェクト作成が始まります そのまま待ちます

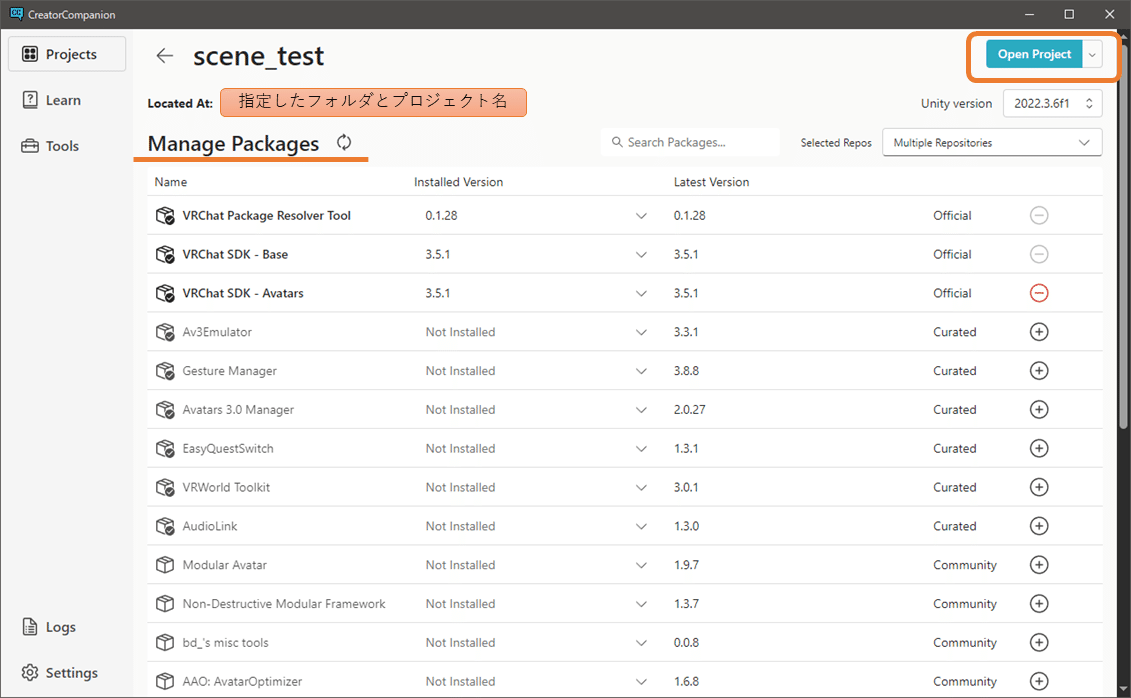
新規作成プロセスが完了すると VCCはこうなります
プロジェクトにツールを追加する Manage Projectの画面です
今回はテストなのでツールは何も追加しません (なお後から追加も可能)
さっそく 右上のOpen Projectをクリックして開きます

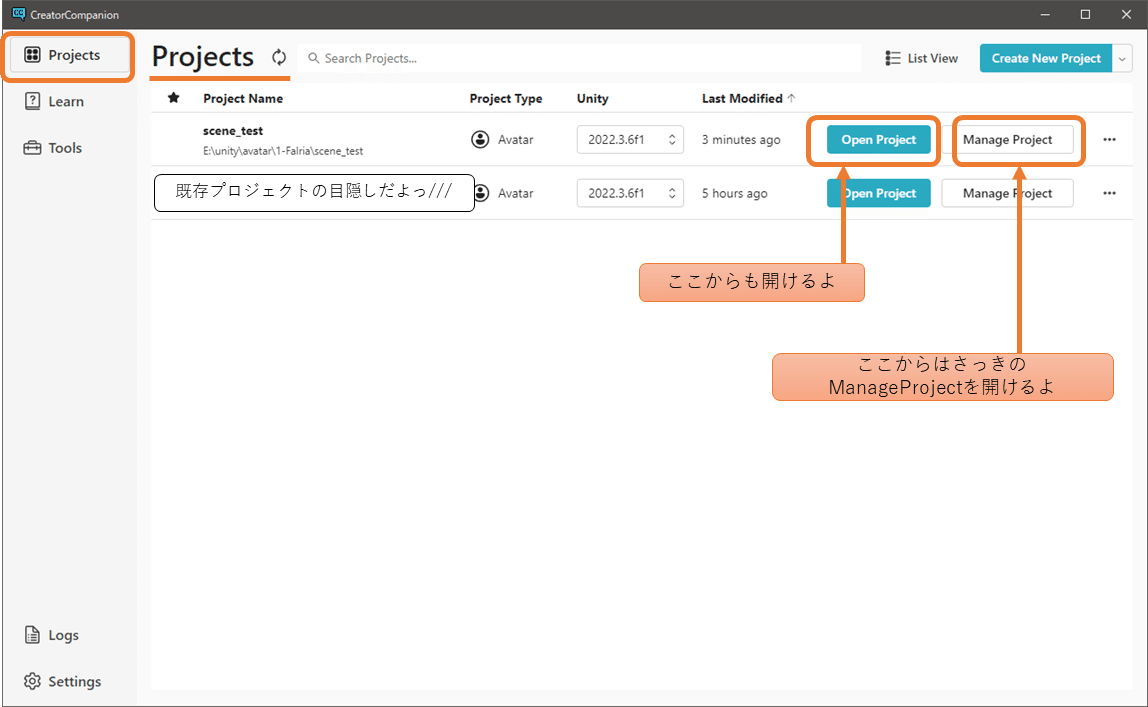
【参考】VCC左側のProjectをクリックするとプロジェクト一覧になります
このProject一覧からOpenProjectをクリックでも開けます
なお Manage Projectをクリックすると上記の画面になります

Open Projectをクリックすると プロジェクトが開かれます

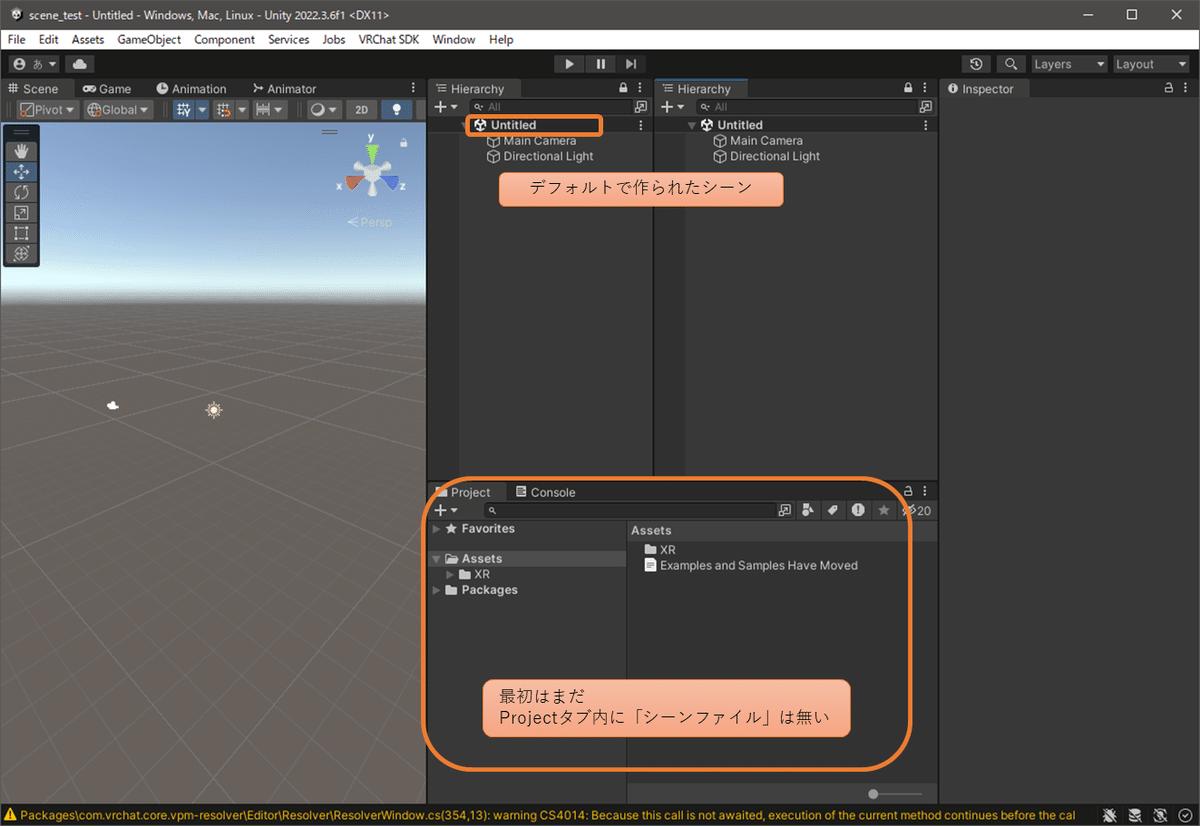
はい 新規プロジェクトが開かれました
UIは私の好みなので臨機応変に見てくださいね(私の他の記事参照)
ちなみに すでにHierarchyに「Untitled」というシーンが開かれていますが
保存するまで 具体的なシーンファイルの実態はありません
たぶん unityはHierarchyにシーン無しはありえないのだと思います
保存後に削除しようとしてもできませんでした

【 シーンファイルの 作成 】
さて シーン(シーンファイル)を いくつかの方法で作ってみますよ
最初はHierarchyに未保存のシーンが開かれているので保存する
最初にプロジェクトを開いた時には hierarchyに「Untitled」というシーンが開かれていますが そのシーンはまだ保存されていません
これを保存することによって1つ目のシーンファイルを作ってみます
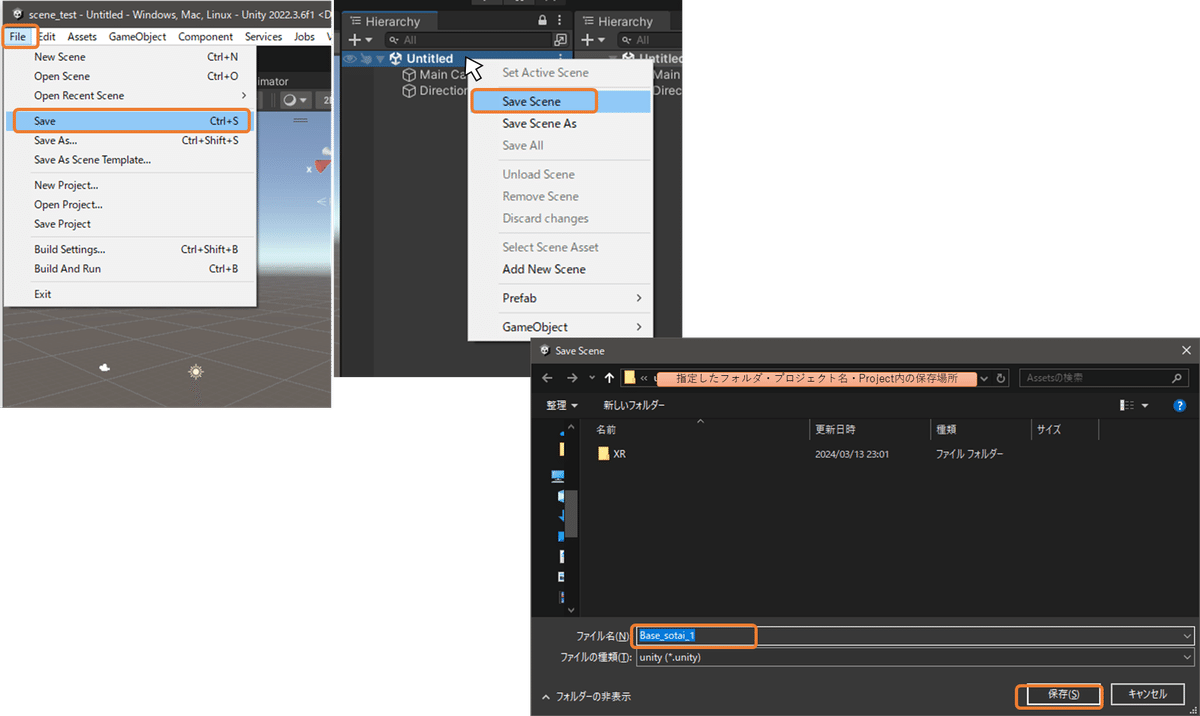
では 保存してみましょう どちらでも
・Fileメニュー → Save
・Hierarchyにある「Untitled」シーンを右クリック → Save Scene
Save Sceneダイアログが開かれるので
ファイル名に任意のシーン名を入力して「保存」をクリックします
ここではシーン名を「Base_sotai」にします
保存場所はそのまま(Assets直下)にします

Save(Save Scene)は「上書き保存」の意味ですがこのシーンは未保存なので
SaveAs(Save Scene As)「名前を付けて保存」と同じ挙動になります
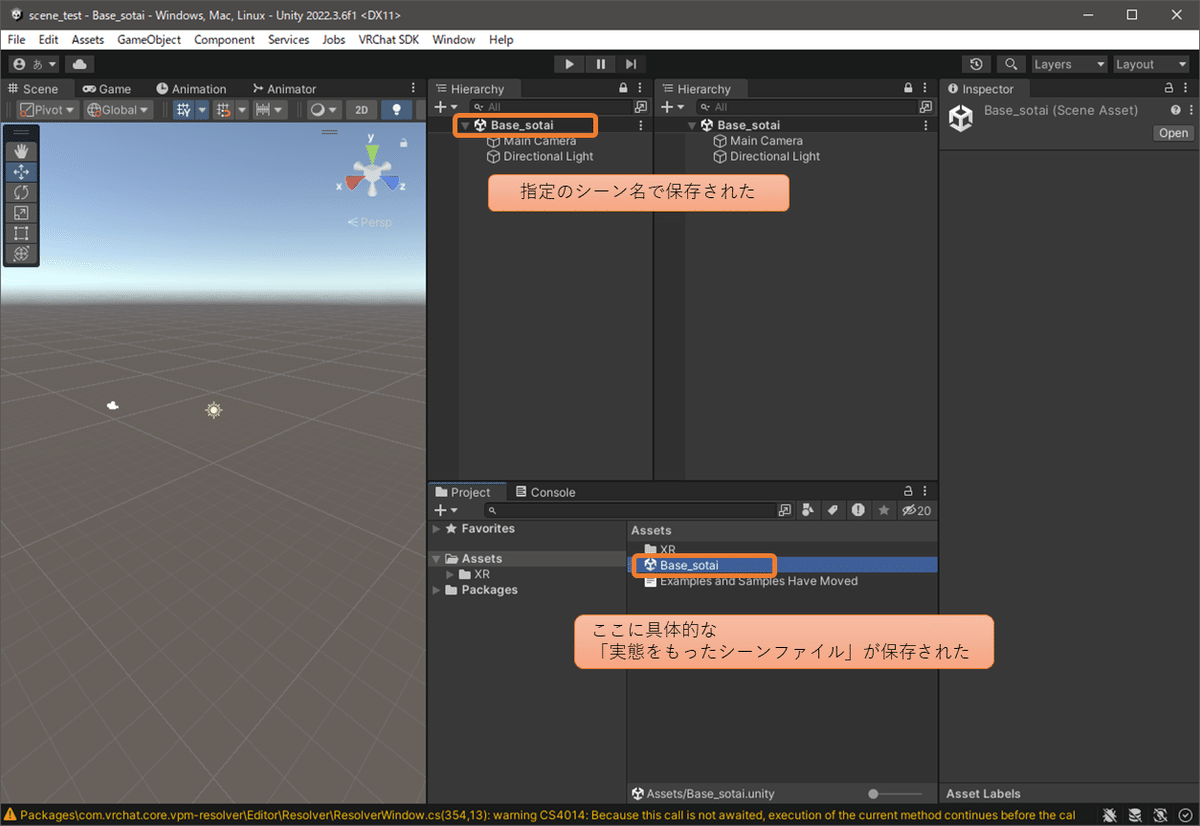
保存されました
保存場所は指定通り ProjectのAssetsの直下になってます
これはProject>Assets>に実態をもったシーンファイルがあり
Hierarchyに読みこまれた(loadした)状態です

(参考) Projectタブ内のアイコンの大きさは変更できます
Projectタブ右下のスライドを左右に動かします
上記の画像は一番左にした状態です 私の好みです
ファイルを選択すると下方には横幅の限りパスとファイル名が表示されます
拡張子まで表示されるので それが何なのかがわかります
(参考) シーンを保存せずに作業を進めても
プロジェクトを閉じるときには保存を求められますので保存しましょう
保存せずに閉じると 頑張った作業がなくなっちゃうよ
新しい空のシーンファイルの作り方
Hierarchyには1つ目のシーンが展開されていますが
新しい衣装を想定して 空のシーンを作ってみます
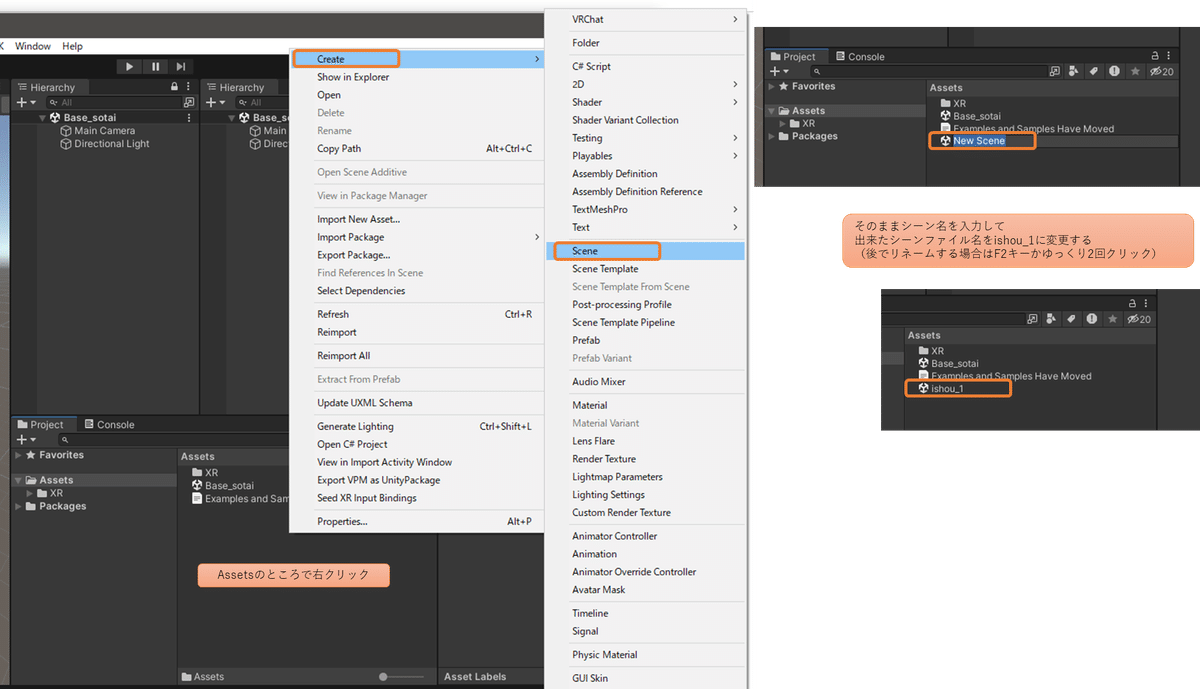
ProjectタブのAssetsの空いているところを右クリック
→ Create → Scene クリック
右クリックした場所Assets内に新しいシーン「New Scene」ができる
ファイル名編集状態なので そのままシーン名を入力してリネームします
ここでは「ishou_1」にします
どこかをクリックするなどして「New Scene」で確定してしまった場合は
選択してF2キーで再度編集できます (ゆっくり2回クリックも可)

既に開いているシーンを別名で保存する
Hierarchyに開いているシーンを別名で保存することにより
新たなシーンファイルとして保存されます
いわゆる「名前を付けて保存」ですね
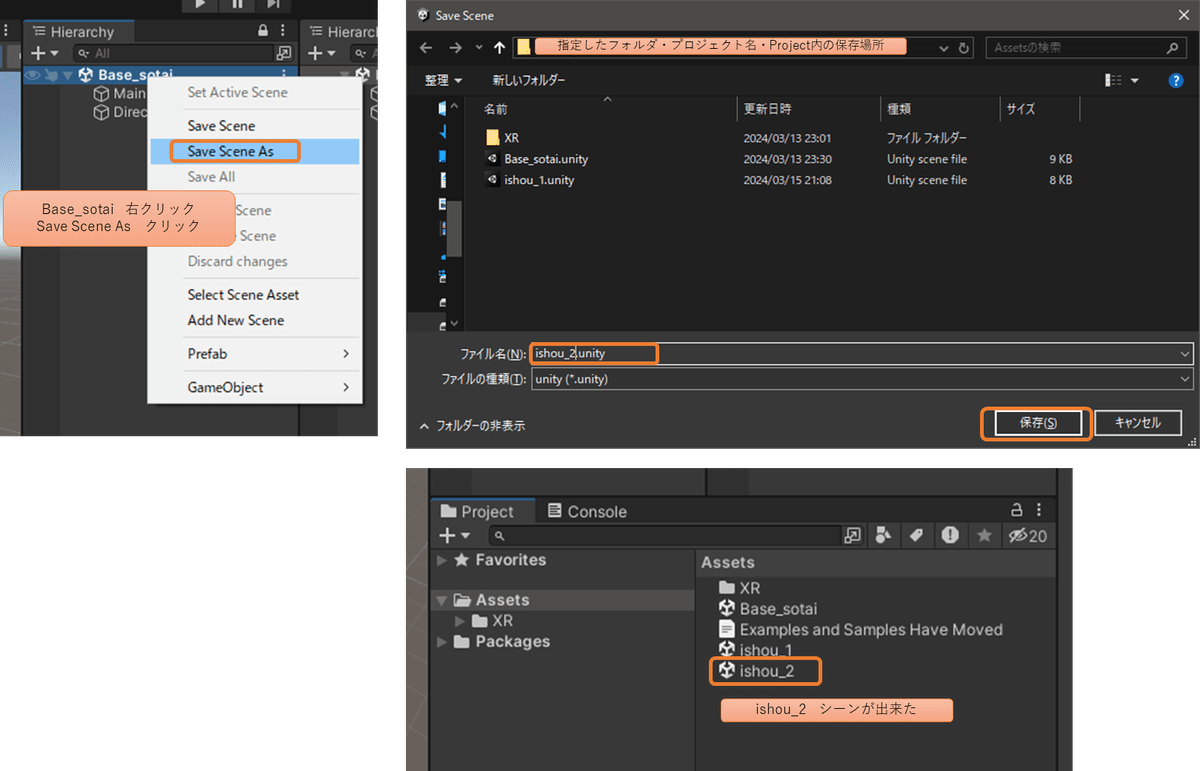
Hierarchyにある シーン「Base_sotai」を右クリック
→Save Scene Asをクリック
ダイアログが表示されるので 同様に保存します
ここではファイル名(シーン名)を「ishou_2」とします

なお Save Scene As(名前を付けて保存)操作の前に
Save Scene(上書き保存)して 元のシーンを保存しておいたほうが無難だと思います
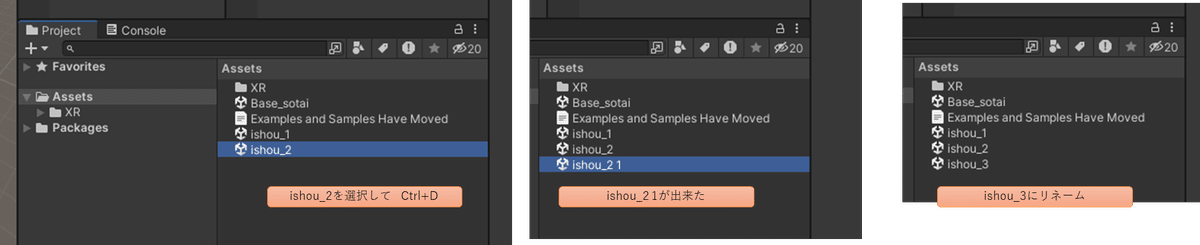
Ctrl+Dで複製も出来るみたい
Ctrl+Dで そのまま複製もできるみたいです
Projectタブで Assetsにあるishou_2を選択
→ Ctrl+D → シーンファイル「ishou_2 1」が出来る
ここでは「ishou_3」にリネームしておきます 選択してF2ですね

【 シーンファイルの 管理 】
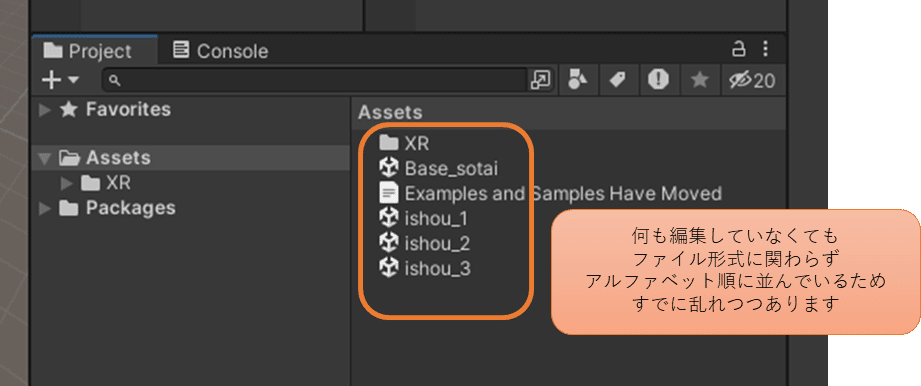
これまでに4つのシーンファイルが作成されました
まだ何も編集していないのに
Project>Assetsフォルダ内はもう乱れつつあります

実際に改変を始めると モデルやツールなどのたくさんのフォルダやファイルが入ってくるので
このままでは もっと乱れて訳が分からなくなります
そこで シーンファイルだけをまとめておくフォルダを作って
そこにシーンファイルをまとめていきます
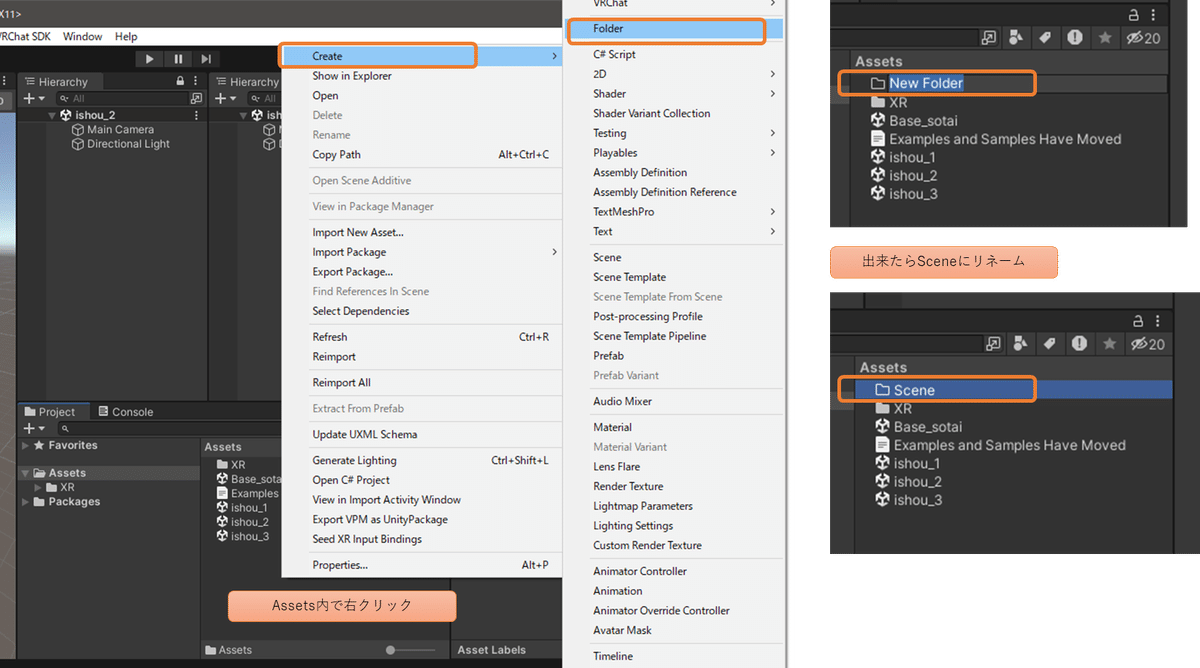
保管するためのSceneフォルダを作る
Sceneファイルをまとめて置く Sceneフォルダを作ってみます
ProjectタブのAssetsフォルダ内で右クリック → create → folder
作られたNew Folderのフォルダ名を「Scene」とリネームします
フォルダ名編集状態でSceneと入力 → enterキーで確定

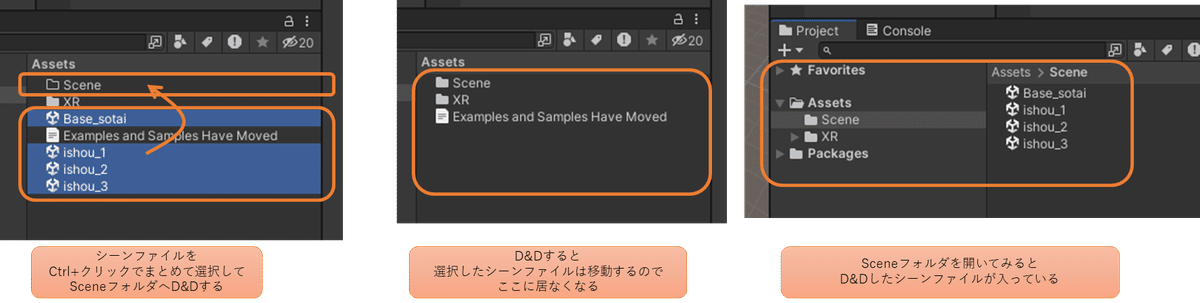
Project内でファイルを移動する
作られたSceneフォルダに 作ったSceneファイルを格納します
Sceneファイル4つをドラッグして シーンフォルダにドロップします
シーンファイルはここに置くようにすると管理しやすいでしょう

【 運用 】
管理したものを運用します 具体的には
・Hierarchyに入れる(ロード)
・編集が終わったら片づける(リムーブ) です
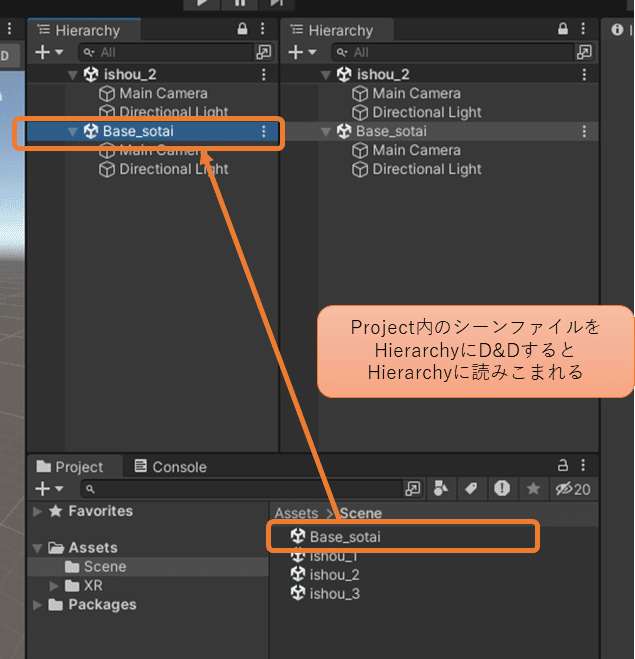
シーンをHierarchyに入れる(ロード)
Projectタブ内にあるシーンファイルを
Hierarchyにドラッグ&ドロップするだけっ

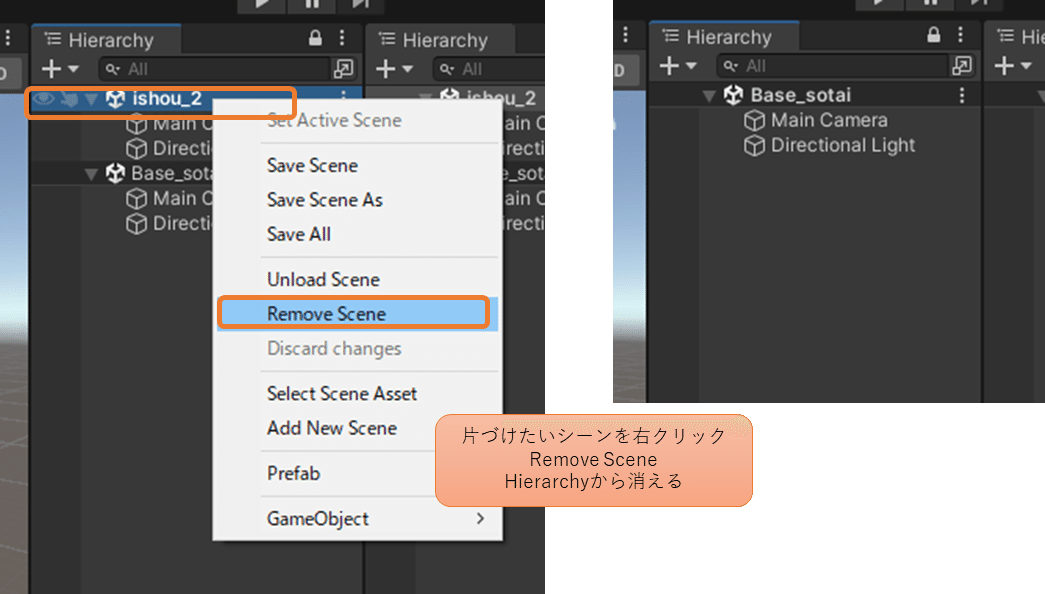
必要がなくなったらシーンを片づける(リムーブ)
Hierarchy内のシーンを右クリック → Remove Scene クリック
Hierarchyから消える
(実践では その前に右クリックSaveSceneで保存したほうが良いかも?)

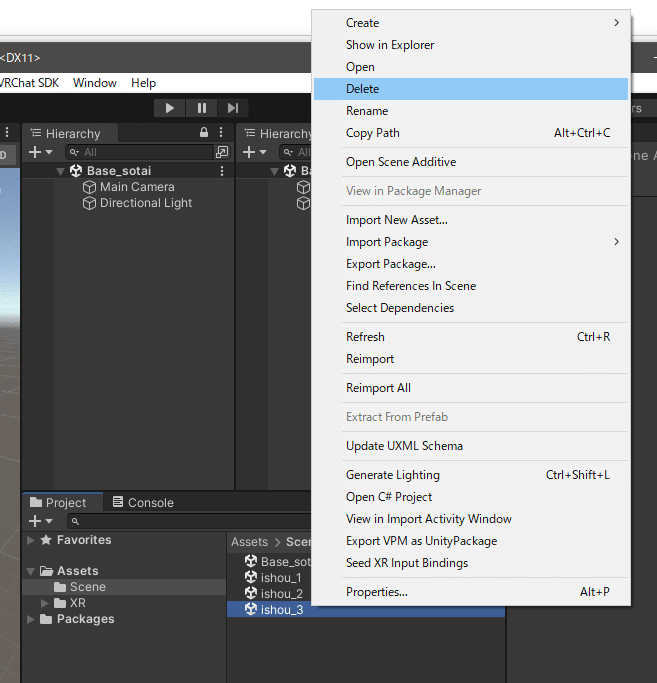
不要になったシーンファイルの削除
もう不要になったり 間違って増やしたシーンファイルがあった場合は
シーンファイルそのものを削除します
シーンファイルを右クリック → Delete
(選択してDeleteキーも可)

作業が終わったら上書き保存
SaveSceneで上書き保存してからプロジェクトを閉じましょう
よくわかりませんが結果的に保存されていることも多いですが
ちゃんと上書き保存すれば間違いないです
【 まとめ 】
作る 保存 管理 削除 など
シーンファイルの扱い方を知ることで
自分でアバターデータの管理方法を考えることが出来るようになります
実際の運用方法は本当に人によって様々で
それぞれに目的と利点があるようです
それだけじゃなく 自身の感性によるところも大きくあると思います
私の場合は こんなことを検討しているところです
・1モデル=1プロジェクトファイル
→ 時々zipファイルにしてバックアップを取る
・ベース素体用の1つのシーンで PrefabValiantを管理と操作
・1衣装ごとに1シーンを作る
5名以上のベテランの方に ご自身の運用方法を聞いて相談して
自分に合いそうな方法を考えて選択しました
改変をしていくうちに変更する可能性はあります
方針変更しました 私の別記事を御覧ください
・1モデルで1プロジェクト シーンは1つ 衣装ごとにPrefabVariant
これから検討する方は多めの方に聞いてみるといいと思います
すでに改変に慣れた方は もう少し上手な管理運用をしているのではないでしょうか?
私がまた悩んだ時には教えていただけるとありがたいです
******** 最後に ********
【練習が終わったら 最後にお片付け】
この記事の内容を練習操作した方は 最後のお片付けです
練習用に作ったこのプロジェクトを削除します
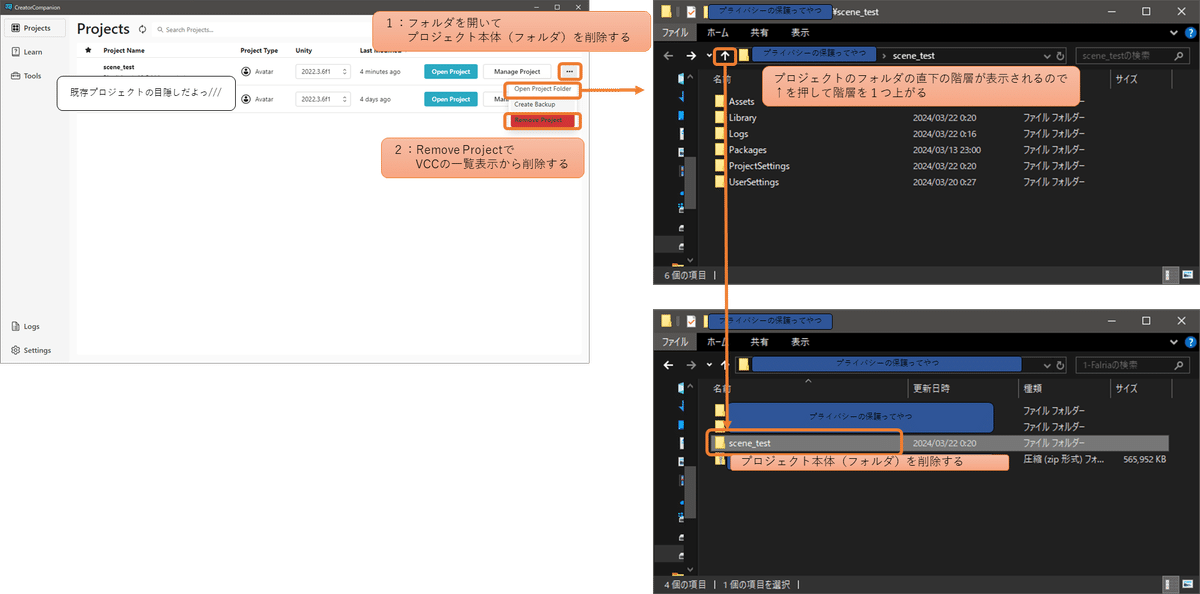
手順は 下図を参照してください
1:プロジェクト本体(フォルダ)を削除
2:VCCの一覧表示から削除
VCCに一覧表示されたものは あくまで一覧にして表示しているだけ
プロジェクト本体は指定場所にある実態があるフォルダです
VCCの一覧から消すだけだと
プロジェクト本体(フォルダ)は保存場所に残ってしまいます